目录
- 1. 动态间距调整
- 1.1 效果演示
- 1.2 代码演示
- 2. 固定间距
- 2.1 效果演示
- 2.2 代码演示
- 其他情况
1. 动态间距调整
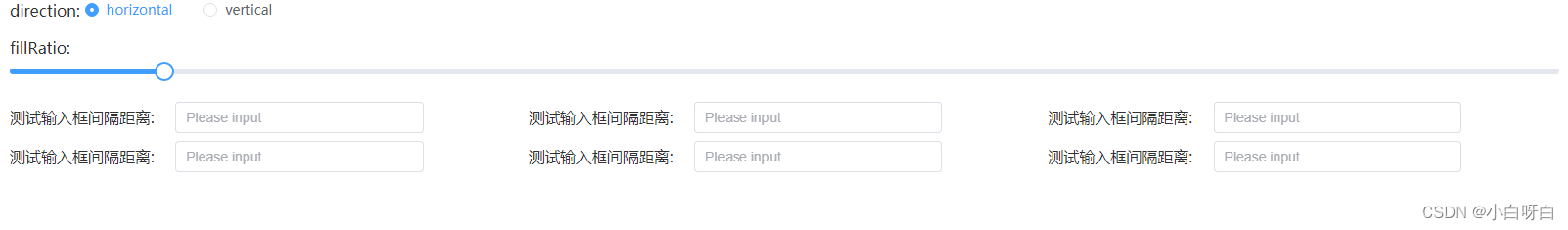
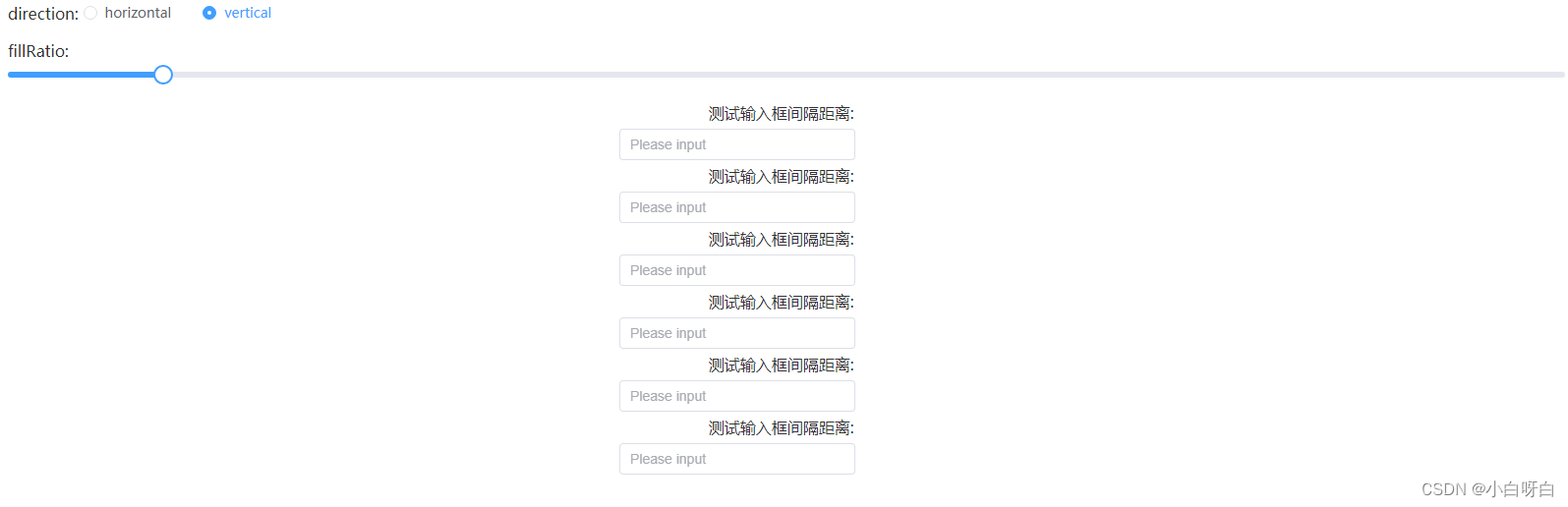
1.1 效果演示
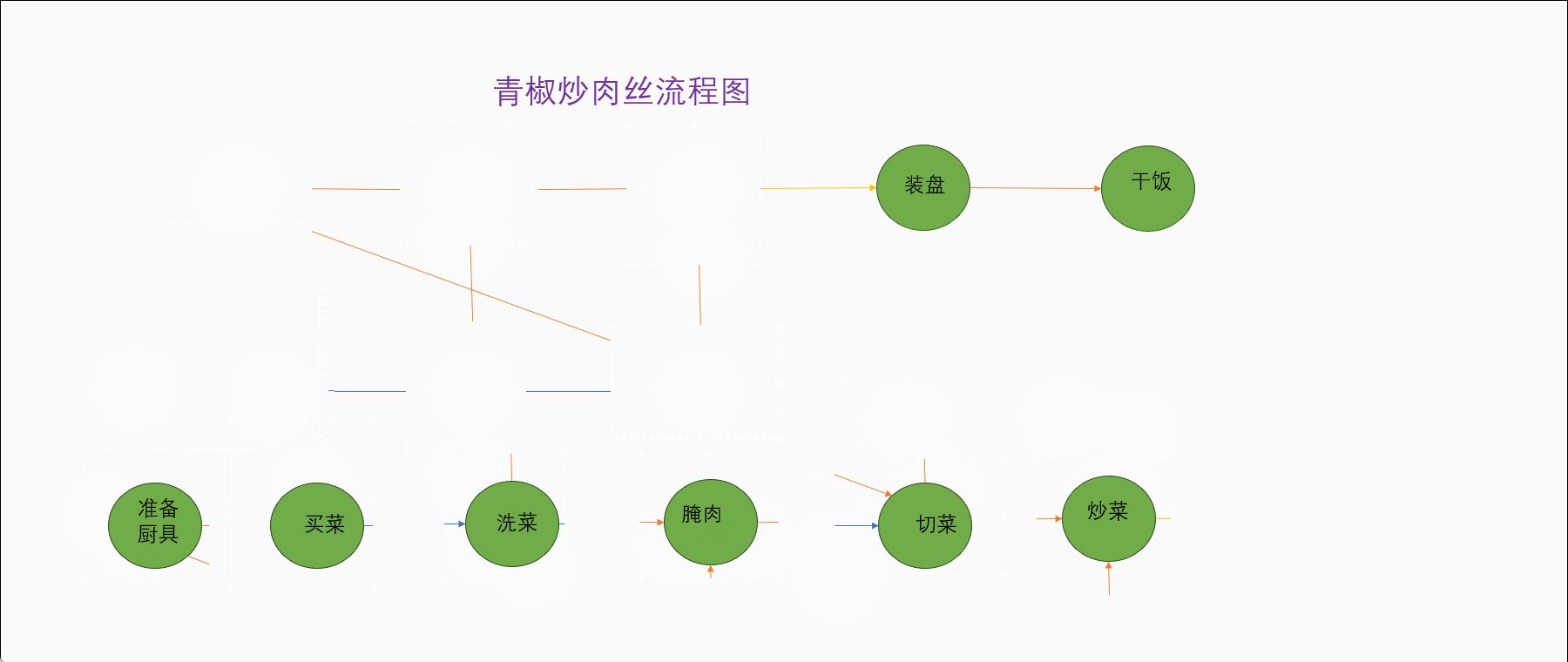
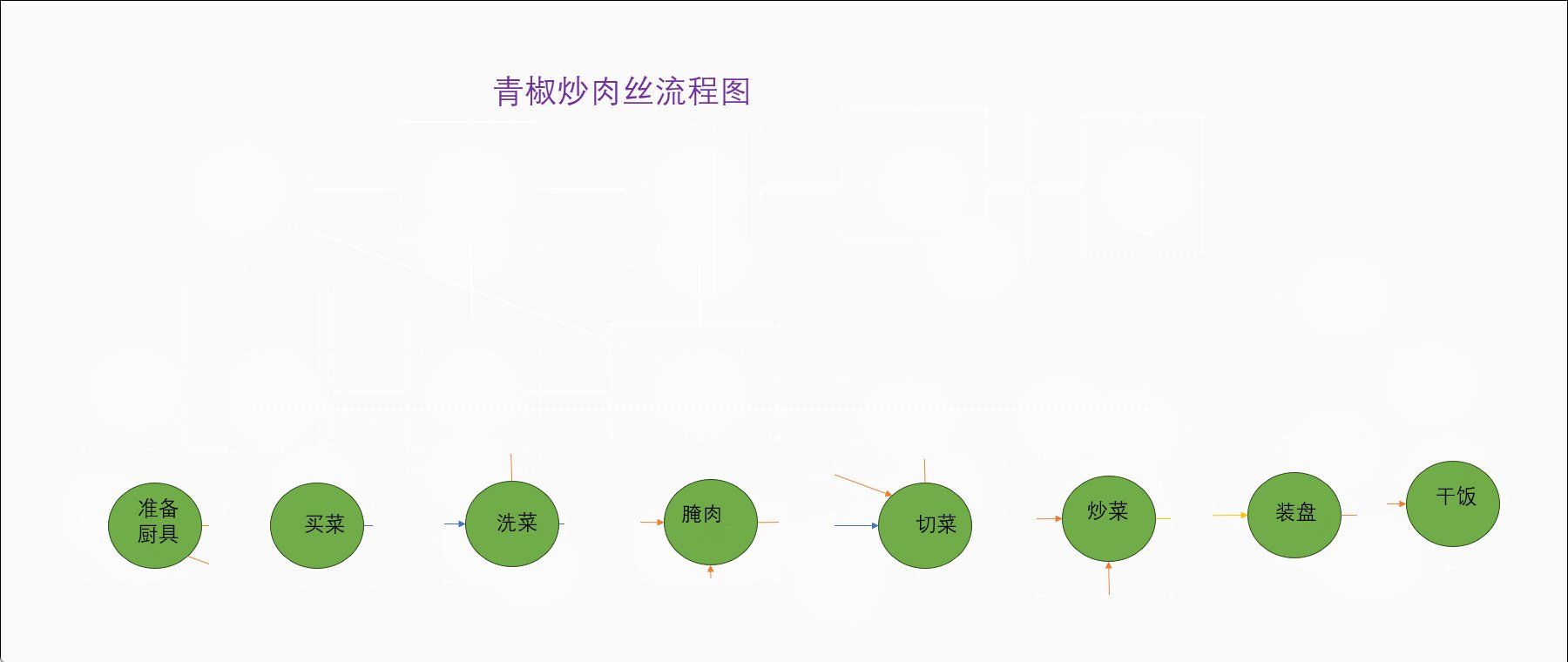
- 并行效果

- 并列效果

1.2 代码演示
<template>
<div style="margin-bottom: 15px">
direction:
<el-radio v-model="direction" value="horizontal">horizontal</el-radio>
<el-radio v-model="direction" value="vertical">vertical</el-radio>
</div>
<div style="margin-bottom: 15px">
fillRatio:<el-slider v-model="fillRatio" />
</div>
<el-space fill wrap :fill-ratio="fillRatio" :direction="direction" style="width: 100%">
测试输入框间隔距离:<el-input v-model="input" style="width: 240px;margin-right: 100px ;" placeholder="Please input" />
