搜索及数据获取配置项
- 搜索及数据获取配置项
- 属性: noSearchModel(无表单搜索标识)
- 属性:changeToSearch(表单change事件是否触发搜索 )
- 属性: changeParams(参数预处理【可异步】 )
- 属性: resetFun(重置触发【可异步】)
- 属性: tableFileter(表格过渡效果【可异步】)
- 属性: searchOver(搜索完成触发)
- 插槽: buttonModel
- 属性: searchConfig(搜索项设置)
- key
- label
- noLabel
- defaultValue
- bind
- childSlot
- type
- String类型数据(除 times 与 slot )
- 字符串 times
- 字符串 slot (及 配套 slotName 属性)
- vue组件类型 VueComponent
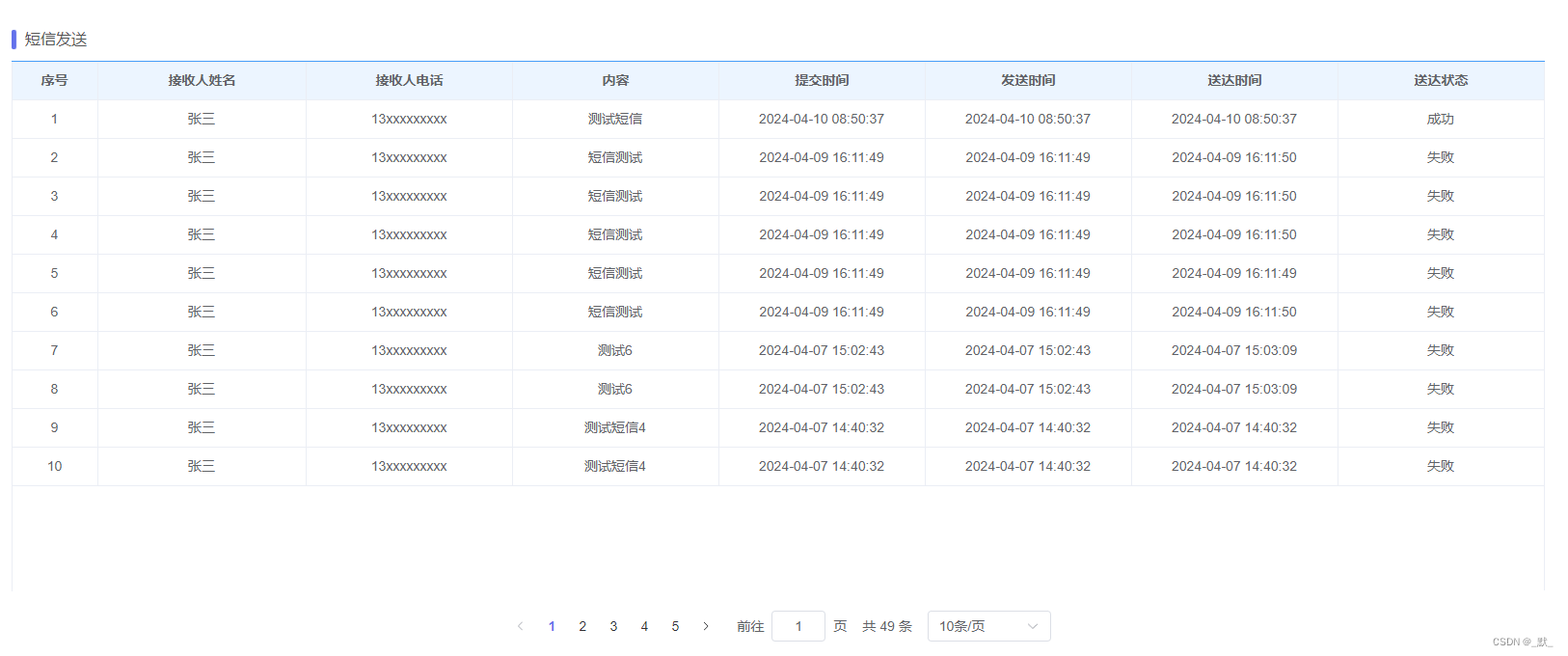
搜索及数据获取配置项
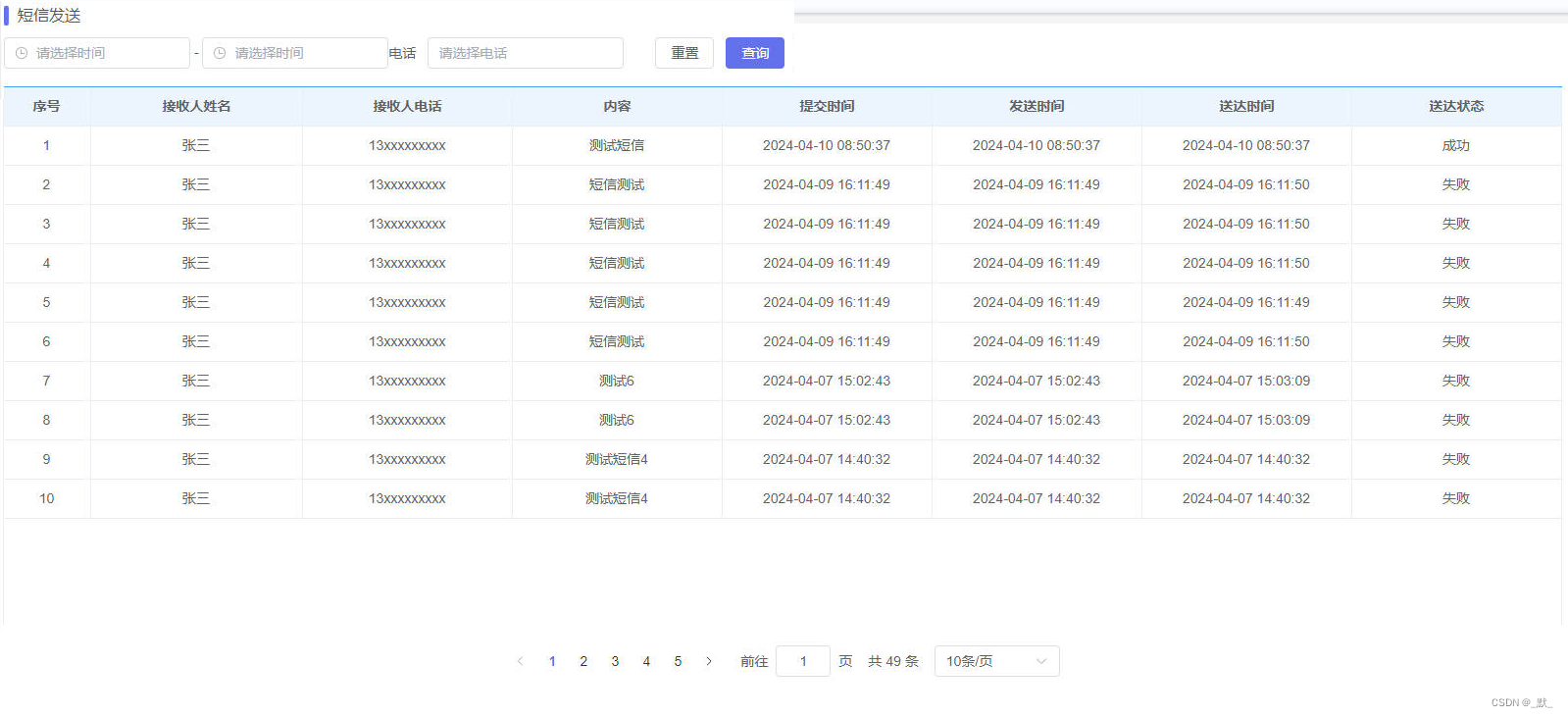
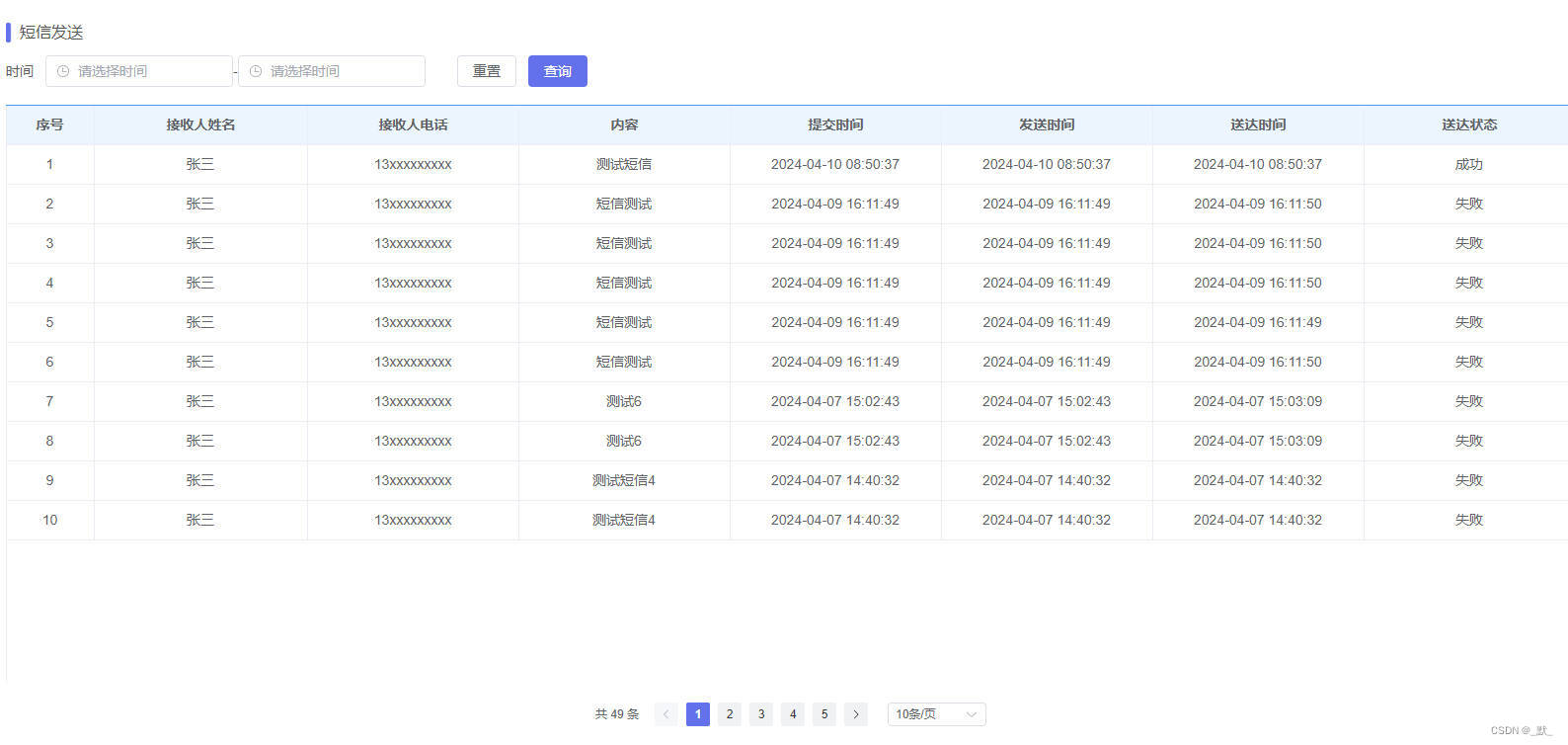
属性: noSearchModel(无表单搜索标识)
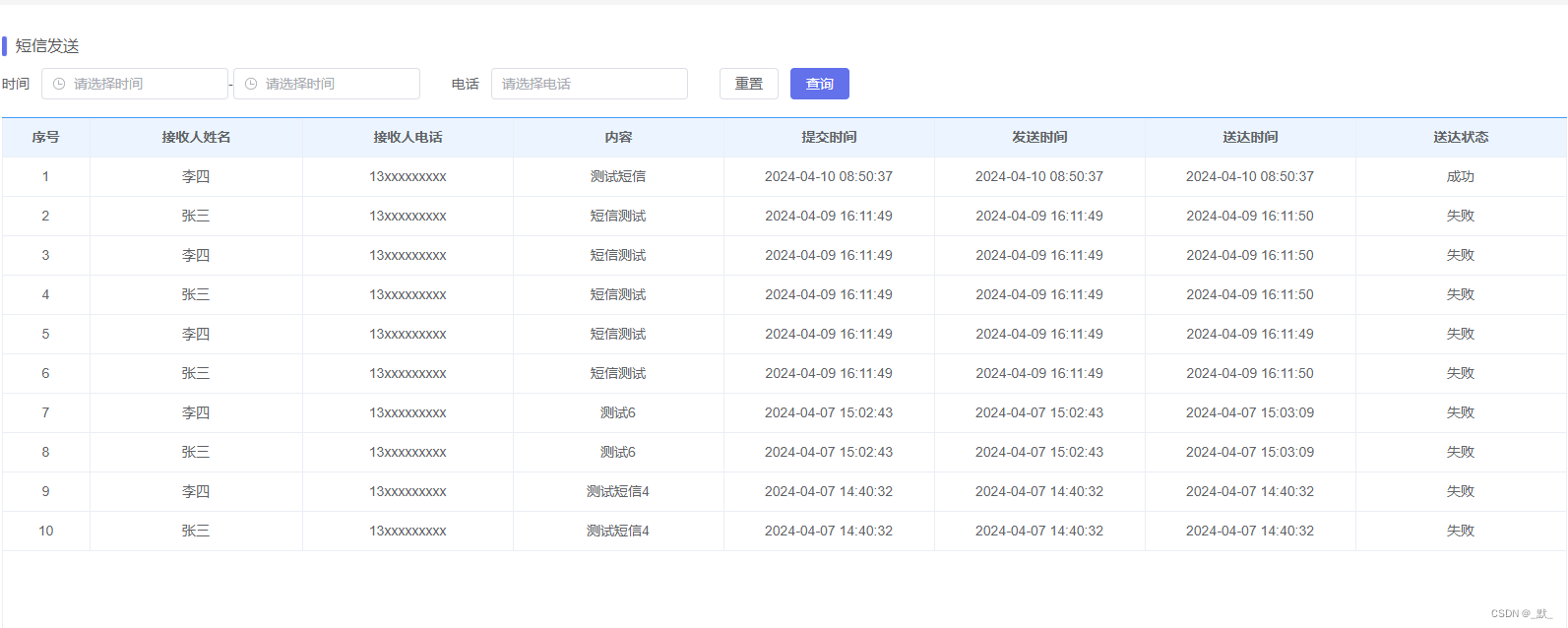
该属性为true时,将不会显示表单项(以及属于表单的按钮项也不会显示),但是列表和属于列表的分页器将正常展示
<template>
<table-page noSearchModel :searchConfig="searchConfig" :tableApi="getMessageList" >
<template #default>
<el-table-column type="index" label="序号" align="center" width="90" />
<el-table-column prop="recieveUserName" label="接收人姓名" align="center" min-width="90" show-overflow-tooltip />
<el-table-column prop="recieveUserPhone" label="接收人电话" align="center" min-width="90" show-overflow-tooltip />
<el-table-column prop="content" label="内容" align="center" min-width="90" show-overflow-tooltip />
<el-table-column prop="createTime" label="提交时间" align="center" min-width="90" show-overflow-tooltip />
<el-table-column prop="sendTime" label="发送时间" align="center" min-width="90" show-overflow-tooltip />
<el-table-column prop="recieveTime" label="送达时间" align="center" min-width="90" show-overflow-tooltip />
<el-table-column prop="recieveStatusVal" label="送达状态" align="center" min-width="90" show-overflow-tooltip />
