😁 作者简介:一名大四的学生,致力学习前端开发技术
⭐️个人主页:夜宵饽饽的主页
❔ 系列专栏:Node.js
👐学习格言:成功不是终点,失败也并非末日,最重要的是继续前进的勇气
🔥前言:
这是有关Node项目中对配置文件的处理,运用Node命令和dotenv框架来达到条件环境的配置,希望可以帮助到大家,欢迎大家的补充和纠正
文章目录
- 实现思路:
- 具体实现:
- 总结:
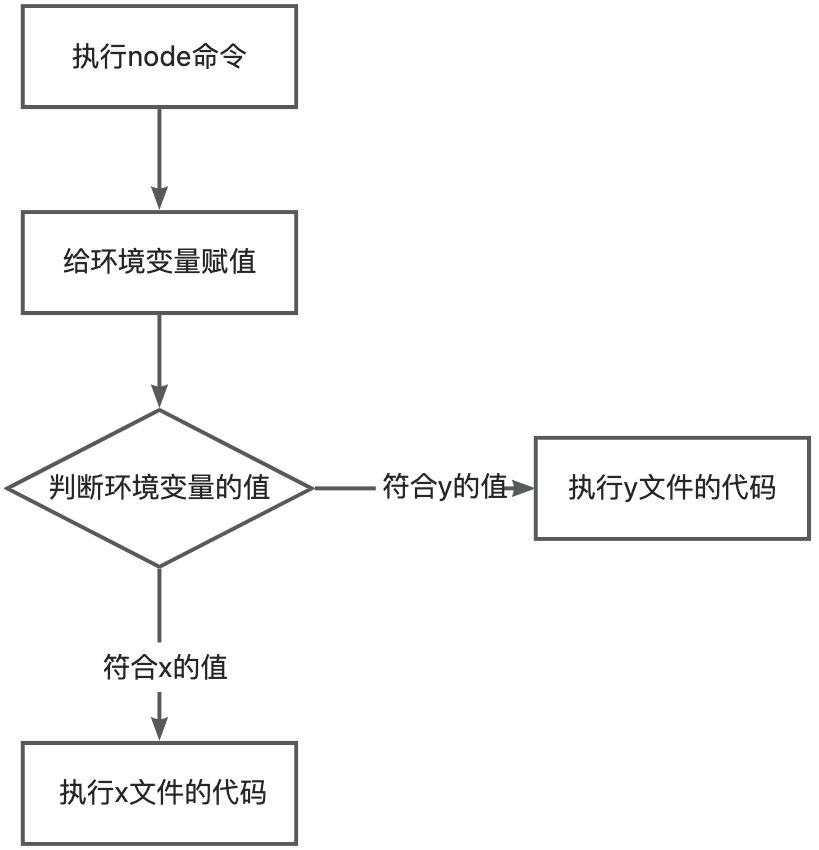
🔥前言: 在Node中可以根据执行的命令不同,然后环境变量的值不同,我们就可以根据环境变量值来判断执行的代码,达到一种效果:环境变量不同,执行的代码不同。
实现思路:

具体实现:
1、先创建一个node的项目

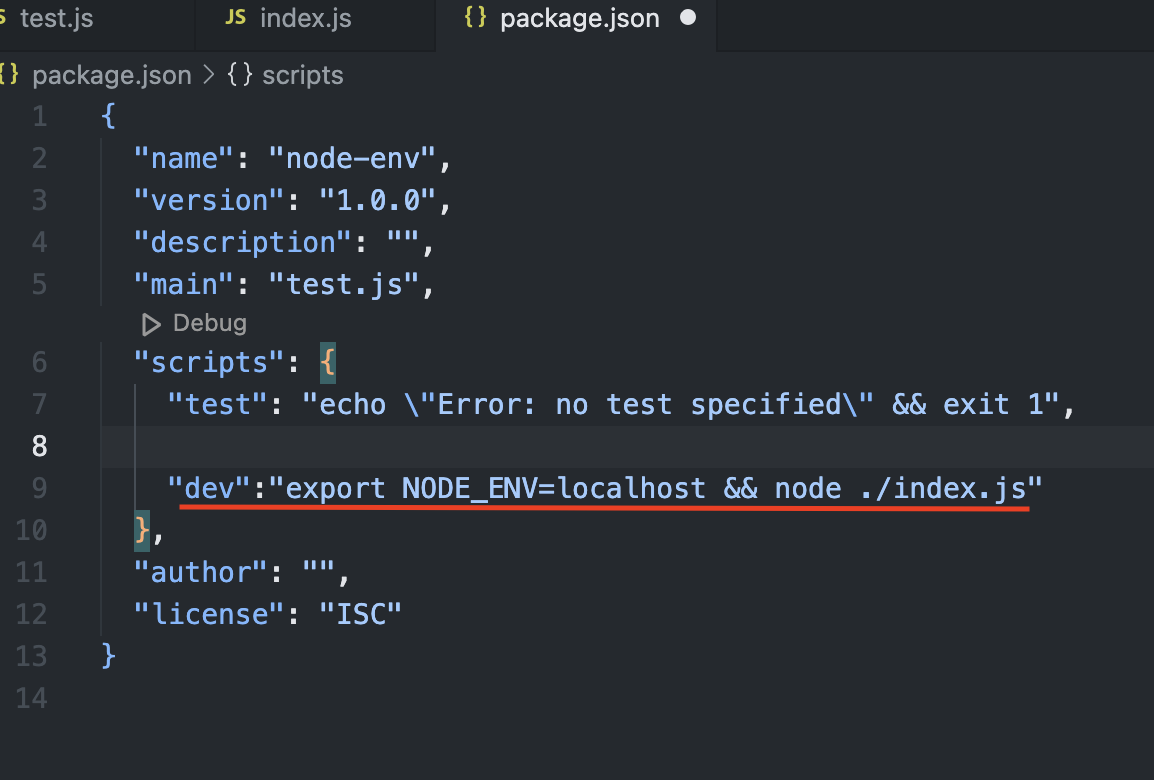
2、修改package.json文件的内容,新建项目执行的命令yarn dev
"dev":"export NODE_ENV=localhost && node ./index.js"

