在之前的文章中,我们学习了如何在ECharts中编写雷达图,实现特殊效果的插入运用,函数的插入,以及多图表雷达图。想了解的朋友可以查看这篇文章。同时,希望我的文章能帮助到你,如果觉得我的文章写的不错,请留下你宝贵的点赞,谢谢。
数据可视化-ECharts Html项目实战(9)-CSDN博客文章浏览阅读1.5k次,点赞26次,收藏21次。今天的文章,会带着大家深入学习ECharts特殊图表中的雷达图,实现特殊效果的插入运用,函数的插入,以及多图表雷达图。希望我的文章能帮助到正在学习的你,也欢迎各位来本篇文章下一起交流学习,共同进步。https://blog.csdn.net/qq_49513817/article/details/137226435今天的文章,会带着大家深入学习ECharts特殊图表中的双y图以及自定义形状词云图,希望你能在本篇文章中有所收获。
目录
一、知识回顾
二、双y图
三、自定义形状词云图
拓展-maskImage用法
一、知识回顾
在上一篇文章中我们学习了雷达图

设置雷达图其实和饼图圆环图差不多,要注意的是要将type类型更改为radar,并且添加数据数组值。

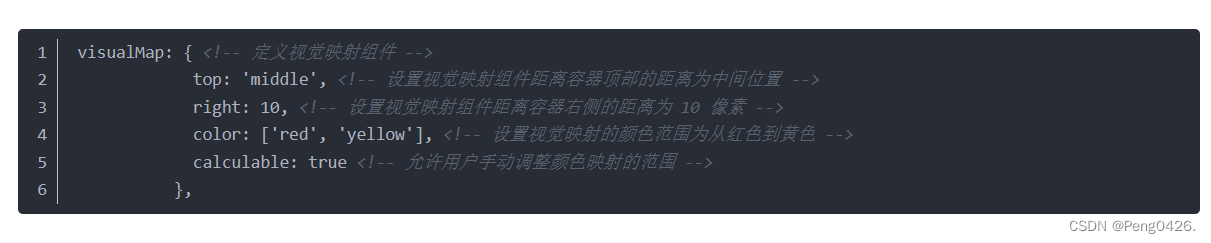
添加视觉组件则需要用到visualMap,并修改里面的配置项达到不同的效果。

最后就是我们的多图表雷达图。

它需要考虑我们的多图表的位置,通过设置不同的位置调整它们之间的间隙,不要让其重叠。
现在,开始今天的学习吧。
二、双y图
在绘制双y图(即具有两个y轴的图表)时,我们需要注意以下几个方面:
- 数据选择与整理:首先,需要确定哪些数据需要展示在两个不同的y轴上。这些数据通常具有不同的度量单位或量级,如果放在同一个y轴上会导致可读性降低。
- y轴刻度与范围:对于每个y轴,要分别设置合适的刻度和范围。确保每个y轴的刻度能够清晰地反映对应数据的分布情况,同时避免范围过大或过小导致信息展示不全或过于拥挤。
- 颜色与标识:为了区分两个不同的y轴及其对应的数据系列,通常会给它们设置不同的颜色和标识。例如,在我的代码中,降水量和蒸发量分别使用了蓝色和红色的y轴,这有助于我们读表时快速区分不同的数据系列。
- 图例与提示:确保图例清晰地列出了所有的数据系列,并正确对应到各自的y轴。同时,为图表添加提示功能(tooltip),以便读者在鼠标悬停时能够查看具体的数据点信息。
- 布局与可读性:注意图表的布局,确保两个y轴不会相互干扰,同时保持足够的空间来展示所有的数据点。尽量使用不同的形状或样式来区分不同的数据系列,以提高图表的可读性。
- 标签与标题:为图表添加适当的标签和标题,说明每个y轴的含义、单位以及图表的整体目的。这有助于读者更好地理解图表的内容和含义。
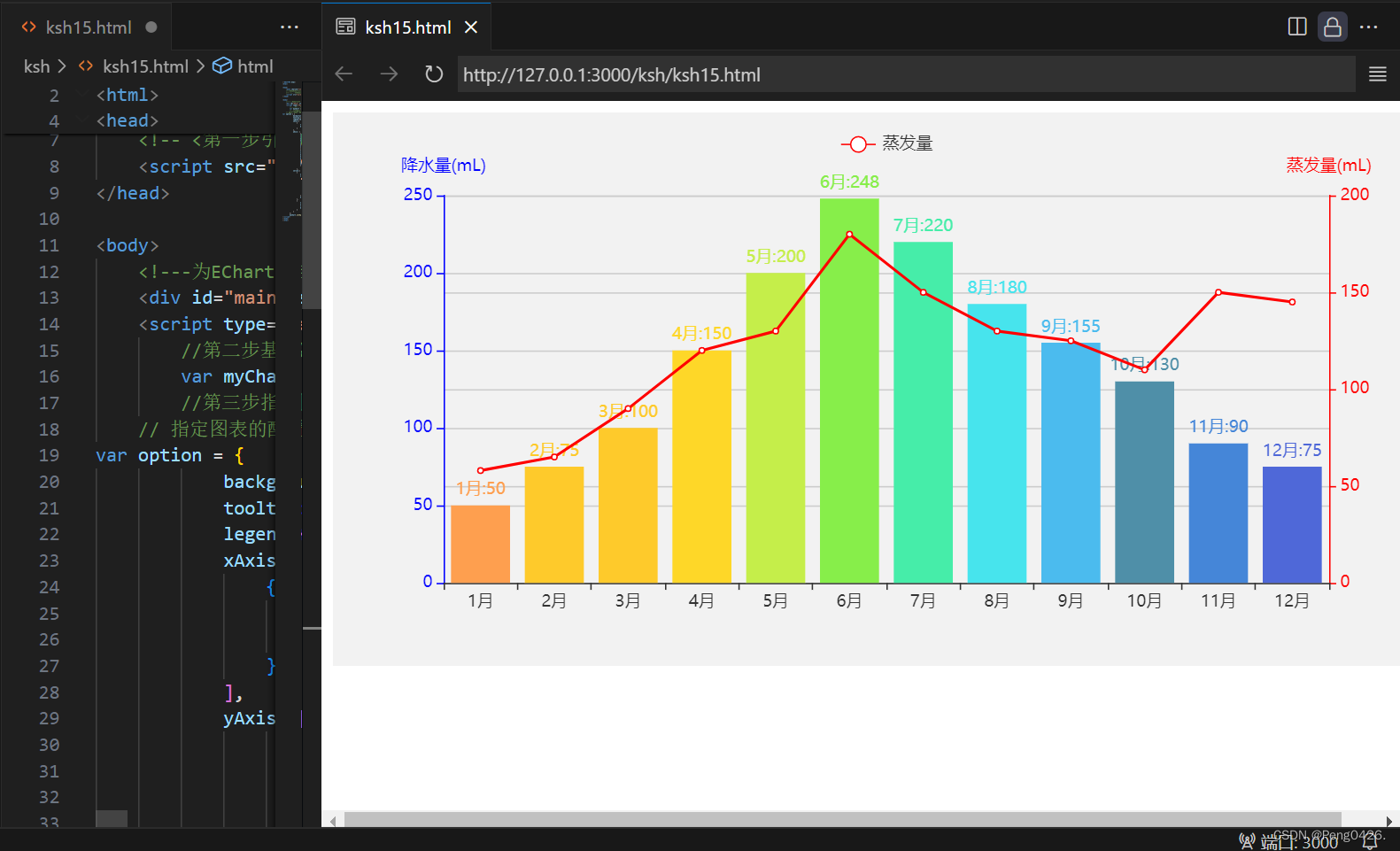
下面是一个双y图:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<!--引入ECharts脚本-->
<!-- <第一步引入脚本> -->
<script src="js\echarts.js"></script>
</head>
<body>
<!---为ECharts准备一个具备大小(宽高)的DOM-->
<div id="main" style="width: 800px; height: 400px"></div>
<script type="text/javascript">
//第二步基于准备好的DOM,初始化ECharts图表
var myChart = echarts.init(document.getElementById("main"));
//第三步指定图表的配置项和数据
// 指定图表的配置项和数据
var option = {
backgroundColor:'rgba(128,128,128,0.1)',
tooltip:{trigger:'axis'},
legend:{data:['降水量','蒸发量'],left:'center',top:12},
xAxis:[
{
type:'category',
data:['1月','2月','3月','4月','5月','6月','7月','8月','9月','10月','11月','12月']
