WinForm用微软打包工具打包
1. 安装扩展
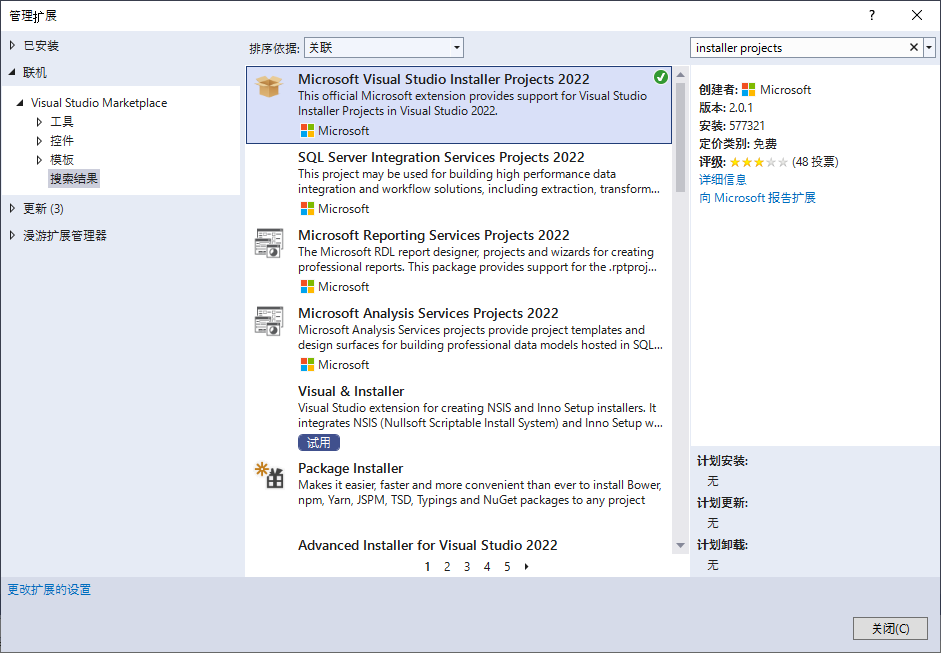
下载扩展Microsoft Visual Studio Installer Projects
点击扩展 —> 管理扩展

安装完之后重启VS就好了。
2. 新建Set up项目
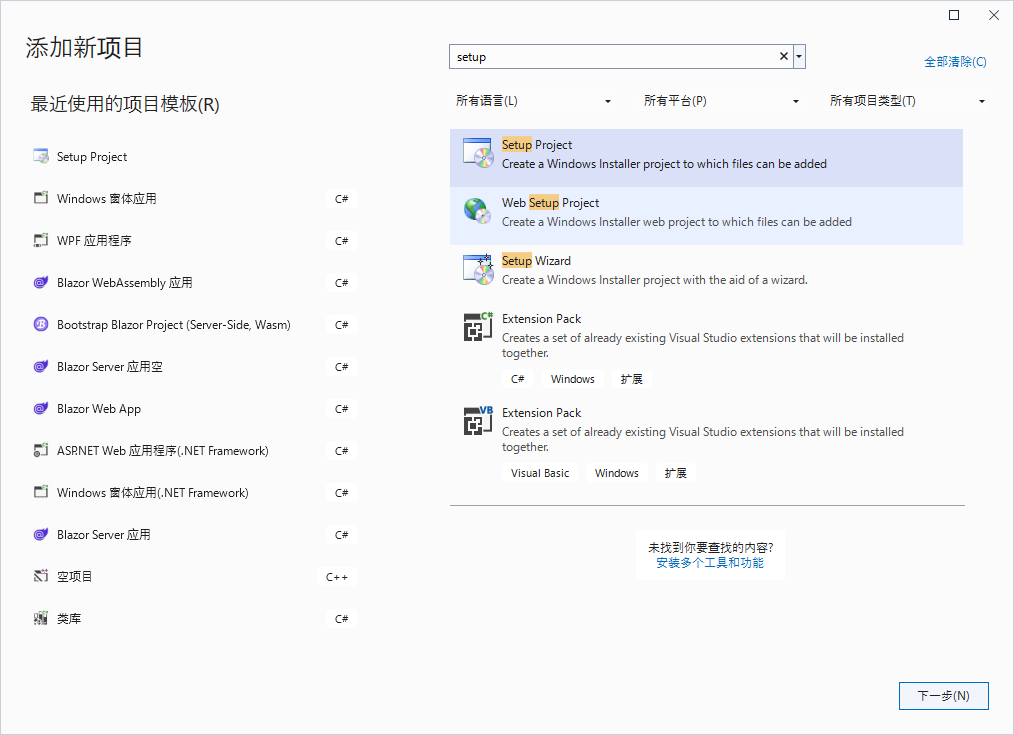
点击解决方案 —> 添加 —> 新建项目
选择这个Setup Project

