开发日志2024/04/11
1、会员/普通用户预约完成后,技师对应的积分添加预约完成的项目价格添加到统计表的业绩字段中,同时对应的服务次数字段+1
实现代码:
- 前端
shHandler(){
this.$confirm(`确定操作?`, "提示", {
confirmButtonText: "确定",
cancelButtonText: "取消",
type: "warning"
}).then(() => {
this.$http({
url: "huiyuanyuyuexinxi/update",
method: "post",
data: this.shForm
}).then(({ data }) => {
if (data && data.code === 0) {
this.$message({
message: "操作成功",
type: "success",
duration: 1500,
onClose: () => {
this.getDataList();
this.shDialog()
}
});
} else {
this.$message.error(data.msg);
}
});
});
},
- 后端
/**
* 修改
*/
@RequestMapping("/update")
public R update(@RequestBody HuiyuanyuyuexinxiEntity huiyuanyuyuexinxi, HttpServletRequest request){
//ValidatorUtils.validateEntity(huiyuanyuyuexinxi);
huiyuanyuyuexinxiService.updateById(huiyuanyuyuexinxi);//全部更新
//给相应的技师添加对应项目的积分
//查询对应的项目所对应的积分数据
String jifenByXiangmu = meirongxiangmuService.selectJifenByXiangmu(huiyuanyuyuexinxi.getXiangmumingcheng());
//查询对应的技师数据,在此基础上进行修改积分字段
int result = jishiService.UpdateJiShiByMingcheng(huiyuanyuyuexinxi.getZhidingjishi(),Integer.parseInt(jifenByXiangmu));
//TODO 将积分添加到技师月统计和年统计业绩上
int res = jishinianyejitongjiService.updateYeJiByMincheng(huiyuanyuyuexinxi.getZhidingjishi(),Integer.parseInt(jifenByXiangmu));
int resYue = jishiyueyejitongjiService.updateYeJiByMincheng(huiyuanyuyuexinxi.getZhidingjishi(),Integer.parseInt(jifenByXiangmu));
