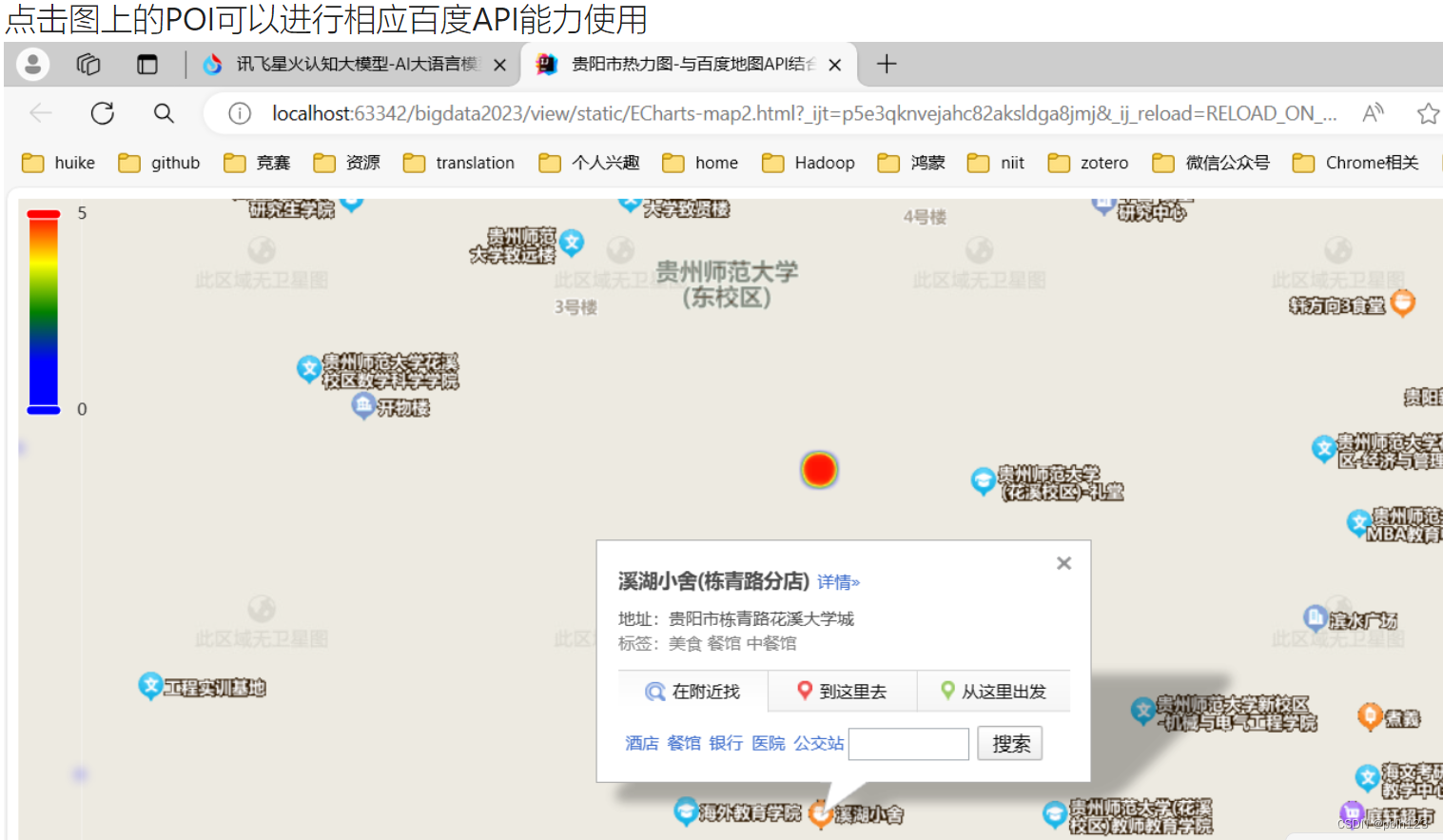
ECharts结合百度地图API能获得更好的使用体验。
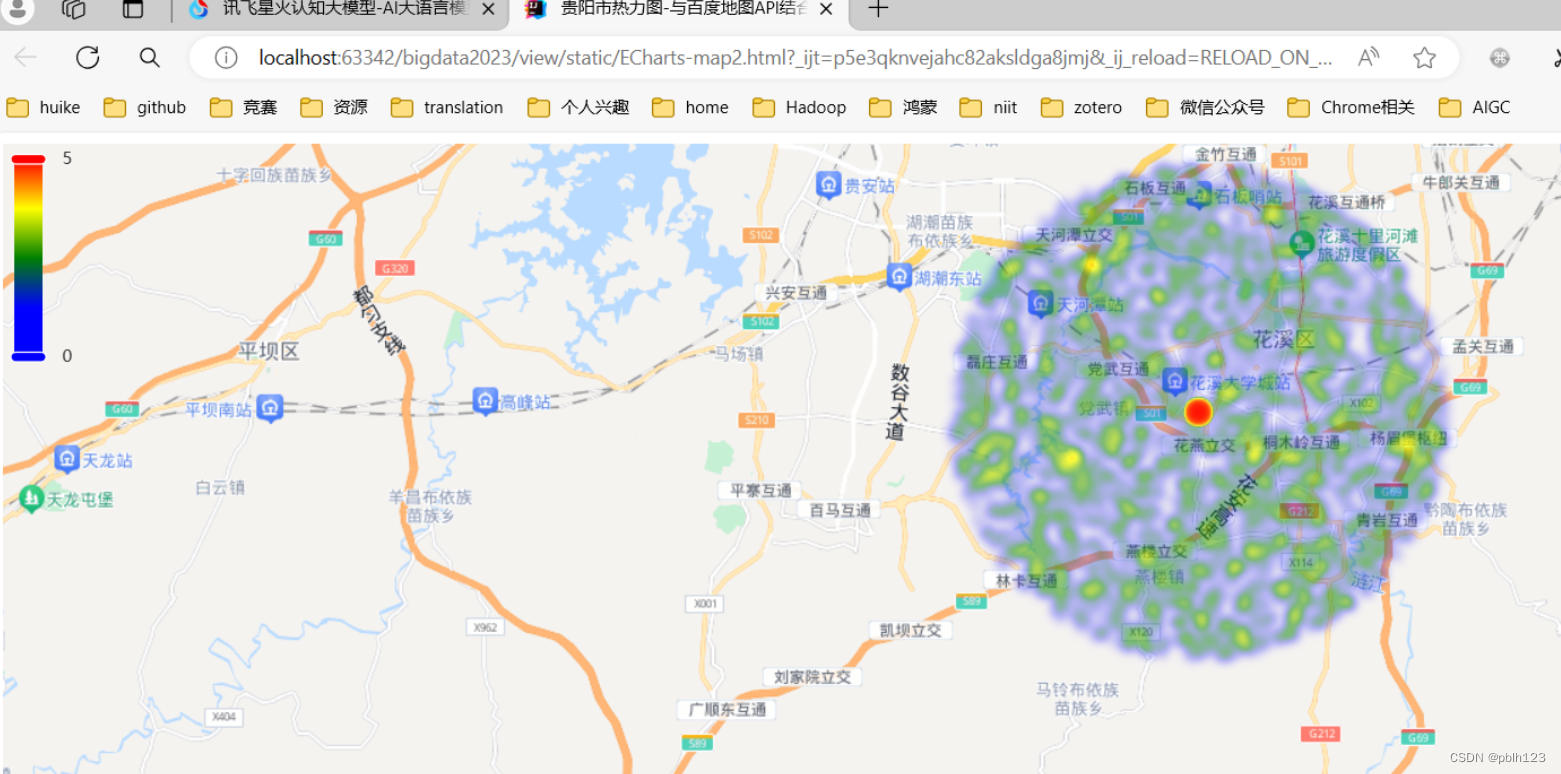
效果展示

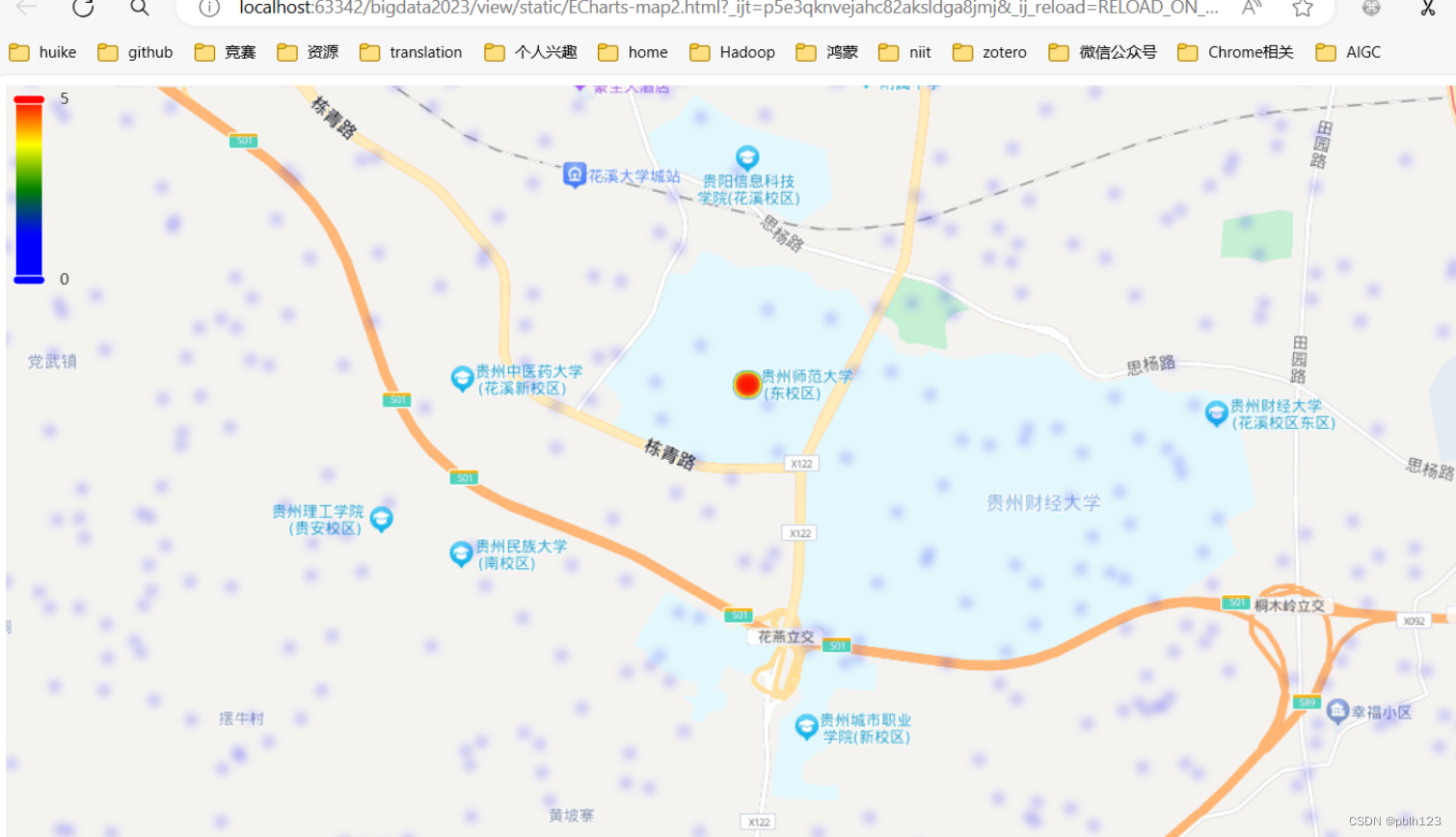
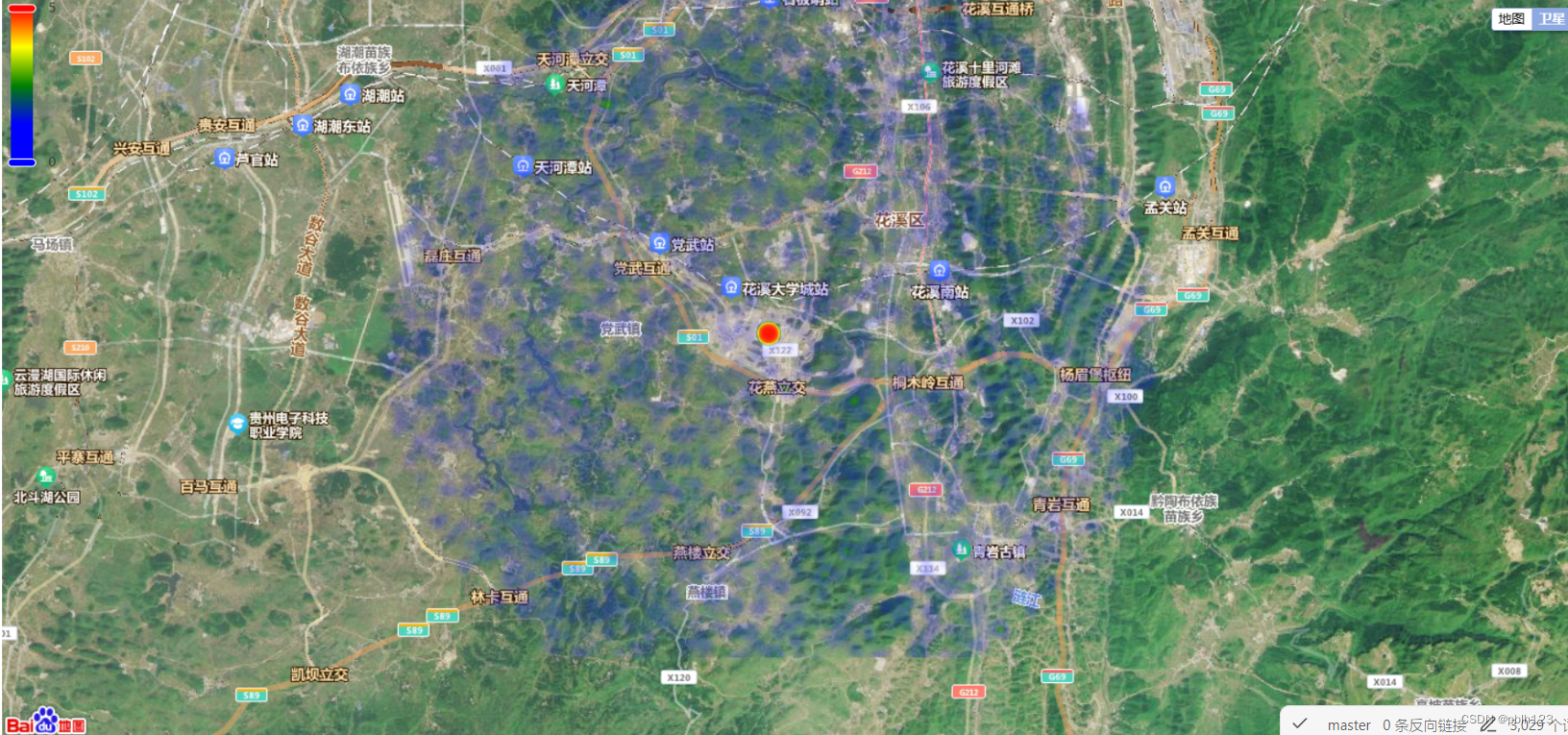
放大后的效果




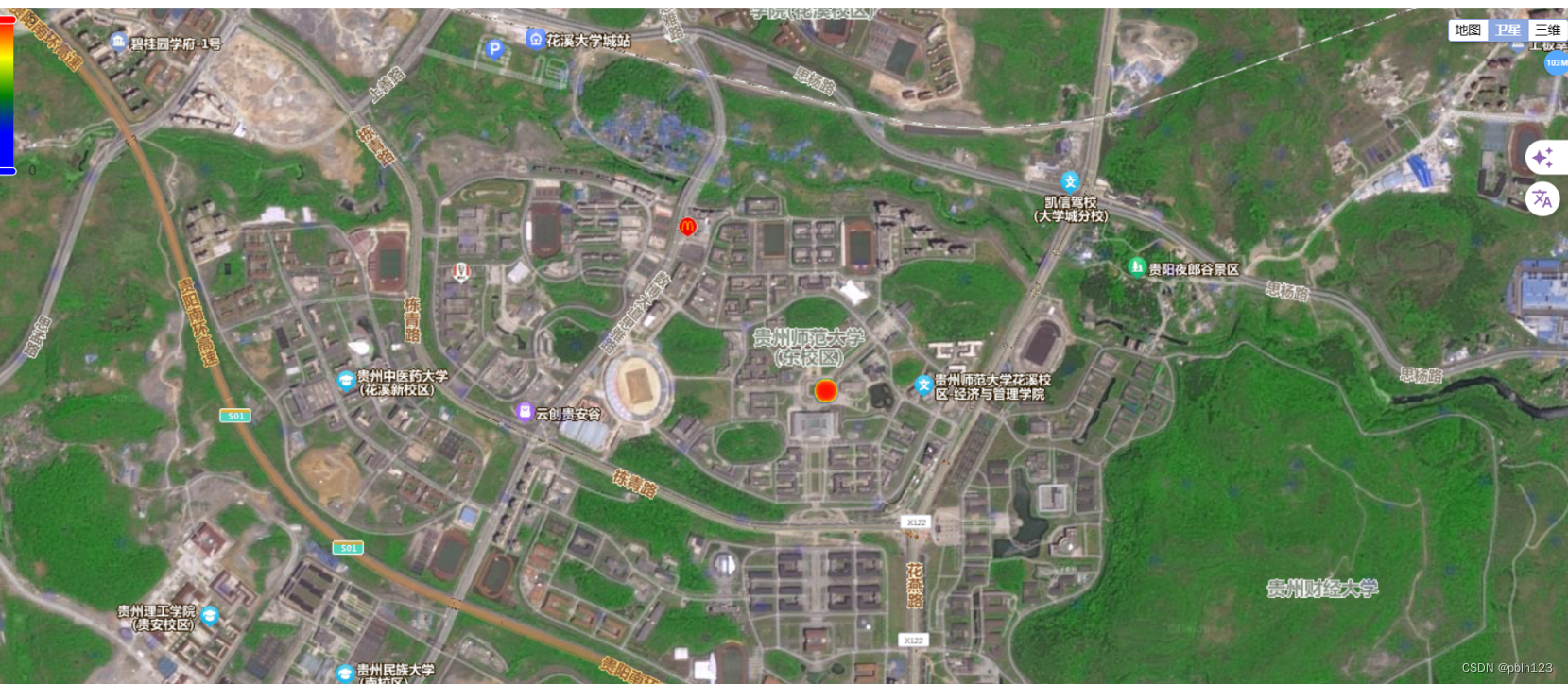
切换卫星地图模式


实现步骤
1. 通过Python实现GPS数据模拟
2. 通过IDEA开发地图
通过Python实现GPS数据模拟
import random
from math import cos, sin, radians, sqrt
import json
def generate_random_coordinates(center_lat, center_lon, radius, num_points):
"""