创建打包项目


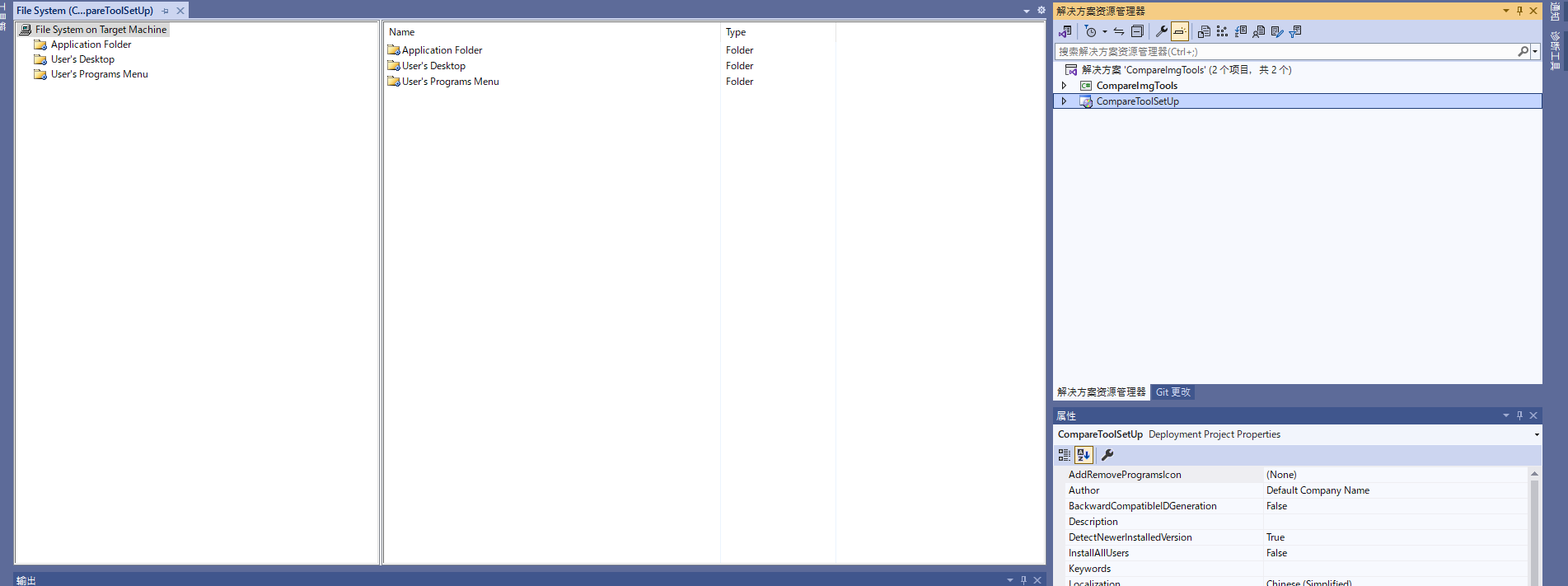
安装项目,三个目录的作用
Application Folder: 即 “应用程序文件夹”,表示要安装的应用程序需要添加的文件(注:如果项目中用了三方开源插件,也需要在里面添加上)
User‘s Desktop: 即 “用户桌面”,表示这个应用程序安装完,用户的桌面上的创建的.exe快捷方式
User’s Programs Menu: 即 “用户的程序菜单”,表示应用程序安装完,用户的“开始菜单”中的显示的内容,一般在这个文件夹中,需要再创建一个文件夹用来存放:应用程序.exe和卸载程序.exe
3. 应用程序文件夹下添加文件
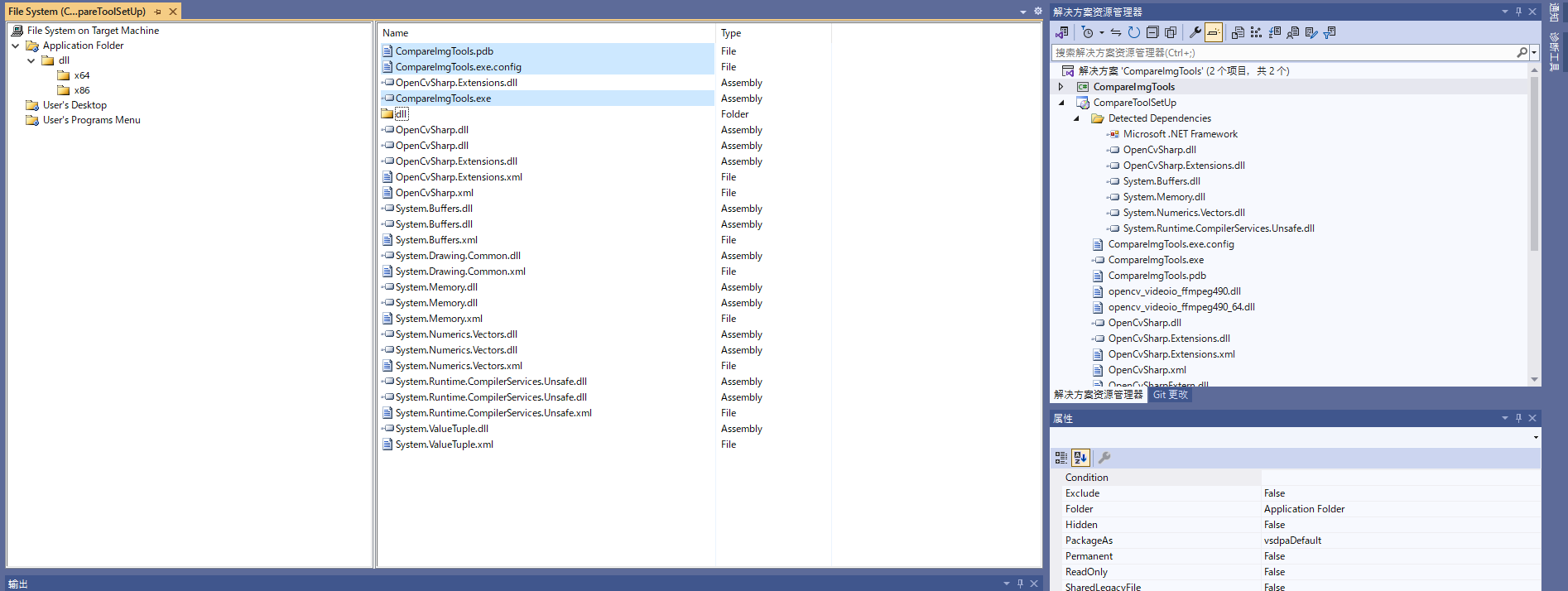
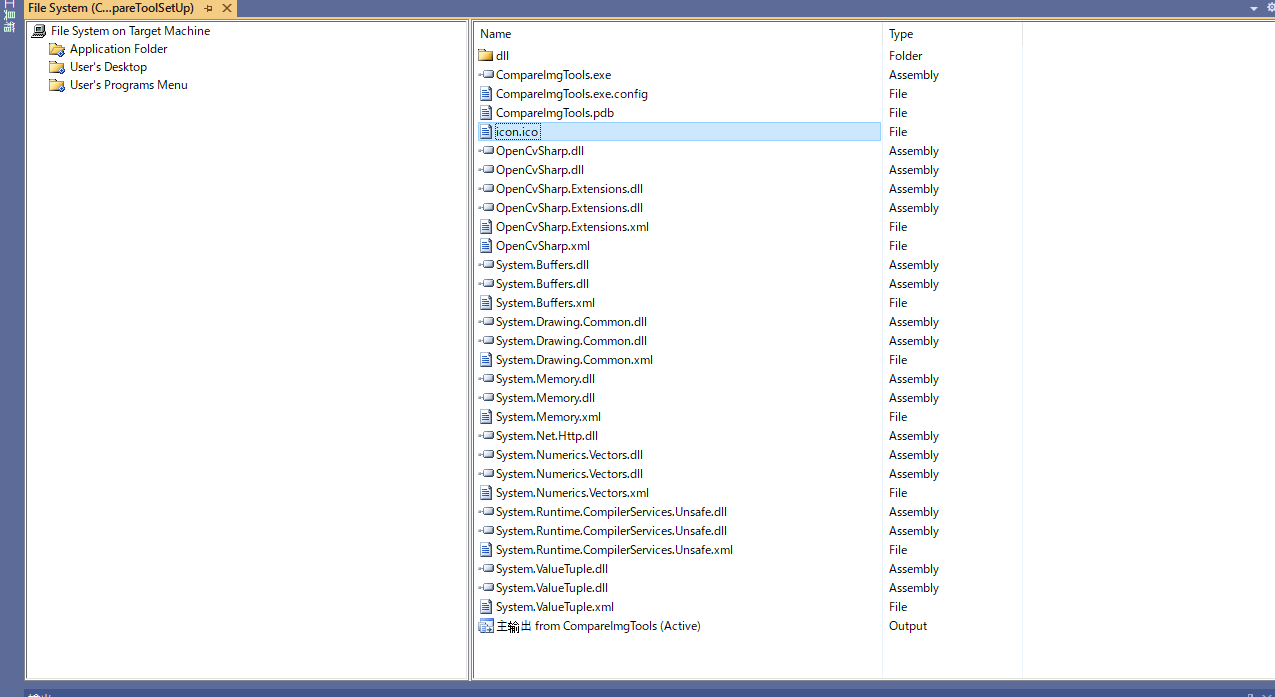
把项目Release目录下所有文件全部拖进Application Folder里面,因为有可能生成的文件夹里面有嵌套子文件夹,这些子文件夹也需要一起存在的,不然引用会有问题。