//TODO 将统计表中的服务次数都+1
int resFuWu = jishinianyejitongjiService.updateFuWuByMincheng(huiyuanyuyuexinxi.getZhidingjishi());
int resYueFuWu = jishiyueyejitongjiService.updateFuWuByMincheng(huiyuanyuyuexinxi.getZhidingjishi());
return R.ok();
}
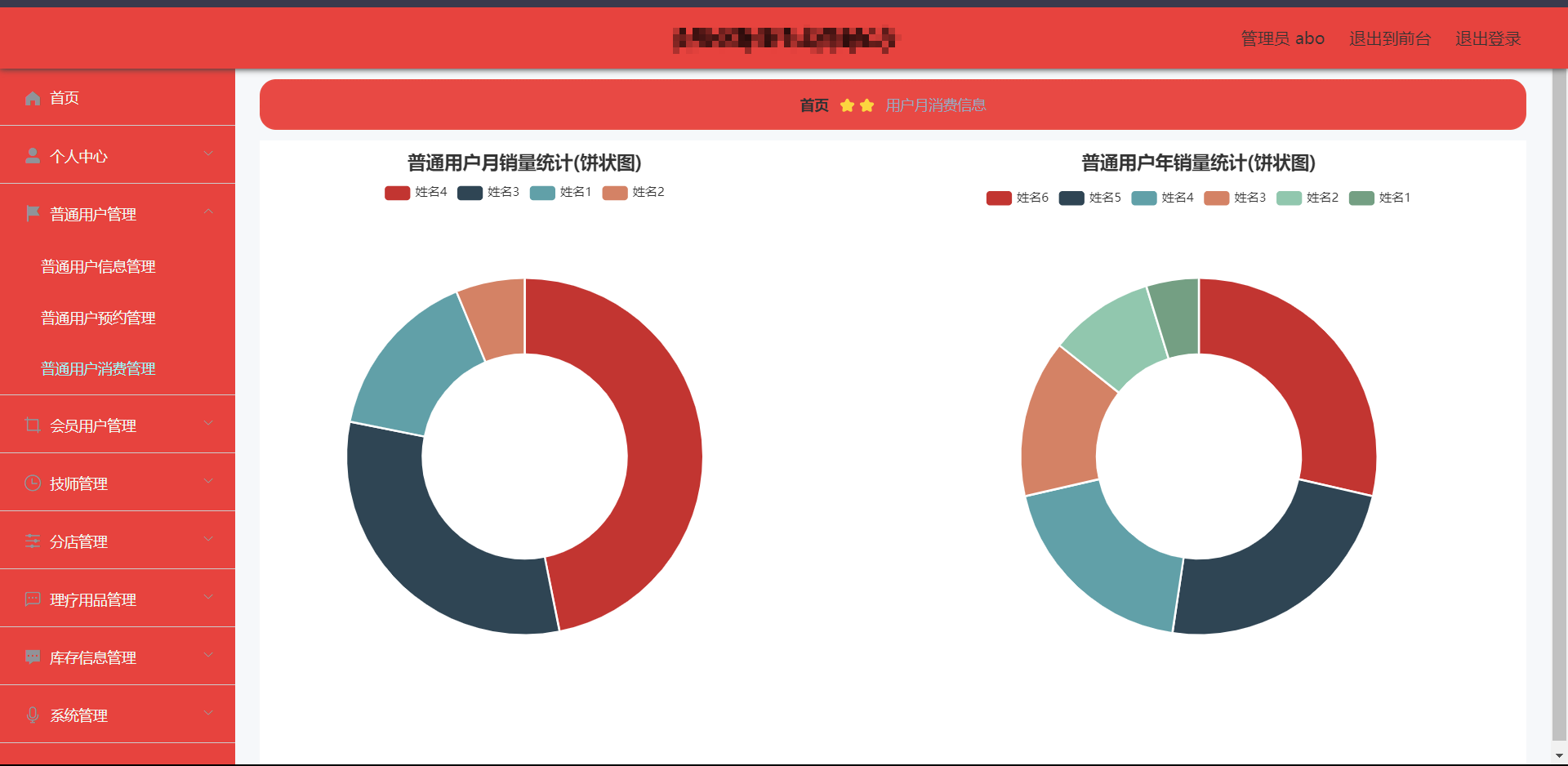
2、管理员的会员的消费管理和技师的业绩统计管理分店业绩管理
**开发思路:**按照之前的思路将所有的图标汇总到一起
代码实现:
- 前端
<div class="home">
<el-row>
<el-col :span="12"><div id="myChart" :style="{ width: '600px', height: '600px' }"></div></el-col>
<el-col :span="12"> <div id="myChartNian" style="height: 500px; width: 600px;"></div></el-col>
</el-row>
</div>
------------------
dataXiaoliang: [],
dataNianXiaoliang: [],
----------------
mounted() {
this.Draw();
this.$http({
url: 'huiyuanyuexiaofeixinxi/xiaofei',
method: 'get'
}).then(res => {
console.log(res.data)
// 读取接口请求成功回传回来的数据
var Huiyuanyuexiaofeixinxis = res.data.Huiyuanyuexiaofeixinxis
// 定义数组,存放一会覆盖echarts图形的数据
var data = []
// 循环遍历数组,取出数据,转成和data一样的格式
for (var i = 0; i < Huiyuanyuexiaofeixinxis.length; i++) {
var d = { name: '', value: 0 }
d.name = Huiyuanyuexiaofeixinxis[i].huiyuanxingming
d.value = Huiyuanyuexiaofeixinxis[i].yuexiaofeie
// 往data数组中添加数据
data.push(d)
}
// 排序,b - a降序——a - b升序
data.sort((a, b) => b.value - a.value)
// 覆盖data(){}中全局变量的数据
this.dataXiaoliang = data
// 画出图形
this.Draw()
}).catch(err => {
console.log(err)
console.log("后台接口请求失败!")