}
],
yAxis: [
{
type: 'value',
name: '降水量(mL)',
min:0,
max:250,
interval:50,
axisLine: {lineStyle:{color:'blue'}},
axisLabel: {formatter: '{value}'}
},
{
type: 'value',
name: '蒸发量(mL)',
min:0,
max:200,
position:'right',
offset:0,
axisLine: {lineStyle:{color:'red'}},
axisLabel: {formatter: '{value}'}
},
],
series:[
{
name:'降水量(ml)',type:'bar',
itemStyle:{
normal:{
color:function(params){
var colorList = [
'#fe9f4f','#feca2b','#feca2b','#fed728','#c5ee4a',
'#87ee4a','#46eda9','#47e4ed','#4bbbee','#4f8fa8',
'#4586d8','#4f68d8','#f4E001','#F0805A','#26c0C0'];
return colorList[params.dataIndex]
},
label:{show:true,position:'top',formatter:'{b}:{c}'}
}
},
data:[50,75,100,150,200,248,220,180,155,130,90,75]
},
{
name:'蒸发量',type:'line',
yAxisIndex:1,
itemStyle:{normal:{color:'red'}},
data:[58,65,90,120,130,180,150,130,125,110,150,145]
}
]
};
myChart.setOption(option);
</script>
</body>
</html>在代码中可以看到我们定义了两条y轴,名称分别为降水量和蒸发量。降水量值的范围从0到250,位置默认颜色设置了一个blue蓝色,而蒸发量值的范围设置了从0到200,颜色为red红色,位置也设置了右边,现在运行代码看看效果。

可以看到和我们预期的效果一致,这就是我们需要的一个双y图。
三、自定义形状词云图
词云图在之前的文章中我们以及学习过了,那么更改为自定义形状,我们需要注意以下几点:
我们需要下载需要的形状图片,最好为黑色填充,我们可以去这里下载iconfont-阿里巴巴矢量图标库
其次我们需要转化图片的格式为base64,再插入到我们的代码中。我们可以去这里转化base64图片在线转换工具
转化完成后该怎么操作呢?看代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>词云图</title>
<script type="text/javascript" src="js/echarts.js"></script>
<script type="text/javascript" src="js/echarts-wordcloud.min.js"></script>
</head>
<body>
<div id="main" style="width: 600px;height: 500px; "></div>
<script >
var mycharts = echarts.init(document.getElementById("main"));
var jsonlist = [];
jsonlist.push(
{
name: "Java",
value: 50
}, {
name: "C",
value: 1150
},
{
name: "Python",
value: 142
}, {
name: "C++",
value: 135
},
{
name: "C#",
value: 165
}, {
name: "VB.NET",
value: 175
},
{
name: "Ruby",
value: 168
}, {
name: "Assembly",
value: 132
