美多商城项目4.0文档完整教程(附代码资料)主要内容讲述:美多商城,项目准备1.B2B--企业对企业,2.C2C--个人对个人,3.B2C--企业对个人,4.C2B--个人对企业,5.O2O--线上到线下,6.F2C--工厂到个人。项目准备,配置1. 修改settings/dev.py 文件中的路径信息,2. INSTALLED_APPS,3. 数据库,4. Redis,5. 本地化语言与时区,6. 日志。用户部分,图片验证码。用户部分,使用Celery完成发送短信1. 判断用户名是否存在,2. 判断手机号是否存在:。用户部分,JWT起源,基于token的鉴权机制,JWT长什么样?,JWT的构成,总结,安装配置。用户部分,登录创建模型类,urllib使用说明。登录,登录回调处理创建模型类,urllib使用说明。登录,绑定用户身份接口创建模型类,urllib使用说明。邮件与验证,保存邮箱并发送验证邮件。收货地址,省市区地址查询。收货地址,使用缓存。商品部分,数据库表设计表结构,数据库模型类,1. 什么是FastDFS,2. 文件上传流程,3. 简易FastDFS构建。Docker使用,Docker简介1. 虚拟化,2. 什么是Docer,3. Docker组件,4 使用Docker做什么。Docker使用,安装与操作1. 在Ubuntu中安装Docker,2. 启动与停止,3. Docker镜像操作,4. Docker 容器操作,5. 将容器保存为镜像,6. 镜像备份与迁移。商品部分,FastDFS客户端与自定义文件存储系统1. FastDFS的Python客户端,2. 自定义Django文件存储系统,3. 在Django配置中设置自定义文件存储类,4. 添加image域名。商品部分,页面静态化。商品部分,商品详情页。商品部分,用户浏览历史记录1. 保存,2. 查看,获取商品列表数据。商品部分,商品搜索。购物车部分,购物车数据存储设计1. Redis保存已登录用户,2. Cookie保存未登录用户。购物车部分,查询购物车数据。购物车部分,登录合并购物车。订单部分,保存订单。支付,接入。Xadmin,用户权限控制1. 安装,2. 使用,1. 主从同步的定义,2. 主从同步的机制,3. 配置主从同步的基本步骤,4. 详细配置主从同步的方法。
全套笔记资料代码移步: 前往gitee仓库查看
感兴趣的小伙伴可以自取哦,欢迎大家点赞转发~
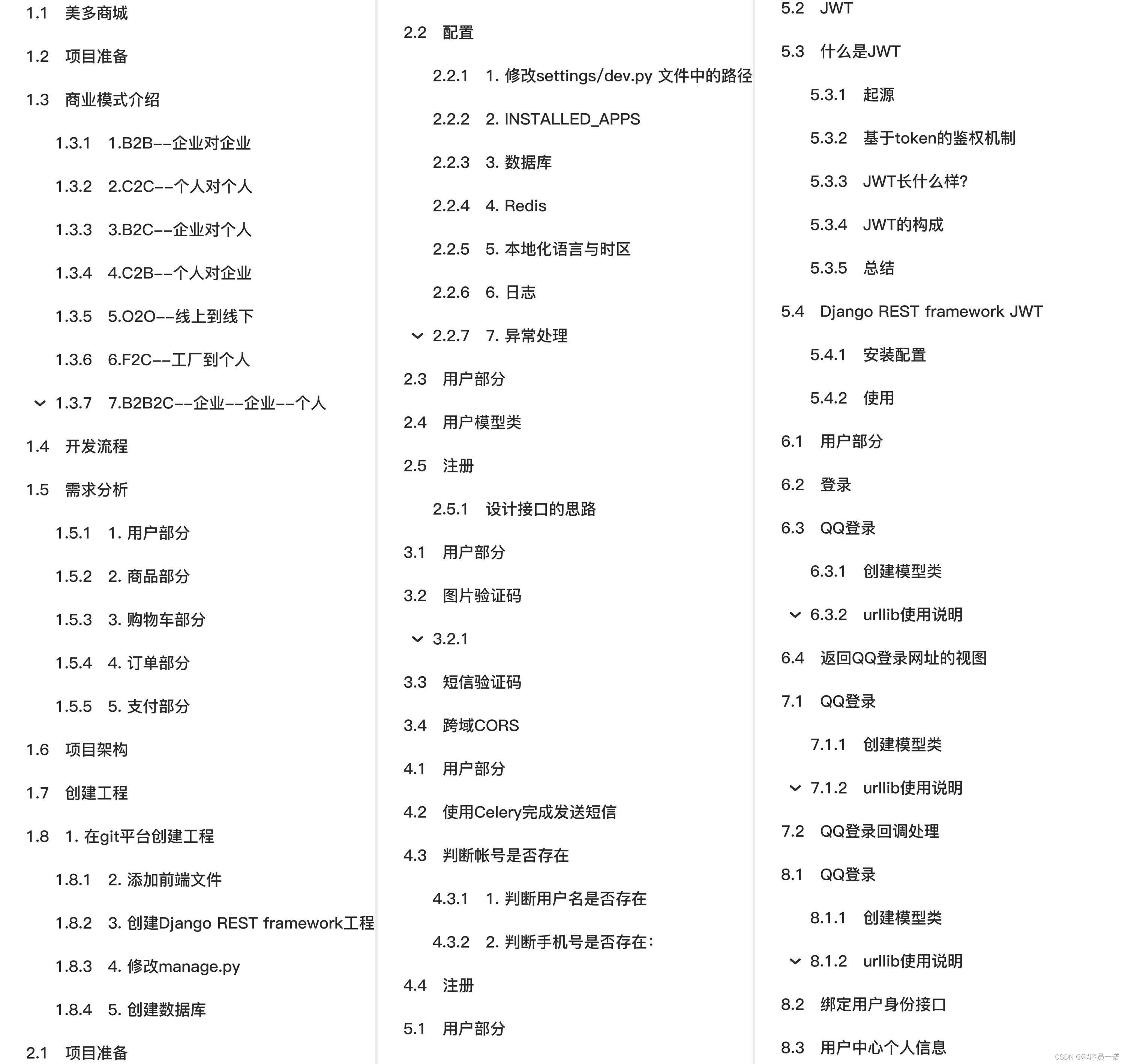
全套教程部分目录:


部分文件图片:

登录
登录,亦即我们所说的第三方登录,是指用户可以不在本项目中输入密码,而直接通过第三方的验证,成功登录本项目。
若想实现登录,需要成为互联的开发者,审核通过才可实现。注册方法可参考链接[
成为互联开发者后,还需创建应用,即获取本项目对应与互联的应用ID,创建应用的方法参考链接[
登录开发文档连接[
使用登录的流程

创建模型类
创建一个新的应用oauth,用来实现第三方认证登录。总路由前缀 oauth/
在meiduo/meiduo_mall/utils/models.py文件中创建模型类基类,用于增加数据新建时间和更新时间。
from django.db import models
class BaseModel(models.Model):
"""为模型类补充字段"""
create_time = models.DateTimeField(auto_now_add=True, verbose_name="创建时间")
update_time = models.DateTimeField(auto_now=True, verbose_name="更新时间")
class Meta:
abstract = True # 说明是抽象模型类, 用于继承使用,数据库迁移时不会创建BaseModel的表
在oauth/models.py中定义身份(openid)与用户模型类User的关联关系
from django.db import models
from meiduo_mall.utils.models import BaseModel
class OAuthUser(BaseModel):
"""
登录用户数据
"""
user = models.ForeignKey('users.User', on_delete=models.CASCADE, verbose_name='用户')
openid = models.CharField(max_length=64, verbose_name='openid', db_index=True)
class Meta:
db_table = 'tb_oauth_qq'
verbose_name = '登录用户数据'
verbose_name_plural = verbose_name
进行数据库迁移
python manage.py makemigrations
python manage.py migrate
urllib使用说明
在后端接口中,我们需要向服务器发送请求,查询用户的信息,Python提供了标准模块urllib可以帮助我们发送http请求。
- urllib.parse.urlencode(query)
将query字典转换为url路径中的查询字符串
- urllib.parse.parse_qs(qs)
将qs查询字符串格式数据转换为python的字典
- urllib.request.urlopen(url, data=None)
发送http请求,如果data为None,发送GET请求,如果data不为None,发送POST请求
返回response响应对象,可以通过read()读取响应体数据,需要注意读取出的响应体数据为bytes类型
登录回调处理
用户在登录成功后,会将用户重定向回我们配置的回调callback网址,在本项目中,我们申请登录开发资质时配置的回调地址为:
