【实验主题】
影视详情页设计
【实验任务】
1、浏览并分析多个影视详情页面(详见参考资源,建议自行搜索更多影视网站)的主要元素构成和版面设计,借鉴并构思预期效果。
2、新建 index.html文件,合理运用HTML标记编写影视详情页面。
1)页面至少包含影视名称、海报、导演主演类型年份等基本信息、剧情介绍、观影的超链接(注意,不是视频本身)等。
2)欢迎自行设计添加更多页面元素,建议底部增加评论区——包含若干条影评和一个填写影评的表单。
3)不必考虑页面整体布局,即不需要设计页眉、导航、边栏和页脚。
3、新建 style.css 文件,运用 CSS语言对影视详情页图文排版。
1)网页中至少运用CSS的文本、文字、背景、浮动等样式属性和超链接伪类。
2)合理设计配色方案,合理选择背景图片。
【效果图】
有GPT帮助的成分



【index.html 文件】
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>星际穿越</title>
<link rel="stylesheet" type="text/css" href="style.css">
</head>
<body>
<div class="container">
<div class="movie-details">
<div class="poster">
<img src="./image/poster.jpg" alt="电影海报">
</div>
<div class="content">
<h1 class="title">星际穿越 Interstellar (2014)</h1>
<div class="info">
<p class="rating">评分:9.4</p>
<p class="director">导演:<a href="https://movie.douban.com/celebrity/1054524/">克里斯托弗·诺兰</a></p>
<p class="actors">主演:<a href="https://movie.douban.com/celebrity/1040511/">马修·麦康纳</a> / <a
href="https://movie.douban.com/celebrity/1048027/">安妮·海瑟薇</a> /
<a href="https://movie.douban.com/celebrity/1000225/">杰西卡·查斯坦</a> / <a
href="https://movie.douban.com/celebrity/1267954/">麦肯吉·弗依</a> / <a
href="https://movie.douban.com/celebrity/1022593/">卡西·阿弗莱克</a> / <a
href="https://movie.douban.com/celebrity/1054509/">迈克尔·凯恩</a> / <a
href="https://movie.douban.com/celebrity/1054443/">马特·达蒙</a>
/ <a href="https://movie.douban.com/celebrity/1325862/">提莫西·查拉梅</a> /
<a href="https://movie.douban.com/celebrity/1036407/">艾伦·伯斯汀</a> / <a
href="https://movie.douban.com/celebrity/1027824/">约翰·利思戈</a>
</p>
<p class="genre">类型: 剧情 / 科幻 / 冒险</p>
<p class="duration">时长:169分钟</p>
<button style="font-size: 20px" type="button">
<az href="https://v.youku.com/v_show/id_XODkzNzA4ODM2.html?lang=%E8%8B%B1%E8%AF%AD&spm=a2hje.13141534.1_4.d_1_1&scm=20140719.apircmd.239009.video_XODkzNzA4ODM2"
target="_blank">立即观看</a>
</button>
</div>
</div>
</div>
<div class="description">
<h2>电影描述</h2>
<p>近未来的地球黄沙遍野,小麦、秋葵等基础农作物相继因枯萎病灭绝,人类不再像从前那样仰望星空,放纵想象力和灵感的迸发,而是每日在沙尘暴的肆虐下倒数着所剩不多的光景。在家务农的前NASA宇航员库珀(马修·麦康纳