},
{
name: "R",
value: 155
}, {
name: "Delphi",
value: 135
},
{
name: "VB",
value: 152
}, {
name: "Go",
value: 127
},
{
name: "Delphi",
value: 188
}, {
name: "SAS",
value: 195
},
{
name: "Perl",
value: 176
}, {
name: "Matlab",
value: 145
},
{
name: "PL/SQL",
value: 152
}, {
name: "D",
value: 135
},
{
name: "Scheme",
value: 193
}, {
name: "COBEL",
value: 174
},
{
name: "Scratch",
value: 173
}, {
name: "Dart",
value: 178
},
{
name: "ABAP",
value: 146
}, {
name: "Scala",
value: 168
},
{
name: "Fortran",
value: 172
}, {
name: "LiveCode",
value: 169
},
{
name: "Lisp",
value: 178
}, {
name: "F#",
value: 138
},
{
name: "Rust",
value: 356
}, {
name: "Kotlin",
value: 319
},
{
name: "Ada",
value: 316
}, {
name: "Logo",
value: 261
},
{
name: "SQL",
value: 138
}, {
name: "RPG",
value: 274
},
{
name: "PHP",
value: 30
}, {
name: "LabVIEW",
value: 50
},
{
name: "Haskell",
value: 20
}, {
name: "Bash",
value: 40
},
{
name: "ActionScript",
value: 90
}, {
name: "Transact-SQL",
value: 40
},
{
name: "PowerShell",
value: 20
}, {
name: "VBScript",
value: 40
},
{
name: "JavaScript",
value: 50
}, {
name: "TypeScript",
value: 50
},
{
name: "Objective-C",
value: 65
}, {
name: "Prolog",
value: 54
},
{
name: "Groovy",
value: 23
}, {
name: "Swift",
value: 35
},
{
name: "Crystal",
value: 37
}, {
name: "Lua",
value: 45
},
{
name: "Julia",
value: 42
},
{
name: "Delphi",
value: 43
}, {
name: "SAS",
value: 45
},
{
name: "Perl",
value: 68
}, {
name: "Matlab",
value: 73
},
{
name: "PL/SQL",
value: 78
}, {
name: "D",
value: 90
},
{
name: "Scheme",
value: 92
}, {
name: "COBEL",
value: 93
},
{
name: "Scratch",
value: 95
}, {
name: "Dart",
value: 98
},
{
name: "ABAP",
value: 47
}, {
name: "Scala",
value: 74
},
{
name: "Fortran",
value: 78
}, {
name: "LiveCode",
value: 79
},
{
name: "Lisp",
value: 156
}, {
name: "F#",
value: 43
},
{
name: "Rust",
