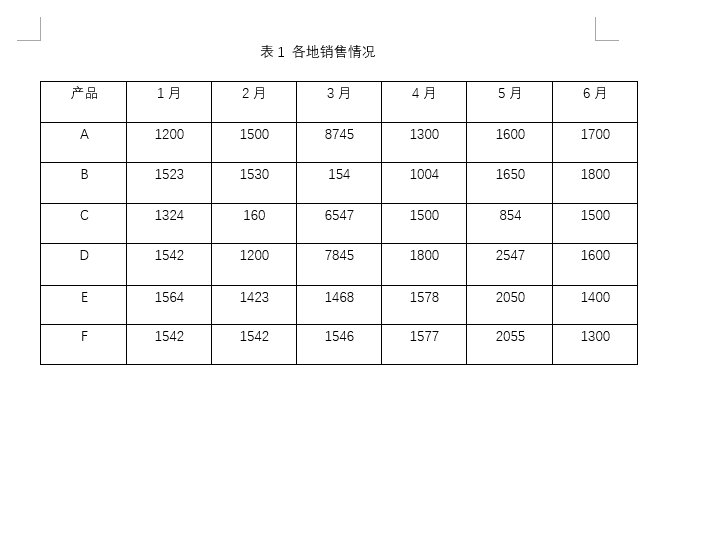
1、制作三线表
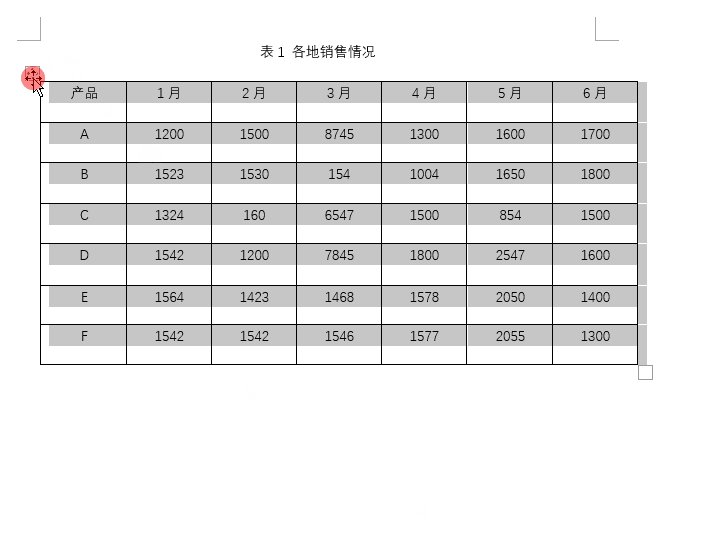
1)设置为无边框
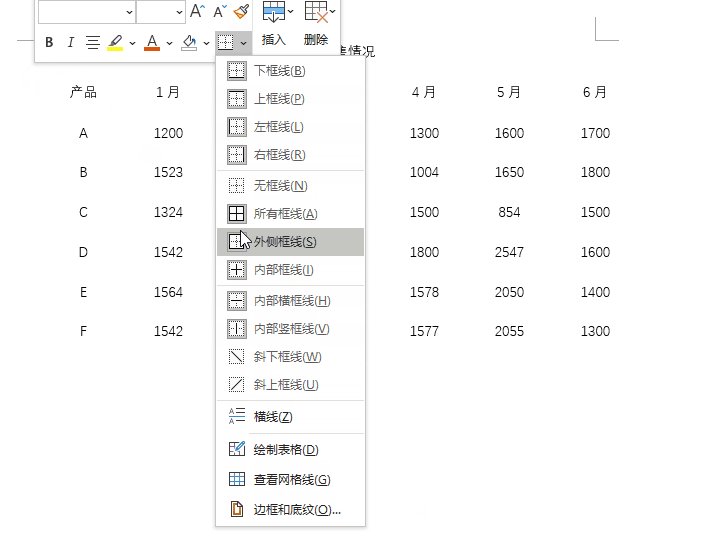
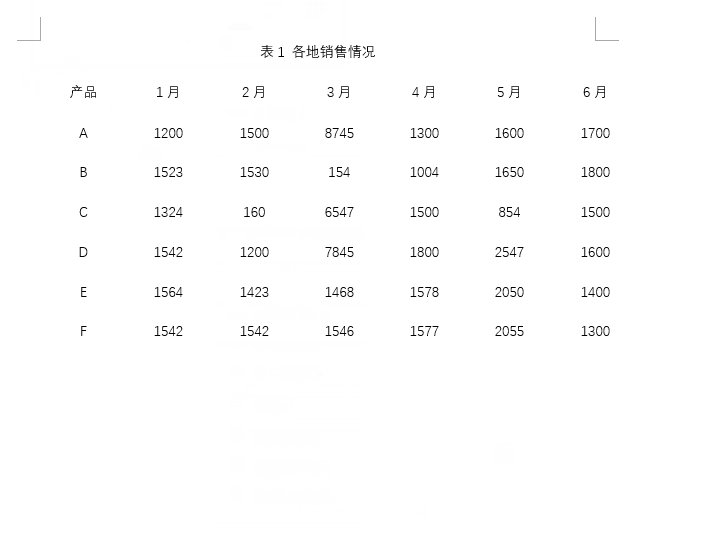
