关于 GitHub Copilot 和 JetBrains IDE
GitHub Copilot 在编写代码时提供 AI 对程序员的自动完成样式的建议。 有关详细信息,请参阅“关于 GitHub Copilot Individual”。
如果使用 JetBrains IDE,可以直接在编辑器中查看并合并来自 GitHub Copilot 的建议。 本指南演示如何在适用于 macOS、Windows 或 Linux 的 JetBrains IDE 中使用 GitHub Copilot。

先决条件
-
若要使用 GitHub Copilot,必须拥有有效的 GitHub Copilot 订阅。 有关详细信息,请参阅“关于 GitHub Copilot 的计费”。
-
若要在 JetBrains 中使用 GitHub Copilot,必须安装兼容的 JetBrains IDE。 GitHub Copilot 与以下 IDE 兼容:
- IntelliJ IDEA(旗舰版、社区版、教育版)
- Android Studio
- AppCode
- CLion
- Code With Me Guest
- DataGrip
- DataSpell
- GoLand
- JetBrains Client
- MPS
- PhpStorm
- PyCharm(专业版、社区版、教育版)
- Rider
- RubyMine
- RustRover
- WebStorm
有关详细信息,请参阅 JetBrains IDE 工具查找器。
在 JetBrains IDE 中安装 GitHub Copilot 插件
若要在 JetBrains IDE 中使用 GitHub Copilot,必须先安装 GitHub Copilot 扩展。 以下过程将指导你在 IntelliJ IDEA 中安装 GitHub Copilot 插件。 在另一个受支持的 IDE 中安装插件的步骤可能有所不同。
-
在 JetBrains IDE 中,在“文件”菜单 (Windows) 或 IDE 名称 (Mac) 下(例如 PyCharm 或 IntelliJ),单击“设置”。****************
-
在“设置”对话框的左侧菜单中,单击“插件”。********
-
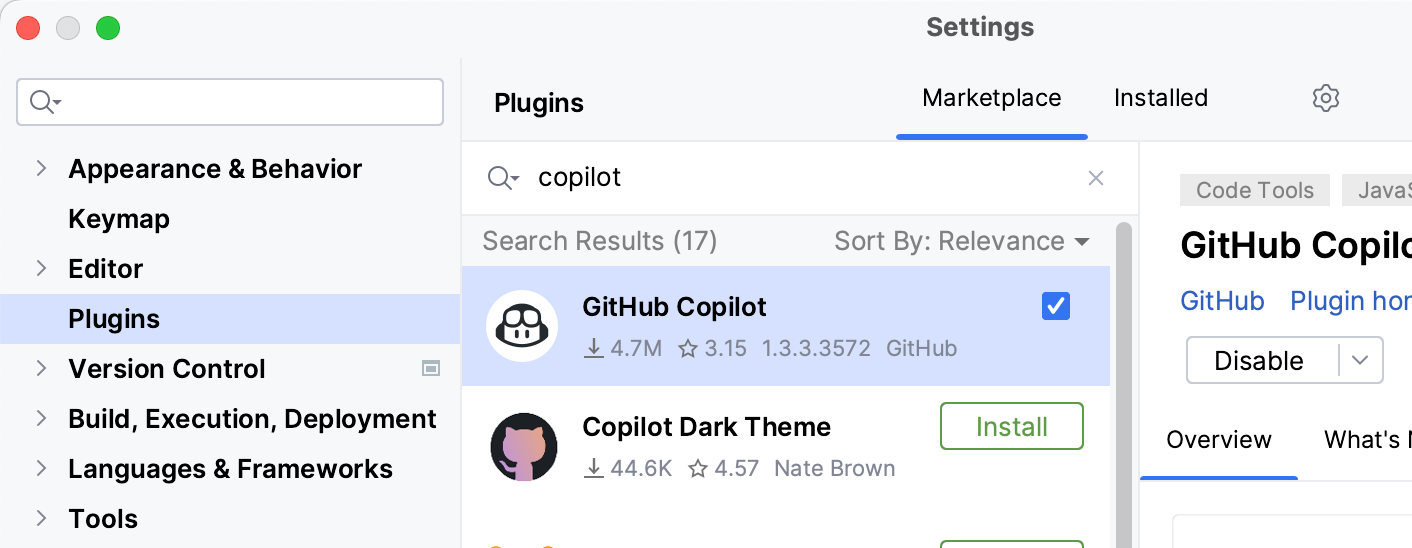
在“设置”对话框顶部,单击“市场”。******** 在搜索栏中,搜索
copilot,然后单击“安装****”。
-
安装 GitHub Copilot 后,单击“重启 IDE”。