})
this.DrawNian();
//绘制年销量的图
this.$http({
url: 'huiyuannianxiaofeixinxi/xiaofei',
method: 'get'
}).then(res => {
console.log(res.data)
// 读取接口请求成功回传回来的数据
var Huiyuannianxiaofeixins = res.data.Huiyuannianxiaofeixins
// 定义数组,存放一会覆盖echarts图形的数据
var data = []
console.log(Huiyuannianxiaofeixins.length)
// 循环遍历数组,取出数据,转成和data一样的格式
for (var i = 0; i < Huiyuannianxiaofeixins.length; i++) {
var d = { name: '', value: 0 }
d.name = Huiyuannianxiaofeixins[i].huiyuanxingming
d.value = Huiyuannianxiaofeixins[i].nianxiaofeie
// 往data数组中添加数据
data.push(d)
}
// 排序,b - a降序——a - b升序
data.sort((a, b) => b.value - a.value)
// 覆盖data(){}中全局变量的数据
this.dataNianXiaoliang = data
// 画出图形
this.DrawNian()
}).catch(err => {
console.log(err)
console.log("后台接口请求失败!")
})
},
//绘制饼状图
methods:
Draw() {
// 基于准备好的dom,初始化echarts实例
let myChart = this.$echarts.init(document.getElementById('myChart'))
// 绘制图表
myChart.setOption({
title: {
text: '会员用户月销量统计(饼状图)',
x: 'center'
},
// options配置项
tooltip: {
trigger: 'item'
},
legend: {
top: '5%',
left: 'center'
},
series: [
{
name: 'Access From',
type: 'pie',
radius: ['40%', '70%'],
avoidLabelOverlap: false,
itemStyle: {
borderRadius: 10,
borderColor: '#fff',
borderWidth: 2
},
label: {
show: false,
position: 'center'
},
emphasis: {
label: {
show: true,
fontSize: 40,
fontWeight: 'bold'
}
},
labelLine: {
show: false
},
data: this.dataXiaoliang
}
]
})
},
DrawNian() {
// 基于准备好的dom,初始化echarts实例
let myChartNian = this.$echarts.init(document.getElementById('myChartNian'))
// 绘制图表
myChartNian.setOption({
title: {
text: '会员用户年销量统计(饼状图)',
x: 'center'
},
// options配置项
tooltip: {
trigger: 'item'
},
legend: {
top: '7%', //调整图例的位置
left: 'center'
},
series: [
{
center: ['50%', '60%'], // 调整饼图位置
name: 'Access From',
type: 'pie',
radius: ['40%', '70%'],
avoidLabelOverlap: false,
itemStyle: {
borderRadius: 10,
borderColor: '#fff',
borderWidth: 2
},
label: {
show: false,
position: 'center'
},
emphasis: {
label: {
show: true,
fontSize: 40,
fontWeight: 'bold'
}
},
labelLine: {
show: false
},
data: this.dataNianXiaoliang
}
]
})
},
- 后端
/**
* 后端饼状图
*/
@GetMapping("/xiaofei")
public Map<String,List<MeirongxiangmuniantongjiEntity>> xiaofei(){
HashMap<String,List<MeirongxiangmuniantongjiEntity>> map = new HashMap<>();
map.put("Xiangmunianyejixinxis",meirongxiangmuniantongjiService.selectAllYonghuyuexiaofeixinxis());
return map;
}

3、实现用于和会员在前台预约完成后管理员审核后,在普通用户/会员的消费统计页面添加对应的值
**开发思路:**普通用户和会员在预约后,管理员审核完成后将预约的项目的价格加到他们对应的消费额度上
代码实现:
- 前端
无
- 后端
/**
* 修改
*/
@RequestMapping("/update")
public R update(@RequestBody YonghuyuyuexinxiEntity yonghuyuyuexinxi, HttpServletRequest request){
yonghuyuyuexinxiService.updateById(yonghuyuyuexinxi);//全部更新
//给相应的技师添加对应项目的积分