</template>
</table-page>
</template>
<script setup>
import TablePage from 'tablepage-vue3'
import { getMessageList } from '@/api/message' // 接口
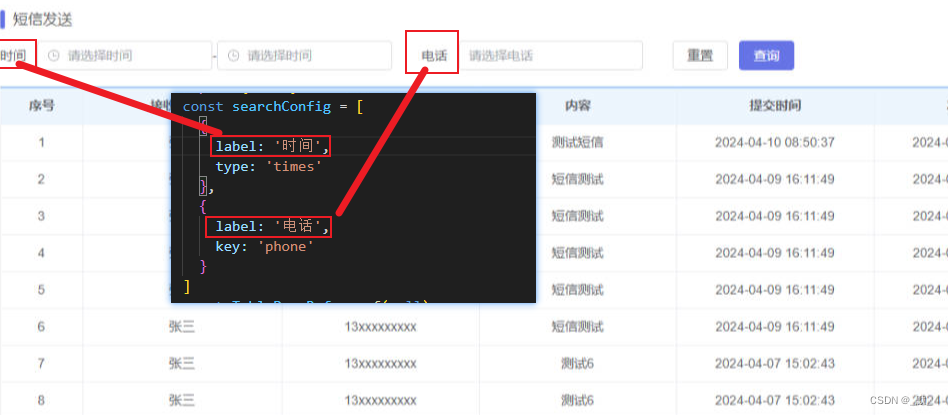
const searchConfig = [
{
label: '时间',
type: 'times'
},
{
label: '电话',
type:'input',
key: 'phone'
}
]
</script>

属性:changeToSearch(表单change事件是否触发搜索 )
此属性为true时,当搜索项被触发change事件时,将会立即执行搜索逻辑,无需用户手动点击搜索按钮
<template>
<table-page changeToSearch :searchConfig="searchConfig" :tableApi="getMessageList" >
<template #default>
...
// 与前文一致,省略处理
...
</template>
</table-page>
</template>
<script setup>
import TablePage from 'tablepage-vue3'
import { getMessageList } from '@/api/message' // 接口
const searchConfig = [
{
label: '时间',
type: 'times'
},
{
label: '电话',
type:'input',
key: 'phone'
}
]
</script>
属性: changeParams(参数预处理【可异步】 )
该属性接收函数,将传入即将用于搜索的数据,数据经过该函数处理后需要返回,否则将仍使用原始数据进行搜索
<template>
<table-page :changeParams="changeParams":searchConfig="searchConfig" :tableApi="getMessageList" >
<template #default>
...
// 与前文一致,省略处理
...
</template>
</table-page>
</template>
<script setup>
import TablePage from 'tablepage-vue3'
import { getMessageList } from '@/api/message' // 接口
const searchConfig = [
{
label: '时间',
type: 'times'
},
{
label: '电话',
type:'input',
key: 'phone'
}
]
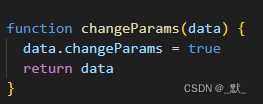
function changeParams(data) {
data.changeParams = true
return data
}
</script>
| 模式 | 函数处理 | 数据结构 |
|---|---|---|
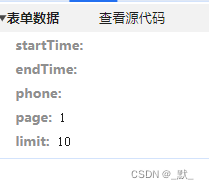
| 无处理 | <table-page :searchConfig=“searchConfig” :tableApi=“getMessageList” > |  |
