看了很多帖子,代码复制过去都是报错的,查看了OpenCVSharp.Extensions的底层,发现用法在WPF中已经进行了更改,原本需要从Mat->Bitmap->BitmapImage,简化成了Mat->BitmapSource这一个过程,所以这也是导致网上说的办法大部分用不了的原因。
原本的
OpenCvSharp.Extensions.BitmapConverter
也变为了
OpenCvSharp.WpfExtensions.BitmapSourceConverter
最后使用时,
1、首先将Image控件的Source属性简单绑定到后台的Mat类型,类型不对应也没关系,使用Converter转换完成。
private Mat cameraImage;
public Mat CameraImage { get => cameraImage; set => SetProperty(ref cameraImage, value); }2、创建一个转换器MatConverter.cs,填入如下转换代码:
public class MatConverter : IValueConverter
{
public object Convert(object value, Type targetType, object parameter, CultureInfo culture)
{
if (value == null)
return null;
BitmapSource bitmapSource = OpenCvSharp.WpfExtensions.BitmapSourceConverter.ToBitmapSource((Mat)value);
return bitmapSource;
}
public object ConvertBack(object value, Type targetType, object parameter, CultureInfo culture)
{
throw new NotImplementedException();
}
}3、前端绑定到CameraImage ,并使用转换器转换
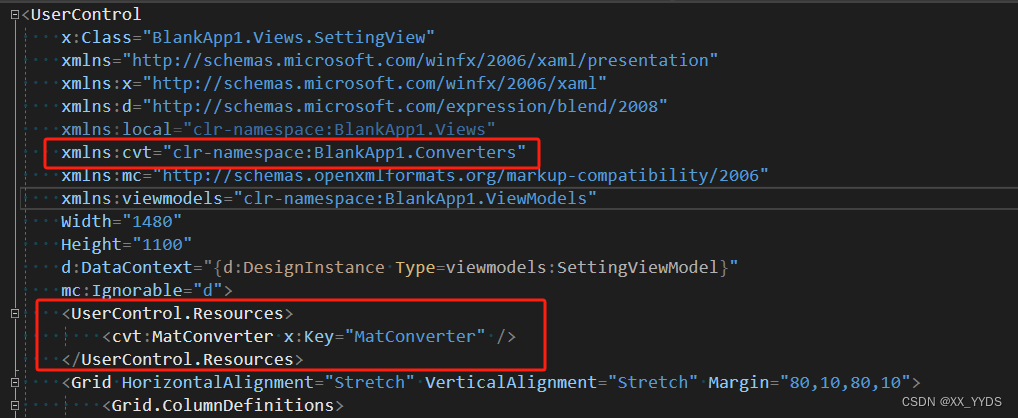
(1)在页面引用资源

(2)在Imag控件中使用绑定,并设置Converter
<Image
Source="{Binding CameraImage,Converter={StaticResource MatConverter}}" />到此Mat就成功转换为了BitmapSource,并作为Image控件的数据源,在前端予以显示