该方法生成的结果是,以中心点为中心,半径为 radius 的圆形区域内,num_points 个随机点的经纬度坐标。
其中,中心点的经纬度坐标为 center_lat, center_lon,半径为 radius 米。
该方法使用了球面坐标系,将经纬度转换为球面坐标,然后在球面坐标系中生成随机点。
"""
points = []
# 将经纬度转换为弧度
center_lat_rad = radians(center_lat)
center_lon_rad = radians(center_lon)
# 循环生成 num_points 个随机点
for _ in range(num_points):
# 生成随机的极径和方位角
r = radius * sqrt(random.random())
theta = random.uniform(0, 2 * 3.141592653589793) # 方位角范围在 [0, 2π) 内
# 计算偏移的直角坐标
delta_x = r * cos(theta)
delta_y = r * sin(theta)
# 将直角坐标转换为经纬度
new_lat = center_lat + (delta_y / 111111)
new_lon = center_lon + (delta_x / (111111 * cos(center_lat_rad)))
# 添加新的经纬度坐标到列表中
points.append((new_lat, new_lon))
return points
# 给定的经纬度坐标和半径,
center_latitude = 26.389193
center_longitude = 106.642337
radius_meters = 10000 # 10000 米
# 生成 50 个随机经纬度坐标点
random_coordinates = generate_random_coordinates(center_latitude, center_longitude, radius_meters, 30000)
# # 打印生成的坐标点
# for idx, coord in enumerate(random_coordinates, start=1):