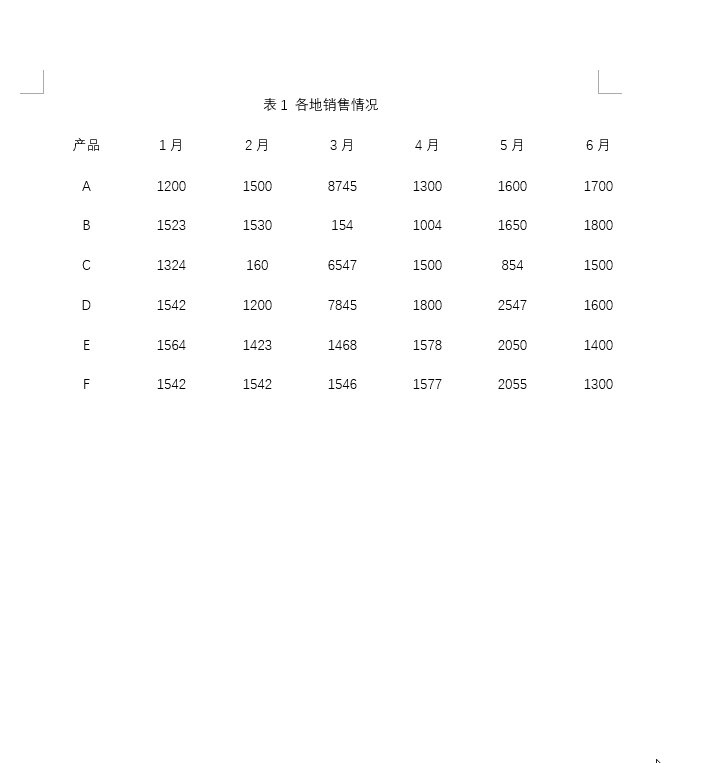
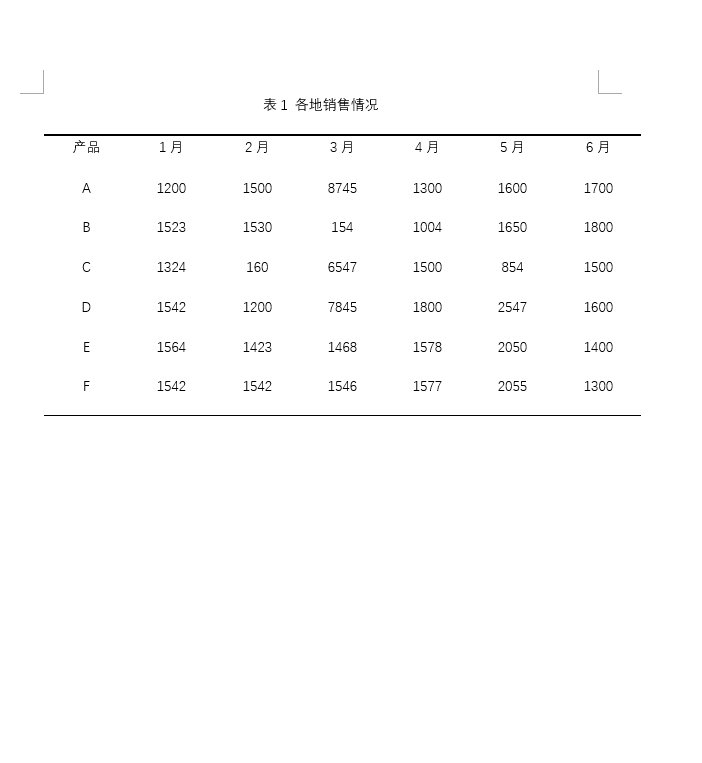
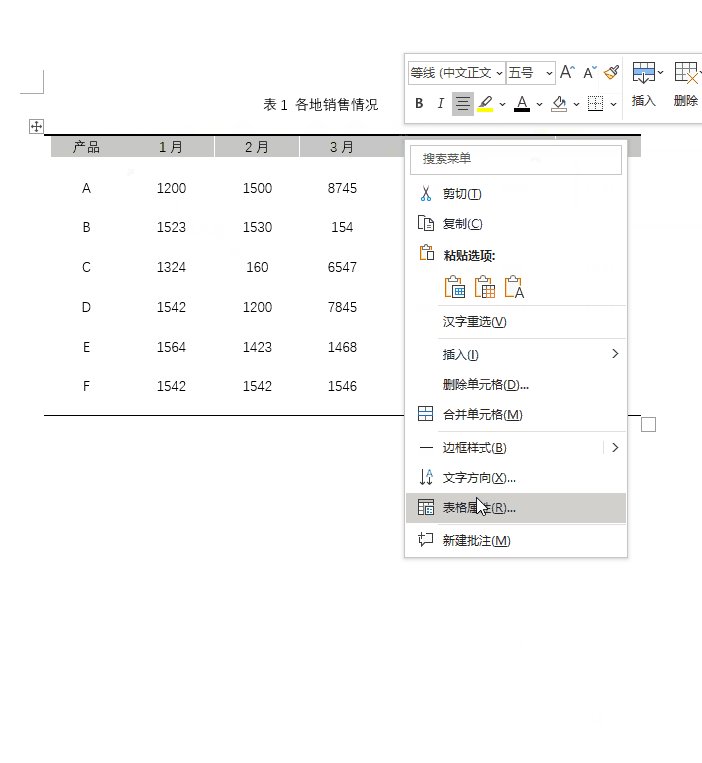
选中表格,点击「右键」——「边框」——「无框线」。

2)添加上下边框线