测试输入框间隔距离:<el-input v-model="input" style="width: 240px;margin-right: 100px ;" placeholder="Please input" />
测试输入框间隔距离:<el-input v-model="input" style="width: 240px;margin-right: 100px ;" placeholder="Please input" />
测试输入框间隔距离:<el-input v-model="input" style="width: 240px;margin-right: 100px ;" placeholder="Please input" />
测试输入框间隔距离:<el-input v-model="input" style="width: 240px;margin-right: 100px ;" placeholder="Please input" />
测试输入框间隔距离:<el-input v-model="input" style="width: 240px;margin-right: 100px ;" placeholder="Please input" />
</el-space>
</template>
<script setup>
import { ref } from 'vue'
const direction = ref('horizontal')
const fillRatio = ref(10)
</script>
<style lang="scss" scoped></style>
2. 固定间距
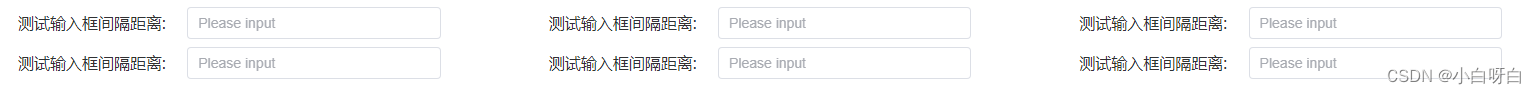
2.1 效果演示

2.2 代码演示
其实就是去掉了那个调整标签<el-slider> 等等。
<template>
