目录
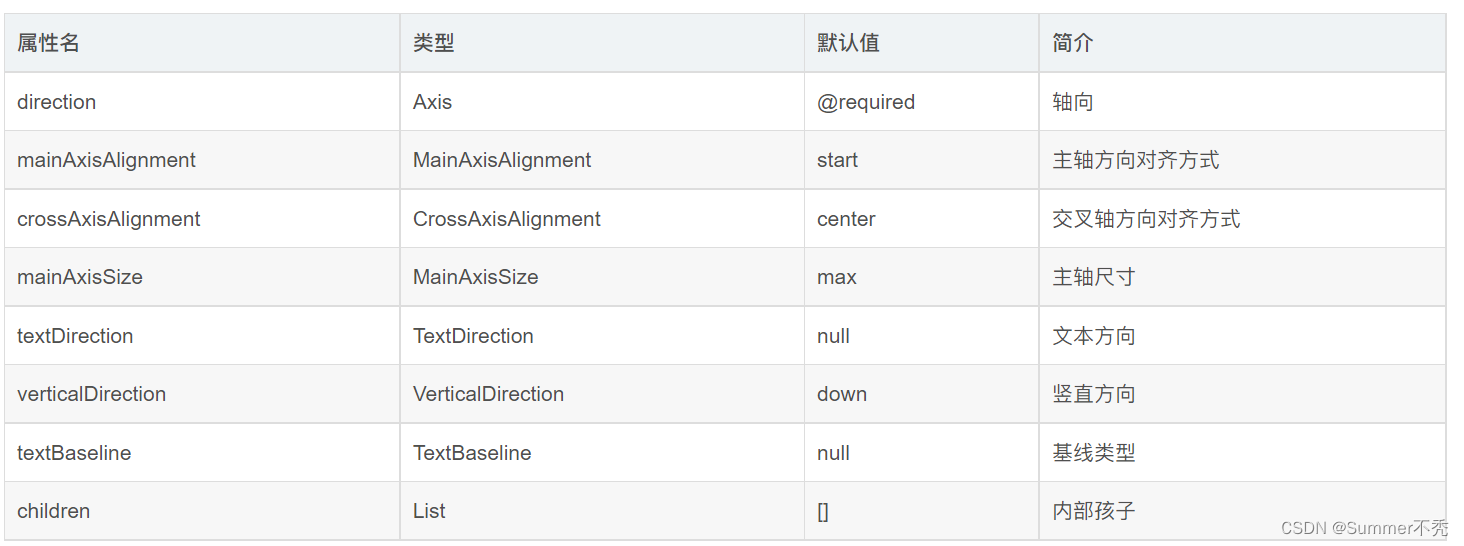
Flex属性值
轴向:direction:Axis.horizontal
主轴方向:mainAxisAlignment:MainAxisAlignment.center
交叉轴方向:crossAxisAlignment:CrossAxisAlignment
主轴尺寸:mainAxisSize
文字方向:textDirection:TextDirection
竖直方向排序:verticalDirection:VerticalDirection
基线对齐方式:textBaseline:TextBaseline
使用方法
第一种写法
第二种写法
Flex属性值

轴向:direction:Axis.horizontal
enum Axis {
horizontal,//水平
vertical,//竖直
}主轴方向:mainAxisAlignment:MainAxisAlignment.center
enum MainAxisAlignment {
start,//顶头
end,//接尾
center,//居中
spaceBetween,//顶头接尾,其他均分
spaceAround,//中间的孩子均分,两头的孩子空一半
spaceEvenly,//均匀平分
}交叉轴方向:crossAxisAlignment:CrossAxisAlignment
enum CrossAxisAlignment {
start,//顶头
end,//接尾
center,//居中
stretch,//伸展
baseline,//基线
}主轴尺寸:mainAxisSize
enum MainAxisSize {
min,
max,
}文字方向:textDirection:TextDirection
enum TextDirection {
ltr,//从左到右
rtl,//从右到左
}竖直方向排序:verticalDirection:VerticalDirection
enum VerticalDirection{
up,
down,
}基线对齐方式:textBaseline:TextBaseline
enum TextBaseline {
alphabetic,
ideographic,
}
使用方法
第一种写法
Column(
mainAxisAlignment: MainAxisAlignment.spaceBetween,
crossAxisAlignment: CrossAxisAlignment.stretch,
children: [
Flexible(
flex: 1,
child: Container(
color: Colors.red,
width: 100, // 宽度固定
height: double.infinity, // 纵向填满
),
),
Flexible(
flex: 2,
child: Container(
color: Colors.blue,
width: 100,
height: double.infinity,
),
),
],
)第二种写法
import 'dart:async';
import 'package:flutter/material.dart';
import 'package:flutter_diancan/pages/layout/login_page.dart';
import 'package:flutter_diancan/pages/home/home_page.dart';
import 'package:flutter_diancan/stores/user_store.dart';
import 'package:provider/provider.dart';
class Startpage extends StatelessWidget {
const Startpage({super.key});
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
centerTitle: true,
title: Text("首页"),
),
body: Center(child: testFlex()));
}
testFlex() {
var redBox = Container(
color: Colors.red,
height: 80,
width: double.infinity,
child: const Text("红"),
);
var blueBox = Container(
color: Colors.blue,
height: 80,
width: double.infinity,
child: const Text("蓝"),
);
var yellowBox = Container(
color: Colors.yellow,
height: 80,
width: double.infinity,
child: const Text("黄"),
);
var greenBox = Container(
color: Colors.green,
height: 80,
width: double.infinity,
child: const Text("绿"),
);
var show = Flex(
direction: Axis.vertical,
crossAxisAlignment: CrossAxisAlignment.start,
textBaseline: TextBaseline.alphabetic,
mainAxisAlignment: MainAxisAlignment.center,
children: <Widget>[redBox, blueBox, yellowBox, greenBox],
mainAxisSize: MainAxisSize.max,
);
return show;
}
}