一、页面样式:
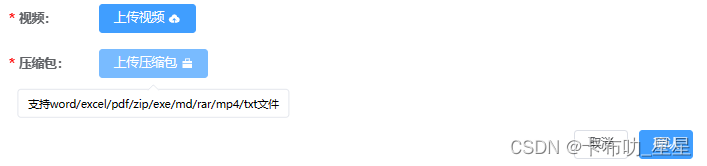
(1)点击前:

(2)点击后:

设计:①自定义elementPlus图标;②使用Tooltip实现鼠标悬浮按钮上出现文字提示;③上传与更换的切换样式;
前端:通过chooseVideo与chooseVideoFile这两个方法,分别去①限制点击上传的文件类型;②获取到上传的文件this.fileInfo.selectedFile与this.fileInfo.selectedVideoFile传给后端进一步处理;③通过拿到的文件直接可以fileInfo.selectedFile.name获取到文件名;

二、前端代码
<el-dialog v-model="addVideoFile" :before-close="closeDialog" title="新增视频" width="800px">
<el-form :model="fileInfo" label-position="left" label-width="100px">
<el-form-item label="视频:">
<span v-if="fileInfo.selectedFile" style="margin-right: 5px;color: black">{{
fileInfo.selectedFile.name
}}</span>
<el-button type="primary" @click="chooseVideo">
{{ fileInfo.selectedFile ? "更换视频" : "上传视频" }}<el-icon class="el-icon--right"><UploadFilled /></el-icon>
</el-button>
</el-form-item>
<el-form-item label="压缩包:">
<span v-if="fileInfo.selectedVideoFile" style="margin-right: 5px;color: black">{{
fileInfo.selectedVideoFile.name
}}</span>
<el-tooltip content="支持word/excel/pdf/zip/exe/md/rar/mp4/txt文件" placement="bottom" effect="light">
<el-button type="primary" @click="chooseVideoFile">{{ fileInfo.selectedVideoFile ? "更换压缩包" : "上传压缩包" }}<el-icon class="el-icon--right"><Briefcase /></el-icon></el-button>
</el-tooltip>
</el-form-item>
</el-form>
<template #footer>
<span class="dialog-footer">
<el-button @click="addVideoFile = false; ">取消</el-button>
<el-button type="primary" @click="addVideoList">确认</el-button>
</span>
</template>
</el-dialog>
// 点击新增视频
openAddVideoFile(){
this.resetVideoFile();
this.addVideoFile = true;
},
closeDialog() {
this.addVideoFile = false;
},
//清空新增弹框数据
resetVideoFile(){
this.fileInfo.id = null;
this.fileInfo.title = '';
this.fileInfo.content = '';
this.fileInfo.url = '';
},
//点击上传视频
chooseVideo() {
const fileInput = document.createElement("input");
fileInput.style.display = "none";
fileInput.type = "file";
fileInput.accept = "video/*"; // 限制接受所有视频类型
fileInput.onchange = () => {
if (fileInput.files) {
if (this.addVideoFile === true){
this.fileInfo.selectedFile = fileInput.files[0];
console.log("********************this.fileInfo.selectedFile",this.fileInfo.selectedFile);
}
}
fileInput.remove();
};
// 触发文件选择对话框
fileInput.click();
},
chooseVideoFile(){
const fileInput = document.createElement("input");
fileInput.style.display = "none";
fileInput.type = "file";
fileInput.accept = ".doc,.docx,application/pdf,.xlsx,application/vnd.openxmlformats-officedocument.spreadsheetml.sheet,.zip,application/x-msdownload,.md,application/x-rar-compressed,video/mp4,text/plain";
fileInput.onchange = () => {
if (fileInput.files) {
if (this.addVideoFile === true){
this.fileInfo.selectedVideoFile = fileInput.files[0];
console.log("********************this.fileInfo.selectedVideoFile",this.fileInfo.selectedVideoFile);
}
}
fileInput.remove();
};
// 触发文件选择对话框
fileInput.click();
},
// 新增视频提交
addVideoList(){
if(this.$dataFormat.isEmpty(this.fileInfo.title)||this.$dataFormat.isEmpty(this.fileInfo.content)||this.$dataFormat.isEmpty(this.fileInfo.selectedVideoFile)){
ElMessage({
message: '请先补全信息',
type: 'warning',
})
return;
}
// 检查是否选择了文件
if (this.fileInfo.selectedFile || this.fileInfo.selectedVideoFile){
let url = "/ArDownLoad/addVideoList";
let data = {
type:2,//查视频管理的所有数据
fileType:'v',//v:视频
title: this.fileInfo.title,
content:this.fileInfo.content,
url:this.fileInfo.selectedFile,
videoUrl:this.fileInfo.selectedVideoFile,
}
this.$request.postForm(url,data).then(res =>{
this.$msg.warning('新增成功!')
this.addVideoFile = false;
this.videoFilter();
}).catch(() => {
})
}
},
三、后端代码
调用了文件处理的封装方法,哈哈