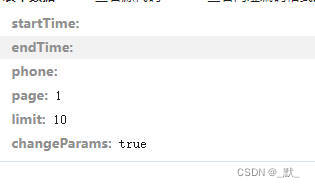
| 同步处理返回 |  |  |
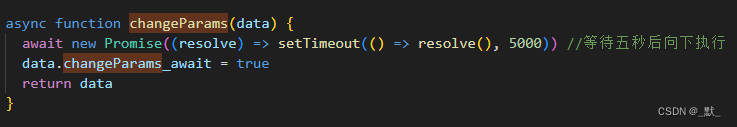
| 异步处理返回 |  |  |
| 无返回 |  |  |
属性: resetFun(重置触发【可异步】)
当需要重置时处理其他业务时,可声明resetFun属性,该属性接收函数,可异步处理,待处理完成后继续向下执行搜索逻辑
该函数触发时机为:搜索字段已完成重置,尚未请求接口时
即:
重置字段初始值
resetFun()
请求接口
<template>
<table-page :resetFun="resetFun":searchConfig="searchConfig" :tableApi="getMessageList" >
<template #default>
...
// 与前文一致,省略处理
...
</template>
</table-page>
</template>
<script setup>
import TablePage from 'tablepage-vue3'
import { getMessageList } from '@/api/message' // 接口
const searchConfig = [
{
label: '时间',
type: 'times'
},
{
label: '电话',
type:'input',
key: 'phone'
}
]
function resetFun() {
// 处理业务逻辑
}
</script>
属性: tableFileter(表格过渡效果【可异步】)
该属性接收函数,传入接口返回的数据列表,经该函数处理后将渲染至页面,函数可为异步函数,当函数不返回数据时,将使用接口数据进行渲染
<template>
<table-page :tableFileter="tableFileter" :searchConfig="searchConfig" :tableApi="getMessageList" >
...
// 与前文一致,省略处理
...
</table-page>
</template>
<script setup>
import TablePage from 'tablepage-vue3'
import { getMessageList } from '@/api/message' // 接口
const searchConfig = [
{
label: '时间',
type: 'times'
},
{
label: '电话',
type:'input',
key: 'phone'
}
]
async function tableFileter(list) {
await new Promise((resolve) => setTimeout(() => resolve(), 5000)) //等待五秒后向下执行
return list.map((item, index) => ({ ...item, recieveUserName: index % 2 ? '张三' : '李四' }))
}
</script>

属性: searchOver(搜索完成触发)
搜索完成触发,此时tableList已经赋值完成
<template>
<table-page :searchOver="searchOver" :searchConfig="searchConfig" :tableApi="getMessageList" >
...
// 与前文一致,省略处理
...
