对于async+await,我一直都不太会用。。。。
今天记录一下async+await的实际用法:
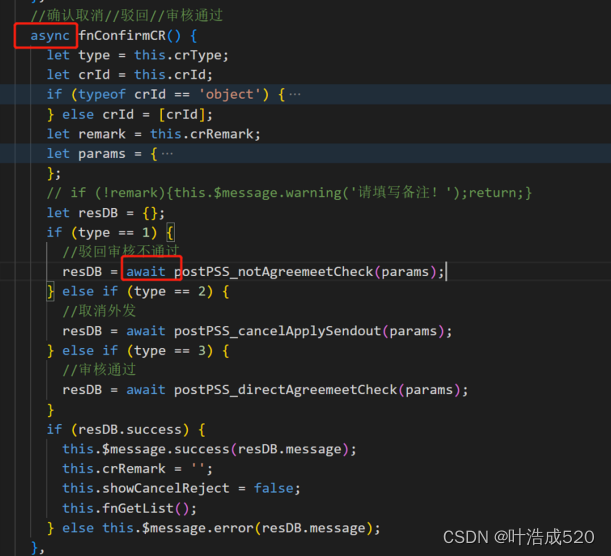
下面是一个实际的使用场景:

上面的代码如下:
async fnConfirmCR(){
let type = this.crType;
let crId = this.crId;
if(typeof crId == 'object'){
let newArr = [];
crId.forEach(item=>{
newArr.push(item.id);
})
crId = newArr;
}else crId = [crId];
let remark = this.crRemark;
let params = {
ids:crId,
remark:remark,
}
let resDB = {};
if(type==1){
//驳回审核不通过
resDB = await postPSS_notAgreemeetCheck(params);
}else if(type == 2){
//取消外发
resDB = await postPSS_cancelApplySendout(params);
}else if(type == 3){
//审核通过
resDB = await postPSS_directAgreemeetCheck(params);
}
if(resDB.success){
this.$message.success(resDB.message);
this.crRemark = '';
this.fnGetList();//调用列表接口
}else this.$message.error(resDB.message);
}
上面的postPSS_notAgreemeetCheck postPSS_cancelApplySendout postPSS_directAgreemeetCheck是三个接口名称哈。
上面的代码简化成以下内容:
async fnConfirmCR(){
let resDB = await 接口名称(参数);
if(resDB.success){
...
}
}
注意:async+await必须要配套使用。
接口的写法如下:
export async function postPSS_notAgreemeetCheck(params) {
return request(`/api/production-service/proSendSteps/not-agreemeet-check`, METHOD.POST, params)
}
async 最外面方法用的 await 里面调用要等待返回用的 两个缺一不可!!!
完成!!!多多积累,多多收获!!!