【实验主题】
影视网站前台模板页设计
【实验任务】
1、浏览并分析多个影视网站(详见参考资源,建议自行搜索更多影视网站)的整体版面布局,对比同一网站不同页面(主页、列表页、详情页)的元素异同——剔除变化的,留下固定的元素就是本次任务。
2、新建 index.html和 style.css文件,用HTML标记编写页面元素,运用 CSS+DIV 实现页面布局。
1)至少包含 页首(header)、导航(nav)、内容(main)和页脚(footer)等几个单元。
2)在 页首(header)、导航(nav)和页脚(footer)等单元输入合适的内容(文字、图片等),页面添加 logo。
3)内容(main)单元暂时留空。
3、在完整地编写完成任务2后,仿照技术博客(详见参考资源),在内容(main)单元撰写实验报告,结合所写代码、配以图示说明,详细分析您的页面布局技术细节。
1)为避免字符转义的繁琐,报告中涉及的源代码可以作为内容放置到<textarea>元素中。
2)对报告中涉及的不同内容分别定义合理的 CSS样式,以方便舒适阅读。
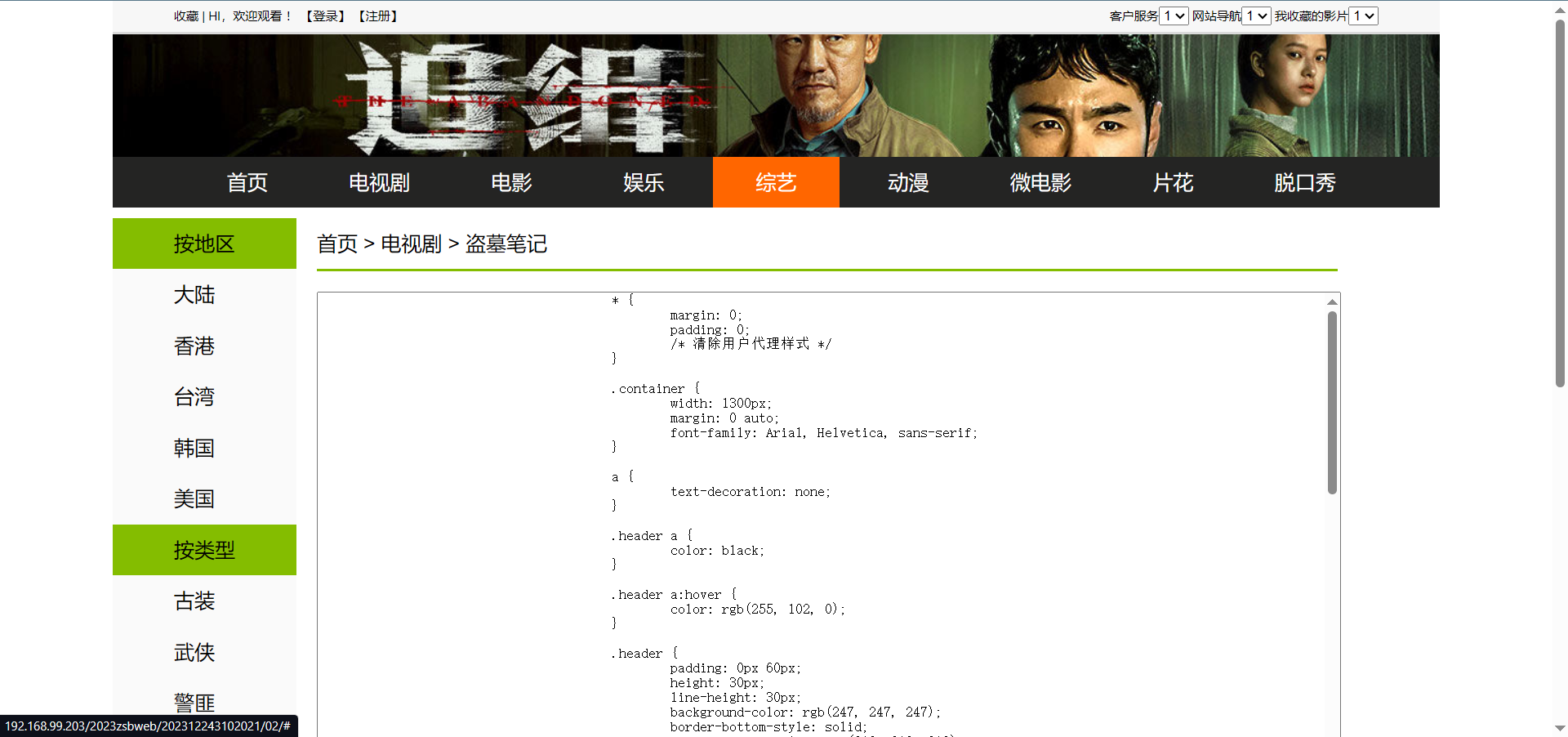
【效果图】
全程手撸


【index.html 文件】
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>影视列表页</title>
<link rel="stylesheet" href="style.css" />
</head>
<body>
<div class="container">
<div class="header">
<a href="#">收藏</a>
| HI,欢迎观看 !