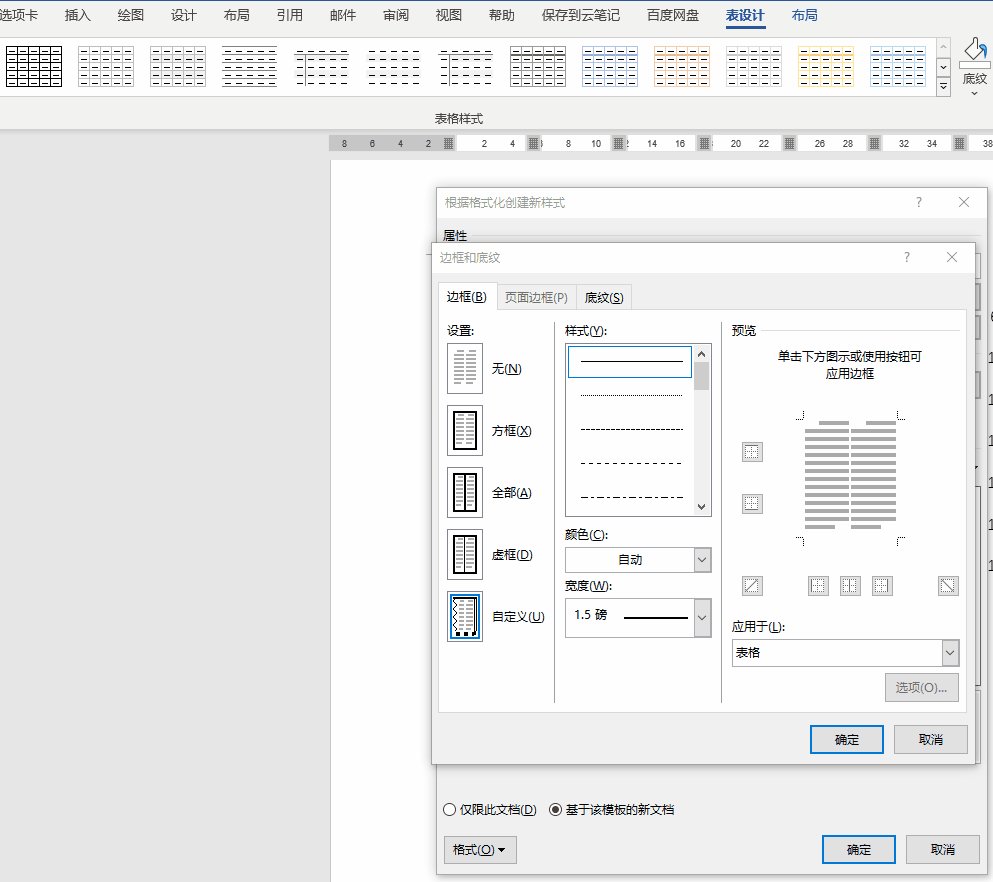
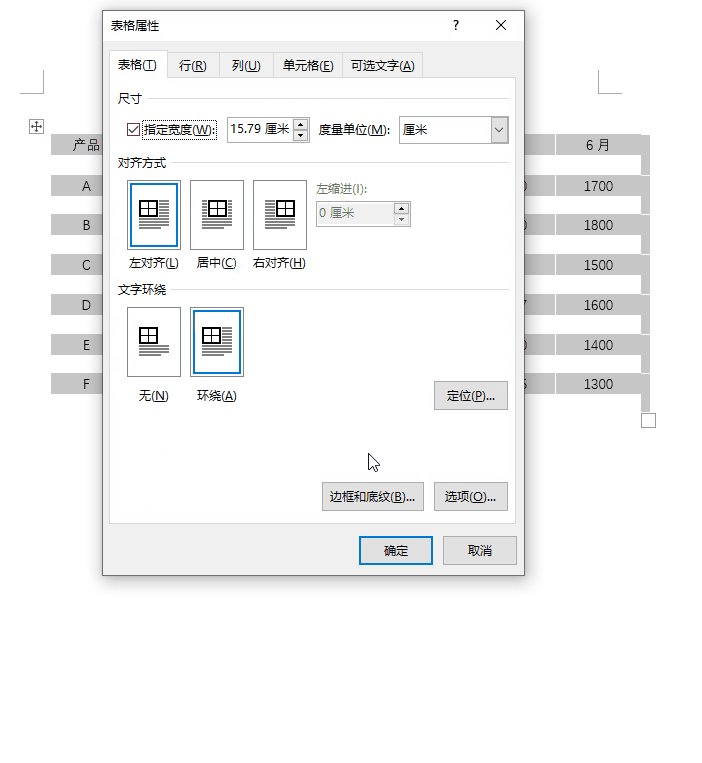
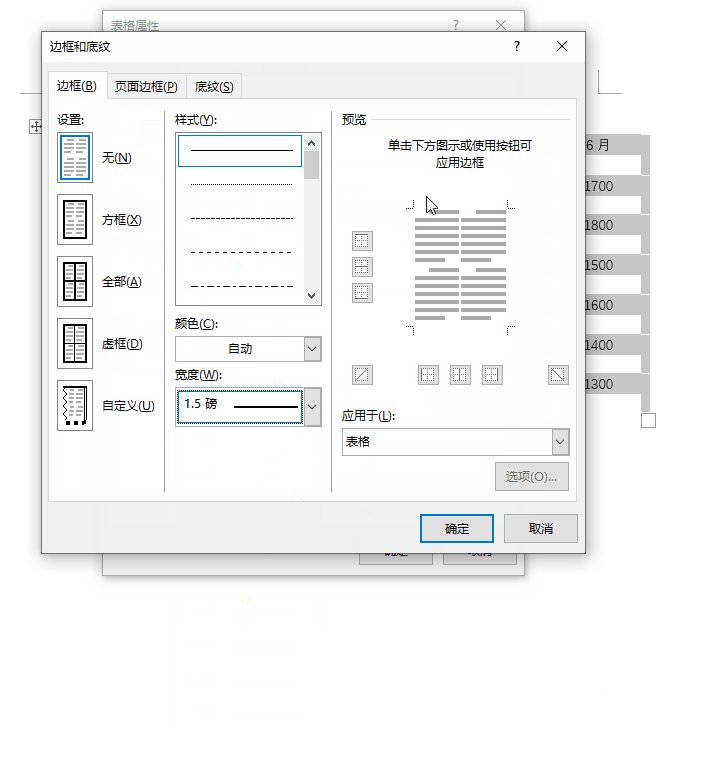
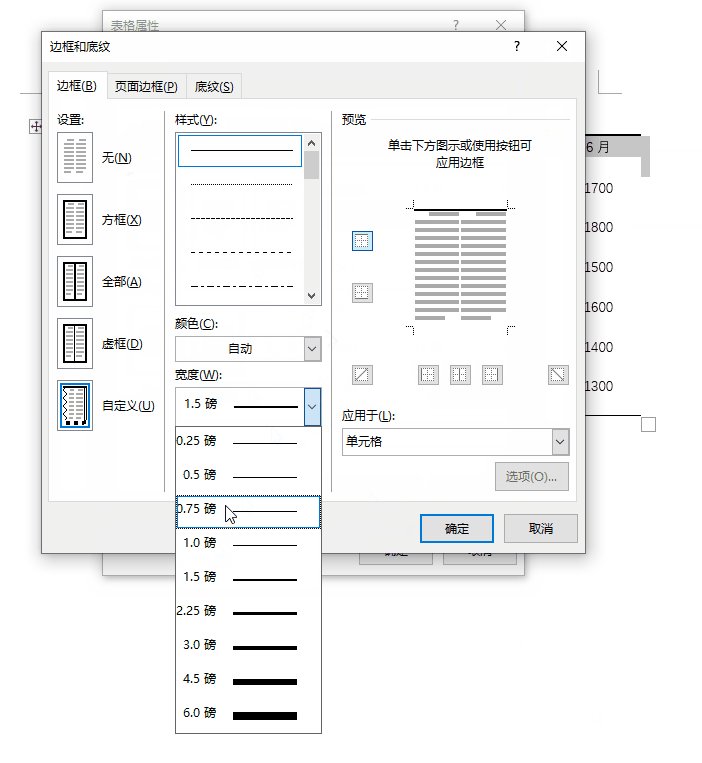
