目录
访问数据库的步骤
1、建立数据库
2、设置链接参数
(1)web网页和数据库连接的方法一
(2)web网页和数据库连接的方法二
3、建立链接对象
4、显示数据库
5、数据库的删除
6、数据库的添加
ADO.NET可通过DateSet对象在“断开连接模式”下访问数据库。
访问数据库中的数据时,首先要建立连接,下载数据到本地缓冲区,之后断开与数据库的连接。
此时用户对数据的操作(查询、添加、修改、删除等)都是在本地进行的。
只有需要更新数据库中的数据时,才再次与数据库连接,在发送修改后的数据到数据库后关闭连接。
VS Studio中集成了sql server,虽然不是很完整,但是是可用的。所以下面的演示都是直接在VS studio中操作。
访问数据库的步骤
1、建立数据库
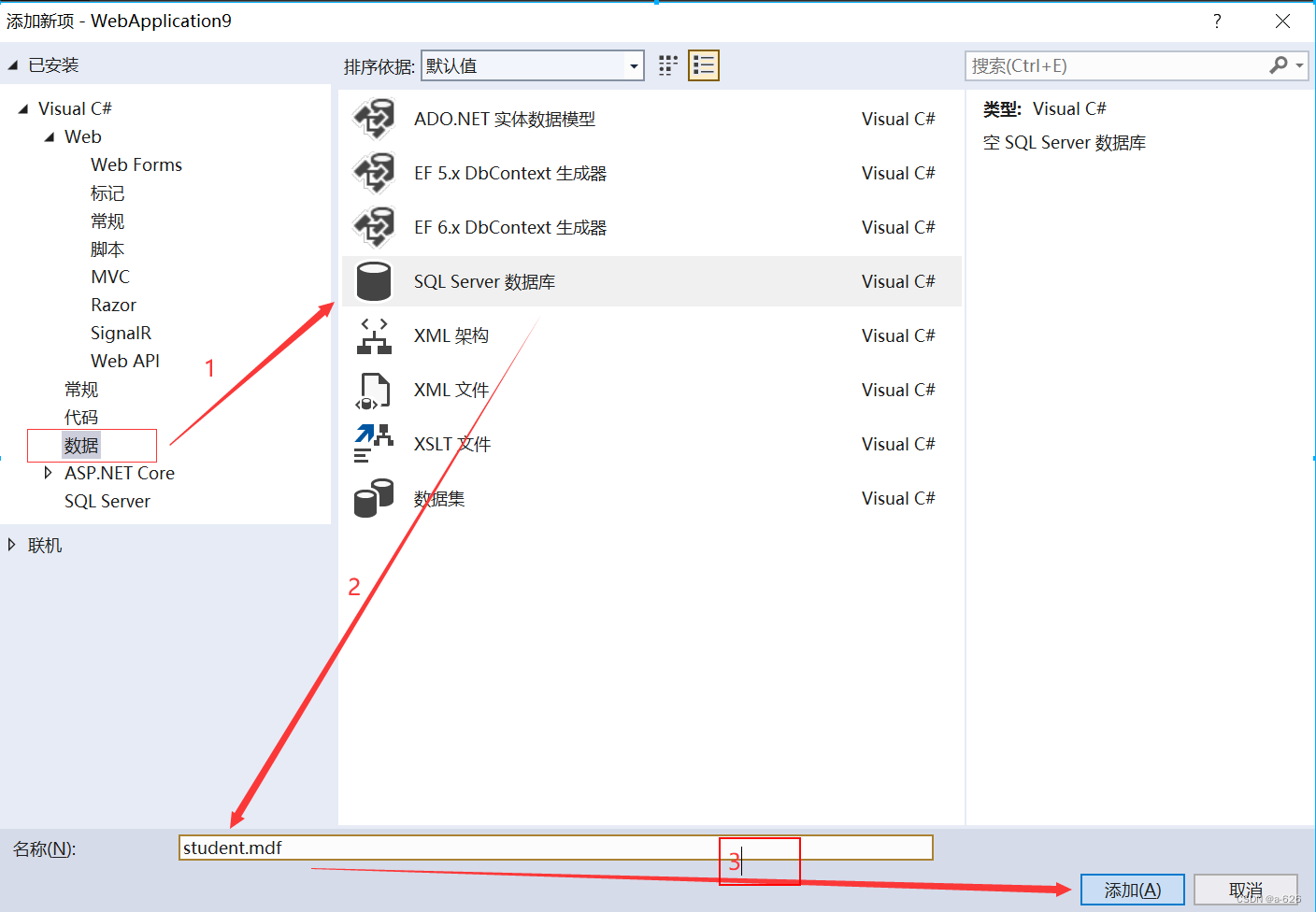
新建数据库的时候操作和前面新建aspx文件的一样,只不过这里不选新建web窗体,而是选择新建数据中的sql server数据库
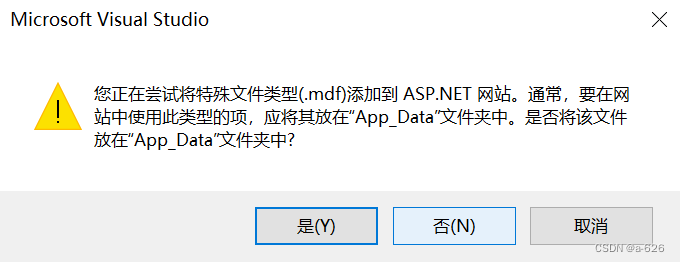
操作步骤:添加-新建项-数据-sql server数据库-(修改名称)- 添加 -(是)