</table-page>
</template>
<script setup>
import TablePage from 'tablepage-vue3'
import { getMessageList } from '@/api/message' // 接口
const searchConfig = [
{
label: '时间',
type: 'times'
},
{
label: '电话',
type:'input',
key: 'phone'
}
]
function searchOver() {
// 处理业务逻辑
}
</script>
插槽: buttonModel
本插槽位置位于搜索按钮右侧,方便放置业务按钮
<template>
<table-page :searchConfig="searchConfig" :tableApi="getMessageList" >
<template #buttonModel>
<el-button type="primary">buttonModel</el-button>
</template>
<template #default>
<el-table-column type="index" label="序号" align="center" width="90" />
<el-table-column prop="recieveUserName" label="接收人姓名" align="center" min-width="90" show-overflow-tooltip />
<el-table-column prop="recieveUserPhone" label="接收人电话" align="center" min-width="90" show-overflow-tooltip />
<el-table-column prop="content" label="内容" align="center" min-width="90" show-overflow-tooltip />
<el-table-column prop="createTime" label="提交时间" align="center" min-width="90" show-overflow-tooltip />
<el-table-column prop="sendTime" label="发送时间" align="center" min-width="90" show-overflow-tooltip />
<el-table-column prop="recieveTime" label="送达时间" align="center" min-width="90" show-overflow-tooltip />
<el-table-column prop="recieveStatusVal" label="送达状态" align="center" min-width="90" show-overflow-tooltip />
</template>
</table-page>
</template>
<script setup>
import TablePage from 'tablepage-vue3'
import { getMessageList } from '@/api/message' // 接口
const searchConfig = [
{
label: '时间',
type: 'times'
},
{
label: '电话',
type:'input',
key: 'phone'
}
]
</script>

属性: searchConfig(搜索项设置)
搜索项设置接收数组类型,每项设置均为对象,结构为
{
key:'test',
label:'测试',
type:'input',// type:'input' || type:ElInput || type:'times' || type:'slot'
noLabel:false,
defaultValue:'text',
bind:{
style:'color:red',
clearable:true
...
...
...
},
slotName:'slotInput',
childSlot:'childSlot',
}
key
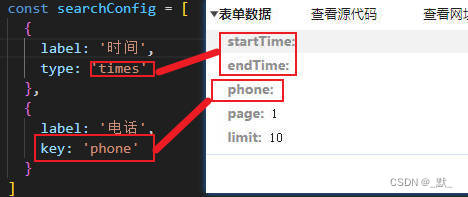
本字段将设置为搜索时的属性key字段,当type=times 时,将固定为startTime与endTime

label
将作为表单label进行渲染

noLabel
声明本字段,将取消显示该项的label
<template>
<table-page :searchConfig="searchConfig" :tableApi="getMessageList" >
...
// 与前文一致,省略处理
...
</table-page>
</template>
<script setup>
import TablePage from 'tablepage-vue3'
import { getMessageList } from '@/api/message' // 接口
const searchConfig = [
{
label: '时间',
noLabel: true,
type: 'times'
},
{
label: '电话',
type:'input',
key: 'phone'
}
]
</script>

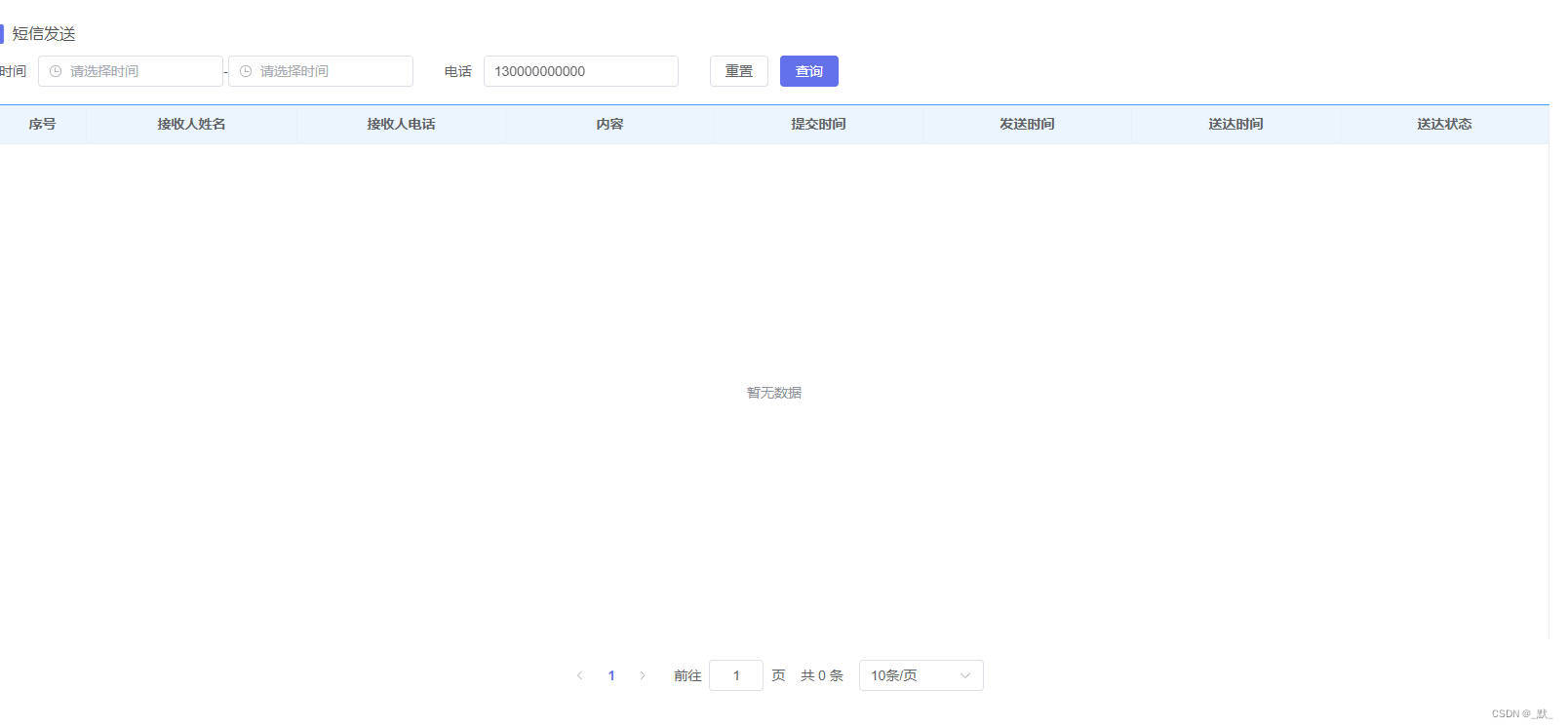
defaultValue
声明本字段默认值,首次加载时,初始渲染时均将该项设为该值,该值也将在重置按钮触发时赋值
<template>
<table-page :searchConfig="searchConfig" :tableApi="getMessageList" >
...
// 与前文一致,省略处理
...
