废话不多讲,直接上代码,希望能帮到需要的朋友
// 合并单元格
function spanMethod({ row, column, rowIndex, columnIndex }) {
//定义需要合并的列字段,有哪些列需要合并,就自定义添加字段即可
const fields = ['declareRegion'] // 直接在里面添加需要合并的字段
// 判断只合并定义字段的列数据
// 当前行的数据
const cellValue = row[column.property]
let countRowspan = 1 //用于合并计数多少单元格
if (cellValue && fields.includes(column.property)) {
const prevRow = tableData.value[rowIndex - 1] //上一行数据
let nextRow = tableData.value[rowIndex + 1] //下一行数据
// 当上一行的数据等于当前行数据时,当前行单元格隐藏
if (prevRow && prevRow[column.property] === cellValue && prevRow.declareRegion == row.declareRegion) {
return { rowspan: 0, colspan: 0 }
} else {
// 反之,则循环判断若下一行数据等于当前行数据,则当前行开始进行合并单元格
while (nextRow && nextRow[column.property] === cellValue && nextRow.declareRegion == row.declareRegion) {
nextRow = tableData.value[++countRowspan + rowIndex]
}
if (countRowspan > 1) {
return { rowspan: countRowspan, colspan: 1 }
}
}
}
}
表格上这么用就OK了
<el-table :data="tableData" border="1" :span-method="spanMethod">
<el-table-column type="index" label="序号" align="center" width="100"/>
<el-table-column prop="declareRegion" align="center" label="市(州)" width="150"/>
<el-table-column prop="schoolName" align="center" label="学校(县、区+幼儿园具体名称)" :show-overflow-tooltip="true"/>
<el-table-column prop="financialSupport" align="center" label="经费支持(万)" :show-overflow-tooltip="true"/>
</el-table>
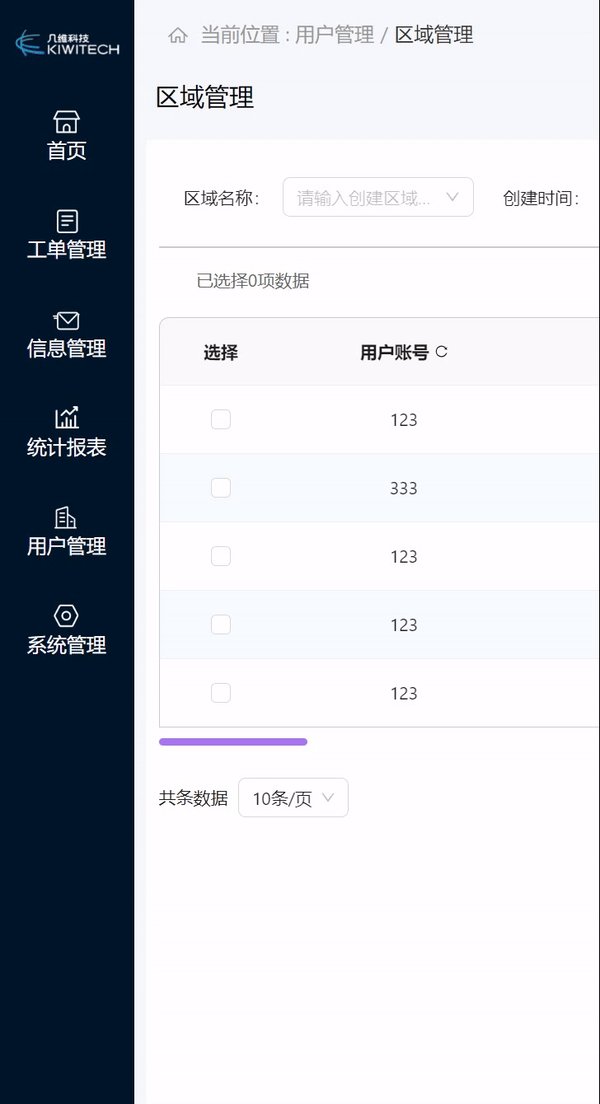
上个效果,因为很多人要看是不是自己想的样式

是这个效果的就拿走吧,笔芯~