拖进来就变成这样子了。
4. 添加运行环境
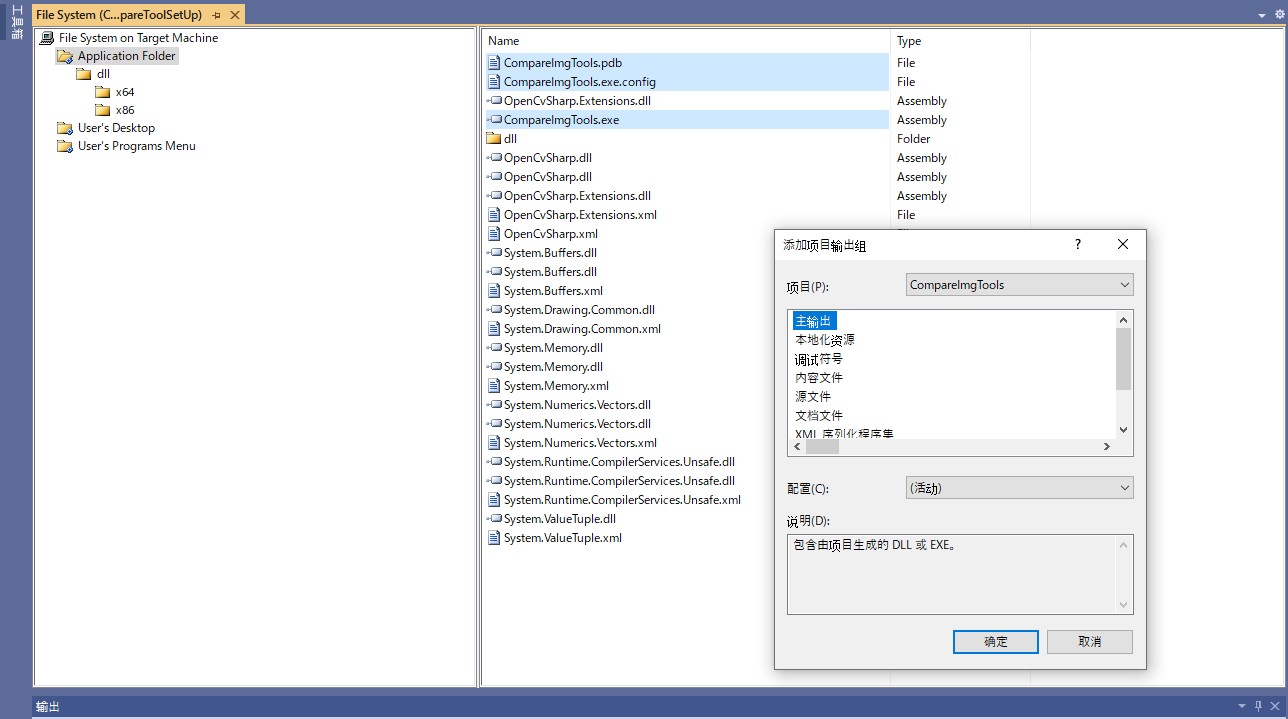
Application Folder —> Add —>项目输出,选择项目、主输出 —> 确定