选中表格后,点击【右键】——【表格属性】——【边框和底纹】,边框线选择【1.5磅】,然后点击【上框线】和【下框线】,最后【确定】。

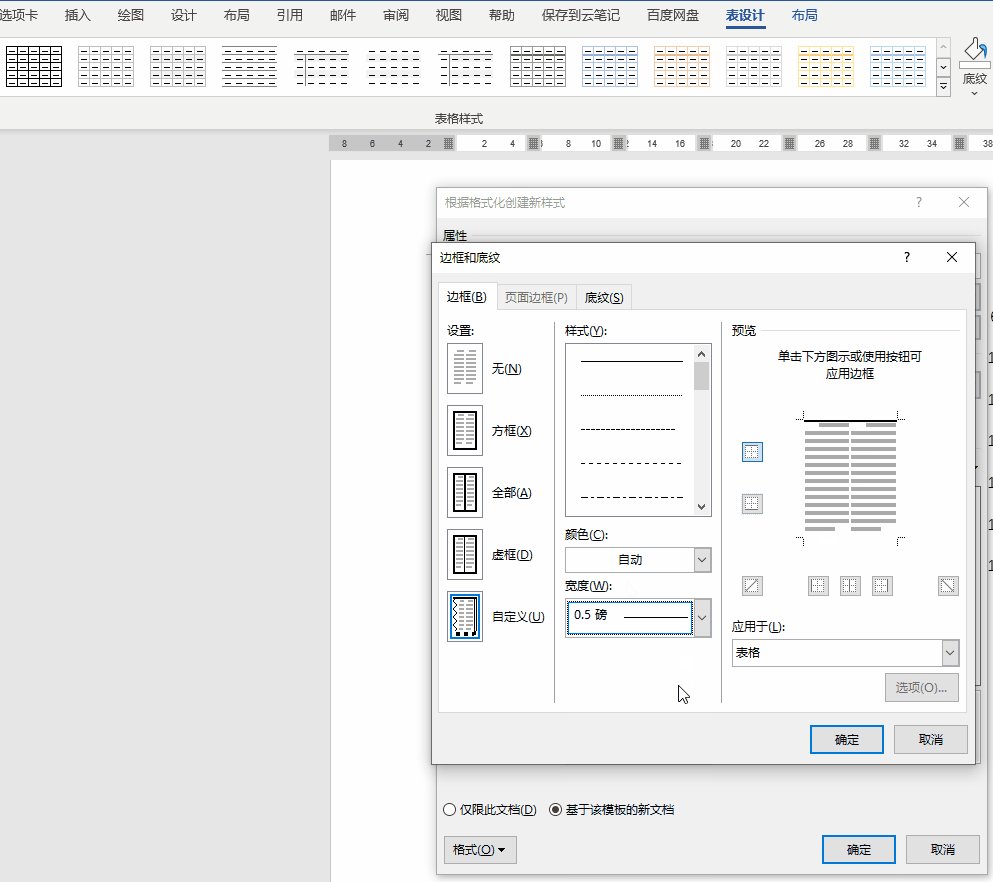
3)选中表格的“标题行”,然后【右键】——【表格属性】——【边框和底纹】,边框线选择【0.5磅】,点击【下框线】,确定。
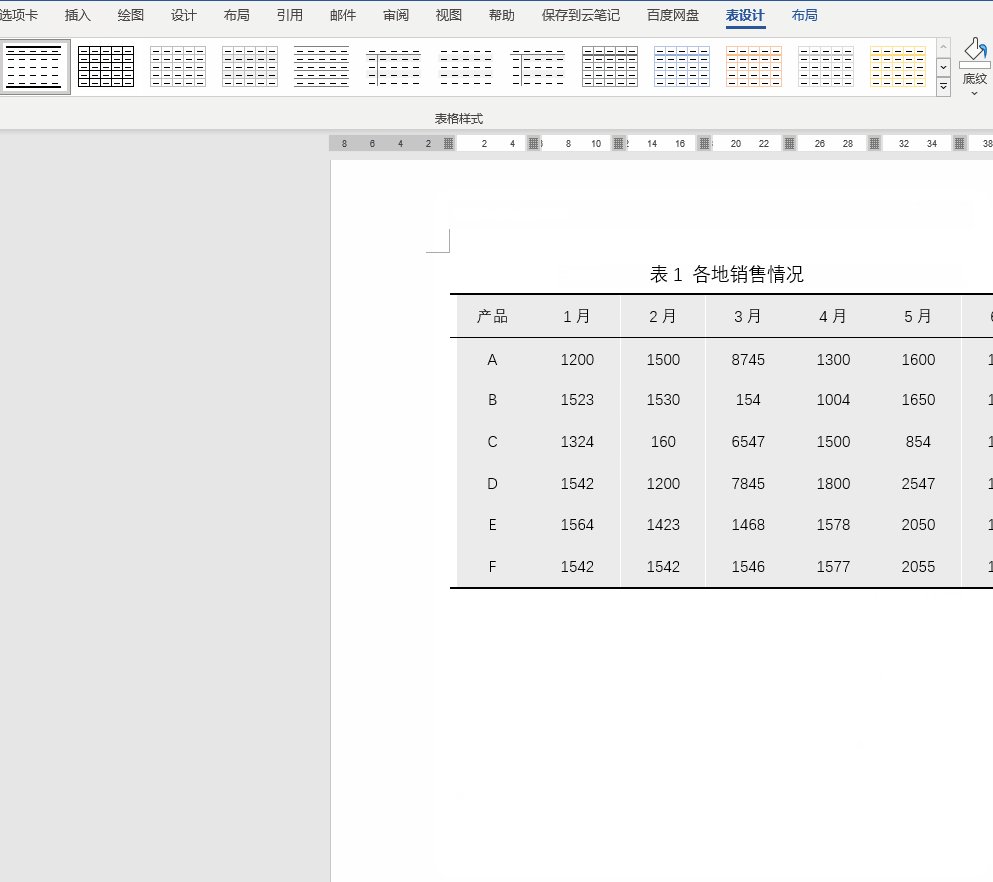