# print(f"Point {idx}: Latitude={coord[0]}, Longitude={coord[1]}")
# print(f"{coord[1]},{coord[0]}")
f = []
for idx, coord in enumerate(random_coordinates, start=1):
adir = {}
adir["elevation"] = 3000 * random.random() # 随机给定海拔高度
adir["coord"] = [coord[1], coord[0]] # 坐标点
f.append(adir)
resoult = [f]
# 将随机生成的数据保存到json文件中
with open('Guiyangrandom_coordinates.json', 'w') as f:
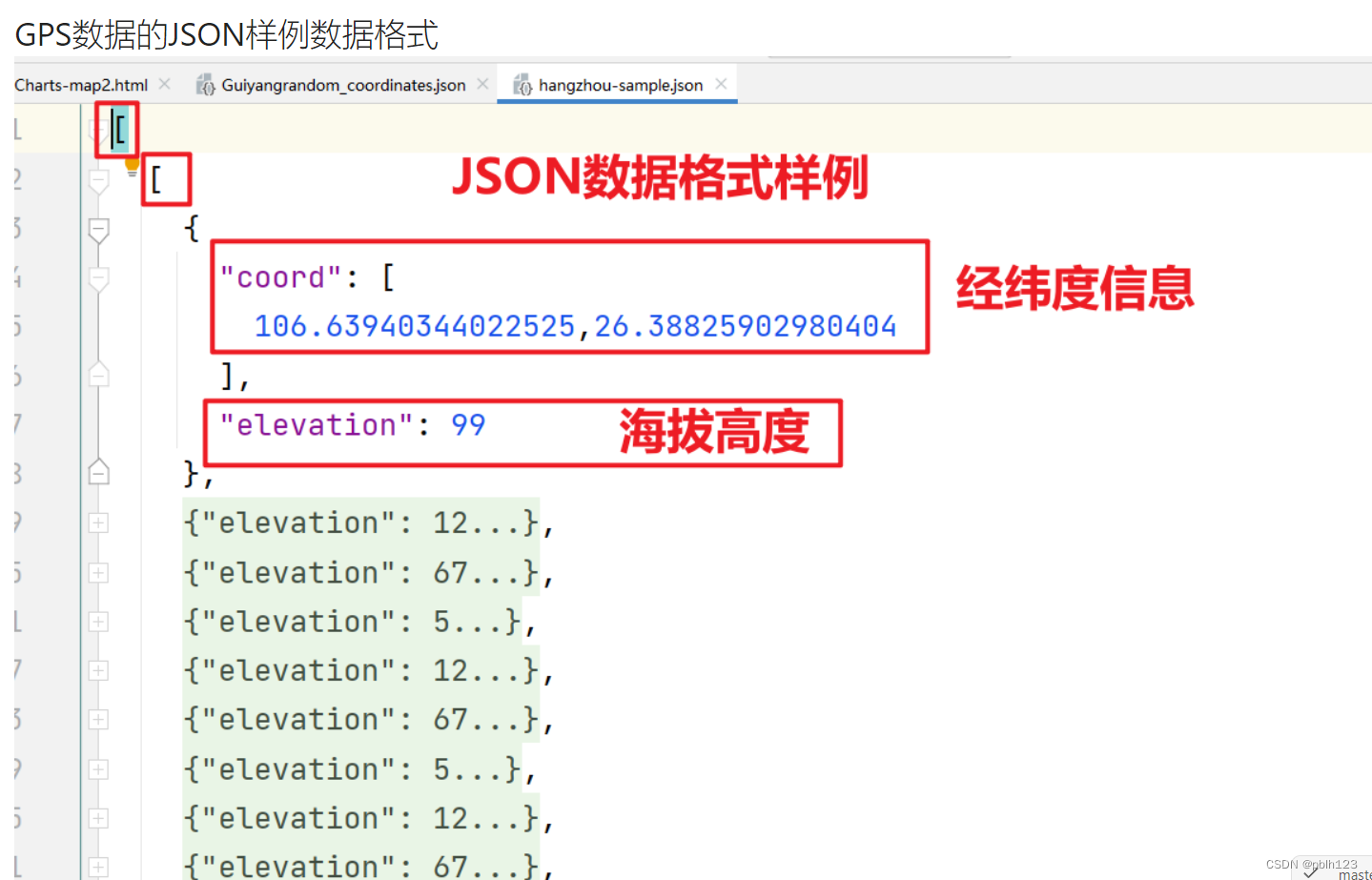
json.dump(resoult, f)样例数据展示

通过IDEA开发地图
