注释很详细,直接上代码
上一篇
新增内容
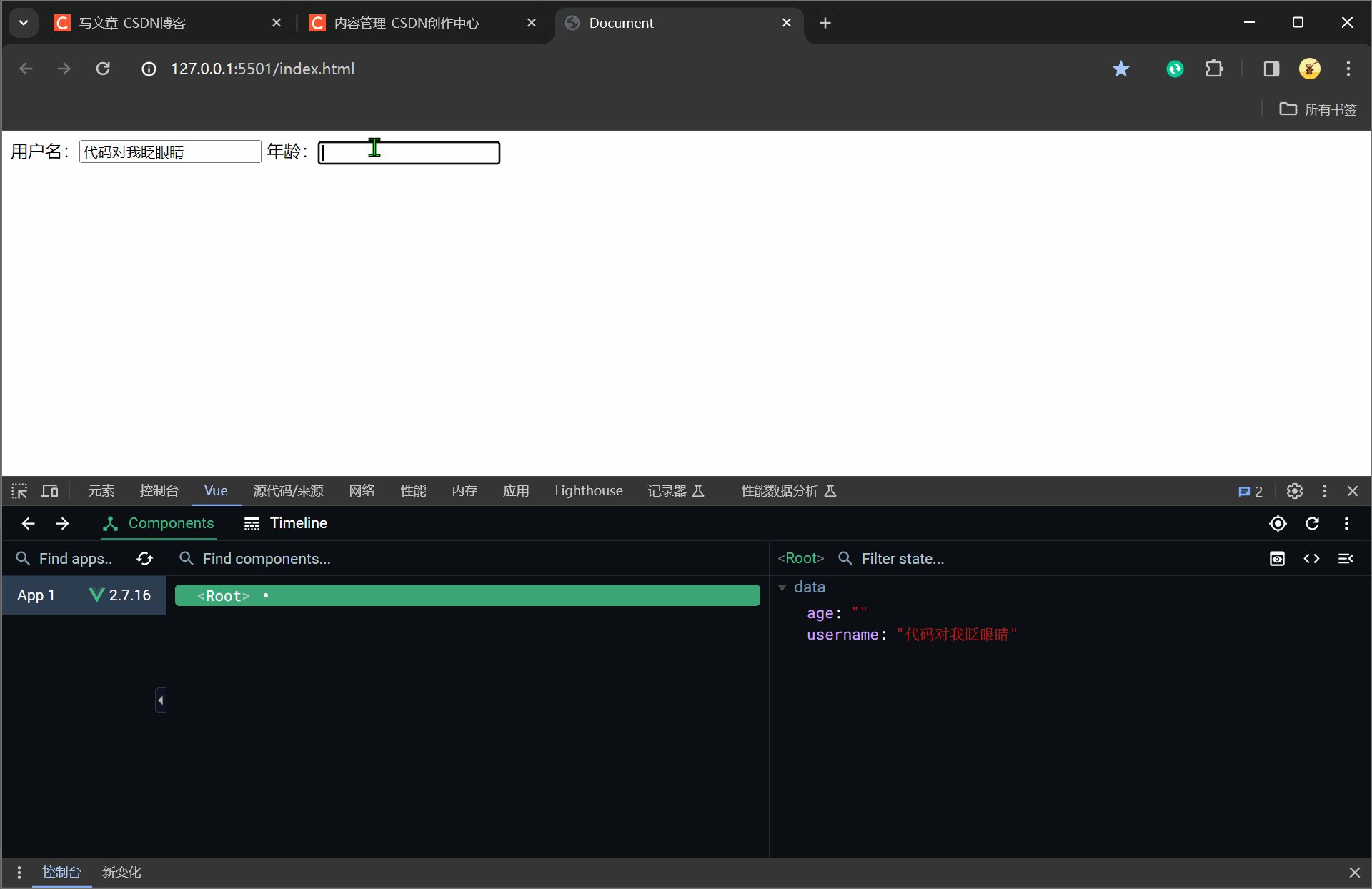
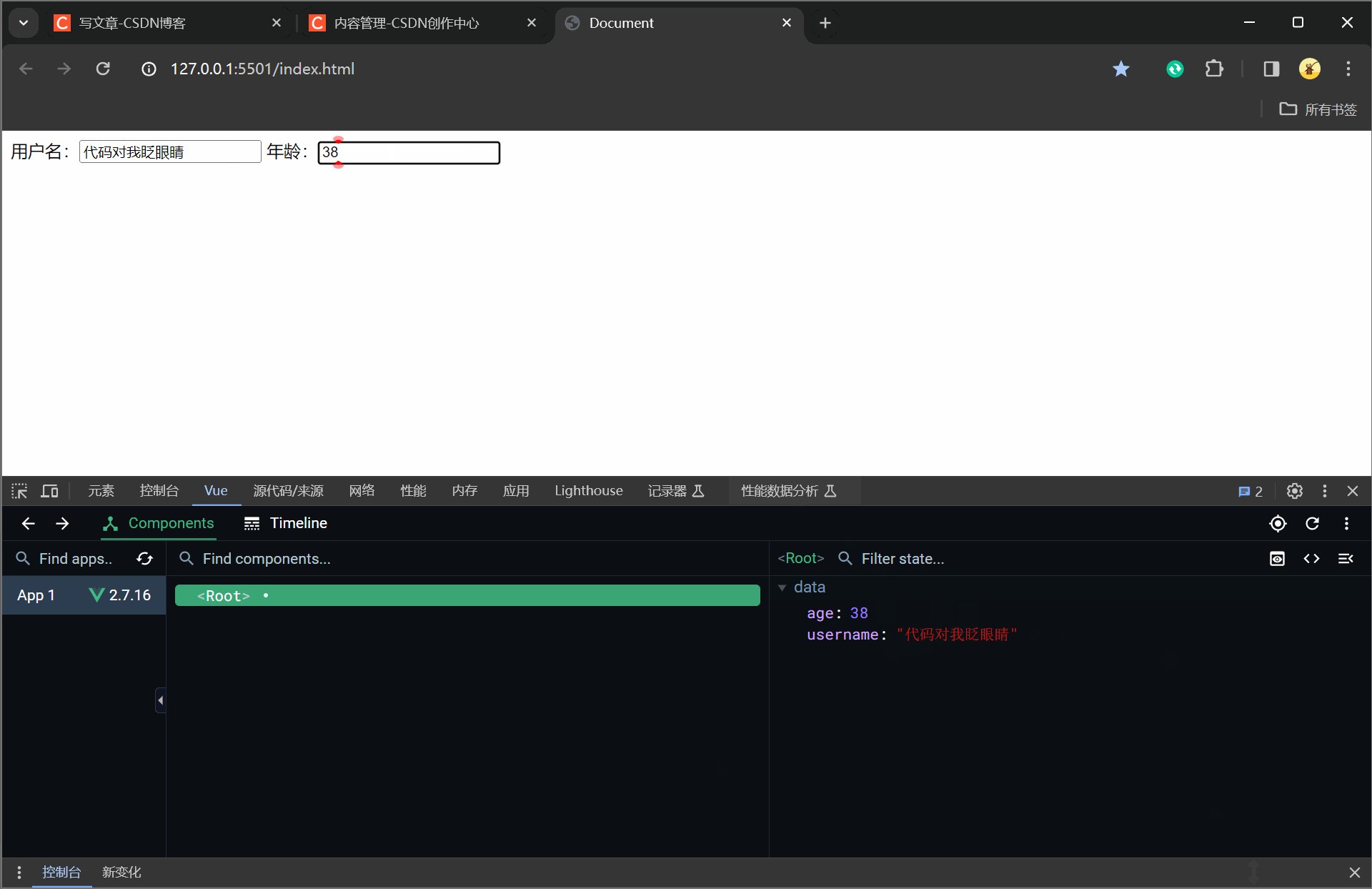
- v-model.trim 自动去除首尾空格
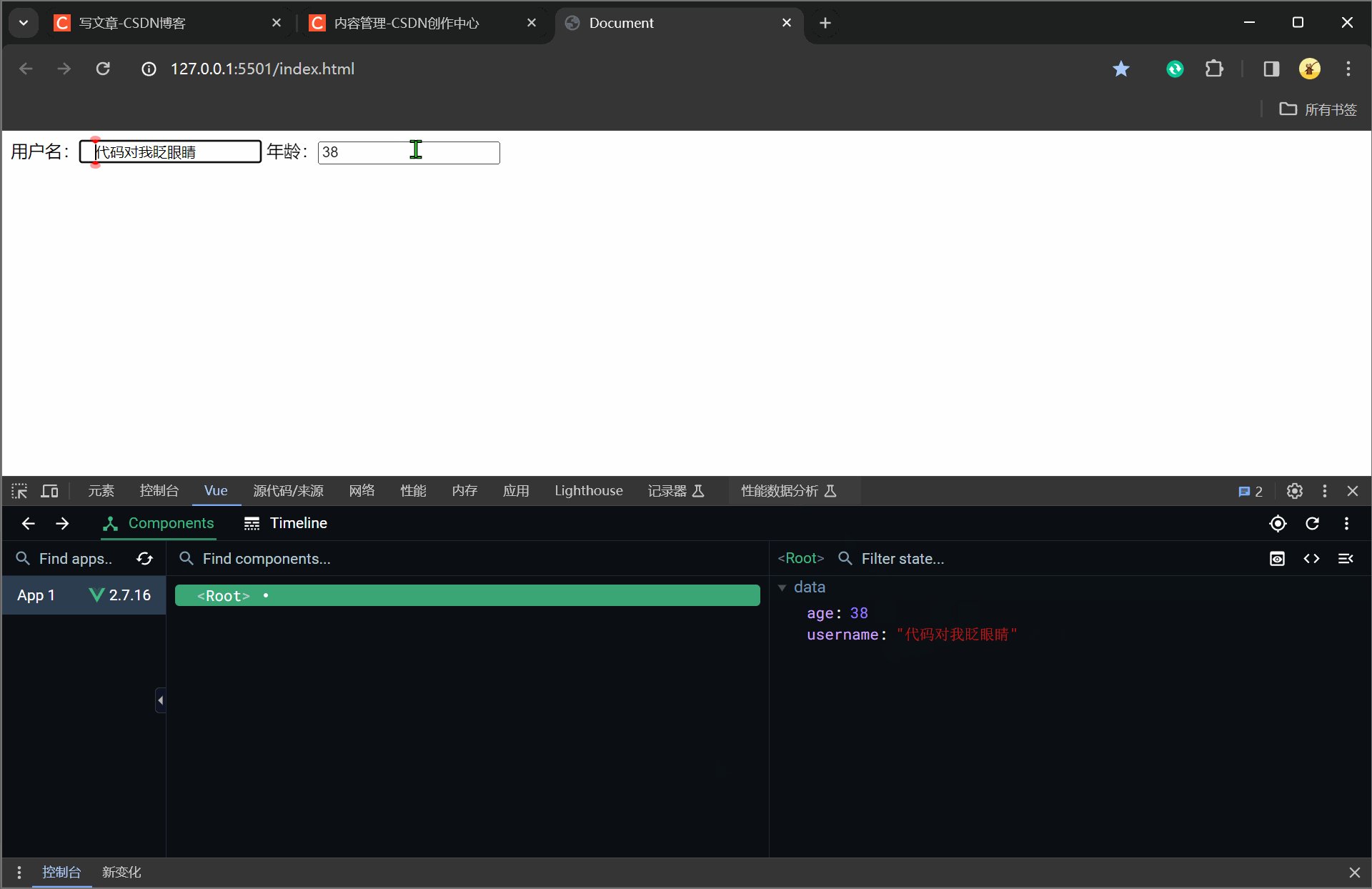
- v-model.number 自动转换成数字类型
源码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<!-- 挂载点 -->
<div id="root">
<!-- v-model.trim 自动去除首尾空格 -->
用户名:<input type="text" v-model.trim="username">
<!-- v-model.number 自动转换成数字类型 -->
年龄:<input type="text" v-model.number="age">
</div>
<!-- 导入vue的js代码:不会下载的看专栏第一篇 -->
<script src="./lib/vue2.js"></script>
<script>
const app = new Vue({// Vue实例
el: '#root',// 挂载点
data: {// 数据
username:'',
age:null
},
methods: {// 方法
}
})
</script>
</body>
</html>
效果演示

下一篇