
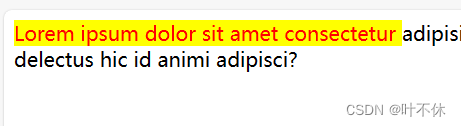
1.div::selection{background:yellow;color: red; }
鼠标选中后高亮状态的样式
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
div::selection{
/* 鼠标选中后高亮状态的样式 */
background:yellow;
color: red;
}
</style>
</head>
<body>
<div>Lorem ipsum dolor sit amet consectetur adipisicing elit. Placeat nisi officiis iusto, cupiditate consequuntur voluptatibus quae, architecto et quam dolorem eum rerum, veniam minima. Eveniet delectus hic id animi adipisci?</div>
</body>
</html>
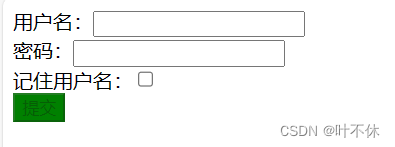
2.:checked”表示的是选中状态
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
input:checked{
background: green;
}
input[type=checkbox]{
/* checkbox比较特殊有默认样式,所以要先去掉默认样式 */
appearance:none;
width: 30px;
height: 30px;
border: 1px solid red;
}
</style>
</head>
<body>
<form action="">
用户名:<input type="text"><br>
密码:<input type="password"><br>
记住用户名:<input type="checkbox"><br>
<input type="submit" >
</form>
</body>
</html>
3.:disabled该元素无法被选中时候背景变成绿色
input:disabled{background: green;}
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
input:disabled{
/* 该元素无法被选中 */
background: green;
}
</style>
</head>
<body>
<form action="">
用户名:<input type="text"><br>
密码:<input type="password"><br>
记住用户名:<input type="checkbox"><br>
<input type="submit" disabled>
</form>
</body>
</html>
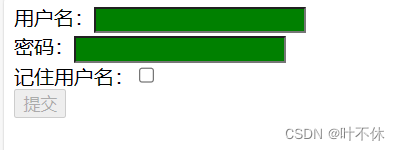
4.该元素可用状态的时候生效
input:enabled{background: green;}
用户名密码可以输入所以背景是绿色的
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
input:enabled{
/* 该元素可用状态的时候生效 */
background: green;
}
</style>
</head>
<body>
<form action="">
用户名:<input type="text"><br>
密码:<input type="password"><br>
记住用户名:<input type="checkbox"><br>
<input type="submit" disabled>
</form>
</body>
</html>