
今天继续说说python的网络请求方法——get方法和post方法。上一章已经简单说了一下get方法,现在说一下post方法如何进行网络请求。
假如服务端开发人员给你一个接口文档内容如下:
Request(请求参数):
1、接口url为http://127.0.0.1:5005/api/houtaipost;
2、接口的参数为json格式;
3、请求的方法为post;
Response(返回参数):
{
"code": 1,
"data": {
"cardId": "123456789",
"age": 18
},
"message": "oK"
}
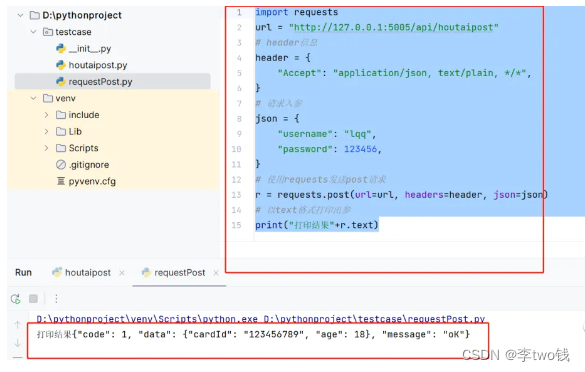
python网络请求代码如下:
import requests
url = "http://127.0.0.1:5005/api/houtaipost"
# header信息
header = {
"Accept": "application/json, text/plain, */*",
}
# 请求入参
json = {
"username": "lqq",
"password": 123456,
}
# 使用requests发送post请求
r = requests.post(url=url, headers=header, json=json)
# 以text格式打印出参
print("打印结果"+r.text)
关于get方法和post方法的区别:
1、get请求中的参数一般拼接在url后面,而post请求中的参数一般都在body里面;
2、get请求发送的数据没有post请求发送的数据大,但是post这个长度受浏览器和服务器限制;
3、get一般用于从服务器里面获取数据的场景,而post往往用于向服务器里面放数据的场景;
4、post请求比get请求安全一些(不会作为url的一部分,不会被缓存);
5、get和post的请求过程不一样:get是把head数据和body数据同时发送出去,post是先发head数据,(服务器响应后)再发body数据;
大家有啥不懂的可以私信我,一起学习进步哈!