默认选项就可以了
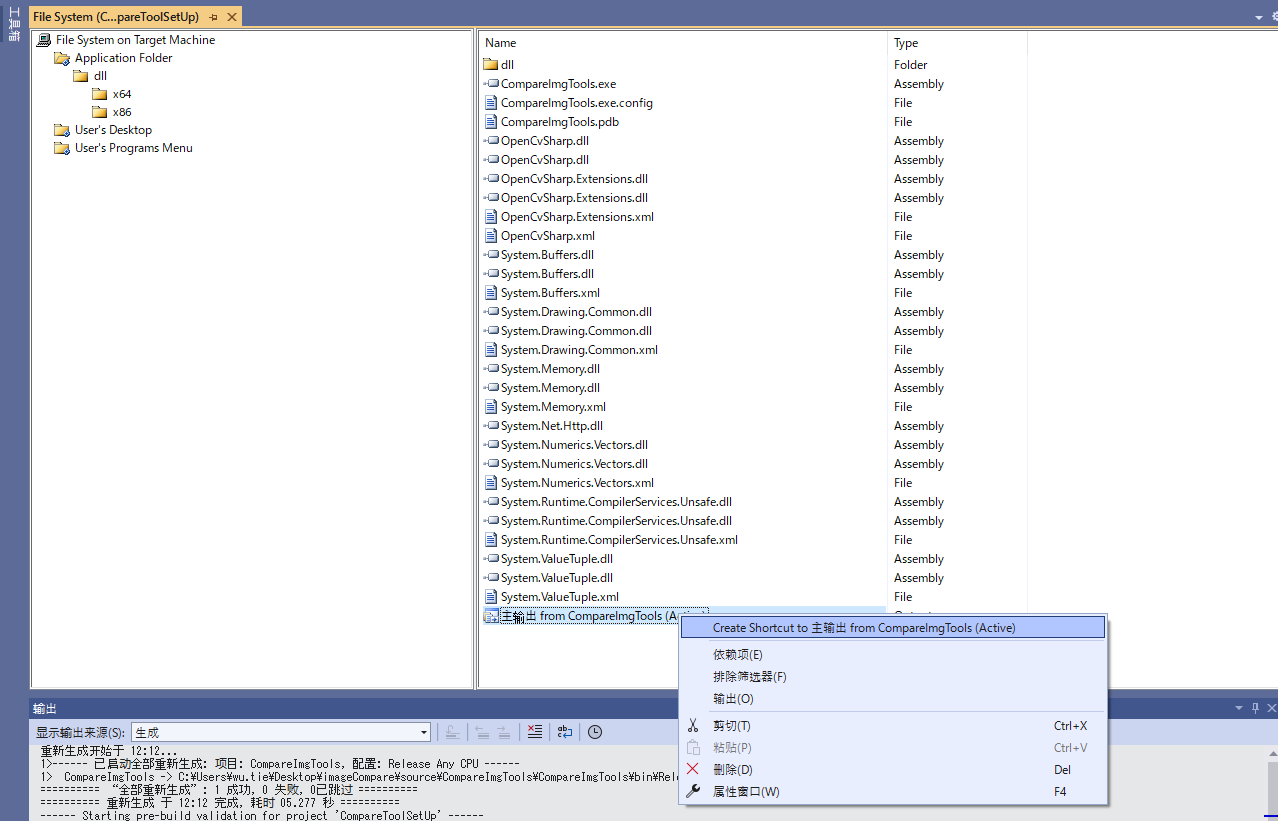
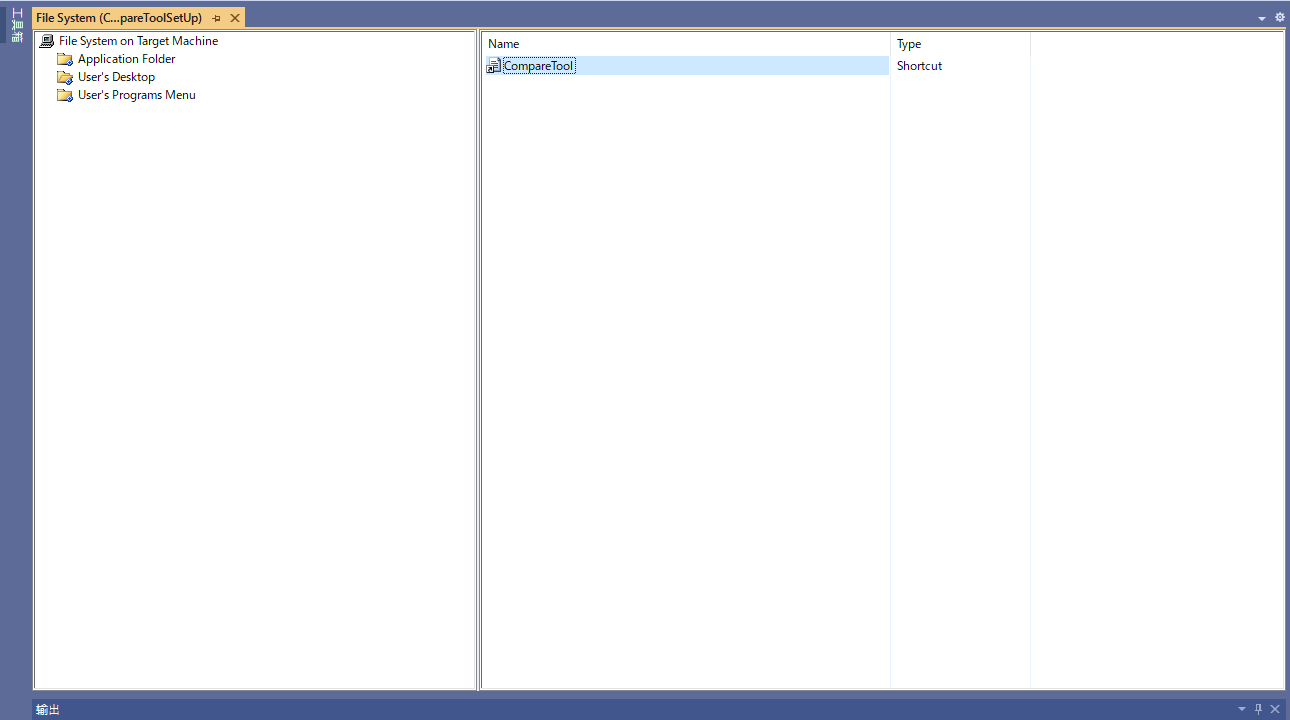
创建主输出文件的快捷方式,拖进User’s Desktop(用户桌面)

