代码
#ifndef TOUCHGFX_ABSTRACTCLOCK_HPP
#define TOUCHGFX_ABSTRACTCLOCK_HPP
#include <touchgfx/containers/Container.hpp>
#include <touchgfx/hal/Types.hpp>
namespace touchgfx
{
class AbstractClock : public Container
{
public:
AbstractClock();
/* 设置24小时制时间 */
virtual void setTime24Hour(uint8_t hour, uint8_t minute, uint8_t second);
/* 设置12小时制时间 */
virtual void setTime12Hour(uint8_t hour, uint8_t minute, uint8_t second, bool am);
/* 获取当前小时 */
uint8_t getCurrentHour() const;
/* 获取当前24小时制时 */
uint8_t getCurrentHour24() const;
/* 获取当前12小时制时 */
uint8_t getCurrentHour12() const;
/* 获取上午/下午 */
bool getCurrentAM() const;
/* 获取当前分钟 */
uint8_t getCurrentMinute() const;
/* 获取当前秒 */
uint8_t getCurrentSecond() const;
protected:
uint8_t currentHour; //当前小时
uint8_t currentMinute; //当前分钟
uint8_t currentSecond; //当前秒
/* 更新时钟 */
virtual void updateClock() = 0;
};
}
#endif
touchgfx提供的几种时钟
1.AnalogClock
#ifndef TOUCHGFX_ANALOGCLOCK_HPP
#define TOUCHGFX_ANALOGCLOCK_HPP
#include <touchgfx/Bitmap.hpp>
#include <touchgfx/EasingEquations.hpp>
#include <touchgfx/containers/clock/AbstractClock.hpp>
#include <touchgfx/hal/Types.hpp>
#include <touchgfx/widgets/AnimationTextureMapper.hpp>
#include <touchgfx/widgets/Image.hpp>
#include <touchgfx/widgets/TextureMapper.hpp>
namespace touchgfx
{
class AnalogClock : public AbstractClock
{
public:
AnalogClock();
/* 设置背景位图 */
virtual void setBackground(const BitmapId backgroundBitmapId);
/* 设置背景位图和中心旋转点 */
virtual void setBackground(const BitmapId backgroundBitmapId, int16_t rotationCenterX, int16_t rotationCenterY);
/* 设置中心旋转点 */
virtual void setRotationCenter(int16_t rotationCenterX, int16_t rotationCenterY);
/* 设置小时位图 */
virtual void setupHourHand(const BitmapId hourHandBitmapId, int16_t rotationCenterX, int16_t rotationCenterY);
/* 设置分钟位图 */
virtual void setupMinuteHand(const BitmapId minuteHandBitmapId, int16_t rotationCenterX, int16_t rotationCenterY);
/* 设置秒位图 */
virtual void setupSecondHand(const BitmapId secondHandBitmapId, int16_t rotationCenterX, int16_t rotationCenterY);
/* 设置分改变的时候是否更新时针角度 */
virtual void setHourHandMinuteCorrection(bool active);
/* 获取分改变的时候是否更新时针角度 */
virtual bool getHourHandMinuteCorrection() const;
/* 设置秒改变的时候是否更新分针角度 */
virtual void setMinuteHandSecondCorrection(bool active);
/* 获取秒改变的时候是否更新分针角度 */
virtual bool getMinuteHandSecondCorrection() const;
/* 设置动画属性 */
virtual void setAnimation(uint16_t duration = 10, EasingEquation animationProgressionEquation = EasingEquations::backEaseInOut);
/* 获取动画时间 */
virtual uint16_t getAnimationDuration()
{
return animationDuration;
}
/* 初始化24小时制时间 */
virtual void initializeTime24Hour(uint8_t hour, uint8_t minute, uint8_t second);
/* 初始化12小时制时间 */
virtual void initializeTime12Hour(uint8_t hour, uint8_t minute, uint8_t second, bool am);
/* 设置透明度 */
virtual void setAlpha(uint8_t newAlpha);
/* 获取透明度 */
virtual uint8_t getAlpha() const;
/* 重绘 */
virtual void invalidateContent() const
{
if (getAlpha() > 0)
{
AbstractClock::invalidateContent();
}
}
protected:
Image background; //背景
AnimationTextureMapper hourHand; //时针图像
AnimationTextureMapper minuteHand; //分针图像
AnimationTextureMapper secondHand; //秒针图像
EasingEquation animationEquation; //动画方程式
uint16_t animationDuration; //动画持续时间
int16_t clockRotationCenterX; //旋转点X坐标
int16_t clockRotationCenterY; //旋转点Y坐标
uint8_t lastHour; //最新小时数
uint8_t lastMinute; //最新分钟数
uint8_t lastSecond; //最新秒数
bool hourHandMinuteCorrectionActive; //分改变是否更新时针
bool minuteHandSecondCorrectionActive; //秒改变是否更新分针
virtual void updateClock();
/**
* Sets up a given the hand.
*
* @param [in] hand Reference to the hand being setup.
* @param bitmapId The bitmap identifier for the given hand.
* @param rotationCenterX The hand rotation center x coordinate.
* @param rotationCenterY The hand rotation center y coordinate.
*/
virtual void setupHand(TextureMapper& hand, const BitmapId bitmapId, int16_t rotationCenterX, int16_t rotationCenterY);
/**
* Convert hand value to angle.
*
* @param steps Number of steps the primary hand value is divided into, i.e.
* 60 for minutes/seconds and 12 for hour.
* @param handValue The actual value for the hand in question (in the range [0;
* steps]).
* @param secondHandValue (Optional) If the angle should be corrected for a secondary
* hand its value should be specified here (in the range [0;
* 60]). This is the case when setHourHandMinuteCorrection(true)
* or setMinuteHandSecondCorrection(true) is selected.
*
* @return The converted value to angle.
*/
virtual float convertHandValueToAngle(uint8_t steps, uint8_t handValue, uint8_t secondHandValue = 0) const;
/**
* Is animation enabled for the hands?
*
* @return true if animation is enabled.
*/
virtual bool animationEnabled() const;
};
}
#endif
模拟时钟是一个控件,能够显示一个传统的模拟时钟,而不是通过文本显示时间的数字时钟。 该时钟使用背景图像作为钟面。 时针、分针和秒针都使用一幅图像,并围绕一个可配置的中心旋转。