Matthew McConaughey 饰)接连在女儿墨菲(麦肯吉·弗依 Mackenzie Foy
饰)的书房发现奇怪的重力场现象,随即得知在某个未知区域内前NASA成员仍秘密进行一个拯救人类的计划。多年以前土星附近出现神秘虫洞,NASA借机将数名宇航员派遣到遥远的星系寻找适合居住的星球。在布兰德教授(迈克尔·凯恩
Michael Caine 饰)的劝说下,库珀忍痛告别了女儿,和其他三名专家教授女儿艾米莉亚·布兰德(安妮·海瑟薇 Anne Hathaway 饰)、罗米利(大卫·吉雅西 David Gyasi
饰)、多伊尔(韦斯·本特利 Wes Bentley 饰)搭乘宇宙飞船前往目前已知的最有希望的三颗星球考察。</p>
<p>他们穿越遥远的星系银河,感受了一小时七年光阴的沧海桑田,窥见了未知星球和黑洞的壮伟与神秘。在浩瀚宇宙的绝望而孤独角落,总有一份超越了时空的笃定情怀将他们紧紧相连……</p>
</div>
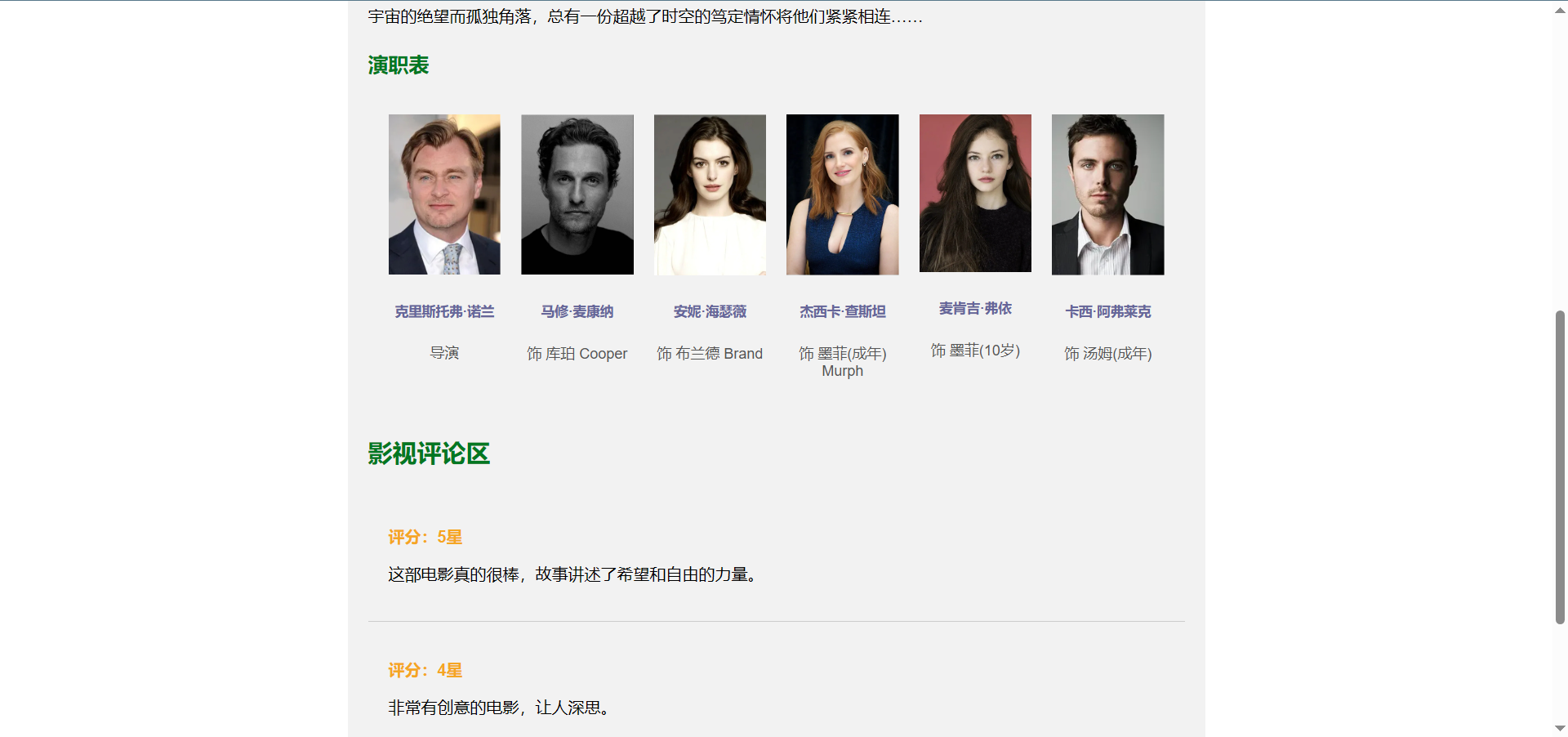
<div class="description">
<h2>演职表</h2>
</div>
<div class="gallery">
<div class="profile">
<a href="https://movie.douban.com/celebrity/1054524/">
<img src="./image/person1.jpg" alt="Person 1">
<h5>克里斯托弗·诺兰</h5>
<p>导演</p>
</a>
</div>
<div class="profile">
<a href="https://movie.douban.com/celebrity/1040511/">
<img src="./image/person2.jpg" alt="Person 2">
<h5>马修·麦康纳</h5>
<p>饰 库珀 Cooper</p>
</a>
</div>
<div class="profile">
<a href="https://movie.douban.com/celebrity/1048027/">
<img src="./image/person3.jpg" alt="Person 3">
<h5>安妮·海瑟薇</h5>
<p>饰 布兰德 Brand</p>
</a>
</div>
<div class="profile">
<a href="https://movie.douban.com/celebrity/1000225/">
<img src="./image/person4.jpg" alt="Person 4">
<h5>杰西卡·查斯坦</h5>
<p>饰 墨菲(成年) Murph</p>
</a>
</div>
<div class="profile">
<a href="https://movie.douban.com/celebrity/1267954/">
<img src="./image/person5.jpg" alt="Person 5">
<h5>麦肯吉·弗依</h5>
<p>饰 墨菲(10岁)</p>
</a>
</div>
<div class="profile">
<a href="https://movie.douban.com/celebrity/1022593/">
<img src="./image/person6.jpg" alt="Person 6">
<h5>卡西·阿弗莱克</h5>
<p>饰 汤姆(成年)</p>
</a>
</div>
</div>
<h2>影视评论区</h2>
<!-- 影评展示部分 -->
<div id="reviews">
<div class="review">
<p class="rating">评分:5星</p>
<p>这部电影真的很棒,故事讲述了希望和自由的力量。</p>
</div>
<div class="review">
<p class="rating">评分:4星</p>
<p>非常有创意的电影,让人深思。</p>
</div>
<!-- 更多影评 -->
</div>
<!-- 影评提交表单 -->
<form action="/submit_review" method="post">
<label for="rating">评分:</label>
<select id="rating" name="rating">
<option value="5">5星</option>
<option value="4">4星</option>
<option value="3">3星</option>
<option value="2">2星</option>
