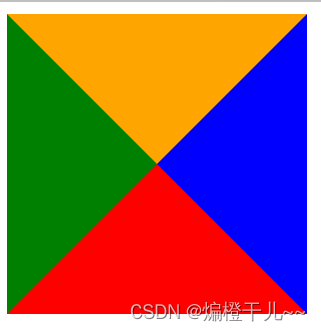
1、实现一个三角形
css一般用border属性实现三角形。

div {
width: 0;
height: 0;
border: 100px solid;
border-color: orange blue red green;
}// 三角形一
div {
width: 0;
height: 0;
border-top: 50px solid red;
border-right: 50px solid transparent;
border-left: 50px solid transparent;
}
// 三角形二
div {
width: 0;
height: 0;
border-bottom: 50px solid red;
border-right: 50px solid transparent;
border-left: 50px solid transparent;
}
// 三角形三
div {
width: 0;
height: 0;
border-left: 50px solid red;
border-top: 50px solid transparent;
border-bottom: 50px solid transparent;
}
// 三角形四
div {
width: 0;
height: 0;
border-right: 50px solid red;
border-top: 50px solid transparent;
border-bottom: 50px solid transparent;
}
// 三角形五
div {
width: 0;
height: 0;
border-top: 100px solid red;
border-right: 100px solid transparent;
}




2、实现一个扇形
在三角形的基础上加上border即可。
div{
border: 100px solid transparent;
width: 0;
heigt: 0;
border-radius: 100px;
border-top-color: red;
}
3、实现一个宽高自适应的正方形
// 方案一:利用vw来实现
.square {
width: 10%;
height: 10vw;
background: tomato;
}
// 方案二:利用元素的margin/padding百分比是相对父元素width的性质来实现
.square {
width: 20%;
height: 0;
padding-top: 20%;
background: orange;
}
// 方案三:利用子元素的margin-top的值来实现
.square {
width: 30%;
overflow: hidden;
background: yellow;
}
.square::after {
content: '';
display: block;
margin-top: 100%;
}4、画一条0.5px的线
// 方案一:采用transform: scale()的方式
transform: scale(0.5,0.5);
// 方案二:采用meta viewport的方式
<meta name="viewport" content="width=device-width, initial-scale=0.5, minimum-scale=0.5, maximum-scale=0.5"/>5、设置小于12px的字体
使用css的transform缩放属性transform:scale(0.5);transform:scale(0.75);收缩的是整个元素的大小,这时候,如果是内联元素,必须将内联元素转换成块元素。
还可使用切图,将小字体以切图形式展示。
6、如何解决1px问题
1px指的是在某些屏幕的机型上,移动端页面的1px会变得很粗,呈现出不止1px的效果。
css的1px并不等同于移动设备上的1px,它们之间的比例关系:
window.devicePixelRatio = 设备的物理像素 / CSS像素解决思路1:直接写0.5px,利用设备渲染属性,会显示为1px
解决思路2:利用伪元素,先放大,再缩小:在目标元素的后面追加一个 ::after 伪元素,让这个元素布局为 absolute 之后、整个伸展开铺在目标元素上,然后把它的宽和高都设置为目标元素的两倍,border值设为 1px。接着借助 CSS 动画特效中的放缩能力,把整个伪元素缩小为原来的 50%。此时,伪元素的宽高刚好可以和原有的目标元素对齐,而 border 也缩小为了 1px 的二分之一,间接地实现了 0.5px 的效果。
#container[data-device="2"] {
position: relative;
}
#container[data-device="2"]::after{
position:absolute;
top: 0;
left: 0;
width: 200%;
height: 200%;
content:"";
transform: scale(0.5);
transform-origin: left top;
box-sizing: border-box;
border: 1px solid #333;
}
}
![[论文笔记] Pai-megatron Qwen1.5-14B-CT 后预训练 踩坑记录](https://img-blog.csdnimg.cn/direct/13ad315ebbbd4986a3331d2fd36fc4fd.png)