一、数据类型
js把数据分为两类
基本类型:string number boolean undefined null
引用类型:object(fuction(可以执行) array(数值下标,内部数据是有序的))
1.Number:数值类型,整数和小数
(js的浮点数的运算能力很差,所以不建议使用js做浮点数的运算)
- Js中整数和小数统称为number类型
Var a=120;
Var b=0.120;
- js中的数值最大值和最小值
Console.log(Number.MAX_VALUE);//1.7976931348623157e+308
Console.log(Number.MIN_VALUE);//5e-324
- 数字型三个特殊值
- Infinity 代表无穷大,大于任何数值
- -Infinity 代表无穷小,小于任何数值
- NaN Not a Number,代表一个非数值
- isNaN()
用来判断一个变量是否为非数值类型,返回true/false
2.String:字符串类型,只要是引号括起来的都是字符串类型
- 字符串引号嵌套
Js使用引号规则:外双内单,外单内双
Var strMsg=’我是”sun”我在欣知大数据’
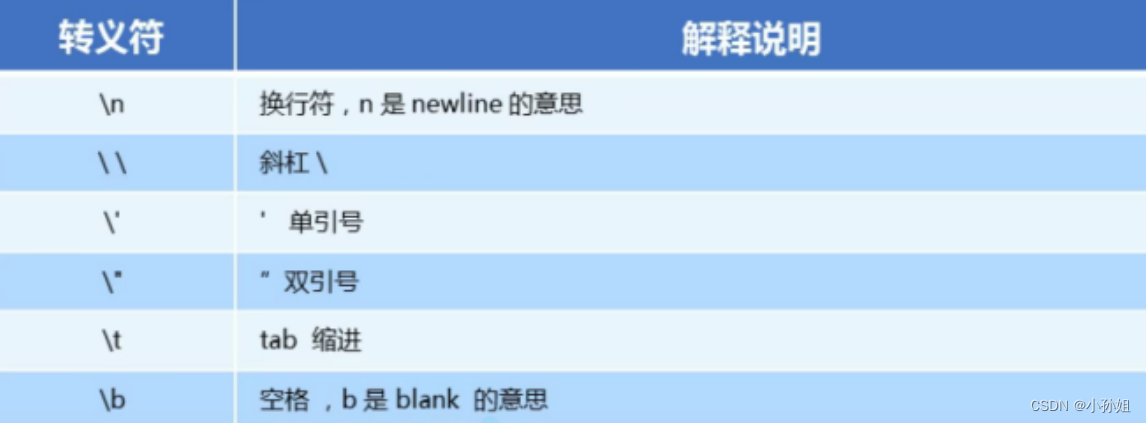
- 字符串转义字符

- 字符串长度
字符串是由若干个字符组成的,这些字符数量就是字符串的长度。
通过字符串的length属性可以获取字符串长度
Var strMsg=”我是帅气多金的程序猿!!!”
Alert(strMsg.length);//13
- 字符串拼接
多个字符串之间可以使用+进行拼接,拼接方式为 字符串+任意类型=新的字符串
拼接前会把字符串相加的任何类型转为字符串,在拼接起来
//1.字符串相加
Console.log(“hello”+” ”+”world”);//hello world
//2.数值字符串相加
Console.log(“12”+” ”+”12”);//1212
//3.数值字符串+数值
Console.log(“12”+” ”+12);//1212
3.Boolean:布尔类型 只有两个值 false/true
4.Undefined:空变量,表示变量没有值
什么是未声明和未定义的变量?(面试)
未声明的变量是程序中不存在且未声明的变量。
如果程序尝试读取未声明变量的值,则会遇到运行时错误。
未定义的变量是在程序中声明但尚未给出任何值的变量。
如果程序尝试读取未定义变量的值,则返回未定义的值。
5.Null空对象指针,是一个只有一个值的数据类型(可以将变量设置为null 来清空变量)
6.Object:对象,由花括号分割,对象的属性以名称和值对的形式定义(name:value)来定义
二、获取变量数据类型
typeof:可以使用typeof(变量名)查询数据类型
三、数据类型的相互转化
1.转换为字符串类型

2.转换为数值型(重点)