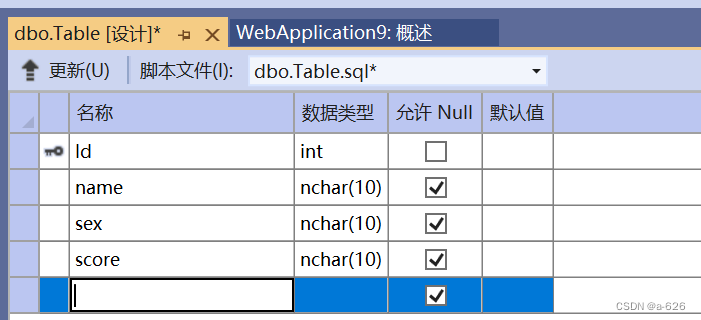
然后双击新建的项目,左侧就会出现这个项目,然后右击表,选择添加新表(也可以新建查询,不过就要自己写SQL语句):



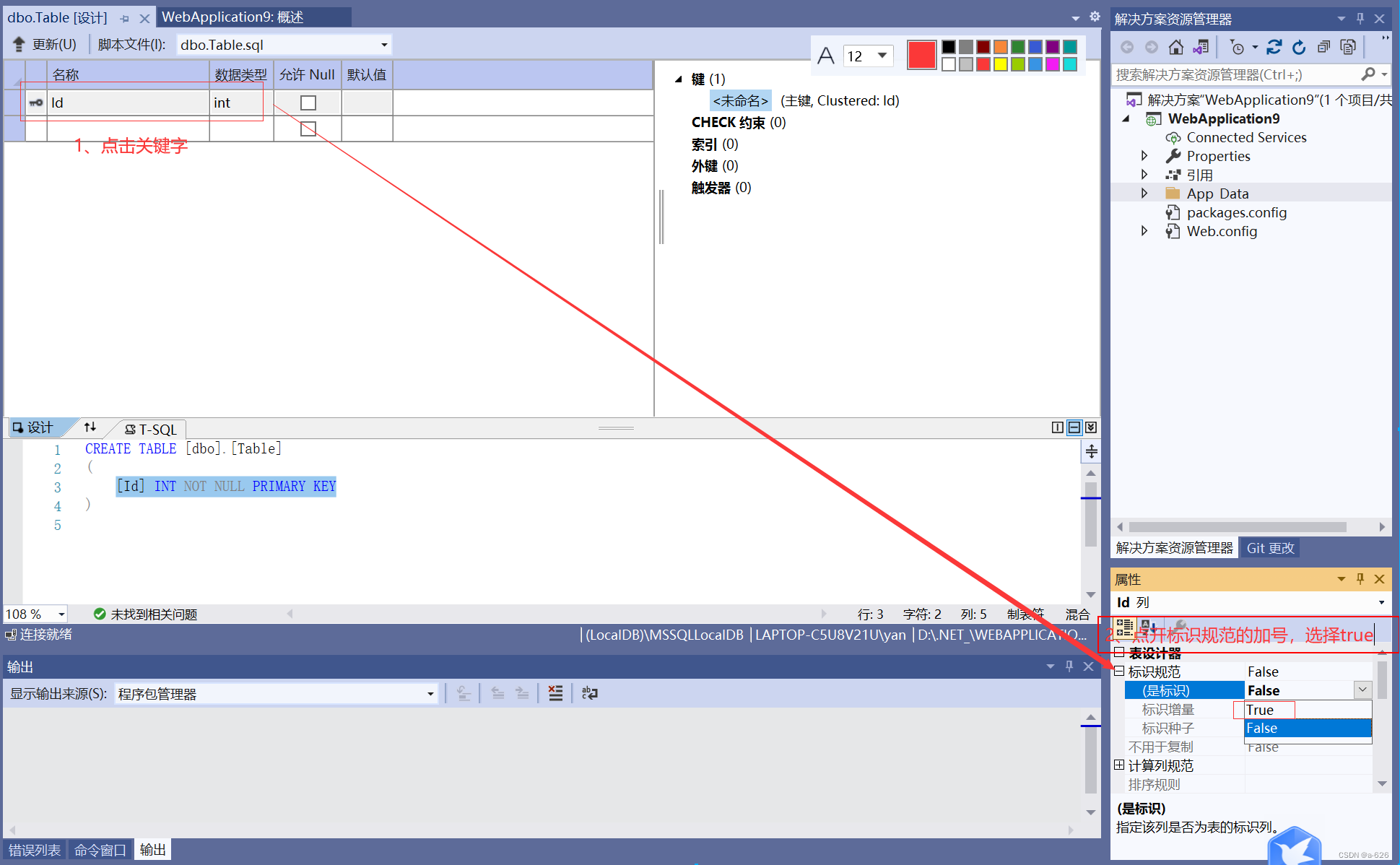