-
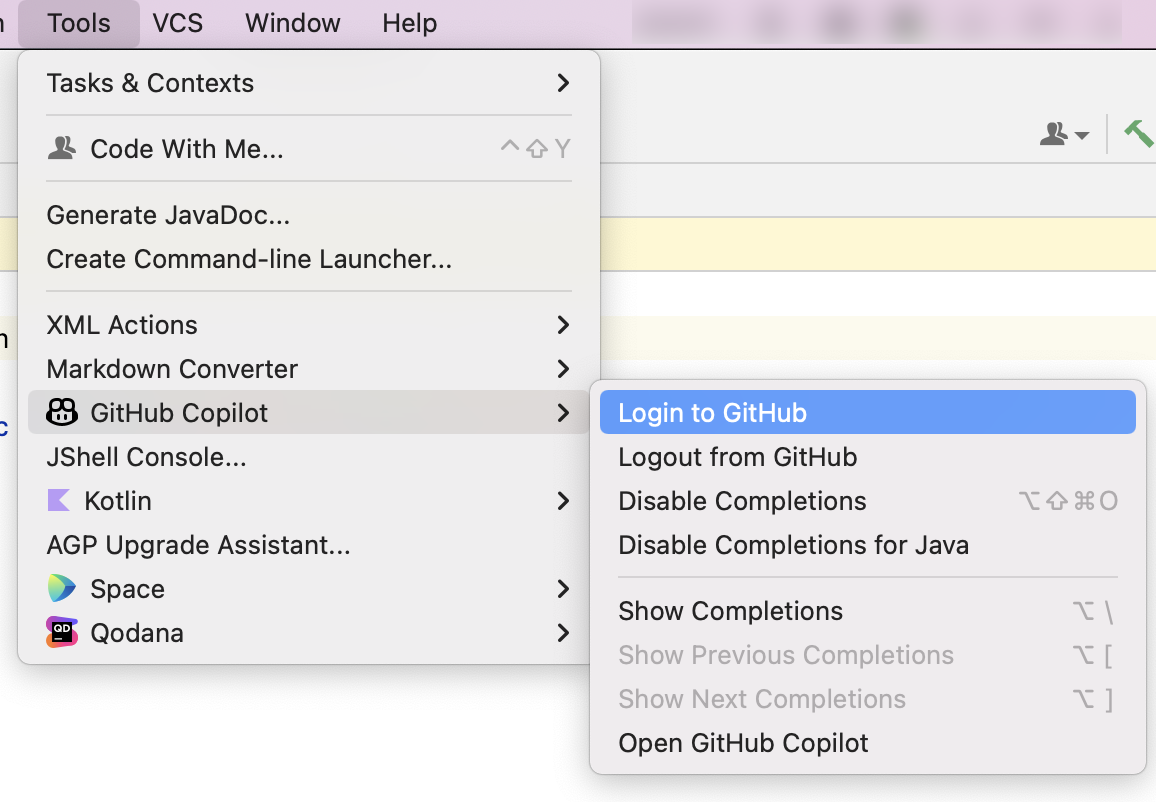
JetBrains IDE 重启后,单击“工具”菜单。 单击“GitHub Copilot”,然后单击“登录到 GitHub”。

-
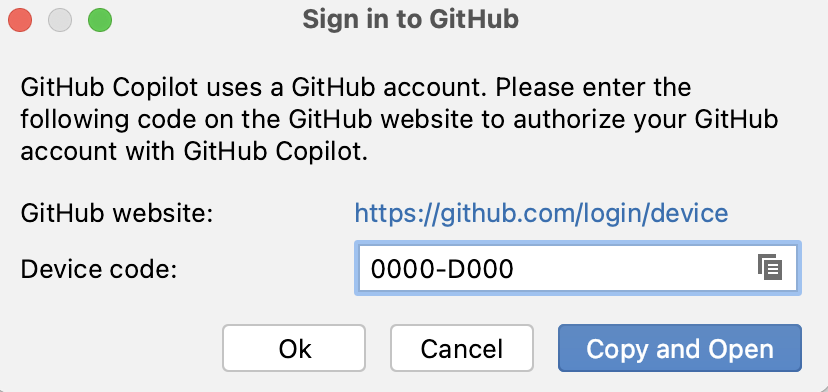
在“登录到 GitHub”对话框中,若要复制设备代码并打开设备激活窗口,请单击“复制并打开”。

-
设备激活窗口将在浏览器中打开。 粘贴设备代码,然后单击“继续”。
-
GitHub 将请求 GitHub Copilot 所需的权限。 若要批准这些权限,请单击“授权 GitHub Copilot 插件”。
-
权限获得批准后,JetBrains IDE 将显示确认。 要开始使用 GitHub Copilot,请单击“确定”。
查看第一个建议
注意:如果为 GitHub Copilot 启用了重复检测,则使用提供的代码示例时,可能会收到有限的建议或没有建议。 作为替代方法,你可以首先键入自己的代码,以查看来自 GitHub Copilot 的建议。 有关重复检测的详细信息,请参阅“在 GitHub.com 上配置 GitHub Copilot 设置”。
GitHub Copilot 为多种语言和各种框架提供建议,但尤其适用于 Python、JavaScript、TypeScript、Ruby、Go、C# 和 C++。 GitHub Copilot 还可以帮助生成数据库的查询。 以下示例使用的是 Java,但其他语言的工作方式类似。
-
在 JetBrains IDE 中,创建新的 Java (*.java) 文件。
-
在 Java 文件中,通过键入
class Test创建类。 GitHub Copilot 将自动以灰色文本建议类正文。 具体的建议可能会有所不同。 -
要接受建议,请按 Tab。
-
若要提示 GitHub Copilot 建议函数正文,请在
main函数括号下方键入以下行。 具体的建议可能会有所不同。Java
private int calculateDaysBetweenDates(Date date1, -
要接受建议,请按 Tab。
GitHub Copilot 将尝试与代码的上下文和样式匹配。 始终可以编辑建议的代码。
查看替代建议
对于任何给定的输入,GitHub Copilot 可以提供多个建议。 可以选择要使用的建议,或拒绝所有建议。
-
在 JetBrains IDE 中,创建新的 Java (*.java) 文件。