<a href="#">【登录】</a>
<a href="#">【注册】</a>
<form action="" method="post">
客户服务<select name="seivice">
<option value="1">1</option>
<option value="2">2</option>
<option value="3">3</option>
<option value="4">4</option>
</select>
网站导航<select name="site">
<option value="1">1</option>
<option value="2">2</option>
<option value="3">3</option>
<option value="4">4</option>
</select>
我收藏的影片<select name="collect">
<option value="1">1</option>
<option value="2">2</option>
<option value="3">3</option>
<option value="4">4</option>
</select>
</form>
</div>
<a class="banner"
href="https://v.youku.com/v_show/id_XNjM3Nzg1NjE0MA==.html?s=bdee93b23a4e46c09039&scm=20140719.manual.15358.show_bdee93b23a4e46c09039&spm=a2hja.14919748_WEBHOME_NEW.drawer1.d_zj1_4"
target="_blank"></a>
<div class="nav">
<a href="#">首页</a>
<a href="#">电视剧</a>
<a href="#">电影</a>
<a href="#">娱乐</a>
<a href="#">综艺</a>
<a href="#">动漫</a>
<a href="#">微电影</a>
<a href="#">片花</a>
<a href="#">脱口秀</a>
</div>
<div class="sidebar">
<div class="headSidebar">按地区</div>
<a href="#">大陆</a>
<a href="#">香港</a>
<a href="#">台湾</a>
<a href="#">韩国</a>
<a href="#">美国 </a>
<div class="headSidebar">按类型</div>
<a href="#">古装</a>
<a href="#">武侠</a>
<a href="#">警匪</a>
<a href="#">军事</a>
<a href="#">神话 </a>
<div class="headSidebar">按状态</div>
<a href="#">更新中</a>
<a href="#">全集</a>
<a href="#">近期上映</a>
<a href="#">仅预告</a>
</div>
<div class="middlecontent">
<div class="watch">
首页 > 电视剧 > 盗墓笔记
</div>
<textarea name="code" cols="137" rows="50">
* {
margin: 0;
padding: 0;
/* 清除用户代理样式 */
}
.container {
width: 1300px;
margin: 0 auto;
font-family: Arial, Helvetica, sans-serif;
}
a {
text-decoration: none;
}
.header a {
color: black;
}
.header a:hover {
color: rgb(255, 102, 0);
}
.header {
padding: 0px 60px;
height: 30px;
line-height: 30px;
background-color: rgb(247, 247, 247);
border-bottom-style: solid;
border-bottom-color: rgb(218, 218, 218);
font-size: 12px;
}
.header form {
display: inline-block;
float: right;
}
.banner {
display: block;
height: 120px;
background: black url(./image/banner.jpg) no-repeat scroll 10px -195px;
}
.nav {
font-size: 20px;
height: 50px;
text-align: center;
background-color: rgb(36, 36, 35);
margin-bottom: 10px;
}
.nav a {
display: inline-block;
width: 124px;
color: white;
line-height: 50px;
}
.nav a:hover {
background-color: rgb(255, 102, 0);
}
.sidebar {
float: left;
width: 180px;
}
.middlecontent {
float: left;
padding-left: 20px;
}
.middlecontent .watch {
width: 1000px;
height: 50px;
font-size: 20px;
line-height: 50px;
border-bottom-style: solid;
border-bottom-color: rgb(132, 189, 0);
margin-bottom: 20px;
}
.headSidebar {
font-size: 20px;
width: 180px;
height: 50px;
line-height: 50px;
color: black;
background-color: rgb(132, 189, 0);
text-indent: 60px;
}
.sidebar a {
font-size: 20px;
display: block;
width: 180px;
height: 50px;
line-height: 50px;
color: black;
background-color: rgb(250, 250, 250);
text-indent: 60px;
}
.sidebar a:hover {
background-color: rgb(255, 102, 0);
}
.textcol {
clear: left;
padding-top: 20px;
font-size: 25px;
color: rgb(132, 189, 0);
}
.collaborations {
background-color: rgb(250, 250, 250);
text-align: center;
border-top-style: solid;
border-top-color: rgb(132, 189, 0);
}
.collaborations a {
display: inline-block;
width: 180px;
height: 72px;
background-position: center;
background-repeat: no-repeat;
background-size: cover;
margin: 10px;
margin-bottom: 20px;
}
.collaborations .col1 {
background-image: url(./image/cctv.png);
}
.collaborations .col2 {
background-image: url(./image/youku.png);
}
.collaborations .col3 {
background-image: url(./image/sohu.png);
}
.collaborations .col4 {
background-image: url(./image/leshi.png);
}
.collaborations .col5 {
background-image: url(./image/aiqiyi.png);
}
.collaborations .col6 {
background-image: url(./image/mangguotv.png);
}
.collaborations .col7 {