然后添加其他属性:
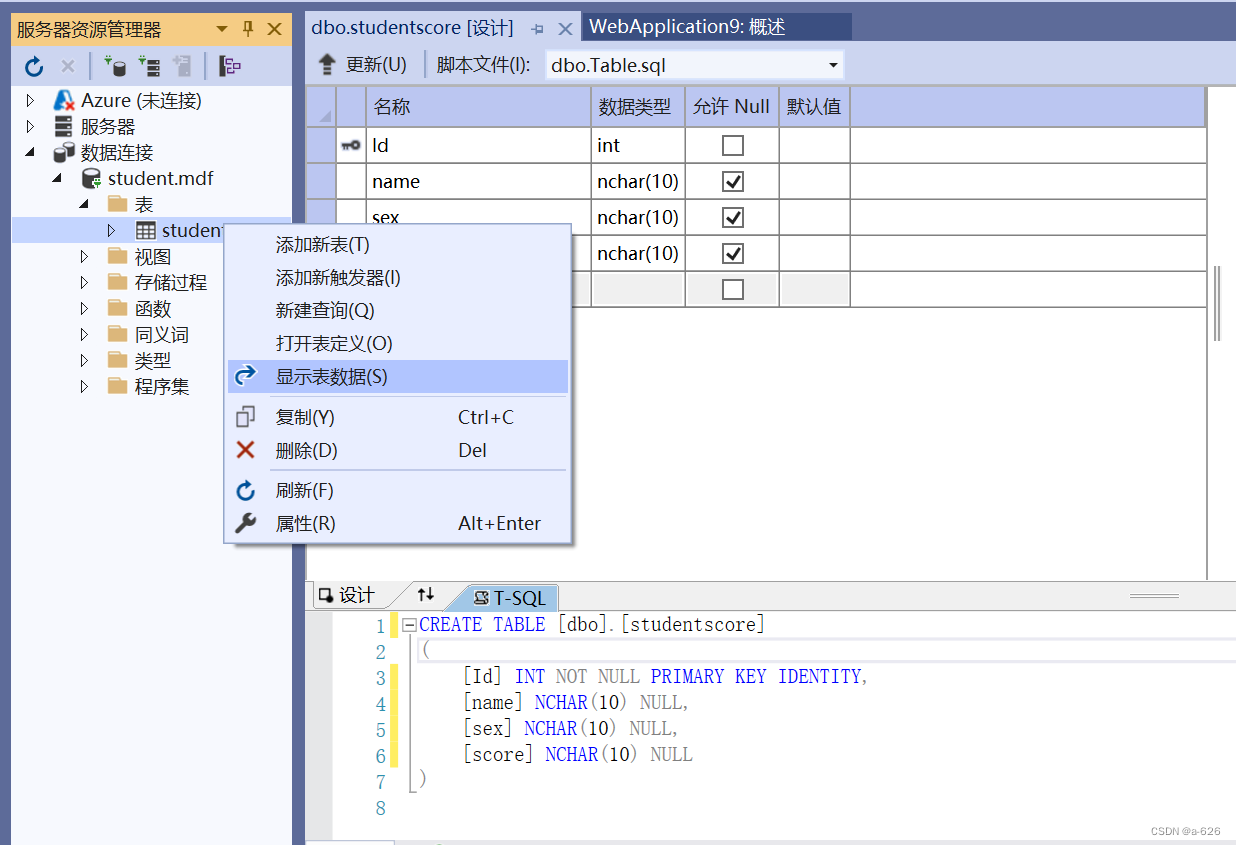
 然后点击左上角的更新,更新数据库,再刷新,就能看到我们新添加的数据库了:
然后点击左上角的更新,更新数据库,再刷新,就能看到我们新添加的数据库了:

然后就在表的里面能看到添加的表了,右击-显示表数据
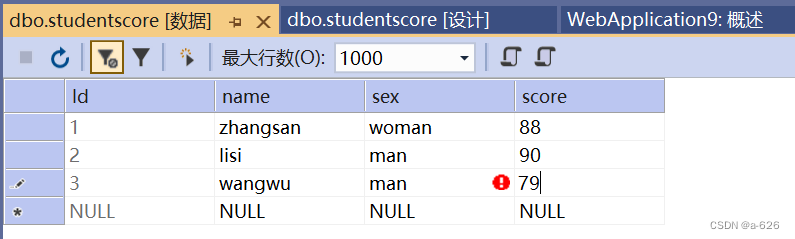
 在里面添加相应的数据即可。
在里面添加相应的数据即可。

这样就完成了数据库的新建。
2、设置链接参数
首先,要访问数据库,就要将web网页和数据库连接起来,那么应该怎么连接呢?有两种方法,下面我们分别介绍:
在这之前,我们要先清楚数据库的连接字符串以及需要导入命名空间和引用类库,这个在两种方法中都要用到:
首先,找到新建的数据库,双击,下面的属性中就可以看到连接字符串这个属性:

然后,点击到.aspx.cs文件中,添加需要导入命名空间和引用类库:

代码:
using System.Data;
using System.Data.SqlClient;(1)web网页和数据库连接的方法一
直接在.aspx.cs文件中复制进去,但是需要将所有的转义字符改成双斜杠\\,这是因为:
反斜线\字符是转义字符的起头字符,所以连续两个反斜线,表示一个真正的反斜线字符
所以这里要表示为反斜线字符的话就需要修改掉。

不修改为双斜杠的话会出错,然后修改之后:

修改之后就不会出错了。
使用方式(应用的时候最好是直接设置为全局变量,不然后面每次使用都需要重新定义,会很麻烦):

要怎么验证配置的参数是否正确呢,这就需要查看数据库是否能够正确打开和关闭了,所以添加一个label显示数据库的开启状态,然后添加两个button,分别用于打开和关闭数据库:

using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using System.Web.UI;
using System.Web.UI.WebControls;
using System.Data;
using System.Data.SqlClient;
namespace WebApplication9
{
public partial class WebForm1 : System.Web.UI.Page
{
//首先配置链接参数(指明所要连接的数据库的字符串)
string sqlcon = "Data Source=(LocalDB)\\MSSQLLocalDB;AttachDbFilename=D:\\.net_\\WebApplication9\\WebApplication9\\App_Data\\student.mdf;Integrated Security=True";
//然后建立链接对象
SqlConnection myconnection = new SqlConnection();
protected void Page_Load(object sender, EventArgs e)
{
//为 myconnection 的数据库连接对象的 ConnectionString 属性赋值,myconnection 对象就知道了要连接哪个数据库,并且具备了连接所需的信息。
myconnection.ConnectionString = sqlcon;
//下面显示数据库的初始状态
Label1.Text = myconnection.State.ToString();
}
protected void Button1_Click(object sender, EventArgs e)
{
//打开数据库,然后显示状态
myconnection.Open();
Label1.Text = myconnection.State.ToString();
}
protected void Button2_Click(object sender, EventArgs e)
{
//关闭数据库,然后显示状态
myconnection.Close();
Label1.Text = myconnection.State.ToString();
}
}
}初始状态:

点击打开按钮:
点击关闭按钮:
可以看到,数据库可以正确打开和关闭,所以说明前面的配置是正确的。
上面的这种方法并不常用,常用的是方法二。
(2)web网页和数据库连接的方法二
使用该方法,就需要在web.config中添加一个ConnectionString,用来定义与数据库或其他数据存储源的连接信息,再导入一个命名空间:
需要添加的web.config代码:
<connectionStrings>
<!-- 定义名为 "studentcnnstring" 的连接字符串 -->
<add name="studentcnnstring"
<!-- 指定连接字符串 -->
connectionString="Data Source=(LocalDB)\MSSQLLocalDB;AttachDbFilename=D:\.net_\WebApplication9\WebApplication9\App_Data\student.mdf;Integrated Security=True"
<!-- 指定连接的提供程序 -->
providerName="System.Data.SqlClient"/>
</connectionStrings>