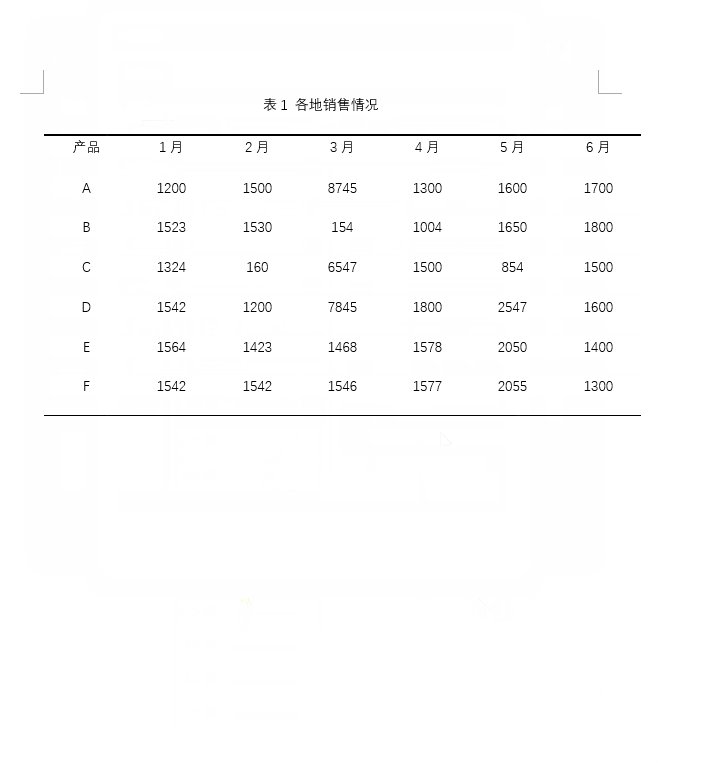
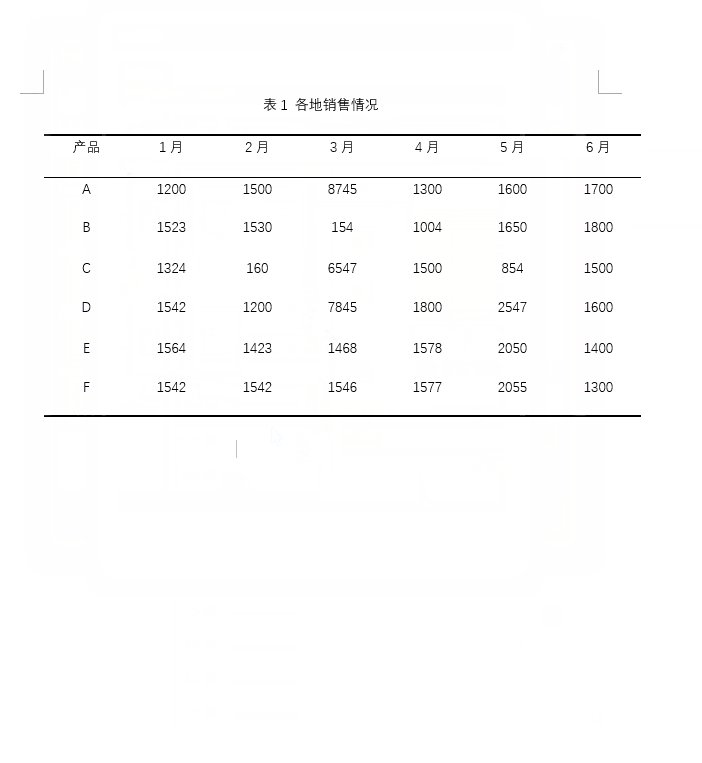
此时,三线表制作就完成了。

2、一键套用三线表
如果经常要使用三线表,可以将三线表添加【表格样式】中,以后要使用,直接一键套用就OK了,不需要每次都要重新设置。