//查询对应的项目所对应的积分数据
String jifenByXiangmu = meirongxiangmuService.selectJifenByXiangmu(yonghuyuyuexinxi.getXiangmumingcheng());
//查询对应的技师数据,在此基础上进行修改积分字段
System.out.println("jifenByXiangmu = " + jifenByXiangmu);
int result = jishiService.UpdateJiShiByMingcheng(yonghuyuyuexinxi.getZhidingjishi(),Integer.parseInt(jifenByXiangmu));
System.out.println("result = " + result);
System.out.println("zhidingjishi = " + yonghuyuyuexinxi.getZhidingjishi());
//将积分添加到技师月统计和年统计业绩上
int res = jishinianyejitongjiService.updateYeJiByMincheng(yonghuyuyuexinxi.getZhidingjishi(),Integer.parseInt(jifenByXiangmu));
int resYue = jishiyueyejitongjiService.updateYeJiByMincheng(yonghuyuyuexinxi.getZhidingjishi(),Integer.parseInt(jifenByXiangmu));
//将统计表中的服务次数都+1
int resFuWu = jishinianyejitongjiService.updateFuWuByMincheng(yonghuyuyuexinxi.getZhidingjishi());
int resYueFuWu = jishiyueyejitongjiService.updateFuWuByMincheng(yonghuyuyuexinxi.getZhidingjishi());
//TODO 将项目对应的价格添加到用户的月消费额度和年消费额度
//TODO 根据用户预约的项目名称查询对应的价格
int xiangmuJiaGe = meirongxiangmuService.selectJiaGeByXiangMuXingMing(yonghuyuyuexinxi.getXiangmumingcheng());
//先查询一下用户统计表中有没有要查询的数据,有则更新,无则增加
int resXiaoFei = yonghuyuexiaofeixinxiService.selectYonghuYueXiaoFeie(yonghuyuyuexinxi.getXingming());
System.out.println("resXiaoFei = " + resXiaoFei);
/*用户月消费*/
if (resXiaoFei == 0) {
//用户月消费统计表中添加这条数据
YonghuyuexiaofeixinxiEntity yonghuyuexiaofeixinxi = new YonghuyuexiaofeixinxiEntity();
yonghuyuexiaofeixinxi.setId(new Date().getTime()+new Double(Math.floor(Math.random()*1000)).longValue());
yonghuyuexiaofeixinxi.setZhanghao(yonghuyuyuexinxi.getZhanghao());
yonghuyuexiaofeixinxi.setAddtime(new DateTime());
//根据预约的姓名查询用户表中对应的性别
String sex = putongyonghuService.selectSexByName(yonghuyuyuexinxi.getXingming());
yonghuyuexiaofeixinxi.setXingbie(sex);
yonghuyuexiaofeixinxi.setXingming(yonghuyuyuexinxi.getXingming());
yonghuyuexiaofeixinxi.setYuexiaofeie(xiangmuJiaGe);
boolean insert = yonghuyuexiaofeixinxiService.insert(yonghuyuexiaofeixinxi);
if (insert) {
System.out.println("用户月消费额度增加一条" + insert);
}
}else{
//更新数据
yonghuyuexiaofeixinxiService.updateYonghuYueXiaoFeie(yonghuyuyuexinxi.getXingming(), xiangmuJiaGe);
}
//先查询一下用户统计表中有没有要查询的数据,有则更新,无则增加
int resNianXiaoFei = yonghunianxiaofeixinxiService.selectYonghuNianXiaoFeie(yonghuyuyuexinxi.getXingming());
/*用户年消费*/
if (resNianXiaoFei == 0) {
//用户月消费统计表中添加这条数据
YonghunianxiaofeixinxiEntity yonghunianxiaofeixinxi = new YonghunianxiaofeixinxiEntity();
yonghunianxiaofeixinxi.setId(new Date().getTime()+new Double(Math.floor(Math.random()*1000)).longValue());
yonghunianxiaofeixinxi.setZhanghao(yonghuyuyuexinxi.getZhanghao());
yonghunianxiaofeixinxi.setAddtime(new DateTime());