</table-page>
</template>
<script setup>
import TablePage from 'tablepage-vue3'
import { getMessageList } from '@/api/message' // 接口
const searchConfig = [
{
label: '时间',
type: 'times'
},
{
label: '电话',
type:'input',
defaultValue: '130000000000',
key: 'phone'
}
]
</script>

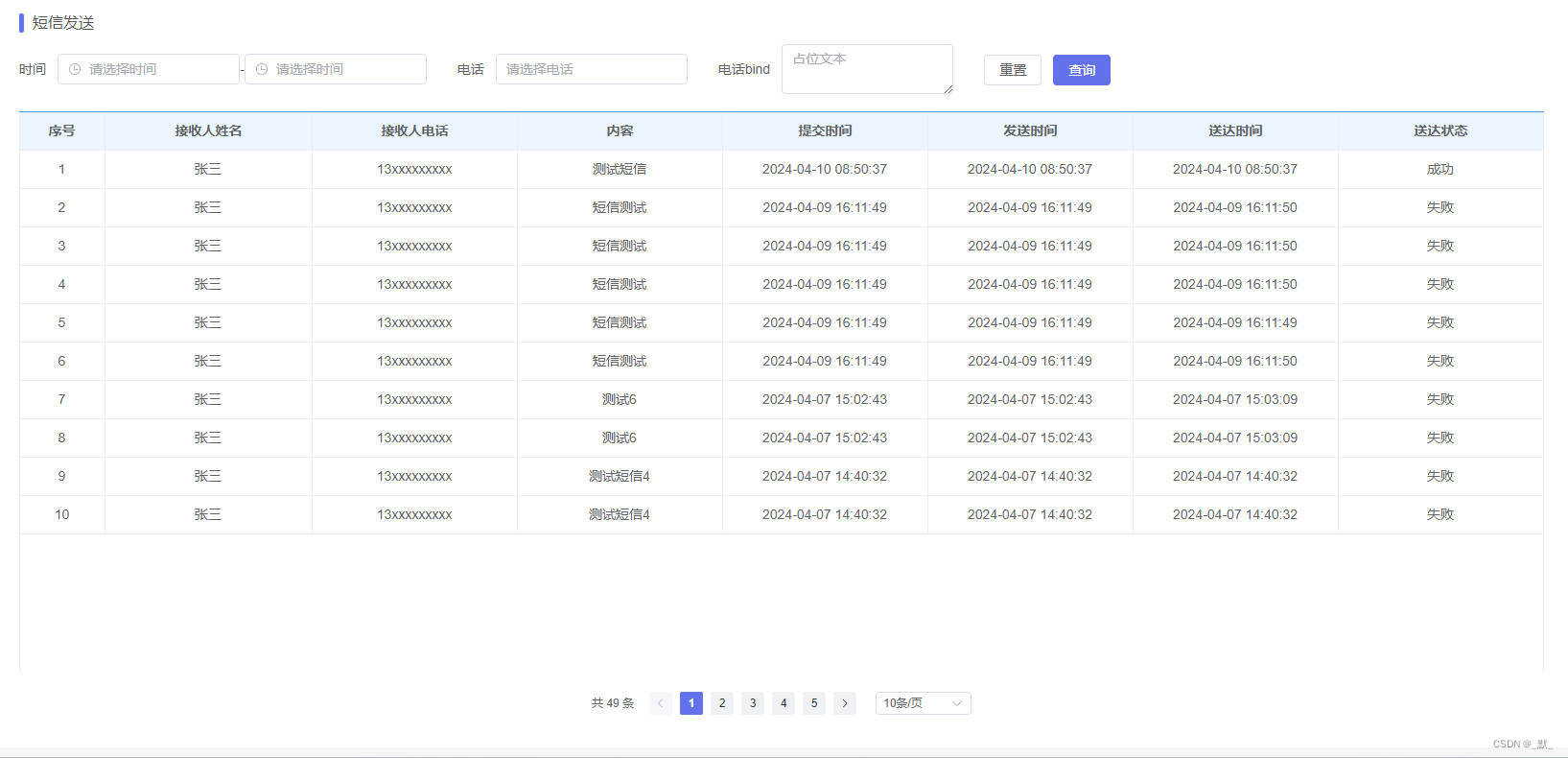
bind
本属性将直接作用于搜索项表单,例如
{
label: '电话',
type:'input',
key: 'phone',
bind:{
type:'textarea',
placeholder:'占位文本',
style:'color:red',
class:'testClass'
}
}
将渲染为·<el-input v-model="phone" type="textarea" placeholder="占位文本" style="color:red" class="testClass" />
示例代码如下
<template>
<table-page :searchConfig="searchConfig" :tableApi="getMessageList" >
...
// 与前文一致,省略处理
...
</table-page>
</template>
<script setup>
import TablePage from 'tablepage-vue3'
import { getMessageList } from '@/api/message' // 接口
const searchConfig = [
{
label: '时间',
type: 'times'
},
{
label: '电话',
type:'input',
defaultValue: '130000000000',
key: 'phone'
},
{
label: '电话bind',
type: 'input',
key: 'phone',
bind: {
type: 'textarea',
placeholder: '占位文本',
style: 'color:red',
class: 'testClass'
}
}
]
</script>

非时间类型的bind默认属性为:
{
placeholder: label || '',
clearable: true,
style: 'width: 200px'
}
时间类型的默认属性为:
{
style: 'width: 190px',
type: 'datetime',
placeholder: '请选择时间',
format: 'YYYY-MM-DD HH:mm:ss',
valueFormat: 'YYYY-MM-DD HH:mm:ss'
}
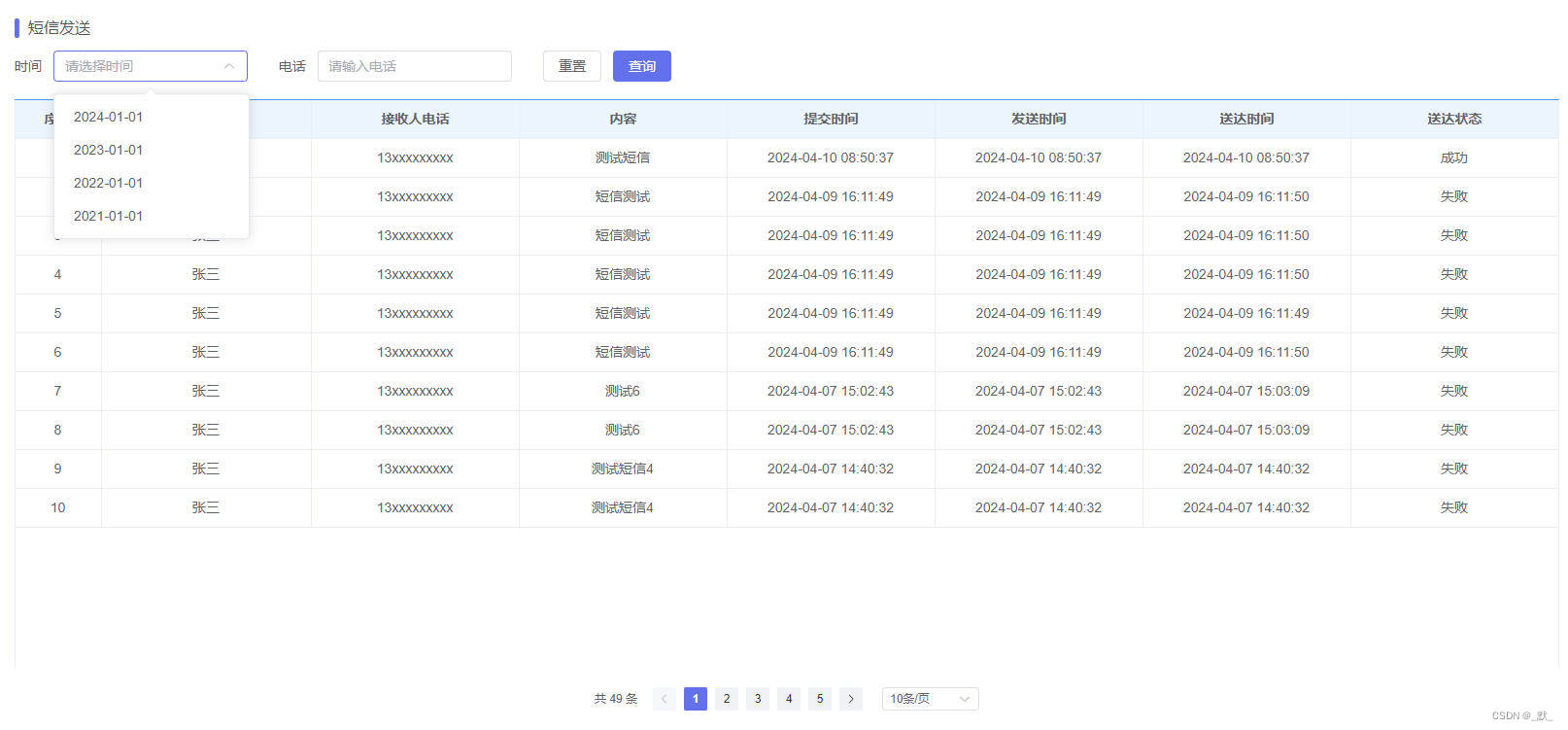
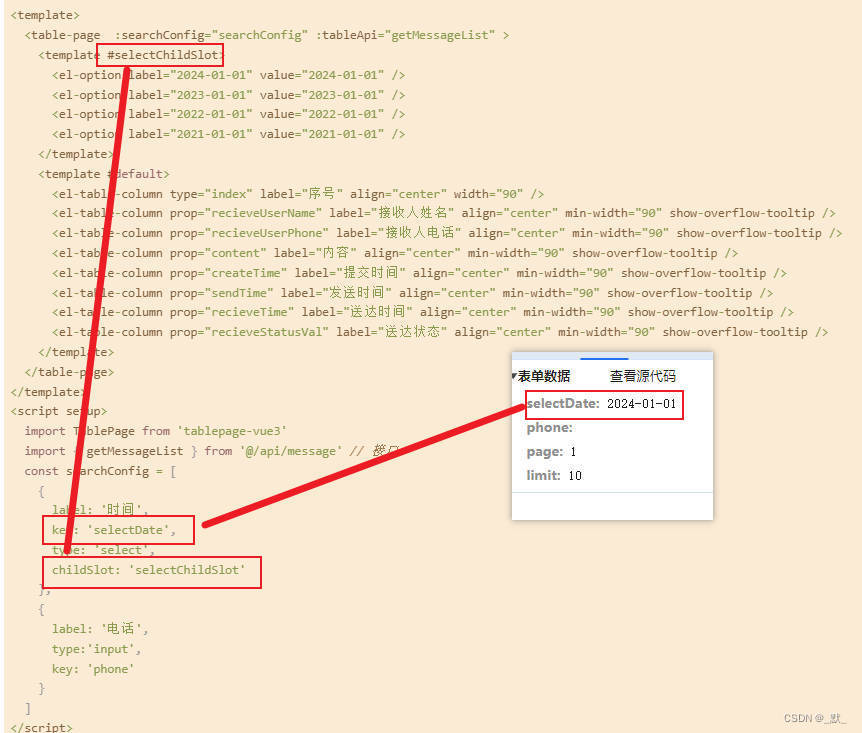
childSlot
本属性为插槽名称,动态插槽渲染。
主要用于elementUI中el-select、el-checkbox-group、el-radio-group等此类组件中需要声明子组件的情形,例如el-select内部需要配置el-option,本示例也将以el-select为例
<template>
<table-page :searchConfig="searchConfig" :tableApi="getMessageList" >
<template #selectChildSlot>
<el-option label="2024-01-01" value="2024-01-01" />
<el-option label="2023-01-01" value="2023-01-01" />