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>贵阳市热力图-与百度地图API结合</title>
<!-- 引入 ECharts --> <script src="https://cdn.staticfile.net/jquery/3.7.1/jquery.min.js"></script>
<script src="https://registry.npmmirror.com/echarts/5.5.0/files/dist/echarts.min.js"></script>
<script src="https://api.map.baidu.com/api?v=3.0&ak=这里换成你的百度地图key"></script>
<script src="https://registry.npmmirror.com/echarts/5.5.0/files/dist/extension/bmap.min.js"></script>
</head>
<body>
<!-- 为ECharts准备一个具备大小(宽高)的DOM -->
<div id="main" style="width: 100%;height:600px;"></div>
<script type="text/javascript">
// 获取图表容器元素,并初始化ECharts实例
var chartDom = document.getElementById('main');
var myChart = echarts.init(chartDom);
var option;
// 从JSON文件中异步加载数据
$.get('jsons/Guiyangrandom_coordinates.json', function (data) {
// 处理数据,转换为ECharts要求的格式
var points = [].concat.apply(
[],
data.map(function (track) {
// 对每条轨迹进行处理,将坐标点转换为ECharts可识别的格式
return track.map(function (seg) {
// 每个坐标点加上一个维度值1
return seg.coord.concat([1]);
});
})
);
// 定制配置项
// 配置项对象,用于设置地图可视化效果
option = {
animation: true, // 是否开启动画效果
bmap: { // 地图配置项
center: [106.642337,26.389193], // 设置地图中心点坐标为贵州师范大学的位置
zoom: 14, // 地图缩放级别
roam: true // 是否开启地图漫游功能
},
visualMap: { // 可视化映射配置项
show: true, // 是否显示可视化控件
top: 'top', // 控件位置,置顶
min: 0, // 映射范围最小值
max: 5, // 映射范围最大值
seriesIndex: 0, // 关联的系列索引
calculable: true, // 是否支持计算
inRange: { // 映射范围内颜色设置
color: ['blue', 'blue', 'green', 'yellow', 'red'] // 设置不同范围的颜色
}
},
series: [ // 系列配置,用于设置热力图