//根据预约的姓名查询用户表中对应的性别
String sex = putongyonghuService.selectSexByName(yonghuyuyuexinxi.getXingming());
yonghunianxiaofeixinxi.setXingbie(sex);
yonghunianxiaofeixinxi.setXingming(yonghuyuyuexinxi.getXingming());
yonghunianxiaofeixinxi.setNianxiaofeie(xiangmuJiaGe);
boolean insert = yonghunianxiaofeixinxiService.insert(yonghunianxiaofeixinxi);
if (insert) {
System.out.println("用户年消费额度增加一条" + insert);
}
}else{
//更新数据
int updateYonghuNianXiaoFeie = yonghunianxiaofeixinxiService.updateYonghuNianXiaoFeie(yonghuyuyuexinxi.getXingming(), xiangmuJiaGe);
System.out.println("updateYonghuNianXiaoFeie = " + updateYonghuNianXiaoFeie);
}
System.out.println("resNianXiaoFei = " + resNianXiaoFei);
return R.ok();
}
会员:
- 后端
/**
* 修改
*/
@RequestMapping("/update")
public R update(@RequestBody HuiyuanyuyuexinxiEntity huiyuanyuyuexinxi, HttpServletRequest request){
//ValidatorUtils.validateEntity(huiyuanyuyuexinxi);
huiyuanyuyuexinxiService.updateById(huiyuanyuyuexinxi);//全部更新
//给相应的技师添加对应项目的积分
//查询对应的项目所对应的积分数据
String jifenByXiangmu = meirongxiangmuService.selectJifenByXiangmu(huiyuanyuyuexinxi.getXiangmumingcheng());
//查询对应的技师数据,在此基础上进行修改积分字段
int result = jishiService.UpdateJiShiByMingcheng(huiyuanyuyuexinxi.getZhidingjishi(),Integer.parseInt(jifenByXiangmu));
//TODO 将积分添加到技师月统计和年统计业绩上
int res = jishinianyejitongjiService.updateYeJiByMincheng(huiyuanyuyuexinxi.getZhidingjishi(),Integer.parseInt(jifenByXiangmu));
int resYue = jishiyueyejitongjiService.updateYeJiByMincheng(huiyuanyuyuexinxi.getZhidingjishi(),Integer.parseInt(jifenByXiangmu));
//TODO 将统计表中的服务次数都+1
int resFuWu = jishinianyejitongjiService.updateFuWuByMincheng(huiyuanyuyuexinxi.getZhidingjishi());
int resYueFuWu = jishiyueyejitongjiService.updateFuWuByMincheng(huiyuanyuyuexinxi.getZhidingjishi());
//TODO 将项目对应的价格添加到会员的月消费额度和年消费额度
//TODO 根据会员预约的项目名称查询对应的价格
int xiangmuJiaGe = meirongxiangmuService.selectJiaGeByXiangMuXingMing(huiyuanyuyuexinxi.getXiangmumingcheng());
//先查询一下用户统计表中有没有要查询的数据,有则更新,无则增加
int resHuiYuanXiaoFei = huiyuanyuexiaofeixinxiService.selectHuiYuanYueXiaoFeie(huiyuanyuyuexinxi.getHuiyuanxingming());
System.out.println("resHuiYuanXiaoFei的值为:" + resHuiYuanXiaoFei);
/*用户月消费*/
if (resHuiYuanXiaoFei == 0) {
//用户月消费统计表中添加这条数据
HuiyuanyuexiaofeixinxiEntity huiyuanyuexiaofeixinxi = new HuiyuanyuexiaofeixinxiEntity();
huiyuanyuexiaofeixinxi.setId(new Date().getTime()+new Double(Math.floor(Math.random()*1000)).longValue());
huiyuanyuexiaofeixinxi.setHuiyuanzhanghao(huiyuanyuyuexinxi.getHuiyuanzhanghao());
huiyuanyuexiaofeixinxi.setAddtime(new DateTime());
//根据预约的姓名查询用户表中对应的性别
String sex = huiyuanService.selectSexByName(huiyuanyuyuexinxi.getHuiyuanxingming());
