🚀 个人主页 极客小俊
✍🏻 作者简介:程序猿、设计师、技术分享
🐋 希望大家多多支持, 我们一起学习和进步!
🏅 欢迎评论 ❤️点赞💬评论 📂收藏 📂加关注

我们可以在博客园的后台设置中,把以下代码加入到里面!
代码如下
<script src="https://code.jquery.com/jquery-2.1.4.min.js"></script>
<!-- 点击出弹出文字效果 -->
<script type="text/javascript">
$(document).click(function(e){
var list = [
"❤HTML❤", "❤CSS❤", "❤Javascript❤", "❤PHP❤", "❤MySQL❤", "❤Vue.js❤", "❤算法❤", "❤数据结构❤",
"❤程序员❤", "❤敬业❤", "❤诚信❤", "❤友善❤"
];
textUp( e, 2000, list, 200 )
})
function textUp( e, time, arr, heightUp ){
var lists = Math.floor(Math.random() * arr.length);
var colors = '#'+Math.floor(Math.random()*0xffffff).toString(16);
var $i = $('<span />').text( arr[lists] );
var xx = e.pageX || e.clientX + document.body.scroolLeft;
var yy = e.pageY || e.clientY + document.body.scrollTop;
$('body').append($i);
$i.css({
top: yy,
left: xx,
color: colors,
transform: 'translate(-50%, -50%)',
display: 'block',
position: 'absolute',
zIndex: 999999999999
})
$i.animate({
top: yy - ( heightUp ? heightUp : 200 ),
opacity: 0
}, time, function(){
$i.remove();
})
}
</script>
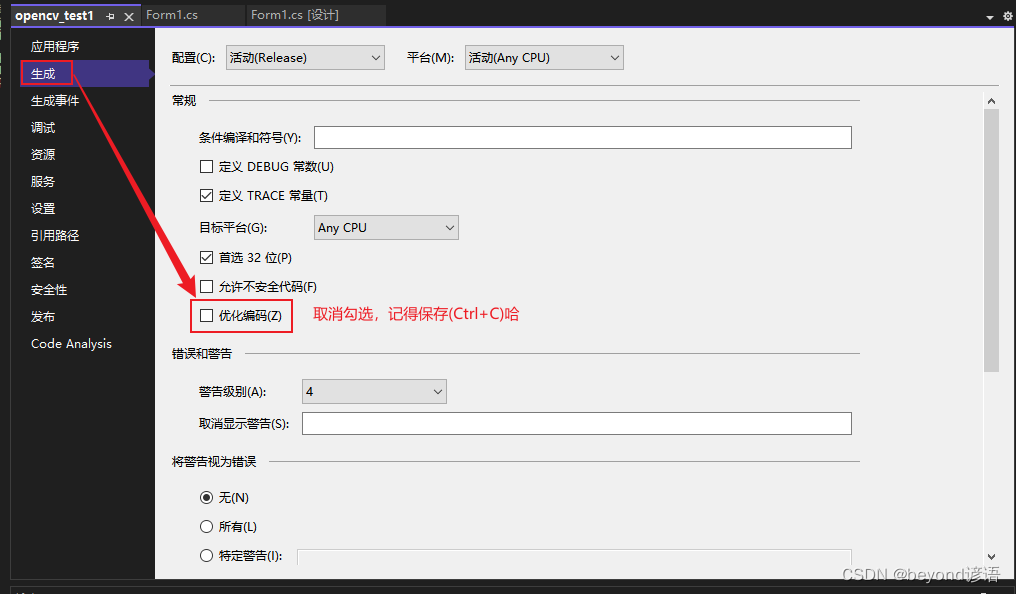
然后打开我们博客园设置中的博客侧边栏公共代码区域中
如图

效果如下



"👍点赞" "✍️评论" "收藏❤️"
欢迎一起交流学习❤️❤️💛💛💚💚

好玩 好用 好看的干货教程可以
点击下方关注❤️
微信公众号❤️
说不定有意料之外的收获哦..🤗嘿嘿嘿、嘻嘻嘻🤗!
🌽🍓🍎🍍🍉🍇