我们在front_end_pc目录中新建oauth_callback.html文件,用于接收登录成功的用户回调请求。在该页面中,提供了用于用户首次使用登录时需要绑定用户身份的表单信息。
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "
<html xmlns=" xml:lang="en">
<head>
<meta http-equiv="Content-Type" content="text/html;charset=UTF-8">
<title>美多商城-绑定用户</title>
<link rel="stylesheet" type="text/css" href="css/reset.css">
<link rel="stylesheet" type="text/css" href="css/main.css">
<script type="text/javascript" src="js/host.js"></script>
<script type="text/javascript" src="js/vue-2.5.16.js"></script>
<script type="text/javascript" src="js/axios-0.18.0.min.js"></script>
</head>
<body>
<div id="app">
<div v-if="is_show_waiting" class="pass_change_finish">请稍后...</div>
<div v-else>
<div class="register_con">
<div class="l_con fl">
<a class="reg_logo"><img src="images/logo.png"></a>
<div class="reg_slogan">商品美 · 种类多 · 欢迎光临</div>
<div class="reg_banner"></div>
</div>
<div class="r_con fr">
<div class="reg_title clearfix">
<h1>绑定用户</h1>
</div>
<div class="reg_form clearfix" id="app" v-cloak>
<form id="reg_form" v-on:submit.prevent="on_submit">
<ul>
<li>
<label>手机号:</label>
<input type="text" v-model="mobile" v-on:blur="check_phone" name="phone" id="phone">
<span v-show="error_phone" class="error_tip">{{ error_phone_message }}</span>
</li>
<li>
<label>密码:</label>
<input type="password" v-model="password" v-on:blur="check_pwd" name="pwd" id="pwd">
<span v-show="error_password" class="error_tip">密码最少8位,最长20位</span>
</li>
<li>
<label>图形验证码:</label>
<input type="text" v-model="image_code" v-on:blur="check_image_code" name="pic_code" id="pic_code" class="msg_input">
<img v-bind:src="image_code_url" v-on:click="generate_image_code" alt="图形验证码" class="pic_code">
<span v-show="error_image_code" class="error_tip">{{ error_image_code_message }}</span>
</li>
<li>
<label>短信验证码:</label>
<input type="text" v-model="sms_code" v-on:blur="check_sms_code" name="msg_code" id="msg_code" class="msg_input">
<a v-on:click="send_sms_code" class="get_msg_code">{{ sms_code_tip }}</a>
<span v-show="error_sms_code" class="error_tip">{{ error_sms_code_message }}</span>
</li>
<li class="reg_sub">
<input type="submit" value="保 存" name="">
</li>
</ul>
</form>
</div>
</div>
</div>
<div class="footer no-mp">
<div class="foot_link">
<a href="#">关于我们</a>
<span>|</span>
<a href="#">联系我们</a>
<span>|</span>
<a href="#">招聘人才</a>
<span>|</span>
<a href="#">友情链接</a>
</div>
<p>CopyRight © 2016 北京美多商业股份有限公司 All Rights Reserved</p>
<p>电话:010-****888 京ICP备*******8号</p>
</div>
</div>
</div>
<script type="text/javascript" src="js/oauth_callback.js"></script>