value: 46
}, {
name: "Kotlin",
value: 49
},
{
name: "Ada",
value: 79
}, {
name: "Logo",
value: 67
},
{
name: "SQL",
value: 53
}, {
name: "RPG",
value: 58
},
{
name: "PHP",
value: 91
}, {
name: "LabVIEW",
value: 73
},
{
name: "Haskell",
value: 13
}, {
name: "Bash",
value: 17
},
{
name: "ActionScript",
value: 12
}, {
name: "Transact-SQL",
value: 26
},
{
name: "PowerShell",
value: 28
}, {
name: "VBScript",
value: 31
},
{
name: "JavaScript",
value: 32
}, {
name: "TypeScript",
value: 65
},
{
name: "Objective-C",
value: 36
}, {
name: "Prolog",
value: 42
},
{
name: "Groovy",
value: 16
}, {
name: "Swift",
value: 12
},
{
name: "Crystal",
value: 32
}, {
name: "Lua",
value: 80
},
{
name: "Julia",
value: 60
},
{
name: "Lisp",
value: 178
}, {
name: "F#",
value: 138
},
{
name: "Rust",
value: 356
}, {
name: "Kotlin",
value: 319
},
{
name: "Ada",
value: 316
}, {
name: "Logo",
value: 261
},
{
name: "SQL",
value: 138
}, {
name: "RPG",
value: 274
},
{
name: "PHP",
value: 30
}, {
name: "LabVIEW",
value: 50
},
{
name: "Haskell",
value: 20
}, {
name: "Bash",
value: 40
},
{
name: "ActionScript",
value: 90
}, {
name: "Transact-SQL",
value: 40
},
{
name: "PowerShell",
value: 20
}, {
name: "VBScript",
value: 40
},
{
name: "JavaScript",
value: 50
}, {
name: "TypeScript",
value: 50
},
{
name: "Objective-C",
value: 65
}, {
name: "Prolog",
value: 54
},
{
name: "Groovy",
value: 23
}, {
name: "Swift",
value: 35
},
{
name: "Crystal",
value: 37
}, {
name: "Lua",
value: 45
},
{
name: "Julia",
value: 42
},
{
name: "Delphi",
value: 43
}, {
name: "SAS",
value: 45
},
{
name: "Perl",
value: 68
}, {
name: "Matlab",
value: 73
},
{
name: "PL/SQL",
value: 78
}, {
name: "D",
value: 90
},
{
name: "Scheme",
value: 92
}, {
name: "COBEL",
value: 93
},
{
name: "Scratch",
value: 95
}, {
name: "Dart",
value: 98
},
{
name: "ABAP",
value: 47
}, {
name: "Scala",