-
若要提示 GitHub Copilot 显示建议,请在 Java 文件中键入以下行。
Java
private int calculateDaysBetweenDates(Date date1, -
(可选)如果有其他建议,可以选择查看。
OS 查看下一个建议 查看上一个建议 macOS 选项+] 选项+[ Windows Alt+] Alt+[ Linux Alt+] Alt+[ -
若要接受建议,请按 Tab。若要拒绝所有建议,请按 Esc。
部分接受建议
你可能不希望全部接受 GitHub Copilot 建议。 可以使用键盘快捷键来接受建议的下一个字词或下一行。
-
在 JetBrains IDE 中,创建新的 Java (*.java) 文件。
-
若要提示 GitHub Copilot 显示建议,请在 Java 文件中键入以下行。
Java
private int calculateDaysBetweenDates(Date date1, -
要部分接受建议,请使用以下键盘快捷键中的一种。
操作系统 接受下一个字词 接受下一行 macOS Command+→ Command+Control+→ Windows Control+→ Control+Alt+→ Linux Control+→ Control+Alt+→ -
或者,可以将鼠标悬停在建议上方,查看 GitHub Copilot 命令面板以选择建议。
在新选项卡中查看多个建议
你可能不想获得 GitHub Copilot 提供的任何初始建议。 可以使用键盘快捷方式来提示 GitHub Copilot 在新选项卡中显示多个建议。
-
在 JetBrains IDE 中,创建新的 Java (*.java) 文件。
-
若要提示 GitHub Copilot 显示建议,请在 Java 文件中键入以下行。
Java
private int calculateDaysBetweenDates(Date date1, -
打开包含多个附加建议的新选项卡。
- 在 macOS 上,按 Command+Shift+A,然后单击“打开 GitHub Copilot”,或按 Command+Shift+\ 立即打开新选项卡。
- 在 Windows 或 Linux 上,按 Ctrl+Enter,然后单击“打开 GitHub Copilot”。
-
要接受建议,请单击建议下方的“接受建议编号”。 若要拒绝所有建议,请关闭选项卡。
从注释生成代码建议
可以在注释中使用自然语言描述要执行的操作,GitHub Copilot 会提供代码建议来实现你的目标。
