每日吐槽:有一个奇怪的问题,怎么一眼看出一个求职者是否是培训班出来的,有的求职上写着,希望大家坦诚一点,but,你这艘诚实的泰坦尼克号终究还是撞上了社会阴暗面的冰山,OMG,不让包装简历,他还不要无经验,那不上班经验从哪里来啊,梦里来嘛?真的是靠北了;
用vite创建项目
1,在cmd或者VS Code终端中输入命令
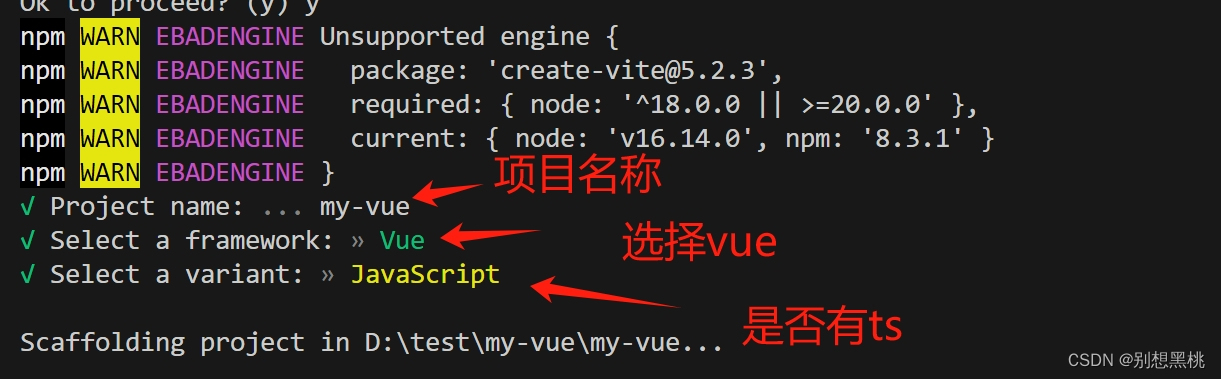
npm init vite@latest第一次使用vite的话会提示:需要安装以下软件包 create-vite@latest,输入y同意

同意之后等待安装,完成后根据提示填入项目名称,项目类型,是否使用TS

2,项目文件夹现在就创建好了,接下来根据跳出的命令,项目就可以运行起来了
cd XXX(项目文件夹)npm install 或者yarn installnpm run dev点击弹出的链接就可以在浏览器看到用vite创建的项目了

项目文件结构
project-name/
│
├── public/
│ ├── index.html # 主页模板
│ └── favicon.ico # Favicon图标
│
├── src/
│ ├── assets/ # 资源目录,用于存放静态资源
│ ├── components/ # 组件目录,存放小的UI组件
│ ├── views/ # 视图组件,存放页面级组件
│ ├── store/ # 状态管理目录(如果使用Vuex)
│ ├── styles/ # 样式或CSS目录,可以是SASS/LESS/Stylus等
│ ├── types/ # TypeScript类型定义
│ ├── utils/ # 工具函数目录
│ ├── router/ # 路由配置目录
│ └── App.vue # 应用根组件
│ └── main.ts # 入口文件,加载根实例组件及配置
│
├── tests/ # 单元测试目录(如果使用单元测试)
│
├── .env # 环境变量配置文件
├── .eslintrc.js # ESLint配置文件
├── .gitignore # Git忽略文件列表
├── babel.config.js # Babel配置文件
├── package.json # 项目依赖和配置文件
├── README.md # 项目说明文件
├── tsconfig.json # TypeScript配置文件(如果使用TypeScript)
└── vue.config.js # Vue CLI配置文件
这是一个简单的项目结构示例,但您可以根据项目的规模和需求进行定制和调整。下面是对各个文件夹和文件的简要说明:
public 文件夹包含了应用程序的入口HTML文件,以及其他不需要经过编译的静态文件。
src 文件夹是项目的主要源码目录。您可以将各个功能模块的代码组织在不同的文件夹中,如 assets 用于存放静态资源文件、components 用于存放全局和局部组件、views 用于存放页面视图组件、router 用于存放路由配置、store 用于存放Vuex状态管理的相关文件、services 用于存放网络请求相关的服务文件、utils 用于存放工具函数等。App.vue 是根组件,main.js 是应用程序的入口文件。
tests 文件夹用于存放测试文件,您可以使用不同的测试框架编写单元测试或端到端测试。
.gitignore 是Git版本控制系统的忽略文件配置,用于指定哪些文件和文件夹不需要纳入版本控制。
babel.config.js 是Babel的配置文件,用于配置Babel的编译规则和插件。
package.json 是项目的配置文件,包含了项目的元数据、依赖项和脚本等信息。
README.md 是项目的说明文件,通常包含项目的介绍、安装和运行说明以及其他相关信息
参考文章:文章链接
文件初始化和新建文件
文件初始化
根据提示命令运行项目后。回到VS Code中,Ctrl+C停止终端,根据自己的需求把项目初始化。删除无用的页面。
app.vue 页面初始化
<script setup>
</script>
<template>
<router-view/>
</template>
<style scoped>
</style>
main.js初始化
import { createApp } from 'vue'
import App from './App.vue'
const app = createApp(App)
app.use(router)
app.mount('#app')
删除components中的欢迎页面,asset中的图片
引入element-plus和vue-router
element-plus官方文档
一,打开element官方 文档,根据文档提示,下载所需的依赖,引入文件
1,在终端输入命令下载依赖
npm install element-plus --save2,根据官方提示下载插件,按需引入
npm install -D unplugin-vue-components unplugin-auto-import3,配置按需引入
根据官方文件提示在vite.config.js中配置
import AutoImport from 'unplugin-auto-import/vite'
import Components from 'unplugin-vue-components/vite'
import { ElementPlusResolver } from 'unplugin-vue-components/resolvers'
// https://vitejs.dev/config/
export default defineConfig({
plugins: [
....,
AutoImport({
resolvers: [ElementPlusResolver()],
}),
Components({
resolvers: [ElementPlusResolver()],
}),
],
})
二,下载vue-router
1,在终端中输入命令下载router
npm install -S vue-router2,配置文件,在src下新建router文件,在文件中新建index.js,在配置路由页面的同时新建view文件
src/router/index.js
import {createRouter,createWebHashHistory} from "vue-router"
const routes = [
{
path:'/',
component:()=>import('../views/Main.vue'),
children:[
{
path:'/',
name:'home',
component:() => import('../views/home/home.vue')
}
]
}
]
const router = createRouter({
history:createWebHashHistory(),
routes
})
export default router3,在main.js中引入路由并使用
//引入
import router from "./router"
//使用
app.use(router)









![[Kubernetes[K8S]集群:master主节点初始化]:通过Calico和Coredns网络插件方式安装](https://img-blog.csdnimg.cn/58e8ee1bf154438eb23c866886ac54d6.png)


![VUE typescript 调用stompjs[Rabbit MQ]](https://img-blog.csdnimg.cn/direct/66dc6a193b3d49cfb701107d2d599608.png)