</body>
</html>
在js目录中新建oauth_callback.js文件
var vm = new Vue({
el: '#app',
data: {
host: host,
is_show_waiting: true,
error_password: false,
error_phone: false,
error_image_code: false,
error_sms_code: false,
error_image_code_message: '',
error_phone_message: '',
error_sms_code_message: '',
image_code_id: '', // 图片验证码id
image_code_url: '',
sms_code_tip: '获取短信验证码',
sending_flag: false, // 正在发送短信标志
password: '',
mobile: '',
image_code: '',
sms_code: '',
access_token: ''
},
mounted: function(){
},
methods: {
// 获取url路径参数
get_query_string: function(name){
var reg = new RegExp('(^|&)' + name + '=([^&]*)(&|$)', 'i');
var r = window.location.search.substr(1).match(reg);
if (r != null) {
return decodeURI(r[2]);
}
return null;
},
// 生成uuid
generate_uuid: function(){
var d = new Date().getTime();
if(window.performance && typeof window.performance.now === "function"){
d += performance.now(); //use high-precision timer if available
}
var uuid = 'xxxxxxxx-xxxx-4xxx-yxxx-xxxxxxxxxxxx'.replace(/[xy]/g, function(c) {
var r = (d + Math.random()*16)%16 | 0;
d = Math.floor(d/16);
return (c =='x' ? r : (r&0x3|0x8)).toString(16);
});
return uuid;
},
// 生成一个图片验证码的编号,并设置页面中图片验证码img标签的src属性
generate_image_code: function(){
// 生成一个编号
// 严格一点的使用uuid保证编号唯一, 不是很严谨的情况下,也可以使用时间戳
this.image_code_id = this.generate_uuid();
// 设置页面中图片验证码img标签的src属性
this.image_code_url = this.host + "/image_codes/" + this.image_code_id + "/";
},
check_pwd: function (){
var len = this.password.length;
if(len<8||len>20){
this.error_password = true;
} else {
this.error_password = false;
}
},
check_phone: function (){
var re = /^1[345789]\d{9}$/;
if(re.test(this.mobile)) {
this.error_phone = false;
} else {
this.error_phone_message = '您输入的手机号格式不正确';
this.error_phone = true;
}
},
check_image_code: function (){
if(!this.image_code) {
this.error_image_code_message = '请填写图片验证码';
this.error_image_code = true;
} else {
this.error_image_code = false;
}
},
check_sms_code: function(){
if(!this.sms_code){
this.error_sms_code_message = '请填写短信验证码';
this.error_sms_code = true;
} else {
this.error_sms_code = false;
}
},
// 发送手机短信验证码
send_sms_code: function(){
if (this.sending_flag == true) {
return;
}
this.sending_flag = true;
// 校验参数,保证输入框有数据填写
this.check_phone();
this.check_image_code();
if (this.error_phone == true || this.error_image_code == true) {
this.sending_flag = false;
return;
}
// 向后端接口发送请求,让后端发送短信验证码
axios.get(this.host + '/sms_codes/' + this.mobile + '/?text=' + this.image_code+'&image_code_id='+ this.image_code_id, {