然后重命名一下

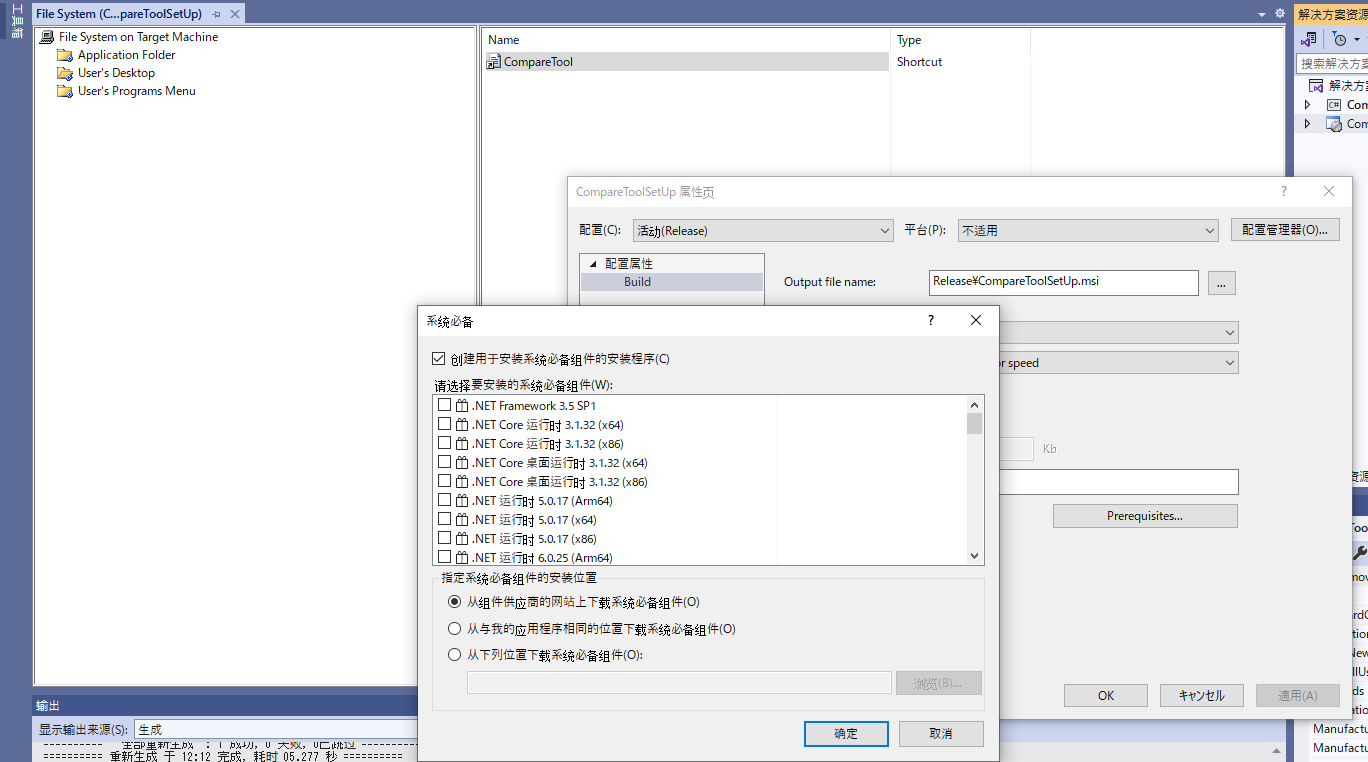
右击您新建的Setup项目—> 属性—>点击Prerequisites…

这个根据你项目需要选择就行了,不需要的话也可以不用装。
5. 添加程序图标
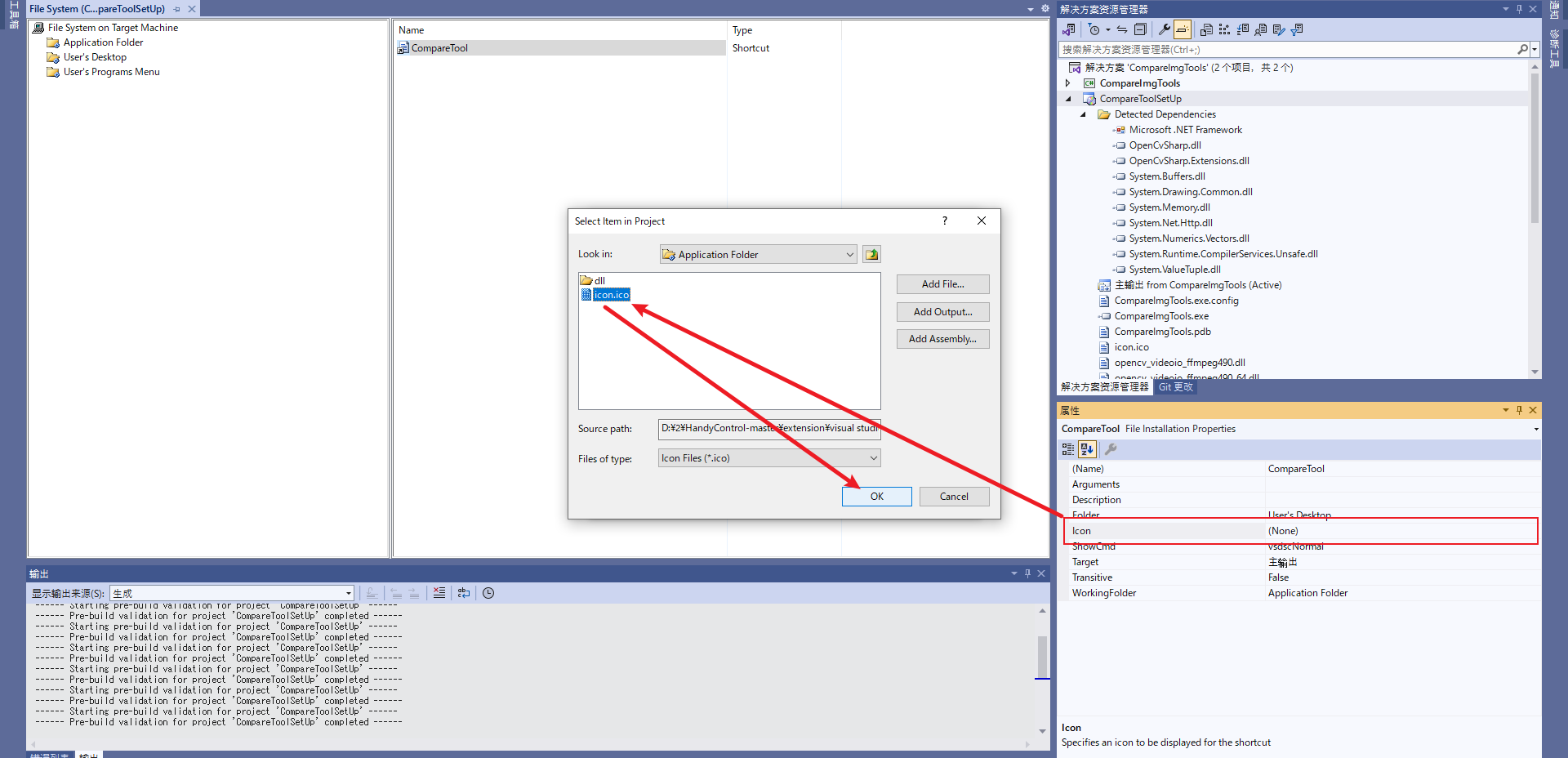
右击Application Folder(应用程序文件夹)—> Add —> 文件,将你的icon文件导入

右键User’s Desktop下的主输出快捷方式–>选择属性窗口