<el-option label="2022-01-01" value="2022-01-01" />
<el-option label="2021-01-01" value="2021-01-01" />
</template>
<template #default>
<el-table-column type="index" label="序号" align="center" width="90" />
<el-table-column prop="recieveUserName" label="接收人姓名" align="center" min-width="90" show-overflow-tooltip />
<el-table-column prop="recieveUserPhone" label="接收人电话" align="center" min-width="90" show-overflow-tooltip />
<el-table-column prop="content" label="内容" align="center" min-width="90" show-overflow-tooltip />
<el-table-column prop="createTime" label="提交时间" align="center" min-width="90" show-overflow-tooltip />
<el-table-column prop="sendTime" label="发送时间" align="center" min-width="90" show-overflow-tooltip />
<el-table-column prop="recieveTime" label="送达时间" align="center" min-width="90" show-overflow-tooltip />
<el-table-column prop="recieveStatusVal" label="送达状态" align="center" min-width="90" show-overflow-tooltip />
</template>
</table-page>
</template>
<script setup>
import TablePage from 'tablepage-vue3'
import { getMessageList } from '@/api/message' // 接口
const searchConfig = [
{
label: '时间',
key: 'selectDate',
type: 'select',
childSlot: 'selectChildSlot'
},
{
label: '电话',
type:'input',
key: 'phone'
}
]
</script>

匹配字段设置如下

type
本属性是搜索项主要配置项,默认值为ElInput
用于各搜索项配置类型及特殊处理声明
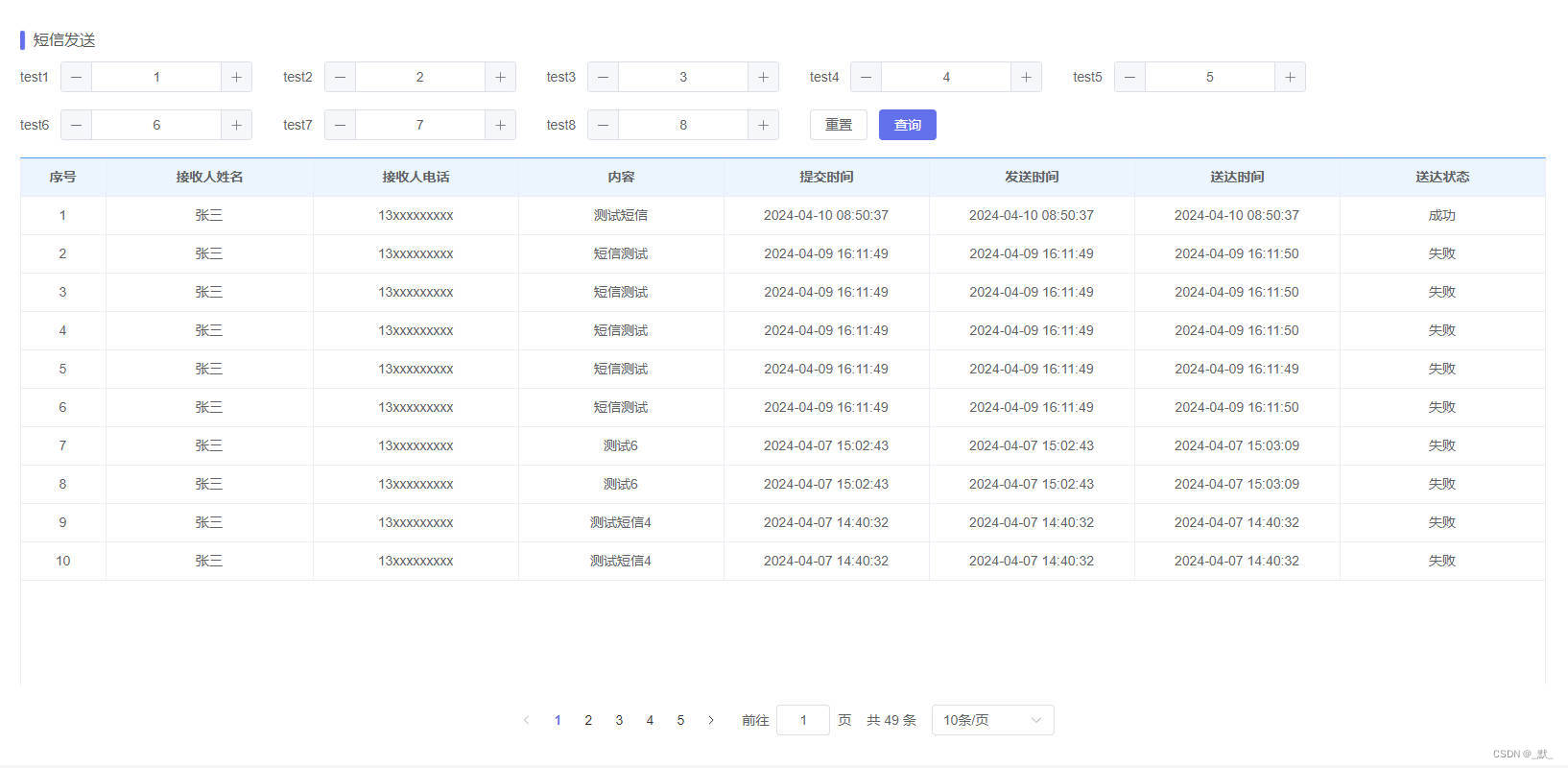
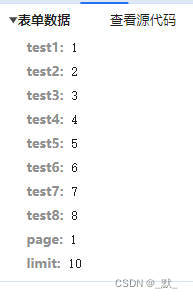
String类型数据(除 times 与 slot )
String 类型传入type是较为常用的情景,主要是将element-UI组件标签文本传入type内,交由type进行渲染交互,对于element-UI标签可传入驼峰式或-分割,下文将使用el-input-number标签进行演示,因el-input-number标签文本结构较为复杂,能够清晰表达出作者对于type接收值的处理
注意:times与slot被排除在外,当文本类型无法捕获element-UI时,将使用默认的ElInput,没有传type时也将使用ElInput
<template>
<table-page :searchConfig="searchConfig" :tableApi="getMessageList" >
...