responseType: 'json'
})
.then(response => {
// 表示后端发送短信成功
// 倒计时60秒,60秒后允许用户再次点击发送短信验证码的按钮
var num = 60;
// 设置一个计时器
var t = setInterval(() => {
if (num == 1) {
// 如果计时器到最后, 清除计时器对象
clearInterval(t);
// 将点击获取验证码的按钮展示的文本回复成原始文本
this.sms_code_tip = '获取短信验证码';
// 将点击按钮的onclick事件函数恢复回去
this.sending_flag = false;
} else {
num -= 1;
// 展示倒计时信息
this.sms_code_tip = num + '秒';
}
}, 1000, 60)
})
.catch(error => {
if (error.response.status == 400) {
this.error_image_code_message = '图片验证码有误';
this.error_image_code = true;
} else {
console.log(error.response.data);
}
this.sending_flag = false;
})
},
// 保存
on_submit: function(){
this.check_pwd();
this.check_phone();
this.check_sms_code();
}
}
});
在将用户重定向到此网页的时候,重定向的网址会携带提供的code参数,用于获取用户信息使用,我们需要将这个code参数发送给后端,在后端中使用code参数向请求用户的身份信息,并查询与该用户绑定的用户。
后端接口设计
请求方式 : GET /oauth/qq/user/?code=xxx
请求参数: 查询字符串参数
| 参数 | 类型 | 是否必传 | 说明 |
|---|---|---|---|
| code | str | 是 | qq返回的授权凭证code |
返回数据: JSON
{
"access_token": xxxx,
}
或
{
"token": "xxx",
"username": "python",
"user_id": 1
}
| 返回值 | 类型 | 是否必须 | 说明 |
|---|---|---|---|
| access_token | str | 否 | 用户是第一次使用登录时返回,其中包含openid,用于绑定身份使用,注意这个是我们自己生成的 |
| token | str | 否 | 用户不是第一次使用登录时返回,登录成功的JWT token |
| username | str | 否 | 用户不是第一次使用登录时返回,用户名 |
| user_id | int | 否 | 用户不是第一次使用登录时返回,用户id |
使用itsdangerous生成凭据access_token
itsdangerous模块的参考资料连接[
安装
pip install itsdangerous
TimedJSONWebSignatureSerializer的使用
使用TimedJSONWebSignatureSerializer可以生成带有有效期的token
from itsdangerous import TimedJSONWebSignatureSerializer as Serializer
from django.conf import settings
# serializer = Serializer(秘钥, 有效期秒)
serializer = Serializer(settings.SECRET_KEY, 300)
# serializer.dumps(数据), 返回bytes类型
token = serializer.dumps({'mobile': '18512345678'})
token = token.decode()
# 检验token
# 验证失败,会抛出itsdangerous.BadData异常
serializer = Serializer(settings.SECRET_KEY, 300)
try:
data = serializer.loads(token)
except BadData:
return None
后端实现
在OAuth辅助类中添加方法:
def get_access_token(self, code):
"""
获取access_token
:param code: qq提供的code
:return: access_token
"""
params = {
'grant_type': 'authorization_code',
'client_id': self.client_id,
'client_secret': self.client_secret,
'code': code,
'redirect_uri': self.redirect_uri
}
url = ' + urlencode(params)
response = urlopen(url)
response_data = response.read().decode()
data = parse_qs(response_data)
access_token = data.get('access_token', None)
if not access_token:
logger.error('code=%s msg=%s' % (data.get('code'), data.get('msg')))
raise APIError
return access_token[0]
def get_openid(self, access_token):
"""
获取用户的openid
