现在的前后端分离项目,后端只管数据传递,视图跳转的活交由前端来干了,vue-router就是专门来干这个活的,它可以让页面跳转到指定组件
- 组件是可复用的 Vue 实例, 把一些公共的模块抽取出来,然后写成单独的的工具组件或者页面,在需要的页面中就直接引入即可那么我们可以将其抽出为一个组件进行复用。例如 页面头部、侧边、内容区,尾部,上传图片,等多个页面要用到一样的就可以做成组件,提高了代码的复用率。
第一个入门程序
创建项目
创建一个Vue项目,这里不做介绍,下面的三个模块将会被使用
- components:放置组件的包
- router:管理路由的包
- App.vue:主界面
注意:在Vue的项目中index.js一般被指定为配置文件,比如router包下面的index.js就是专门管理路由的配置文件

编写组件
你可以把组件理解成视图层,只不过是把这些页面放在了components包下面,方便管理,这里编写了两个组件,hello.vue和main.vue
hello.vue:
main.vue:
编写router的配置文件
在vue中需要什么文件,就需要导包,这里的语法和java挺相似的
import hello from '../components/hello.vue':导入'/components/hello.vue'路径下的文 件,并将其命名为hello,那么在这个文件里,从上面的路径里导入的组件就叫hello
配置路由
语法就不做介绍了(照着来就行>_<)
- path:路由路径,相当于后端的@RequestMapping或者servlet,专门管理访问路径的
- name:路由名称
- component:组件名称,指定要跳转到哪一个组件,这里的名称就是导包的时候命名的
//安装路由
Vue.use(VueRouter)
//配置路由
export default new VueRouter({
routes: [
{
//路由路径
path: '/hello',
//路由名称
name: 'hello',
//跳转到的组件
component: hello
},
{
path: '/main',
name: 'Main',
component: Main
}
]
})编写主页面
将刚刚配置好的路由,放进主页面(类似超链接)
<template>
<div id="#app">
<router-link to="/hello">内容页</router-link>
<router-link to="/main">首页</router-link>
<router-view></router-view>
</div>
</template>
<script>
export default {
name: 'App'
}
</script>
<style>
div{
color: red;
}
</style>
注意
在运行时可能会遇到以下报错:
Can't resolve 'path' in 'E:\java-code\Vue\element_demo\src\router'
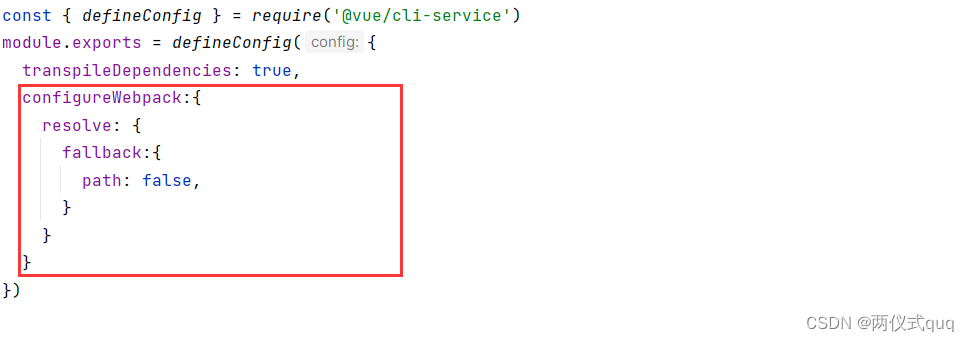
- 这是由于webpack4到5进行了大变化,webpack5不在自动填充node.js核心模块,需要在vue.config.js手动配置自己需要的模块,如下:

页面