一、区别
box-shadow 应用于元素,为元素本身添加阴影效果。
text-shadow 应用于文本,为文本内容添加阴影效果。
drop-shadow 是filter属性的一部分,通常用于图像,为其添加阴影效果。
二、box-shadow
box-shadow属性用于为元素(如边框)添加阴影效果。
语法:
box-shadow: h-shadow v-shadow blur spread color;
h-shadow:水平阴影的位置。正值表示阴影在元素右侧,负值表示阴影在元素左侧。
v-shadow:垂直阴影的位置。正值表示阴影在元素下方,负值表示阴影在元素上方。
blur:阴影的模糊半径。值越大,阴影越模糊。
spread:阴影的扩展半径。正值表示阴影扩展,负值表示阴影收缩。
color:阴影的颜色。
样例:创建一个向左下角偏移10px并且有5px模糊的黑色半透明阴影
div {
width: 100px;
height: 100px;
border: 1px solid black;
box-shadow: 10px 10px 5px 0px rgba(0, 0, 0, 0.75);
}
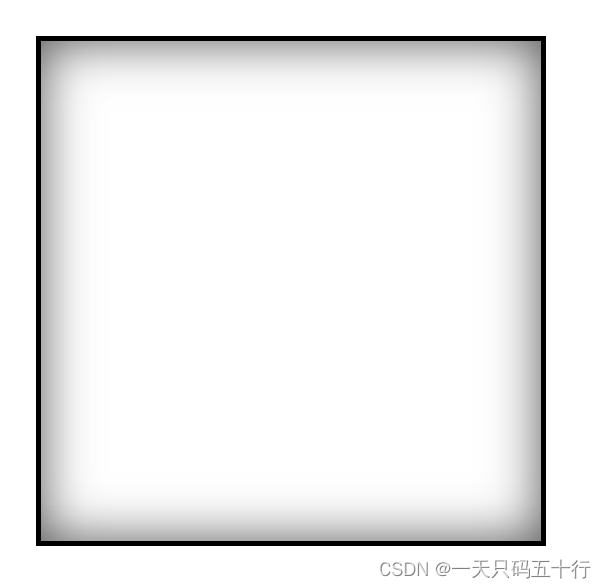
样例2:在盒子内部设置阴影
div {
width: 100px;
height: 100px;
border: 1px solid black;
box-shadow: inset 0 0 10px rgba(0, 0, 0, 0.7);
}二、text-shadow
text-shadow属性用于为文本内容添加阴影效果。它允许你设置阴影的水平偏移量、垂直偏移量、模糊半径以及颜色。
语法:
text-shadow
:h-shadow v-shadow blur color
h-shadow:水平阴影的位置。正值表示阴影在文本右侧,负值表示阴影在文本左侧。
v-shadow:垂直阴影的位置。正值表示阴影在文本下方,负值表示阴影在文本上方。
blur:阴影的模糊半径。值越大,阴影越模糊。
color:阴影的颜色。
样例:创建一个向右下方偏移2px的蓝色文本阴影
text-shadow: 2px 2px 0px blue;

三、drop-shadow
drop-shadow并不是CSS的一个独立属性,而是filter属性中的一个函数,用于为图像元素(如<img>)或SVG图形添加阴影效果。
语法(在filter属性中使用):
filter: drop-shadow(h-shadow v-shadow blur color);
h-shadow 和 v-shadow:分别定义阴影在水平和垂直方向上的偏移量。
blur:阴影的模糊半径。
color:阴影的颜色。
样例:为图片添加一个向下偏移10px并且有2px模糊的红色阴影
img {
filter: drop-shadow(0 10px 2px rgba(228, 1, 1, 0.5));
}

四、多重阴影
在同一个shadow属性中可以通过逗号(,)分割,写入多个阴影,例如
text-shadow: 1px 1px 1px rgb(39, 89, 163),2px 2px 1px rgba(128, 128, 128, 1);