选中刚刚添加的图标文件就行了
6. 添加卸载程序
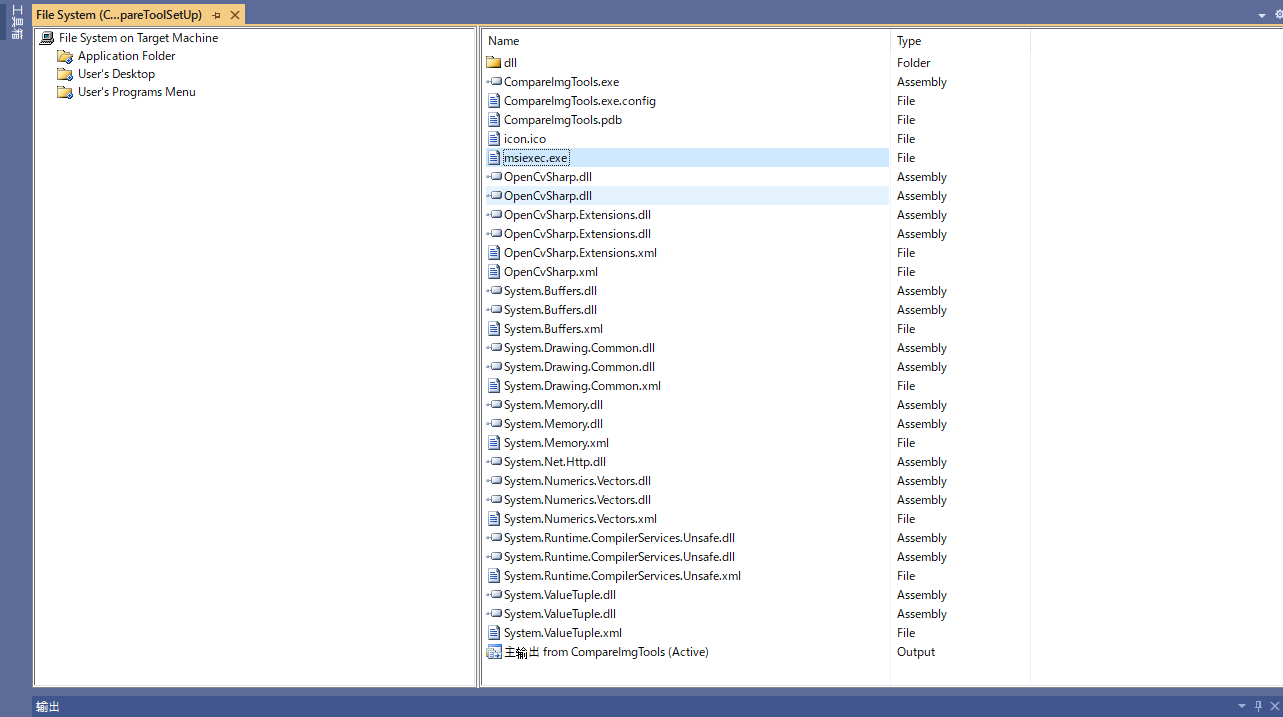
右击Application Folder —> Add —> 文件 —>把C:\Windows\System32下的msiexec.exe文件添加到Application Folder中,创建快捷方式,并重命名为UninstallCompareTool,然后移动到User’s Programs Menu里面