这里要注意大小写需要注意,不然也是会出错的。
需导入的命名空间:
using System.Configuration;然后注释掉方法一的代码,尝试是否能实现数据库的打开和关闭:

using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using System.Web.UI;
using System.Web.UI.WebControls;
using System.Data;
using System.Data.SqlClient;
using System.Configuration;
namespace WebApplication9
{
public partial class WebForm1 : System.Web.UI.Page
{
//首先配置链接参数(指明所要连接的数据库的字符串)
//string sqlcon = "Data Source=(LocalDB)\\MSSQLLocalDB;AttachDbFilename=D:\\.net_\\WebApplication9\\WebApplication9\\App_Data\\student.mdf;Integrated Security=True";
string sqlcon = ConfigurationManager.ConnectionStrings["studentcnnstring"].ToString();
//然后建立链接对象
SqlConnection myconnection = new SqlConnection();
protected void Page_Load(object sender, EventArgs e)
{
//为 myconnection 的数据库连接对象的 ConnectionString 属性赋值,myconnection 对象就知道了要连接哪个数据库,并且具备了连接所需的信息。
myconnection.ConnectionString = sqlcon;
//下面显示数据库的初始状态
Label1.Text = myconnection.State.ToString();
}
protected void Button1_Click(object sender, EventArgs e)
{
//打开数据库,然后显示状态
myconnection.Open();
Label1.Text = myconnection.State.ToString();
}
protected void Button2_Click(object sender, EventArgs e)
{
//关闭数据库,然后显示状态
myconnection.Close();
Label1.Text = myconnection.State.ToString();
}
}
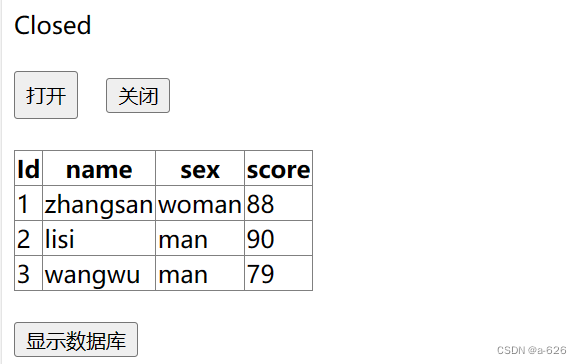
}运行初始状态:
点击打开:

点击关闭:

配置正确。
3、建立链接对象
前面的例子中其实已经使用了,即:
SqlConnection myconnection = new SqlConnection();表示在代码中创建一个新的 SqlConnection 对象,并将其赋值给名为 myconnection 的变量。
SqlConnection 是用于与 SQL Server 数据库建立连接的类。它提供了一种在应用程序中与数据库进行通信的方式。通过使用 SqlConnection 对象,可以打开、关闭、执行命令和事务,并在应用程序和数据库之间传输数据。
在上述代码中,通过调用 SqlConnection 类的默认构造函数来创建一个新的 SqlConnection 对象。这个对象还没有与任何特定的数据库连接关联。要与数据库建立实际的连接,需要为 SqlConnection 对象设置相应的连接字符串,并调用 Open() 方法。
即:
//配置链接参数
string sqlcon = ConfigurationManager.ConnectionStrings["studentcnnstring"].ToString();
//建立链接对象
SqlConnection myconnection = new SqlConnection();
//为链接对象配置链接参数
myconnection.ConnectionString = sqlcon;
//打开数据库连接
myconnection.Open();4、显示数据库
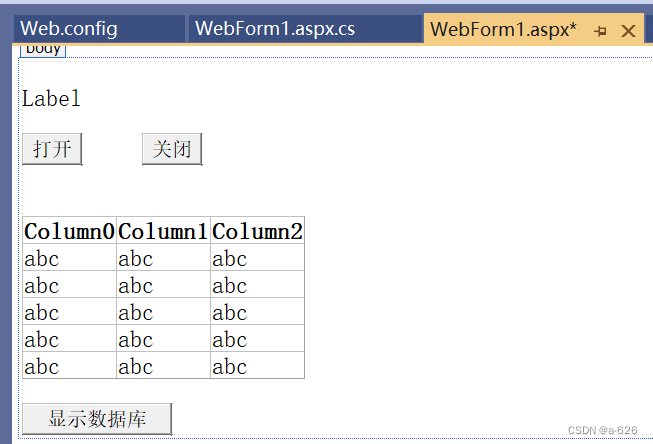
要实现该操作,首先就按照我们原先的学习,需要使用一个控件来显示,这里使用的是gridView控件。
除此之外,我们要使用SQL查询语句,以及我们应该学习在c#中如何将数据库的内容绑定到grid view控件中,代码和详细解释如下:
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using System.Web.UI;
using System.Web.UI.WebControls;
using System.Data;
using System.Data.SqlClient;
using System.Configuration;
namespace WebApplication9
{
public partial class WebForm1 : System.Web.UI.Page
{
//首先配置链接参数(指明所要连接的数据库的字符串)
//string sqlcon = "Data Source=(LocalDB)\\MSSQLLocalDB;AttachDbFilename=D:\\.net_\\WebApplication9\\WebApplication9\\App_Data\\student.mdf;Integrated Security=True";
string sqlcon = ConfigurationManager.ConnectionStrings["studentcnnstring"].ToString();
//然后建立链接对象
SqlConnection myconnection = new SqlConnection();
protected void Page_Load(object sender, EventArgs e)
{
//为 myconnection 的数据库连接对象的 ConnectionString 属性赋值,myconnection 对象就知道了要连接哪个数据库,并且具备了连接所需的信息。
myconnection.ConnectionString = sqlcon;
//下面显示数据库的初始状态
Label1.Text = myconnection.State.ToString();
}
protected void Button1_Click(object sender, EventArgs e)
{
//打开数据库,然后显示状态
myconnection.Open();
Label1.Text = myconnection.State.ToString();
}
protected void Button2_Click(object sender, EventArgs e)
{
//关闭数据库,然后显示状态
myconnection.Close();
Label1.Text = myconnection.State.ToString();
}
protected void Button3_Click(object sender, EventArgs e)
{
//打开数据库连接
myconnection.Open();
//建立SQL语句
string sqlcmd = "select * from studentscore";
/*创建了一个 `SqlCommand` 对象,该对象可以执行 SQL 命令并将其发送到数据库,
同时将该命令与之前创建的 `SqlConnection` 对象 `myconnection` 相关联。
这样,就可以使用 `mycommand` 对象在数据库上执行特定的 SQL 操作,例如查询、插入、更新或删除数据。*/
SqlCommand mycommand = new SqlCommand(sqlcmd, myconnection);
//建立记录集,执行SQL语句,并赋值给记录集
SqlDataReader myreader = mycommand.ExecuteReader();
/*这行代码创建了一个 `SqlDataReader` 对象 `myreader`,用于执行 `mycommand` 对象所表示的 SQL 命令,
并从数据库中读取返回的数据流。`ExecuteReader()` 方法用于执行 SQL 查询,并返回一个数据读取器,可以逐行读取查询结果。*/
//记录集绑定到gridview控件
GridView1.DataSource = myreader;
GridView1.DataBind();
/*这两行代码将 `myreader` 中的数据绑定到名为 `GridView1` 的 ASP.NET 控件上,
并通过 `DataBind()` 方法将数据显示在网格视图中。这样,从数据库中查询到的数据将以表格的形式展示在页面上。*/
//关闭记录集和链接对象
myreader.Close();
myconnection.Close();
}
}
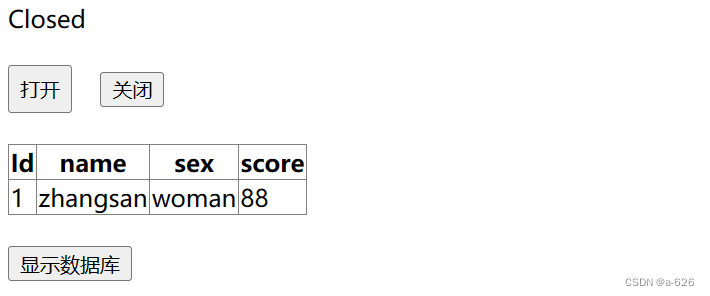
}运行初始状态:

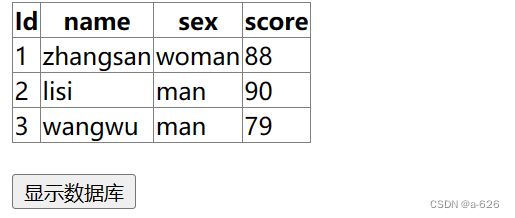
点击显示数据库:

即可看到数据库里的内容。
上面的示例是用于显示整个数据库的内容,但如果想要显示某一条的话,就只需要修改SQL语句即可。那么这时候就需要在显示所有数据库中加一个判断语句,如果是第一次访问,就显示所有的,如果不是,就显示需要查询的。(在初始化下判断,然后点击button的时候,就显示满足条件的)
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using System.Web.UI;
using System.Web.UI.WebControls;
using System.Data;
using System.Data.SqlClient;
using System.Configuration;
namespace WebApplication9
{
public partial class WebForm1 : System.Web.UI.Page
{
//首先配置链接参数(指明所要连接的数据库的字符串)
//string sqlcon = "Data Source=(LocalDB)\\MSSQLLocalDB;AttachDbFilename=D:\\.net_\\WebApplication9\\WebApplication9\\App_Data\\student.mdf;Integrated Security=True";
string sqlcon = ConfigurationManager.ConnectionStrings["studentcnnstring"].ToString();
//然后建立链接对象
SqlConnection myconnection = new SqlConnection();
protected void Page_Load(object sender, EventArgs e)
{
//为 myconnection 的数据库连接对象的 ConnectionString 属性赋值,myconnection 对象就知道了要连接哪个数据库,并且具备了连接所需的信息。
myconnection.ConnectionString = sqlcon;
//下面显示数据库的初始状态
Label1.Text = myconnection.State.ToString();
if (!IsPostBack)
{
myconnection.Open();
//建立SQL语句
string sqlcmd = "select * from studentscore";
SqlCommand mycommand = new SqlCommand(sqlcmd, myconnection);
//建立记录集,执行SQL语句,并赋值给记录集
SqlDataReader myreader = mycommand.ExecuteReader();
//记录集绑定到gridview控件
GridView1.DataSource = myreader;
GridView1.DataBind();
//关闭记录集和链接对象
myreader.Close();
myconnection.Close();
}
}
protected void Button1_Click(object sender, EventArgs e)
{
//打开数据库,然后显示状态
myconnection.Open();
Label1.Text = myconnection.State.ToString();
}
protected void Button2_Click(object sender, EventArgs e)
{
//关闭数据库,然后显示状态
myconnection.Close();
Label1.Text = myconnection.State.ToString();
}
protected void Button3_Click(object sender, EventArgs e)
{
//打开数据库连接
myconnection.Open();
//建立SQL语句
string sqlcmd = "select * from studentscore where id=1";//这里条件是字符型,就需要加一个单引号。
SqlCommand mycommand = new SqlCommand(sqlcmd, myconnection);
//建立记录集,执行SQL语句,并赋值给记录集
SqlDataReader myreader = mycommand.ExecuteReader();
//记录集绑定到gridview控件
GridView1.DataSource = myreader;
GridView1.DataBind();
//关闭记录集和链接对象
myreader.Close();
myconnection.Close();
}
}
}初始状态:
点击显示数据库(即查询满足条件的):
如果想要查找的不是指定的某一条,而是输入文本框的,那么就需要定义两个变量即可:
运行初始状态:
输入相应的内容,显示输入:
但是,会出现这个错误:

这个我在课上也遇到了,我觉得可能是不能同时出现两个ExecuteReader(),我注释掉一个,就可以正常运行了,但是,那可能是凑巧前面有错误,被我注释掉了,碰到这种错误,就查看给出的提示,这里说System.Data.SqlClient.SqlException:“Incorrect syntax near 'name'.”,就去这个地方找错误,一般是语法错了,而我出错的原因就是忘记在两个条件之间加and了。修改了之后,就可以成功运行了。