// 与前文一致,省略处理
...
</table-page>
</template>
<script setup>
import TablePage from 'tablepage-vue3'
import { getMessageList } from '@/api/message' // 接口
const searchConfig = [
{
label: 'test1',
key: 'test1',
type: 'el-input-number'
},
{
label: 'test2',
key: 'test2',
type: 'el-inputNumber'
},
{
label: 'test3',
key: 'test3',
type: 'input-number'
},
{
label: 'test4',
key: 'test4',
type: 'El-Input-Number'
},
{
label: 'test5',
key: 'test5',
type: 'inputNumber'
},
{
label: 'test6',
key: 'test6',
type: 'elInputNumber'
},
{
label: 'test7',
key: 'test7',
type: 'ElInputNumber'
},
{
label: 'test8',
key: 'test8',
type: 'InputNumber'
}
]
</script>


字符串 times
当 type = ‘times’ 将会分别展示开始时间与结束时间,字段将强制设为startTime与endTime
如:{ label: '时间', type: 'times'}就将渲染为
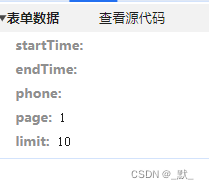
接口中也将携带为
<template>
<table-page :searchConfig="searchConfig" :tableApi="getMessageList" >
<template #default>
...
// 与前文一致,省略处理
...
</template>
</table-page>
</template>
<script setup>
import TablePage from 'tablepage-vue3'
import { getMessageList } from '@/api/message' // 接口
const searchConfig = [
{
label: '时间',
type: 'times'
}
]
</script>

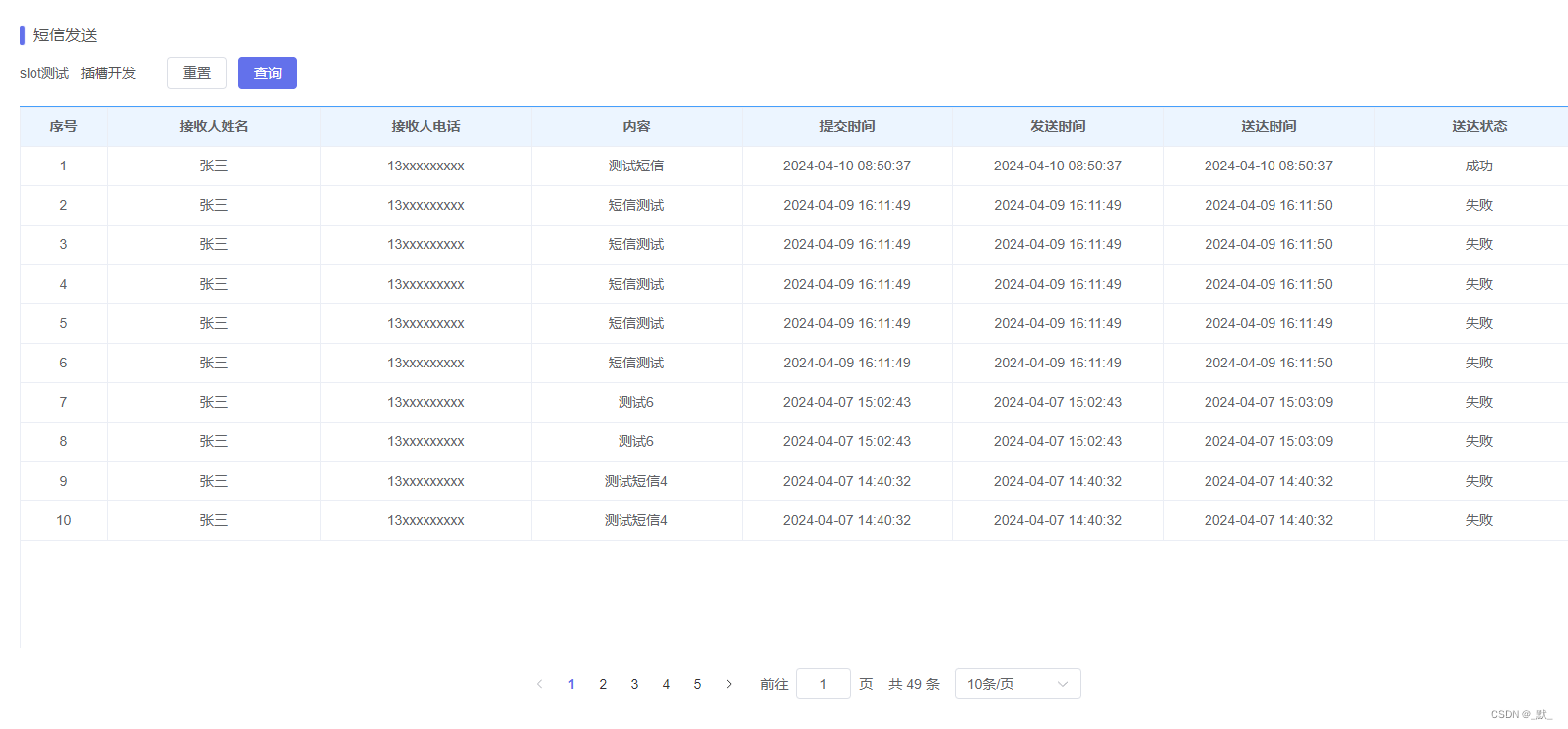
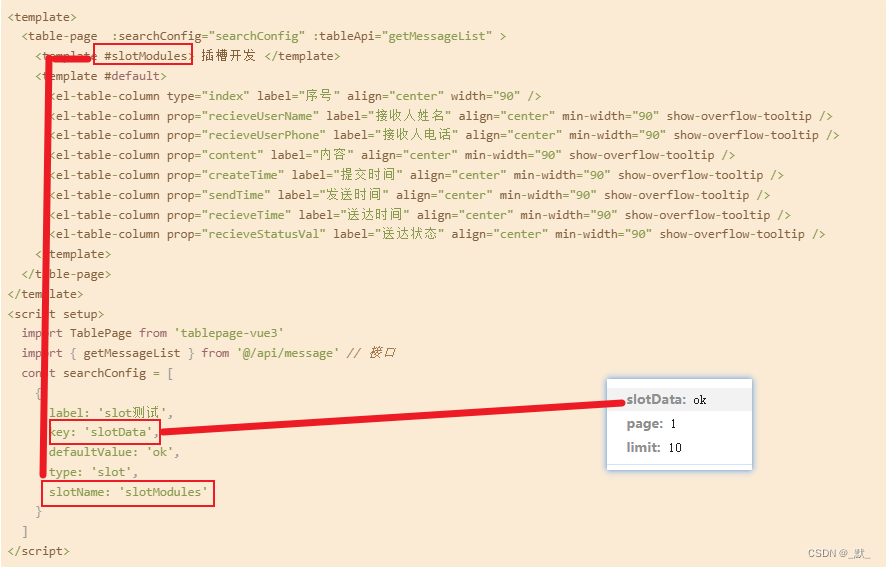
字符串 slot (及 配套 slotName 属性)
当 type =‘slot’ 时,意味着你将要对该搜索项手动处理,组件将根据你设置的slotName进行暴露插槽,便于业务处理
<template>
<table-page :searchConfig="searchConfig" :tableApi="getMessageList" >
<template #slotModules> 插槽开发 </template>
<template #default>
<el-table-column type="index" label="序号" align="center" width="90" />
<el-table-column prop="recieveUserName" label="接收人姓名" align="center" min-width="90" show-overflow-tooltip />
<el-table-column prop="recieveUserPhone" label="接收人电话" align="center" min-width="90" show-overflow-tooltip />