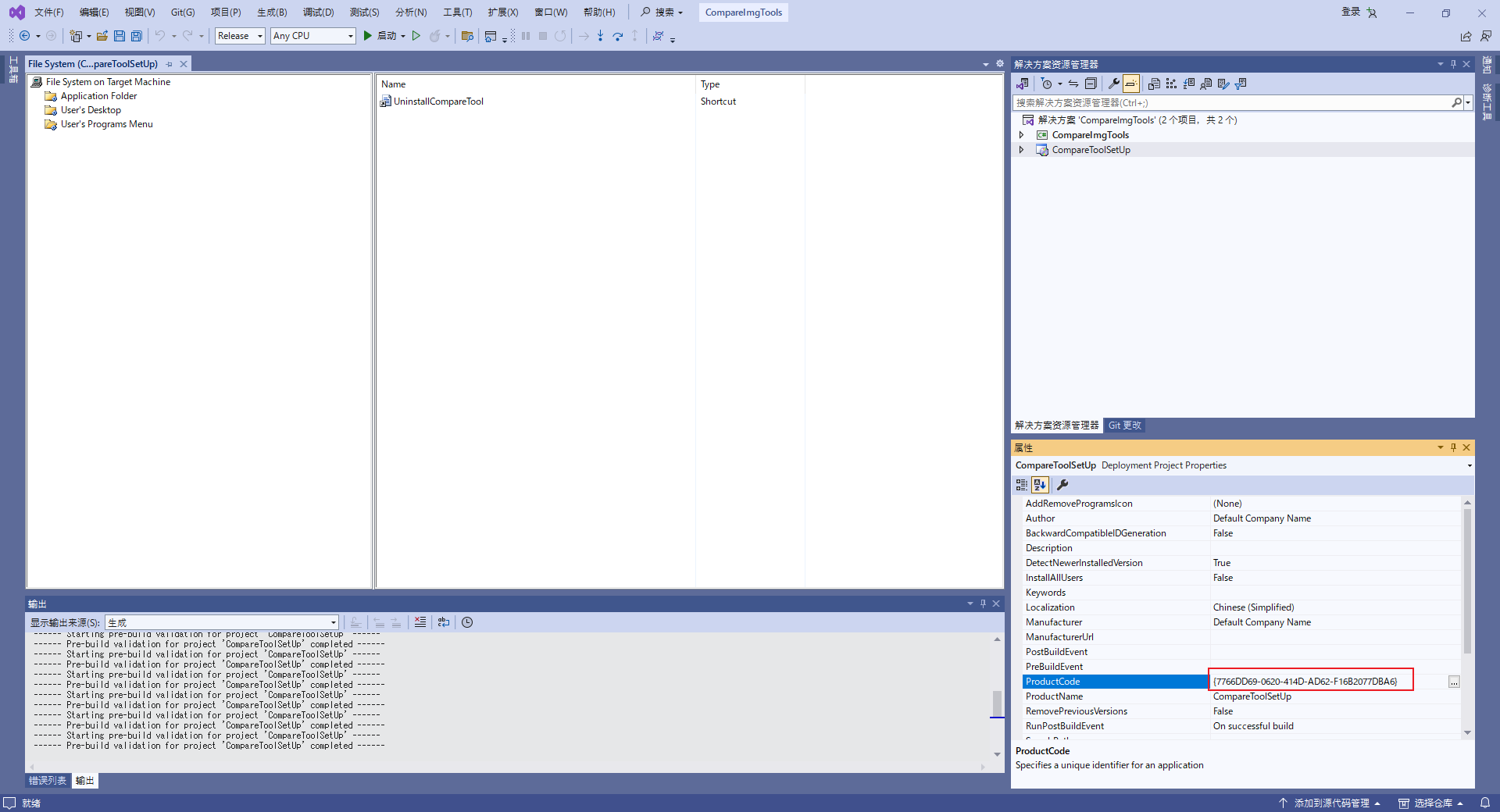
点击刚刚新建的Setup项目,复制ProductCode 属性的值

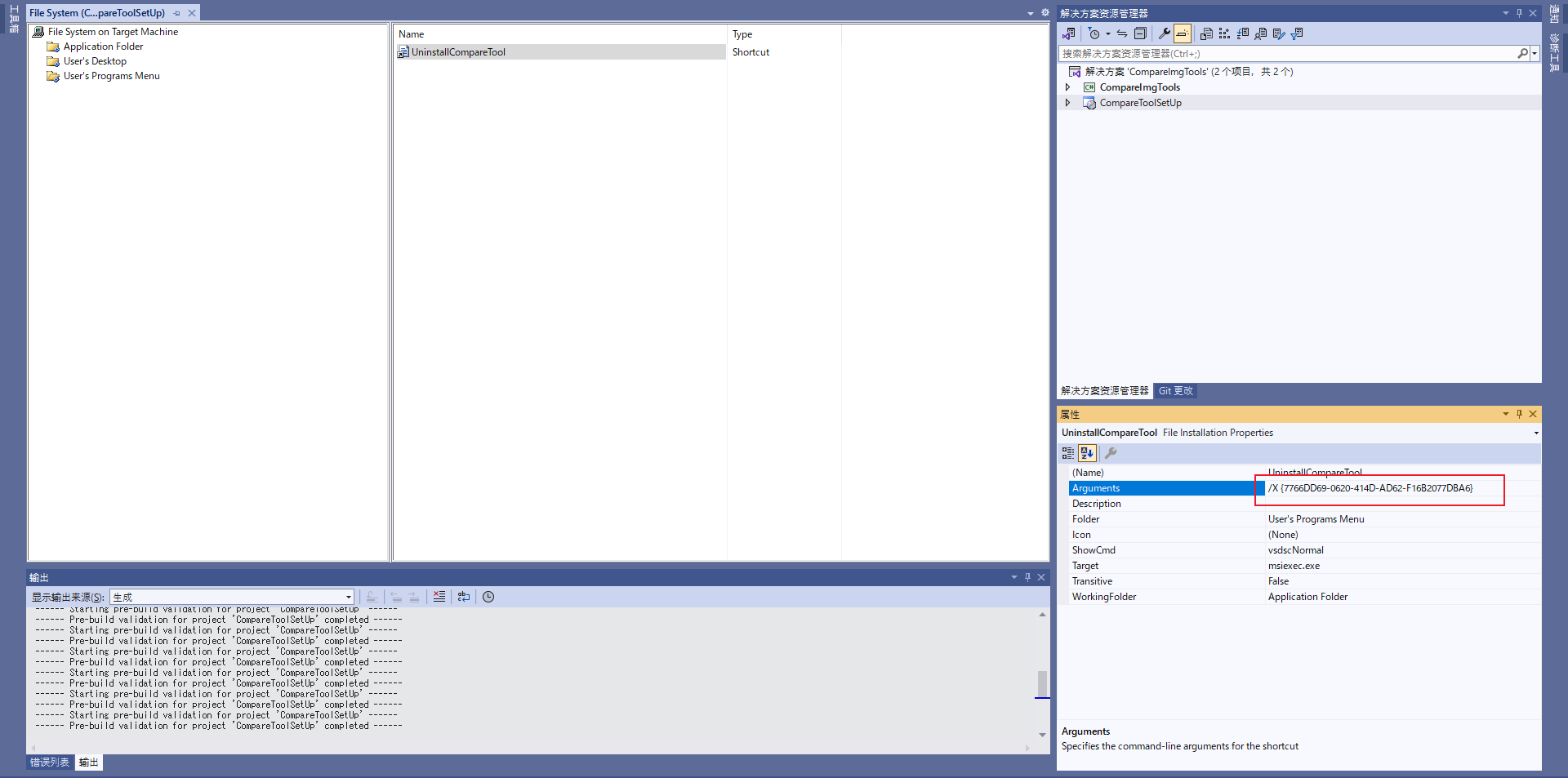
点击刚刚创建的卸载程序快捷方式 —> 将复制的ProductCode 的属性值粘贴在Arguments 属性中,然后在最前面加上 /X (PS:/X后有一个空格)

7. 生成安装项目
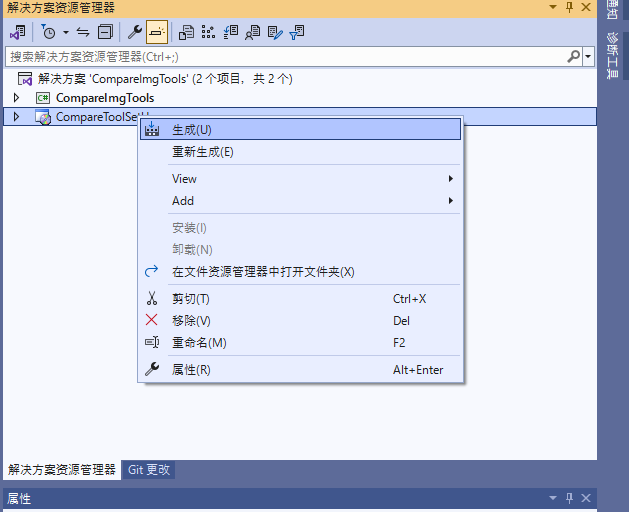