value: 74
},
{
name: "Fortran",
value: 78
}, {
name: "LiveCode",
value: 79
},
{
name: "Lisp",
value: 156
}, {
name: "F#",
value: 43
},
{
name: "Rust",
value: 46
}, {
name: "Kotlin",
value: 49
},
{
name: "Ada",
value: 79
}, {
name: "Logo",
value: 67
},
{
name: "SQL",
value: 53
}, {
name: "RPG",
value: 58
},
{
name: "PHP",
value: 91
}, {
name: "LabVIEW",
value: 73
},
{
name: "Haskell",
value: 13
}, {
name: "Bash",
value: 17
},
{
name: "ActionScript",
value: 12
}, {
name: "Transact-SQL",
value: 26
},
{
name: "PowerShell",
value: 28
}, {
name: "VBScript",
value: 31
},
{
name: "JavaScript",
value: 32
}, {
name: "TypeScript",
value: 65
},
{
name: "Objective-C",
value: 36
}, {
name: "Prolog",
value: 42
},
{
name: "Groovy",
value: 16
}, {
name: "Swift",
value: 12
},
{
name: "Crystal",
value: 32
}, {
name: "Lua",
value: 80
},
{
name: "Julia",
value: 60
},
);
// 图片的base64编码
image1= "data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAAMgAAADICAYAAACtWK6eAAAPfklEQVR4Xu2dCfB+Ux3GP6IsMZMpQlIZM9JQUrZRo9QgRmUXZUlRtkqyFEmWIrSSQkXIGtmylMqWLDHRomiyjMmSUrLk30zzTOfHH7/3vfeee89dzn3OzDvM/O75Lp9zn/+5596zzIOLCZjARALzmI0JmMBkAhaI7w4TmELAAvHtYQIWiO8BE4gj4B4kjptrjYSABTKShnaacQQskDhurjUSAhbISBraacYRsEDiuLnWSAhYICNpaKcZR8ACiePmWiMhYIGMpKGdZhwBCySOm2uNhIAFMpKGdppxBCyQOG6uNRICFshIGtppxhGwQOK4udZICFggI2lopxlHwAKJ4+ZaIyFggYykoZ1mHAELJI6ba42EgAUykoZ2mnEELJA4bq41EgIWyEga2mnGEchNIAsDrw2/5cN/lwAWmPL7B/CH8Lt9rv+/Iw7pYGstNws7sXwJ8MSU319nYffoYCk8J/AhC0Q3/XuBteZq2KUbbJg5oeGvBS4ArgAea9B+l6b0D8n6wHrAGoHffA0GdO9c/9BcCZwPPNmg/dZMDU0g6g0kincD72qN0jOOJJTLgF8At3bgv47LNwPrAusA76hjKLLuWcB5wOXAg5E2Wq82BIGo65cYZn6tQ5rg8OYglLOBa/oS1HPiUO+6eRDEij2K8ZwgFInlzz2K63mh9FkgawI7hl+fGSo29SynAmf0JNAtgW2AjXoSz7QwTgT0+2UfY+2jQN4WRPH+PgIriEm9ioSinwavbRY9fkoU+r2xTccN+TolCOXnDdlrxEyfBKIBo3oMPRIMvegZWyI5CbglcTIrA9sFYSyW2Fcb5jVWUY9yaRvOinz0QSB6Tt47DLyL4h3a3/UK+SDgK4kC/zhwYHgVm8hFZ2b15uuIrsd3XQtkD+CLwIKdNUM7jvX2RkJpqjdRryFh6I1ezuVxYF/ga10l2ZVAXg4cHh4Nusq9bb9N9SY59xqT2kSPqvsA97fdaF0IZIPQa6zUdrI98Rfbm4yl15jUTPrupN7k4jbbsW2B7A8c3GaCPfWl3uRjwMkl49MgXOMYTfsYezkAOKQtCG0J5IXAacBmbSU2ED97AUcVxKoXGHocdXmGgD406jOA5oglLW0IZJHwynMIH62Swp5gXDe/Hh1mKxLPnl0ENQCfVwEbA39LGWtqgbwMOBd4S8okMrD9XWBXQG9tVBYCvglsm0FuKVPQ7GvNL7s7lZOUAnkFcD2wVKrgM7N7IbAboDY5tqPJmENE+vcwo/v3KYJPJZBlgTtTBJy5Tf2DojZZNfM8U6QnZjc2bTiFQPRl/OqmA7U9EyhBYG1A608aK00LZEngvsaisyETqE5gUUCv0RspTQtEk/Q0MHcxga4I/AV4TVPOmxSIlqS+vanAbMcEahA4HtipRv2nqzYlEE0m272JgGzDBBoioJkKtSc5NiEQKfVbDSVlMybQJIFNwne4aJt1BaJlsVrYoq/lLibQNwIPhe9J0a9/6wrkx2H7mL6BcTwmMEPgkjofXesI5AMVZqO6uUygSwKasvP9mABiBTIvcB2gvZZcTKDvBPSIpQ3y/ls10FiBaIZp0TTtqrH4ehNISeCTwNFVHcQIRNvLqPd4VVVnvt4EOiRwV+hFKm3HFCOQw4D9OkzUrk0glsAXgE9XqVxVIFpHrt5D6xVcTGBoBLT5uMYipfdVriqQr4c1C0MD43hNYIbAN6rM+qgikBcDWpTySrM2gQETuAdYAfh3mRyqCGTrsLa8jF1fYwJ9JqD9i7WJSGGpIhDtXL5FoUVfYAL9J3AmoB3wC0tZgbw6nBg0f6FFX2AC/Seg0650vJzWjkwtZQWiqcOpNmAuitF/N4EUBLSF61eLDJcViBdDFZH034dG4GfhOLraPchqwK+Glr3jNYESBFYPW1NNvLRMD/KJmDksJYLzJSbQNYFPAUdOC6KMQDTiz+HUp64bw/77R+BHRWeslBHIA0AOR3v1r3kcUdcEtK/v1F14igSiJbXXdp2F/ZtAQgLaiWfiwaFFAtEc+qnPaAkDt2kTaIOAjsb73CRHRQLxmvM2msg+uiSg3mPifm5FAnkKmK/L6O3bBBITmAPogKdZyzSBvA3QxxQXE8idwMRxyDSB6IhhHX7jYgK5E9BJVTpc9XllmkC2B3TykYsJ5E5gB+B7VQWiyVxfzp2M8zMBQLNFZp2MO60H0auvA43PBEZAYOKr3mkCUe+hXsTFBHInoN5DvUilMYjGHxqHuJhA7gQ0/tA4pJJA9AZLb7JcTCB3AnqDpTdZlQSibyD6FuJiArkTmPg1fdoY5CJgg9zJOD8TAC4GNqzag3gdiO+dsRA4B9isqkA8SB/L7eE8dXaIzhCpNAY5BtjF7ExgBAR0xuZHqgrkCEBrdl1MIHcC+uanM28q9SD+kp77beH8ZggcCuxfVSCbAmeboQmMgMDOwLerCmT5sN3oCPg4xZET0FmbN1UViK7XHqYvGjk8p58/gYnfA4uW3EpVq+TPxxmOmIDu8YmnNRcJ5KRJ74dHDNSp50VAYw+NQWYtRQLZo8wO2HnxcjYjIzBxgC4ORQJ5HfDbkQFzuuMi8AbgN7E9iOrd7XMJx3XHjChbnVe4zLR8i3oQ1T0B2HFE0JzqeAhovuEH6wpE4pBIXEwgNwJbATp7c2Ip04N4HJLbbeF8ROAxYCngkboCUX0fweabKjcCFwDvLkqqTA8iG3oVdlyRMf/dBAZEYFfg2KJ4ywpkUeC20CUV2fTfTaDvBO4DVgIeLgq0rEBk5+hJewcVOfHfTaBnBHQv6+ybwlJFIDoR9LpCi77ABPpPQCc331AmzCoCkb3zgY3KGPY1JtBTAoUHd84dd1WBrA/o1CkXExgqgfcBp5cNvqpAZFfGtyzrwNeZQI8I6EDatarEEyOQtaedClrFua81gZYJbFL1UKgYgSgn75nVcsvaXW0CJwPbVbUSK5BVgeurOvP1JtARgX+FR6tbq/qPFYj8HAB8vqpDX28CHRD4LHBwjN86ApG/S4F1Yxy7jgm0RODm0Hs8HuOvrkD08VATGReKce46JtACgfWAy2L91BWI/OqT/ZGxAbieCSQkoK1za92bTQhE+Wn7eL1CczGBvhCYuGN7lQCbEsji4dvIClWc+1oTSERAmzBobHx/XftNCURxaPOtUhPA6gbt+iZQQKDWuGNu200KRHb1mKXHLRcT6IrAFsBZTTlvWiCKS2er67wFFxNom0Cj4lDwKQRikbR9W9ifCDQujpQC8eOWb9o2CXwIODGFw1Q9yEysHrinaDXbnJvAQYBOQ0tSUgtEQesVcO3XbUmyt9GhE0jWc8yAaUMgM760k8SSQ28Rx98LAv8MYw7NBUxa2hSIEtGKrjWTZmTjuRPQt7btgd+1kWjbAlFOpwJbt5GcfWRH4DTgo4B6kFZKFwJRYocAn2klQzvJhcBhXdwzXQlEjeZd43O5ddPmMQfQNqGzHtOc1nW6D4Vl414H+GnZi33d6AjcGcSRfDA+iWyXPchMTMsCAuFiAnMT0D+c6jlu7xJLHwSi/BcJR729pEsY9t0bAt8J4nii64j6IpAZDlo/vHLXUOy/UwLRGyykiLpvAlGOPwQ2TpGsbfaawKOh19D+Vb0pfRSI4BwF7NkbSg4kNQEdNb4LcGVqR1Xt91UgymM34OtVE/L1gyNwUeg57upj5H0WiHhtCFzYR3COqRECOgJNb6p6W/ouEIFbBbiptwQdWCyBvYEvxVZuq94QBCIWywB/BOZvC4z9JCPwUOg1zkzmoUHDQxGIUtbujb8Glm8wf5tql8CNQRyD2fh8SAKZaUqdcKWTrlyGRUC73Wi8MajFc0MUiG4LDe407dllGARKnyrbt3SGKhBx1L6rR/QNqON5HoE9hvy6fsgCUUtsBfzAN2UvCdwbHql0MvJgy9AFIvDvBC4fbAvkGfjVQRzaI3fQJQeBqAE0wVETHV26J6Al1RqMP9J9KPUjyEUgIrE0cE34ZlKfjC3EEOhkWWxMoGXr5CQQ5bwAcAmgo6pd2iPwVOg1jm/PZTuechPIDDUfU93O/SMvdwRxRB9z1l6o1T3lKhCR0MIbbUvpko7AT4I4NA0oy5KzQNRg+pioj4ouzRPQZtEajD/ZvOn+WMxdICKtbfHP6A/yLCLp1bLYlETHIBDx8/ZCzdxF/wq9hg7IHEUZi0DUmK8H9My82Chatvkkbwvi6N2y2OZTfcbimASirJcCzgVWSwk1Q9ta1anxxt0Z5jY1pbEJRDBeBGjnjC3H1tiR+R4T9geIrD7samMUyEyL6aBRHTjqMpnAIJbFpmzAMQtEXLXDvHaad3k2gQfDI1VjxykPFfDYBaJ22xk4bqgNmCDuwS2LTcDgaZMWyP9RbAqcnRL0QGyLgQbjDwwk3uRhWiDPINYER72tWTg59X460G6We/UztO6iskCezX5FQMd8rdRdk3TiedDLYlMSs0CeT3cJ4ISwq2NK9n2wfU94pLqgD8H0MQYLZPZWmQ/QZLxt+9hoDcWUzbLYhnjMasYCmU43113mTwk9R2unxaa8iVPatkCK6e4HaClpLuVQYP9