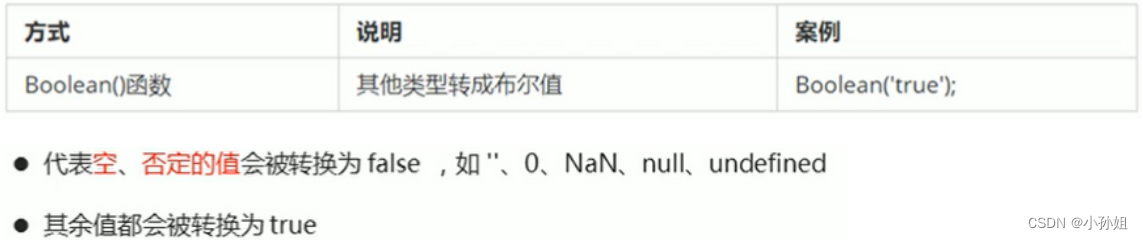
3.转化为布尔值

Undefine和null是不能转化成String类型的
Undefine(NaN)和null(0)、true(1)、false(0)可转化成number类型
四、运算符
1、算术运算符
- ·加减乘除:+ - * /
- ·取模运算符:%
- ·正负运算符:+ -
- ·递增递减运算符:++ --:使数字递增/递减1(注意前置和后置的区别)
o若没有赋值前置和后置,同。
o若有赋值:前置则先计算递增/减后赋值,后置则相反。
2、用于字符串的 +
- + 运算符用于把文本值或字符串变量加起来(连接起来)。
- 要想在两个字符串之间增加空格,需要把空格插入一个字符串之中:
- 如果把数字与字符串相加,结果将成为字符串。
- 除了加法字符串和数值相减,相除,求余:
- 当字符串是纯数字,计算机会将字符串转为数值型进行减法计算
- 当字符串不是纯数字或者无数值,则返回的值是NAN
3、赋值运算符
赋值运算符用于给 JavaScript 变量赋值。
- ·=: x=y
- ·+=:x+=y 等价于 x=x+y
- ·-=:x-=y 等价于 x=x-y
- ·*=:x*=y 等价于 x=x*y
- ·/=: x/=y 等价于 x=x/y
- ·%=: x%=y 等价于 x=x%y
4、比较运算符
·相等运算符 == :判断两个操作数是否相等。不同的数据类型会自动转换为相等的数据类型再做比较。
·等同运算符=== :全等(值和类型),严格意义的相等,两个操作数的值和他们的类型必须完全一致。
·不等于:!=
·不等同运算符: !==
·大于:>
·小于:<
·大于或等于:>=
·小于或等于:<=
//比较运算符也叫做关系运算符 >、<、>=、<=、==(相等)、!=(不等)、===(全等)、!==(不全等)
//比较运算符是比较两个数的大小的运算符,返回的是一个布尔值。
//>、<、>=、<=、==、!=、只比较值不比较类型
//===、!==、即比较值又比较类型
//若一个是数值字符串,一个是数值,字符串会自动转换成数值进行比较。
//若两个都是字符串,则比较首个数字的大小。
//字母字符串会转换成对应的ASCII码(较少用到,不做讲解,知道即可)
//布尔值的false和true会转换成0和1
5、逻辑运算符
·逻辑运算符用于测定变量或值之间的逻辑。
- ·&& and(与)
- ·|| or(或)
- ·! not(非)
6、三元运算/三目运算/三元表达式/条件运算符
·根据条件在两个语句中执行其中的一个,使用符号 ?:语法如下:
条件表达式?语句1:语句2
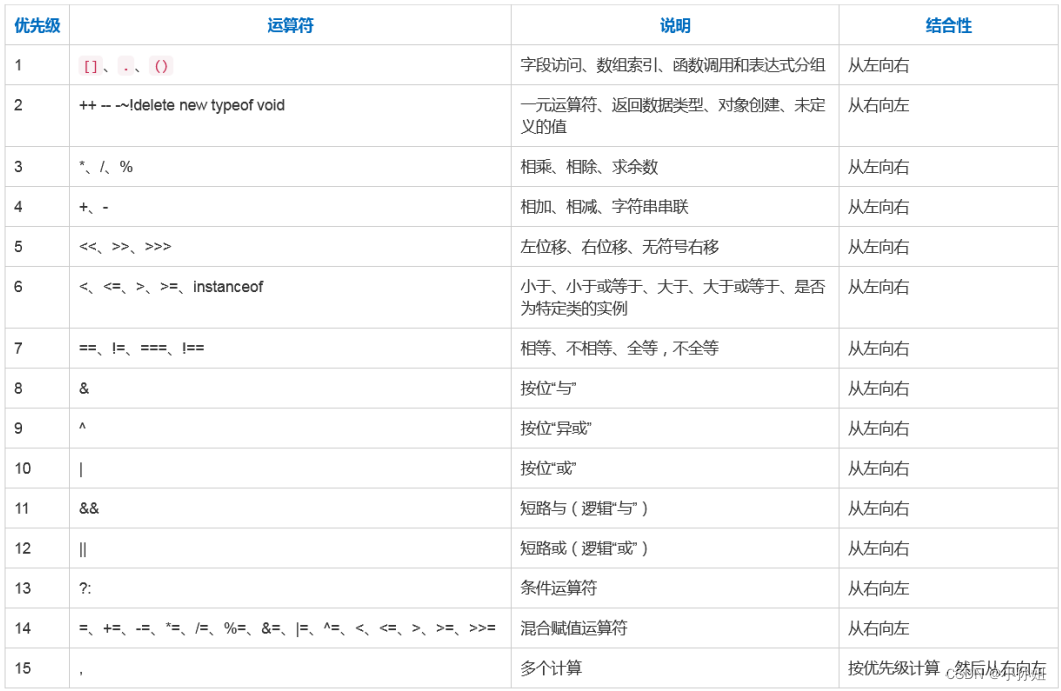
7、运算符优先级
运算符优先级描述了在计算表达式时执行运算的顺序。先执行具有较高优先级的运算,然后执行较低优先级的运算。
例如,先执行相乘,再执行相加。
- ·运算符比较多,可以合理使用()来改变表达式的优先级。
- ·()的用法和数学中的()用法相同,()内的会优先计算。

练习4:
输入框中输入一个数,与18比较,大于18则在页面显示成年小于则显示未成年
参数说明:
条件表达式,结果会被作为布尔值处理
语句1:如果条件表达式返回true则执行
语句2:如果条件表达式返回false则执行
Var a=prompt(‘请输入年龄’);
Var b=prompt(‘请输入年薪,单位万’);
Var c=a>20 ? ‘可以娶老婆’:‘不可以娶老婆’;
Var d=a>20 && b>30 ? ‘可以娶老婆’:‘不可以娶老婆’;
Document.write(d);