<el-table-column prop="content" label="内容" align="center" min-width="90" show-overflow-tooltip />
<el-table-column prop="createTime" label="提交时间" align="center" min-width="90" show-overflow-tooltip />
<el-table-column prop="sendTime" label="发送时间" align="center" min-width="90" show-overflow-tooltip />
<el-table-column prop="recieveTime" label="送达时间" align="center" min-width="90" show-overflow-tooltip />
<el-table-column prop="recieveStatusVal" label="送达状态" align="center" min-width="90" show-overflow-tooltip />
</template>
</table-page>
</template>
<script setup>
import TablePage from 'tablepage-vue3'
import { getMessageList } from '@/api/message' // 接口
const searchConfig = [
{
label: 'slot测试',
key: 'slotData',
defaultValue: 'ok',
type: 'slot',
slotName: 'slotModules'
}
]
</script>

匹配流程如下

注:可以手动在changeParams函数内进行接口参数处理,亦可以传入整个组件给type,并通过v-model进行绑定,而无需通过插槽使用自定义组件详见 type-vue组件类型 VueComponent
vue组件类型 VueComponent
最后,type 也可以接收vue3 的相关组件,并仍可使用bind字段进行属性绑定,传入组件建议可通过v-model进行双向绑定,因内部实现方法为modelValue与onUpdate:modelValue进行的v-mode绑定,
另:如配置了属性: changeToSearch(表单change事件是否触发搜索 ),请在组件内部暴露change事件,该属性底层为捕获onChange事件
既:自开发组件
- 满足
<componentName v-model="data">时,即可满足其基本条件 - 满足
<componentName v-model="data" @change="change">时,即可满足其全部条件
为方便,作者复用elementUI的ElInput组件作为传入组件
<template>
<table-page :searchConfig="searchConfig" :tableApi="getMessageList" >
<template #default>
...
// 与前文一致,省略处理
...
</template>
</table-page>
</template>
<script setup>
import TablePage from 'tablepage-vue3'
import { getMessageList } from '@/api/message' // 接口
import { ElInput } from 'element-plus'//可以用你写的组件
const searchConfig = [
{
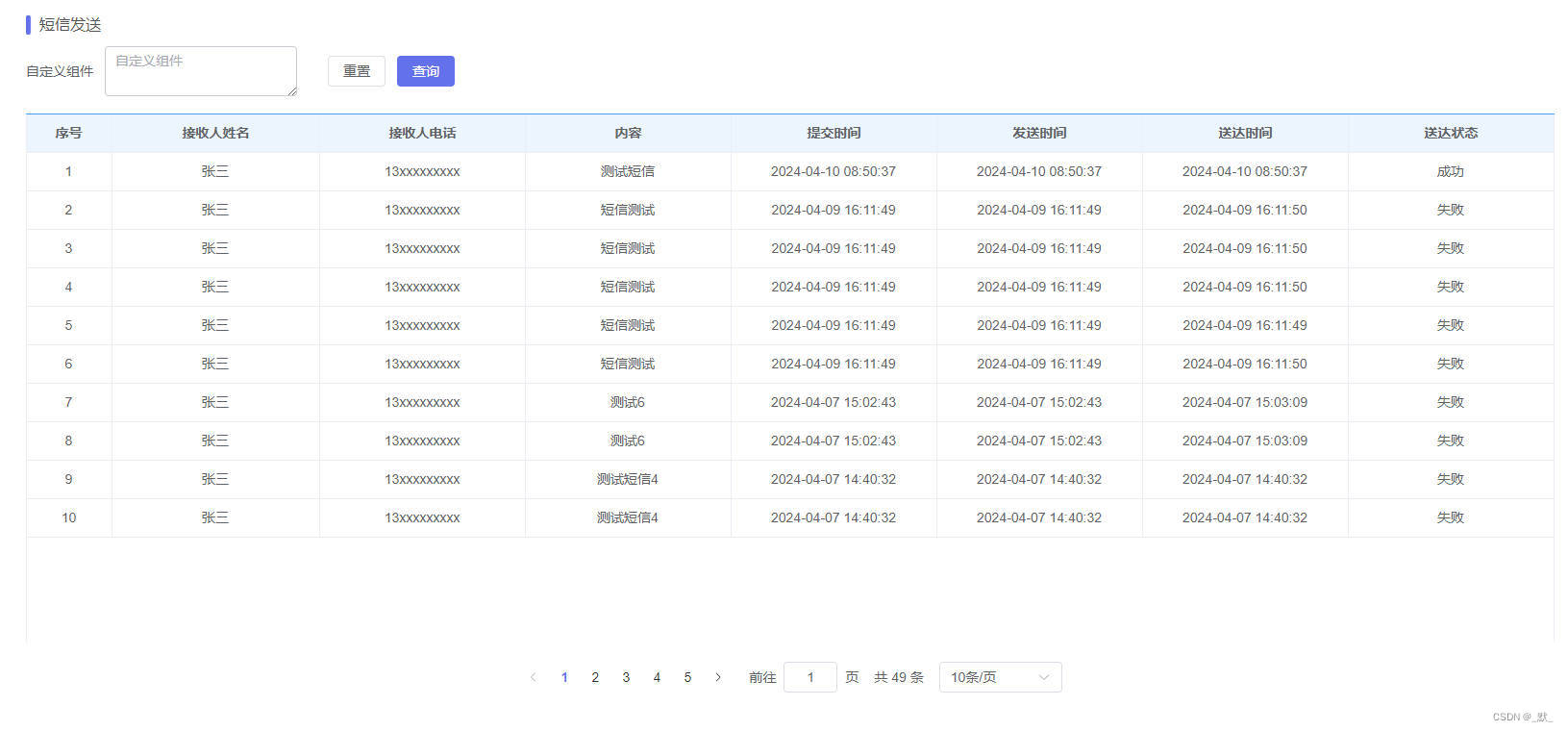
label: '自定义组件',
key: 'DIY',
type: ElInput,
bind: {
type: 'textarea'
}
}
]
</script>