ckkmdhwVSjvCHuzpltVx4pa7SslidwaHxlUtJAhZISVDh1Ct9WZ63fJXeXPmn8Ejl7ZEqNokFUg3YWwEdMLlctWqdXp39stiUdC2Q6nRXCG+41qxetfUaepzSl/H/tO45E4cWSFxDLh6e5TeKq95KrQM8EbM+ZwsknuELgkh2iDeRpKZe3arX0Ktcl5oELJCaAMMxYn2Zw3RrEMdV9dOyBRGwQJq5D/YBvtiMqWgro10WG02sREULpASkkpfs2OE3hm8Au5eM05dVIGCBVIBV4tL3hDdcLy1xbVOX6CChI5syZjvPJmCBNH9HrBVEkvqwUS1q0mDcC72ab8OnLVogaeAuG8Ykm6cxzxXAvsANiezbbCBggaS9FZoevGtnQ002PDxt2LY+Q8ACSX8vvAnYKfxivd0HnA5oy89bYo24XnUCFkh1ZrE1JJRtgDWAstNUzgvnL0ocD8c6dr14AhZIPLs6NRcEVgc0kJ/5zQEeCj9tvaOZt/+o48R16xOwQOoztIWMCVggGTeuU6tPwAKpz9AWMiZggWTcuE6tPgELpD5DW8iYgAWSceM6tfoELJD6DG0hYwIWSMaN69TqE7BA6jO0hYwJWCAZN65Tq0/AAqnP0BYyJmCBZNy4Tq0+AQukPkNbyJiABZJx4zq1+gQskPoMbSFjAhZIxo3r1OoTsEDqM7SFjAlYIBk3rlOrT8ACqc/QFjImYIFk3LhOrT4BC6Q+Q1vImMD/AOLHxNhLM2LOAAAAAElFTkSuQmCC"
var maskResource = new Image()
maskResource.src=image1;
var option ={
//设置标题,居中显示
title:{
text: 'E词云图',
left:'center',
},
//数据可以点击
tooltip:{
},
series:[
{
maskImage:maskResource,
//词的类型
type: 'wordCloud',
//设置字符大小范围
sizeRange:[6,78],
rotationRange:[-45,90],
textStyle: {
normal:{
//生成随机的字体颜色
color:function () {
return 'rgb(' + [
Math.round(Math.random() * 160),
Math.round(Math.random() * 160),
Math.round(Math.random() * 160)
].join(',')+')';
}
}
},
data:jsonlist
}
]
};
//加载图像,将数据放在图像中
maskResource.onload = function(){
mycharts.setOption(option)
};
</script>
</body>
</html>
首先我们创建了一个image1来存放刚才图片转成的base64码,再给到我们的maskResource.src,最后在series中添加 maskImage:maskResource,末尾修改成 maskResource.onload = function(){ mycharts.setOption(option)};即可


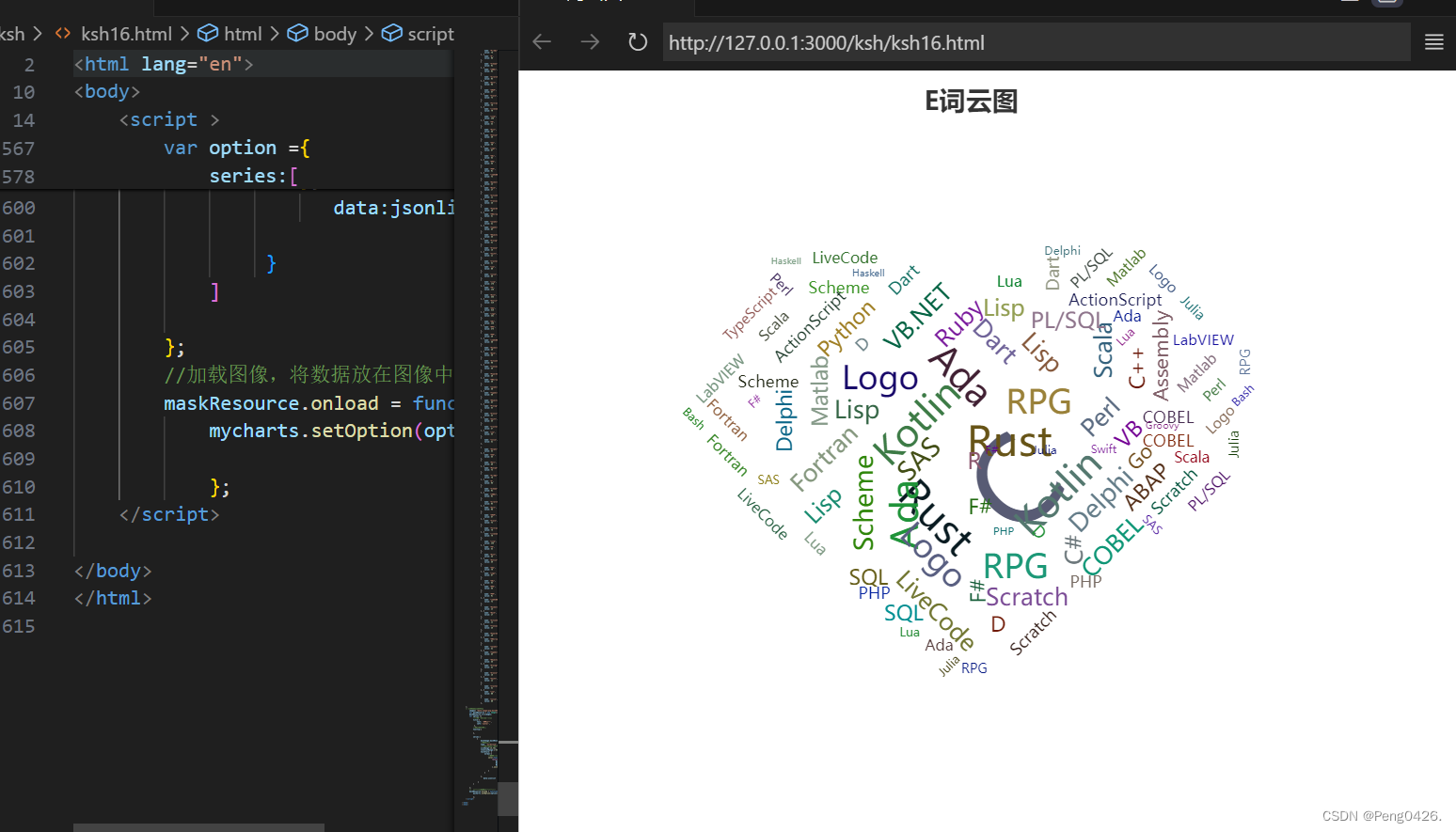
现在,运行代码看看效果,我的代码图片是一个爱心

可以看到我们的词云图成功变成一个爱心。
在这里面我们有一点需要注意,词云图的数据不要过少且大小过大,否则可能会显示不明显看不出效果。
拓展-maskImage用法
| 属性名 | 描述 | 示例值 |
|---|---|---|
image | 遮罩图片的路径或 DataURL | 'path/to/your/image.png' 或 DataURL |
width | 遮罩图片的宽度(像素) | 500 |
height | 遮罩图片的高度(像素) | 500 |
silent | 是否静默加载图片 | false |