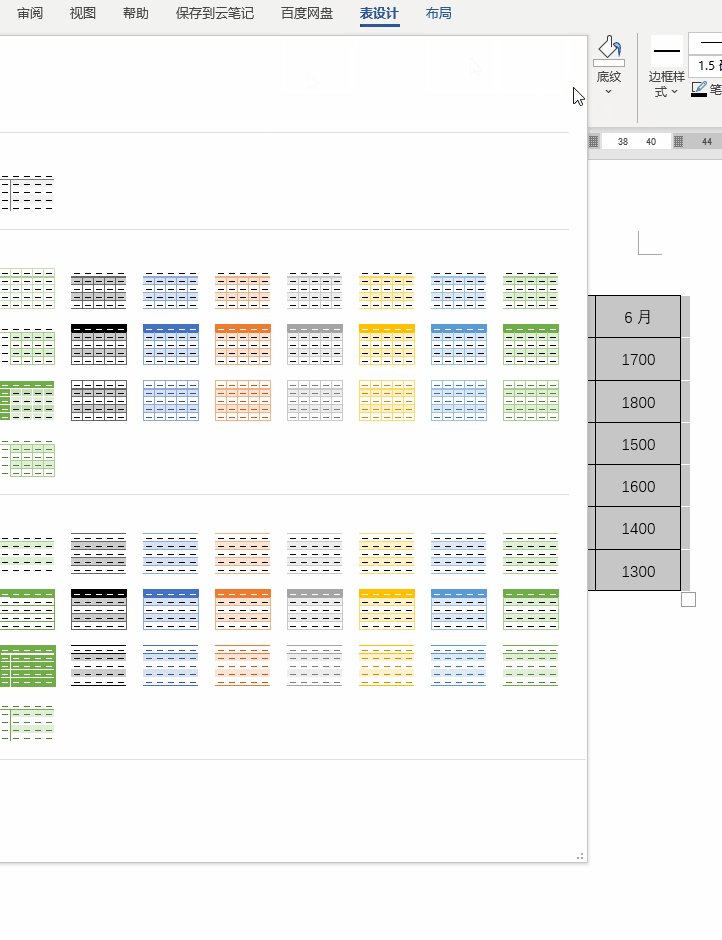
先选中表格,进入「表设计」-「表格样式」-「新建表格样式」,命名后设置水平居中。
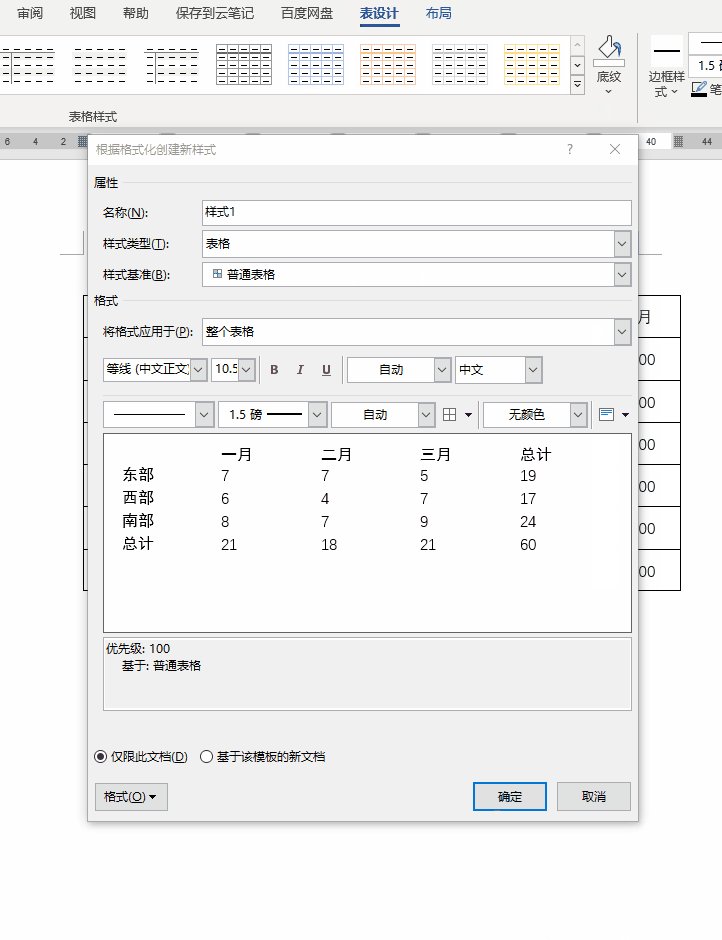
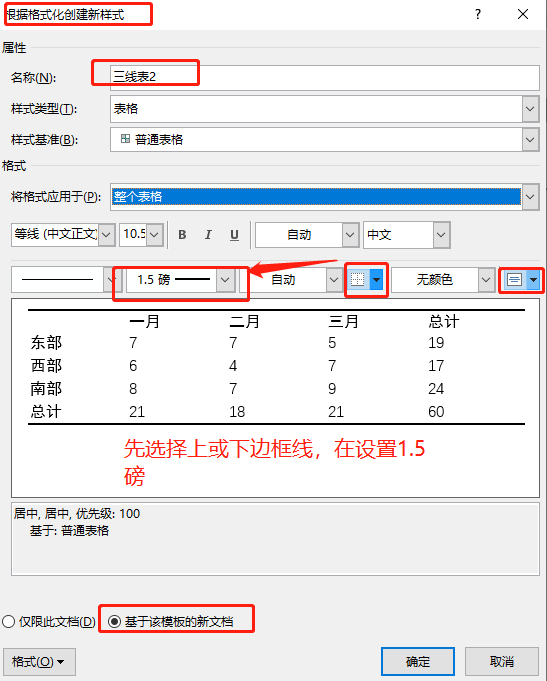