3、创建主文件,在主文件中获取环境变量的值
let pro=process.env.NODE_ENV
console.log('这是首页')
console.log(pro)
4、在终端执行我们定义的命令
yarn dev
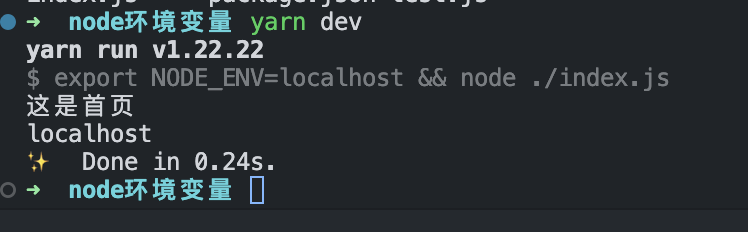
输出结果图如下:环境变量的值就是我们设置的

5、安装框架包
- 安装 dotenv 模块:
在项目中安装 dotenv 模块。可以使用以下 npm 命令进行安装:
npm install dotenv
- 创建 .env 文件:
在您的项目根目录下创建一个名为local和dev的文件夹,然后分别在其中创建.env.local和.env.dev并在其中定义您的环境变量。例如:
PORT=7000
TEXT=LOCAL
PORT=5000
TEXT=DEV
- 在您的 Node.js 应用程序中引入并配置 dotenv 模块:
在您的主应用程序文件(如 index.js 或 app.js)中,添加以下代码根据环境变量来配置和加载 .env 文件:
let pro=process.env.NODE_ENV
console.log('这是首页')
console.log(pro)
let data=''
if(pro === 'localhost'){
data=require('dotenv').config({path:'./local/.env.local'})
}else{
data=require('dotenv').config({path:'./dev/.env.dev'})
}
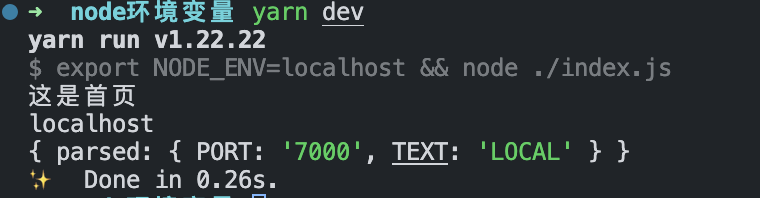
console.log(data)
- 现在,您可以通过 process.env 来访问 .env 文件中定义的环境变量。

总结:
🌻 从许多项目中发现,项目的重要配置好像都写着.env文件中,所以就想理清楚.env文件是什么?,原理是什么?,这样写的好处是什么?,在记录下这篇博客之后。或者说按照博客操作一遍项目,对.env有一个更加清楚的了解。
可以使用node项目启动的命令来配置环境变量的值,不同的启动命令会配置不同的环境变量,使用环境变量来条件判断读取不同的文件。根据文件的内容来总配置项目的环境变量的值,例如:数据库,端口等…




![[ritsec CTF 2024] 密码部分](https://img-blog.csdnimg.cn/direct/62db8a9c8e3c4216ac6f0070a1d60789.jpeg)