huiyuanyuexiaofeixinxi.setXingbie(sex);
huiyuanyuexiaofeixinxi.setHuiyuanxingming(huiyuanyuyuexinxi.getHuiyuanxingming());
huiyuanyuexiaofeixinxi.setYuexiaofeie(xiangmuJiaGe);
boolean insert = huiyuanyuexiaofeixinxiService.insert(huiyuanyuexiaofeixinxi);
if (insert) {
System.out.println("会员的月消费额度数据增加条数为:" + insert + "条");
}
}else{
//更新数据
huiyuanyuexiaofeixinxiService.updateHuiYuanYueXiaoFeie(huiyuanyuyuexinxi.getHuiyuanxingming(), xiangmuJiaGe);
}
//先查询一下用户统计表中有没有要查询的数据,有则更新,无则增加
int resHuiYuanNianXiaoFei = huiyuannianxiaofeixinxiService.selectHuiyuanNianXiaoFeie(huiyuanyuyuexinxi.getHuiyuanxingming());
/*用户年消费*/
if (resHuiYuanNianXiaoFei == 0) {
//用户月消费统计表中添加这条数据
HuiyuannianxiaofeixinxiEntity huiyuannianxiaofeixinxi = new HuiyuannianxiaofeixinxiEntity();
huiyuannianxiaofeixinxi.setId(new Date().getTime()+new Double(Math.floor(Math.random()*1000)).longValue());
huiyuannianxiaofeixinxi.setHuiyuanzhanghao(huiyuanyuyuexinxi.getHuiyuanzhanghao());
System.out.println("会员账号是:" + (huiyuanyuyuexinxi.getHuiyuanzhanghao()));
huiyuannianxiaofeixinxi.setAddtime(new DateTime());
//根据预约的姓名查询用户表中对应的性别
String sex = huiyuanService.selectSexByName(huiyuanyuyuexinxi.getHuiyuanxingming());
huiyuannianxiaofeixinxi.setXingbie(sex);
huiyuannianxiaofeixinxi.setHuiyuanxingming(huiyuanyuyuexinxi.getHuiyuanxingming());
huiyuannianxiaofeixinxi.setNianxiaofeie(xiangmuJiaGe);
boolean insert = huiyuannianxiaofeixinxiService.insert(huiyuannianxiaofeixinxi);
if (insert) {
System.out.println("会员年消费额度增加条数为:" + insert + "条");
}
}else{
//更新数据
int updateYonghuNianXiaoFeie = huiyuannianxiaofeixinxiService.updateHuiYuanNianXiaoFeie(huiyuanyuyuexinxi.getHuiyuanxingming(), xiangmuJiaGe);
System.out.println("updateYonghuNianXiaoFeie的值为:" + updateYonghuNianXiaoFeie);
}
System.out.println("resHuiYuanNianXiaoFei的值为:" + resHuiYuanNianXiaoFei);
return R.ok();
}
后端
```java
/**
* 后端查询所有的所有的技师工号
*/
@RequestMapping("/getJiShiGongHaoList")
public R getJiShiGongHaoList() {
List<String> result = jishiService.getJiShiGongHaoList();
return R.ok().put("data", result);
}
/**
* 后端查询根据技师工号查询技师姓名
*/
@RequestMapping("/getJiShiGongName")
public R getJiShiGongName(String jishigonghao) {
List<String> result = jishiService.getJiShiGongName(jishigonghao);
return R.ok().put("data", result);
}
--------------
<select id="getJiShiGongHaoList" resultType="java.lang.String">
select distinct jishigonghao from jishi
</select>
<select id="getJiShiGongName" resultType="java.lang.String">
select distinct jishixingming from jishi
where jishigonghao = #{jishigonghao}
</select>










![[大模型]Qwen1.5-7B-Chat-GPTQ-Int4 部署环境](https://img-blog.csdnimg.cn/direct/b8c9ed143e85437fbbad7832cc8b3b8a.png#pic_center)