运行代码:
protected void Button4_Click(object sender, EventArgs e)
{
myconnection.Open();
//建立SQL语句
int id = Convert.ToInt32(TextBox1.Text);
string name = TextBox2.Text;//这里条件是字符串型,就需要加一个单引号。
string sqlcmd = "select * from studentscore where id="+ id + "and name='" + name + "'";
SqlCommand mycommand = new SqlCommand(sqlcmd, myconnection);
//建立记录集,执行SQL语句,并赋值给记录集
SqlDataReader myreader = mycommand.ExecuteReader();
//记录集绑定到gridview控件
GridView1.DataSource = myreader;
GridView1.DataBind();
//关闭记录集和链接对象
myreader.Close();
myconnection.Close();
}
如果想要查看数据库中数据的条数,则:
protected void Button5_Click(object sender, EventArgs e)
{
myconnection.Open();
//建立SQL语句
string sqlcmd = "select count(*) from studentscore";
SqlCommand mycommand = new SqlCommand(sqlcmd, myconnection);
int count;
count = (int)mycommand.ExecuteScalar();//ExecuteScalar() 方法用于执行查询并获取单一值,常用于获取汇总信息,如计数、总和等。
Label2.Text = count.ToString();
//关闭记录集和链接对象
myconnection.Close();
}运行结果:
5、数据库的删除
protected void Button6_Click(object sender, EventArgs e)
{
//打开数据库连接
myconnection.Open();
//建立SQL语句
string sqlcmd = "delete from studentscore where id=1";//这里条件是字符型,就需要加一个单引号。
SqlCommand mycommand = new SqlCommand(sqlcmd, myconnection);
mycommand.ExecuteNonQuery();
//关闭记录集和链接对象
myconnection.Close();
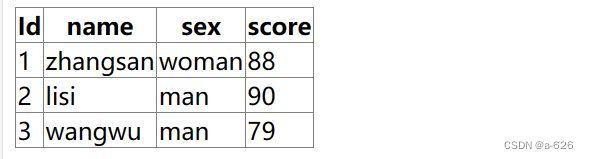
}初始状态:

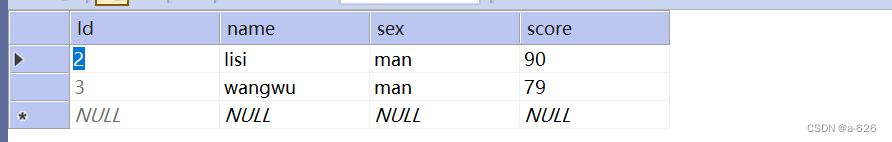
删除后:

6、数据库的添加
添加指定的:
protected void Button7_Click(object sender, EventArgs e)
{
myconnection.Open();
string sqlcmd = "insert into studentscore(name,sex,score) values('nnn','man','91') ";
SqlCommand mycommand = new SqlCommand(sqlcmd, myconnection);
mycommand.ExecuteNonQuery();
Response.Write("<script>alert('添加成功');window.location.href='webform.aspx'</script>");
}结果:

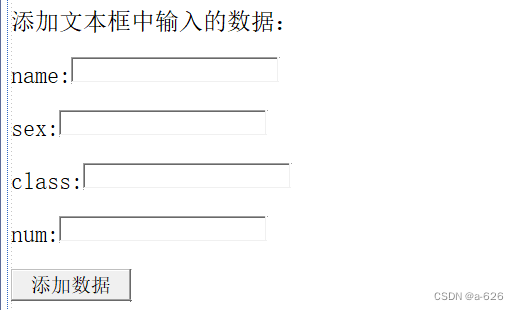
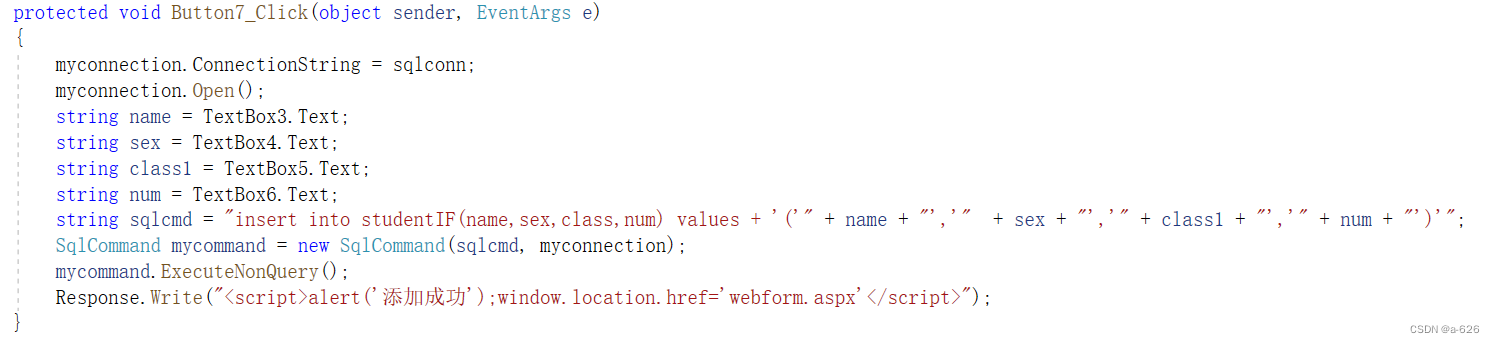
添加文本框内的,跟前面的显示类似,用+号连接起来即可,例:


OK,就先这样吧。