<option value="1">1星</option>
</select>
<label for="review">影评:</label>
<textarea id="review" name="review" rows="4" required></textarea>
<input type="submit" value="提交影评">
</form>
</div>
</body>
</html>【style.css 文件】
.container {
width: 800px;
margin: 0 auto;
padding: 20px;
background-color: #f2f2f2;
font-family: Arial, Helvetica, sans-serif;
}
.movie-details {
padding: 20px;
display: flex;
}
.poster {
flex: 0 0 200px;
margin-right: 20px;
}
.poster img {
width: 100%;
height: auto;
}
.content {
flex: 1;
}
.title {
font-size: 24px;
font-weight: bold;
margin-bottom: 10px;
}
.info {
margin-top: 20px;
}
.info p {
margin-bottom: 5px;
}
.rating {
font-weight: bold;
}
.genre,
.duration {
font-style: italic;
}
.info a {
text-decoration: none;
color: black;
}
.info a:hover {
color: rgb(170, 170, 255);
}
.description {
margin-top: 20px;
}
.description h2 {
font-size: 20px;
font-weight: bold;
}
.description p {
text-indent: 2em;
line-height: 25px;
margin-top: 10px;
font-size: 16px;
}
.gallery {
display: grid;
grid-template-columns: repeat(auto-fit, minmax(100px, 1fr));
gap: 20px;
padding: 20px;
}
.profile {
text-align: center;
}
.profile img {
width: 100%;
height: auto;
/* border-radius: 50%; */
/* Commented out to make the images rectangular */
}
.profile h3 {
margin: 10px 0;
}
.profile p {
font-size: 0.9em;
color: #555;
}
button {
background-color: rgb(179, 255, 182);
border: none;
}
h2 {
color: rgb(0, 119, 34);
}
.profile a {
text-decoration: none;
color: rgb(102, 102, 153)
}
.review {
border-bottom: 1px solid #ccc;
padding: 20px;
}
.review:last-child {
border-bottom: none;
}
.rating {
color: #f5a623;
}
form {
margin-top: 20px;
}
input[type="text"],
textarea {
width: 100%;
margin-bottom: 10px;
padding: 10px;
}
input[type="submit"] {
background-color: #007bff;
color: white;
padding: 10px 20px;
border: none;
cursor: pointer;
}
input[type="submit"]:hover {
background-color: #0056b3;
}














![[大模型]Qwen1.5-7B-Chat-GPTQ-Int4 部署环境](https://img-blog.csdnimg.cn/direct/b8c9ed143e85437fbbad7832cc8b3b8a.png#pic_center)