-
在 JetBrains IDE 中,创建新的 Java (*.java) 文件。
-
若要提示 GitHub Copilot 以建议 Java 文件中函数的实现,请键入以下行。
Java
// find all images without alternate text // and give them a red border void process () {
启用或禁用 GitHub Copilot
可以为所有语言或单个语言启用或禁用 GitHub Copilot。 JetBrains IDE 窗口底部面板中的 GitHub Copilot 状态图标指示 GitHub Copilot 是启用还是禁用。 启用后,将突出显示图标。 禁用后,图标灰显。
-
若要启用或禁用 GitHub Copilot,请单击 JetBrains 窗口底部面板中的状态图标。

-
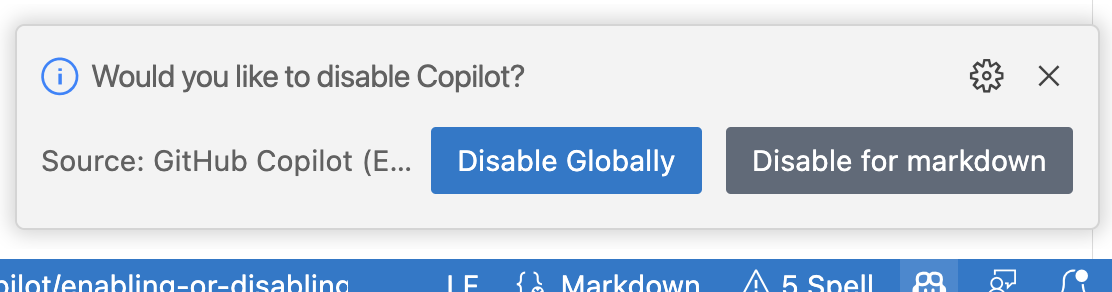
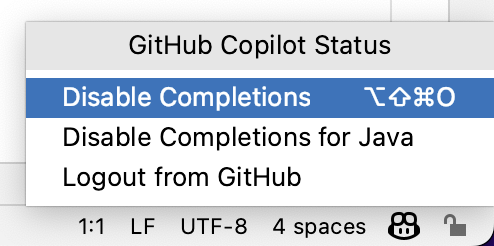
如果要禁用 GitHub Copilot,系统会询问是全局禁用它,还是要禁用当前正在编辑的文件的语言。
- 若要全局禁用 GitHub Copilot 的建议,请单击“禁用完成”。
- 若要禁用指定语言的 GitHub Copilot 的建议,请单击“禁用 LANGUAGE 完成”。

后续步骤
你已成功安装 GitHub Copilot 并收到了你的第一个建议,但这只是开始! 以下是一些有用的资源,可帮助你对 GitHub Copilot 执行后续操作。
- GitHub Copilot:查看 GitHub Copilot 如何帮助你工作的实用示例。
- “在 IDE 中使用 GitHub Copilot Chat”:了解如何要求 GitHub Copilot 提供信息和帮助。
- “配置 GitHub Copilot”:这些指南提供有关如何将 GitHub Copilot } 配置为个人首选项的详细信息。
- “管理 GitHub Copilot 的计费”:了解有关 GitHub Copilot 的计费的详细信息。
- “GitHub Copilot 故障排除”:这些指南提供了有关 GitHub Copilot 故障排除的信息。
其他阅读材料
- GitHub Copilot 网站
- “关于 GitHub Copilot Individual”
- “关于 GitHub Copilot Business”