{
type: 'heatmap', // 热力图类型
coordinateSystem: 'bmap', // 使用bmap坐标系
data: points, // 热力图数据点
pointSize: 5, // 点大小
blurSize: 6 // 模糊半径
}
]
};
myChart.setOption(option);
// 添加百度地图插件
var bmap = myChart.getModel().getComponent('bmap').getBMap();
bmap.addControl(new BMap.MapTypeControl());
});
// 如果option存在,则再次设置图表选项
option && myChart.setOption(option);
</script>
</body>
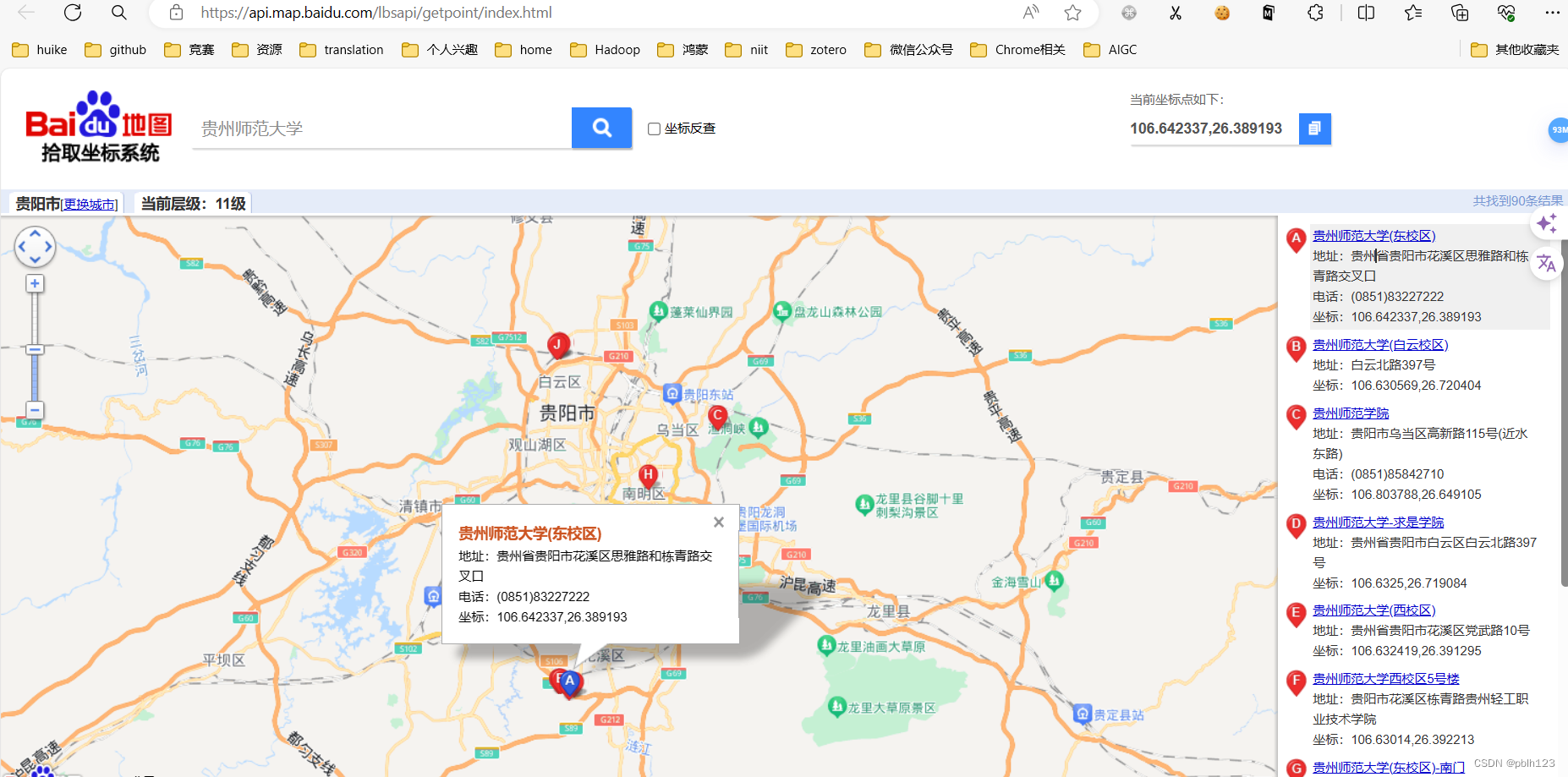
</html>每个具体位置的经纬度,可以通过百度地图API接口的拾取坐标系统 (baidu.com),实现GPS获取
效果