1)先选中表格,进入【设计】——【表格样式】——【新建表格样式】。

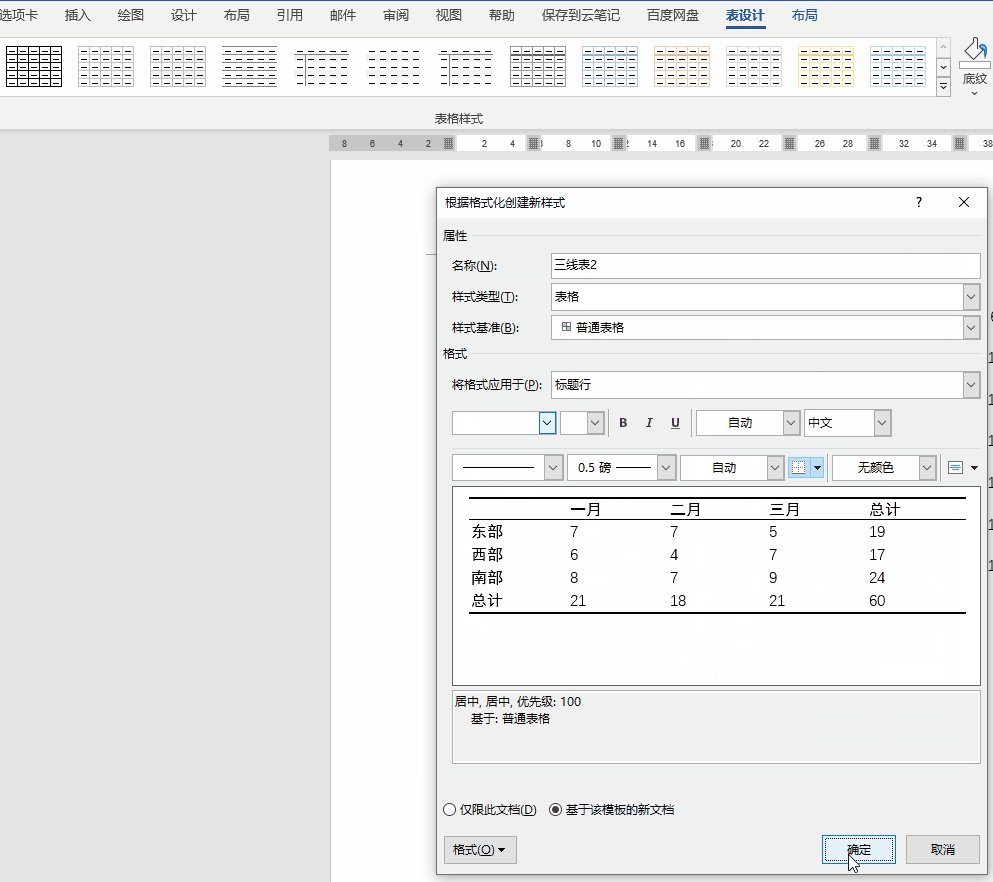
2)在【名称】处,命名为【三线表2】,
接下来,依次先选择【上框线】和【下框线】,再设置为【1.5磅】,再把表格设置为【水平居中】,
也可以点击左下角的【格式】——【边框和底纹】等来设置,效果都是一样的。
再选择【基于该模板的新文档】。