:param access_token: qq提供的access_token
:return: open_id
"""
url = ' + access_token
response = urlopen(url)
response_data = response.read().decode()
try:
# 返回的数据 callback( {"client_id":"YOUR_APPID","openid":"YOUR_OPENID"} )\n;
data = json.loads(response_data[10:-4])
except Exception:
data = parse_qs(response_data)
logger.error('code=%s msg=%s' % (data.get('code'), data.get('msg')))
raise APIError
openid = data.get('openid', None)
return openid
@staticmethod
def generate_save_user_token(openid):
"""
生成保存用户数据的token
:param openid: 用户的openid
:return: token
"""
serializer = Serializer(settings.SECRET_KEY, expires_in=constants.SAVE__USER_TOKEN_EXPIRES)
data = {'openid': openid}
token = serializer.dumps(data)
return token.decode()
在oauth/views.py中实现视图
class AuthUserView(APIView):
"""
登录的用户
"""
def get(self, request):
"""
获取qq登录的用户数据
"""
code = request.query_params.get('code')
if not code:
return Response({'message': '缺少code'}, status=status.HTTP_400_BAD_REQUEST)
oauth = OAuth()
# 获取用户openid
try:
access_token = oauth.get_access_token(code)
openid = oauth.get_openid(access_token)
except APIError:
return Response({'message': '服务异常'}, status=status.HTTP_503_SERVICE_UNAVAILABLE)
# 判断用户是否存在
try:
qq_user = OAuthUser.objects.get(openid=openid)
except OAuthUser.DoesNotExist:
# 用户第一次使用登录
token = oauth.generate_save_user_token(openid)
return Response({'access_token': token})
else:
# 找到用户, 生成token
user = qq_user.user
jwt_payload_handler = api_settings.JWT_PAYLOAD_HANDLER
jwt_encode_handler = api_settings.JWT_ENCODE_HANDLER
payload = jwt_payload_handler(user)
token = jwt_encode_handler(payload)
response = Response({
'token': token,
'user_id': user.id,
'username': user.username
})
return response
前端
在oauth_callback.js 中修改
mounted: function(){
// 从路径中获取qq重定向返回的code
var code = this.get_query_string('code');
axios.get(this.host + '/oauth/qq/user/?code=' + code, {
responseType: 'json',
})
.then(response => {
if (response.data.user_id){
// 用户已绑定
sessionStorage.clear();
localStorage.clear();
localStorage.user_id = response.data.user_id;
localStorage.username = response.data.username;
localStorage.token = response.data.token;
var state = this.get_query_string('state');
location.href = state;
} else {
// 用户未绑定
this.access_token = response.data.access_token;
this.generate_image_code();
this.is_show_waiting = false;
}
})
.catch(error => {
console.log(error.response.data);
alert('服务器异常');
})
},


![[RK3399 Linux] 使用busybox 1.36.1制作rootfs](https://img-blog.csdnimg.cn/direct/151ca3e9356c493bac89725b6b18354c.png#pic_center)