1、链接
<a href="https://www.example.com" target="_blank" title="Example Link">Click here</a>在上示例中,定义了一个链接,在网页中显示为Click here,鼠标悬停指示为Example Link,点击后在新窗口打开(通过target定义打开位置)一个地址(由href定义)为href值的页面。
HTML链接中的name属性用于定义锚点,它可以使链接指向页面中的特定位置。当用户点击带有name属性的链接时,页面会滚动到该位置。name属性的使用方法如下所示:
<a href="#anchor">跳转到锚点</a>
...
<h2 name="anchor">这是一个锚点</h2>点击“跳转到锚点”即可跳转到h2所在位置。
2、图像
图像标签:<img>,源属性:Src
<img>只包含属性,没有闭合标签。
显示图像的操作:<img src="url">
URL是储存图像的地址。
替换文本属性:alt,操作格式:
<img src="1.jpg" alt="lost">
如果图片无法加载或显示,则会在图片显示的位置显示alt的内容。示例如下:
<!DOCTYPE html>
<html lang="en">
<body>
<meta charset="UTF-8">
<img src="1.jpg" alt="图片加载失败">
</body>
</html>如果1.jpg不在同一个文件夹或不存在,则会显示如下内容:

如果能找到图片则显示图片。
图片标签还包括定义图像地图的<map>和定义图像地图中可点击区域的<area>
——————
3、表格
创建一个表格的示例:
<table border="1">
<meta charset="UTF-8">
<caption>学生信息表</caption>
<thead>
<tr>
<th>姓名</th>
<th>年龄</th>
<th>性别</th>
</tr>
</thead>
<tbody>
<tr>
<td>张三</td>
<td>18</td>
<td>男</td>
</tr>
<tr>
<td>李四</td>
<td>20</td>
<td>女</td>
</tr>
</tbody>
<tfoot>
<tr>
<td colspan="3">总人数:3</td>
</tr>
</tfoot>
</table>结果为:

在代码中:<table>是定义表格的标签,border设置表格边框粗细,caption表格标题,thead定义表头部分,tbody是表格主体部分,tr是表格的行,td定义表格单元格,colspan定义单元格跨越列数,tfoot表格页脚。
————————
4、列表
①无序列表<ul>
<ul>
<meta charset="UTF-8">
<li>钢笔</li>
<li>墨水</li>
</ul>得如下结果:

每一项前是黑点。黑点可以通过<ul type="参数">来改变样式。
②有序列表<ol>
<ol>
<meta charset="UTF-8">
<li>钢笔</li>
<li>墨水</li>
</ol>
得到的结果每一项前是序号。序号的形式也能通过不同参数改变。
③自定义列表:是项目及其注释的组合,每个项以<dt>开始,项的定义以<dd>开始。
<dl>
<meta charset="UTF-8">
<dt>钢笔</dt>
<dd>用于书写</dd>
<dt>墨水</dt>
<dd>装填在钢笔中使用</dd>
</dl>
得到的结果其定义在项目的下一行有缩进。
将列表组合使用可构成嵌套列表。
————————
5、块和内联元素
HTML<div>元素是块级元素,是可用于组合其他HTML元素的容器。
与CSS一起使用<div>元素可用于对大的内容
HTML <span> 元素是内联元素,可用作文本的容器。
<span> 元素也没有特定的含义。
当与 CSS 一同使用时,<span> 元素可用于为部分文本设置样式属性。该标签是一个内联元素,用于对文本的一部分进行标记或者样式设置。它通常用于对文本进行特殊处理,例如改变字体颜色、添加下划线、设置字体大小等。<span>标签不会独占一行,而是在文本中的特定位置进行标记。通过为<span>标签添加类名或者ID,可以方便地对其进行样式设置或者JavaScript操作。
——————
6、类
设置类主要方便用于CSS中的样式设置。参考下示例有助于对类加深理解。
对于CSS文件:
.C1{font-size: 10px;
color: blue;
border:1px solid red;
height: 200px;
width:500px
}
.C2{font-size: 10px;
color: green;
border:1px solid black;
height: 100px;
width: 350px;
}
.C1.CC{
color:plum;
}其中包含C1和C2两个类,而CC是C1的子类,三者都有各自的格式。
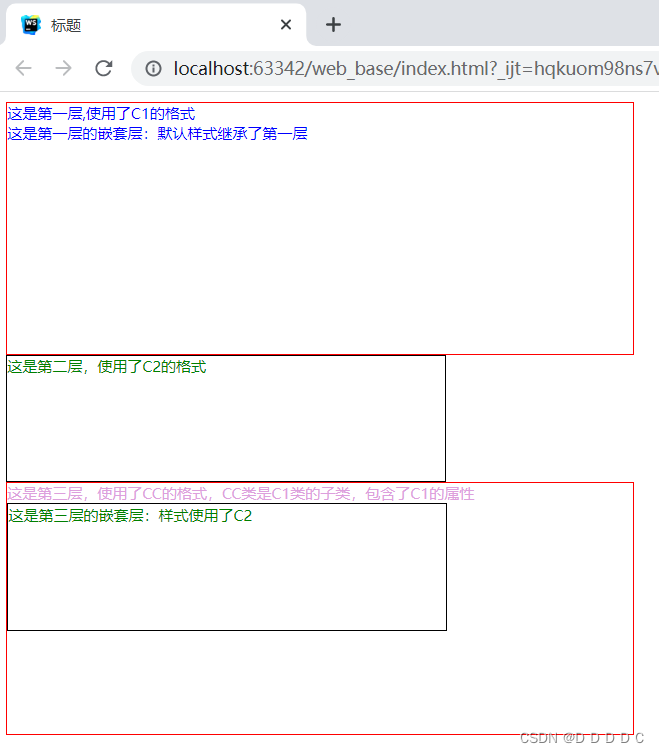
html文档进行如下调用:
<!DOCTYPE html>
<html lang="zh">
<head>
<meta charset="UTF-8">
<title>标题</title>
<link rel="stylesheet" href="./global.css">
</head>
<body>
<div class="C1">这是第一层,使用了C1的格式<div>这是第一层的嵌套层:默认样式继承了第一层</div></div>
<div class="C2">这是第二层,使用了C2的格式</div>
<div class="C1 CC">这是第三层,使用了CC的格式,CC类是C1类的子类,包含了C1的属性<div class="C2">这是第三层的嵌套层:样式使用了C2</div></div>
</body>
</html>得到如下结果:

即,每一个类中可以设置一种样式,在使用的时候直接调用。
——————
7、ID
id属性指定 HTML 元素的唯一 ID。 id 属性的值在 HTML 文档中必须是唯一的。
id属性用于指向样式表中的特定样式声明。JavaScript 也可使用它来访问和操作拥有特定 ID 的元素。
id 的语法是:写一个井号 (#),后跟一个 id 名称。
id属性用于为 HTML 元素指定唯一的 id
id属性的值在 HTML 文档中必须是唯一的
CSS 和 JavaScript 可使用 id 属性来选取元素或设置特定元素的样式
id 属性的值区分大小写
id 属性还可用于创建 HTML 书签
JavaScript 可以使用getElementById() 方法访问拥有特定 id 的元素
使用id属性创建书签:
<h3 id="page3">第三页</h3>向他添加链接:
<a href="#page3">跳转第三页</a>点击即跳转,该id唯一地指向第三页。