background-image: url(./image/tecentvideo.png);
}
.collaborations .col8 {
background-image: url(./image/1.jpg);
}
.collaborations .col9 {
background-image: url(./image/2.png);
}
.collaborations .col10 {
background-image: url(./image/3.png);
}
.collaborations .col11 {
background-image: url(./image/4.png);
}
.collaborations .col12 {
background-image: url(./image/5.png);
}
.copyright {
text-align: center;
}
</textarea>
</div>
<div class="textcol">合作专区</div>
<div class="collaborations">
<a href="#" class="col1"></a>
<a href="#" class="col2"></a>
<a href="#" class="col3"></a>
<a href="#" class="col4"></a>
<a href="#" class="col5"></a>
<a href="#" class="col6"></a>
<a href="#" class="col7"></a>
<a href="#" class="col8"></a>
<a href="#" class="col9"></a>
<a href="#" class="col10"></a>
<a href="#" class="col11"></a>
<a href="#" class="col12"></a>
</div>
<div class="copyright">Copyright 2015-2020 Q- Walking Fashion E&s 漫步时尚广场(QST教育)版权所有</div>
<div class="copyright">中国青岛 高新区河东路8888号 青软教育集团 咨询热线:400-658-0166 400-658-1022</div>
</div>
</body>
</html>【style.css 文件】
* {
margin: 0;
padding: 0;
/* 清除用户代理样式 */
}
.container {
width: 1300px;
margin: 0 auto;
font-family: Arial, Helvetica, sans-serif;
}
a {
text-decoration: none;
}
.header a {
color: black;
}
.header a:hover {
color: rgb(255, 102, 0);
}
.header {
padding: 0px 60px;
height: 30px;
line-height: 30px;
background-color: rgb(247, 247, 247);
border-bottom-style: solid;
border-bottom-color: rgb(218, 218, 218);
font-size: 12px;
}
.header form {
display: inline-block;
float: right;
}
.banner {
display: block;
height: 120px;
background: black url(./image/banner.jpg) no-repeat scroll 10px -195px;
}
.nav {
font-size: 20px;
height: 50px;
text-align: center;
background-color: rgb(36, 36, 35);
margin-bottom: 10px;
}
.nav a {
display: inline-block;
width: 124px;
color: white;
line-height: 50px;
}
.nav a:hover {
background-color: rgb(255, 102, 0);
}
.sidebar {
float: left;
width: 180px;
}
.middlecontent {
float: left;
padding-left: 20px;
}
.middlecontent .watch {
width: 1000px;
height: 50px;
font-size: 20px;
line-height: 50px;
border-bottom-style: solid;
border-bottom-color: rgb(132, 189, 0);
margin-bottom: 20px;
}
.headSidebar {
font-size: 20px;
width: 180px;
height: 50px;
line-height: 50px;
color: black;
background-color: rgb(132, 189, 0);
text-indent: 60px;
}
.sidebar a {
font-size: 20px;
display: block;
width: 180px;
height: 50px;
line-height: 50px;
color: black;
background-color: rgb(250, 250, 250);
text-indent: 60px;
}
.sidebar a:hover {
background-color: rgb(255, 102, 0);
}
.textcol {
clear: left;
padding-top: 20px;
font-size: 25px;
color: rgb(132, 189, 0);
}
.collaborations {
background-color: rgb(250, 250, 250);
text-align: center;
border-top-style: solid;
border-top-color: rgb(132, 189, 0);
}
.collaborations a {
display: inline-block;
width: 180px;
height: 72px;
background-position: center;
background-repeat: no-repeat;
background-size: cover;
margin: 10px;
margin-bottom: 20px;
}
.collaborations .col1 {
background-image: url(./image/cctv.png);
}
.collaborations .col2 {
background-image: url(./image/youku.png);
}
.collaborations .col3 {
background-image: url(./image/sohu.png);
}
.collaborations .col4 {
background-image: url(./image/leshi.png);
}
.collaborations .col5 {
background-image: url(./image/aiqiyi.png);
}
.collaborations .col6 {
background-image: url(./image/mangguotv.png);
}
.collaborations .col7 {
background-image: url(./image/tecentvideo.png);
}
.collaborations .col8 {
background-image: url(./image/1.jpg);
}
.collaborations .col9 {
background-image: url(./image/2.png);
}
.collaborations .col10 {
background-image: url(./image/3.png);
}
.collaborations .col11 {
background-image: url(./image/4.png);
}
.collaborations .col12 {
background-image: url(./image/5.png);
}
.copyright {
text-align: center;
}