右击新建的Setup项目—> 生成

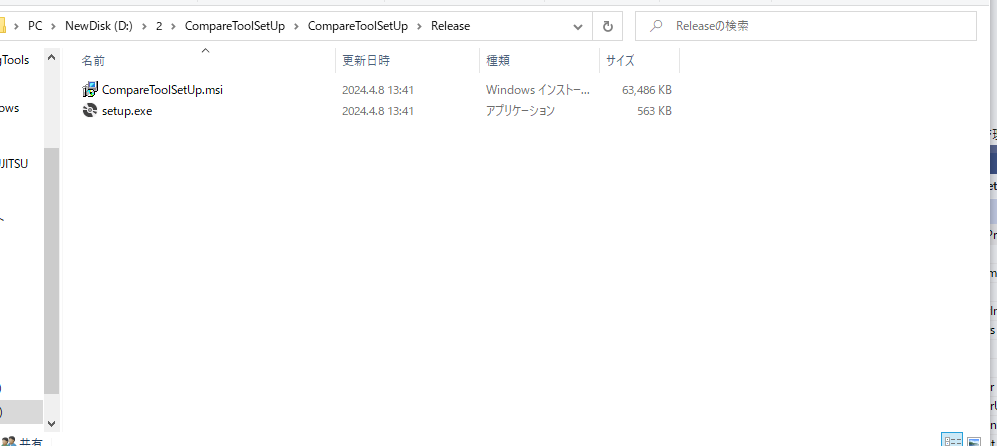
在新建的Setup项目的目录下即可看到如下文件,debug文件夹,会看到生成了两个文件“XX.exe”和“XX.msi”。其中如果使用exe文件进行安装,则必须要有.msi文件。如果选择.msi文件进行安装,可以不需要exe文件

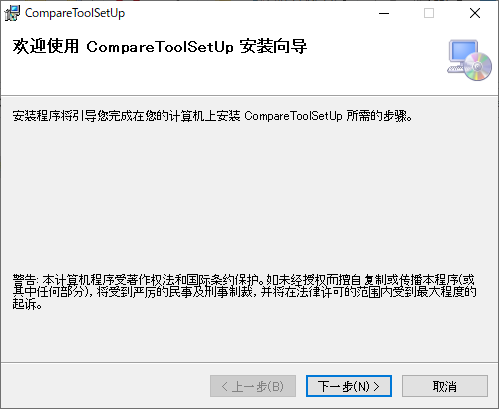
双击即可启动安装向导

一直下一步就可以了

安装成功~