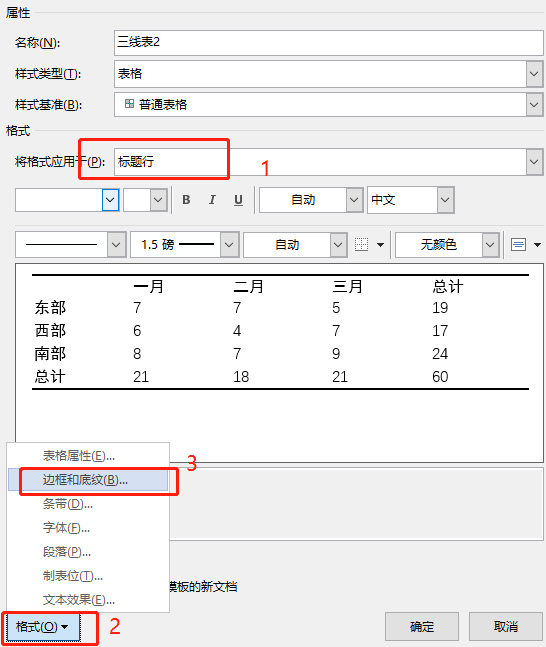
3)在【将格式应用于】中选择【标题行】,再次进入【格式】——【边框和底纹】,将【上框线】设为【1.5磅】;【下框线】设为【0.5磅】确定。

以后如果需要使用三线表,我们可以选中表格后,
点击【设计】——【表格样式】,在【自定义】中点击我们保存下来的三线表样式即可。