<el-space fill wrap :fill-ratio="fillRatio" :direction="direction" style="width: 100%">
测试输入框间隔距离:<el-input v-model="input" style="width: 240px;margin-right: 100px ;" placeholder="Please input" />
测试输入框间隔距离:<el-input v-model="input" style="width: 240px;margin-right: 100px ;" placeholder="Please input" />
测试输入框间隔距离:<el-input v-model="input" style="width: 240px;margin-right: 100px ;" placeholder="Please input" />
测试输入框间隔距离:<el-input v-model="input" style="width: 240px;margin-right: 100px ;" placeholder="Please input" />
测试输入框间隔距离:<el-input v-model="input" style="width: 240px;margin-right: 100px ;" placeholder="Please input" />
测试输入框间隔距离:<el-input v-model="input" style="width: 240px;margin-right: 100px ;" placeholder="Please input" />
</el-space>
</template>
<script setup>
import { ref } from 'vue'
const direction = ref('horizontal')
const fillRatio = ref(10) //重点关注这个值:固定参数
</script>
<style lang="scss" scoped></style>
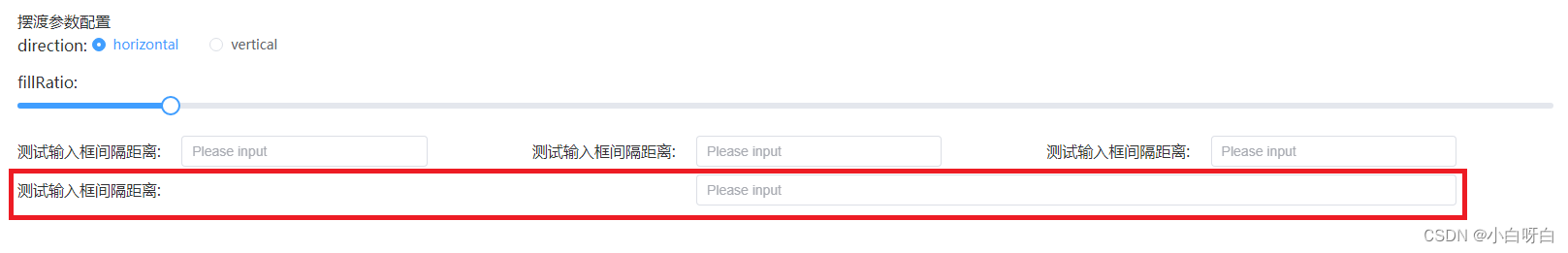
其他情况
有可能因为内容没占满整行而导致,width: 100% 平铺到整行的情况。如下所示:

解决方案就是:添加<div></div>标签,如:
<el-space fill wrap :fill-ratio="fillRatio" :direction="direction" style="width: 100%">
测试输入框间隔距离:<el-input v-model="input" style="width: 240px;margin-right: 100px ;" placeholder="Please input" />
测试输入框间隔距离:<el-input v-model="input" style="width: 240px;margin-right: 100px ;" placeholder="Please input" />
测试输入框间隔距离:<el-input v-model="input" style="width: 240px;margin-right: 100px ;" placeholder="Please input" />
<div>
测试输入框间隔距离:<el-input v-model="input" style="width: 240px;margin-right: 100px ;" placeholder="Please input" />
</div>
</el-space>
效果:

这样就好啦~
需要调整的细节在调整一下就ok~
感谢观看~~!