模拟时钟位于TouchGFX Designer中的Miscellaneous控件组中。

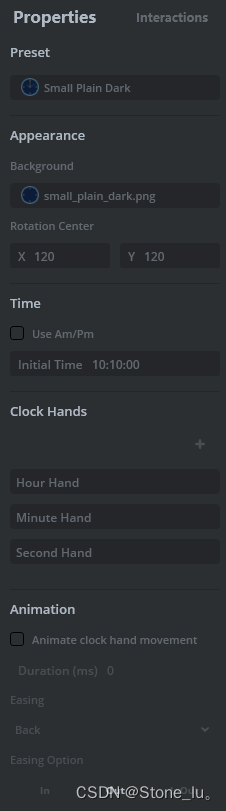
TouchGFX Designer中模拟时钟的属性。

| 属性组 | 属性说明 |
|---|---|
| 名称 | 控件的名称。 名称是TouchGFX Designer和代码中使用的唯一标识符。 |
| 位置 | X 和Y 指定控件左上角相对于其父的位置。 W 和 H 指定控件的宽度和高度。 模拟时钟的大小是从关联图像的大小获取的,其大小无法更改(除非更改图像)。 锁定指定控件是否应锁定为其当前的X、Y、W和H。 如果锁定控件,还会禁止通过屏幕与控件进行交互。 可见 指定控件的可见性。 如果将控件标记为不可见,还会禁止通过屏幕与控件进行交互。 |
| 样式 | 样式 指定控件的预定义设置,用于将所选属性设为预定义的值。 这些样式包含可免费使用的图像。 |
| 外观 | 图像 指定用作背景的图像。 X轴旋转中心 和 Y轴旋转中心 指定时钟指针应该绕着旋转的点 |
| 时间 | 使用Am/Pm指定时间格式是12小时制还是24小时制。 初始时间指定时钟显示的初始时间。 |
| 时钟指针 | 时钟指针 指定模拟时钟应该显示哪个时钟指针(秒针、分针和时针)、 以及指针的顺序。 每根时钟指针都可以通过设置旋转位置X和旋转位置Y来设置一个指针图像和各自的旋转点。 分针和时针都可选择使用扫描式指针动作,方法是设置扫描式动作 |
| 动画 | 动画式时钟指针动作指定是否启用时钟指针的动画效果。 持续时间指定动画效果的持续时间。 缓动 和 缓动选项 指定使用的缓动方程。 |
时间
“时间”属性组允许用户设置时钟控件的初始时间,以及是否使用Am/Pm标准。
选择Am/Pm还会导致代码生成的细微变化。 而不是在模拟时钟中使用下面的函数初始化时间:initializeTime24Hour(uint8_t hour, uint8_t minute, uint8_t second)
如果采用12小时表示法,将使用以下函数:initializeTime12Hour(uint8_t hour, uint8_t minute, uint8_t second, bool am)
如要更新时钟显示的时间,可以使用以下函数之一。setTime24Hour(uint8_t hour, uint8_t minute, uint8_t second)setTime12Hour(uint8_t hour, uint8_t minute, uint8_t second, bool am)
时钟指针
在“时钟指针”属性组中,用户可以定义要使用的指针及各自的Z轴顺序。 首先定义的指针将呈现在其他指针之上。
时针、分针和秒针
每个指针都需要一幅图像和一个旋转位置。 旋转位置决定已定义的指针图像应该围绕着进行自身旋转的点。

时钟指针属性
时针和分针具有使用“扫动”能力。 启用此选项后,指针将不再从一个位置瞬间跳到另一个位置。

扫动已禁用

扫动已启用
动画
动画部分允许用户定义更高级的指针运动。 然而,如果时针和分针已经启用了“扫动”,它们将没有动画效果。
在下面的例子中,动画持续时间设置为“30”,缓动设置为“Bounce”,并将“Out”作为其缓动选项:

时钟动画示例
下面的部分介绍了模拟时钟支持的操作
| 标准控件动作 | 说明 |
|---|---|
| 移动控件 | 随时间的推移将控件移动到新位置。 |
| 隐藏控件 | 隐藏控件(将可见性设置为false)。 |
| 显示控件 | 使隐藏的控件可见(将可见性设置为true)。 |
2.DigitalClock
#ifndef TOUCHGFX_DIGITALCLOCK_HPP
#define TOUCHGFX_DIGITALCLOCK_HPP
#include <touchgfx/TypedText.hpp>
#include <touchgfx/containers/clock/AbstractClock.hpp>
#include <touchgfx/hal/Types.hpp>
#include <touchgfx/widgets/TextAreaWithWildcard.hpp>
namespace touchgfx
{
class DigitalClock : public AbstractClock
{
public:
/* 显示模式 */
enum DisplayMode
{
DISPLAY_12_HOUR_NO_SECONDS, //12小时制,没有秒
DISPLAY_24_HOUR_NO_SECONDS, //24小时制,没有秒
DISPLAY_12_HOUR, //12小时制
DISPLAY_24_HOUR //24小时制
};
DigitalClock();
/* 设置宽度 */
virtual void setWidth(int16_t width);
/* 设置高度 */
virtual void setHeight(int16_t height);
/* 设置Y基线 */
virtual void setBaselineY(int16_t baselineY);
/* 设置文本 */
virtual void setTypedText(TypedText typedText);
/* 设置文本颜色 */
virtual void setColor(colortype color);
/* 获取文本颜色 */
virtual colortype getColor() const;
/* 设置显示模式 */
virtual void setDisplayMode(DisplayMode dm)
{
displayMode = dm;
}
/* 获取显示模式 */
virtual DisplayMode getDisplayMode() const
{
return displayMode;
}
/* 设置小时是否显示前导0 */
void displayLeadingZeroForHourIndicator(bool displayLeadingZero);
/* 设置透明度 */
virtual void setAlpha(uint8_t newAlpha);
/* 获取透明度 */
virtual uint8_t getAlpha() const;
/* 获取文本宽度 */
virtual uint16_t getTextWidth() const
{
return text.getTextWidth();
}
/* 重绘 */
virtual void invalidateContent() const
{
if (getAlpha() > 0)
{
AbstractClock::invalidateContent();
}
}
protected:
static const int BUFFER_SIZE = 12; //通配符长度
DisplayMode displayMode; //显示模式
bool useLeadingZeroForHourIndicator; //小时小于10时,是否加前导0
TextAreaWithOneWildcard text; //文本
Unicode::UnicodeChar buffer[BUFFER_SIZE]; //通配符缓存
virtual void updateClock();
};
}
#endif
TouchGFX中的数字时钟是一个控件,允许应用以数字文本的形式显示时间,而与此相对的模拟时钟使用模拟时钟指针显示时间。

数字时钟位于TouchGFX Designer中的Miscellaneous控件组中。

TouchGFX Designer中的数字时钟

| 属性组 | 属性说明 |
|---|---|
| 名称 | 控件的名称。 名称是TouchGFX Designer和代码中使用的唯一标识符。 |
| 位置 | X 和Y 指定控件左上角相对于其父的位置。 W 和 H 指定控件的宽度和高度。 锁定指定控件是否应锁定为其当前的X、Y、W和H。 如果锁定控件,还会禁止通过屏幕与控件进行交互。 可见 指定控件的可见性。 如果将控件标记为不可见,还会禁止通过屏幕与控件进行交互。 |
| 时间 | 使用Am/Pm 指定时间格式是12小时制还是24小时制。 显示小时的前导零指定是否应该启用小时的前导零。 显示秒数 指定是否显示秒数。 初始时间指定时钟显示的初始时间。 |
| 文本 | ID指定使用的文本。 如果控件使用自动生成的文本,ID将显示“自动生成”。. 翻译 指定要显示的文本内容。 文本必须有一个通配符才能正常工作。 字体排印 指定文本的格式。 对齐 指定文本的水平对齐方式。 如需详细了解关于文本配置的信息,请参阅 文本与字体一节。 |
| 外观 | 文本色彩指定数字时钟中文本的颜色。 Alpha指定控件的透明度。 控件Alpha值的范围是0到255。 0表示完全透明,255表示不透明。 |
时间
时间属性组用于通过更改不同的属性来调整时间在应用中的显示方式。 可以选择使用24小时制或12小时(AM/PM)制,方法是切换使用Am/Pm。 切换显示小时的前导零指定如何显示10时之前的时间(例如09:10:00或9:10:00),显示秒数开启、关闭“显示秒数”功能(例如,9:10:00或9:10)。
选择Am/Pm还会导致代码生成的细微变化。 而不是在模拟时钟中使用下面的函数初始化时间:initializeTime24Hour(uint8_t hour, uint8_t minute, uint8_t second)
如果采用12小时表示法,将使用以下函数:initializeTime12Hour(uint8_t hour, uint8_t minute, uint8_t second, bool am)
如要更新时钟显示的时间,可以使用以下函数之一。setTime24Hour(uint8_t hour, uint8_t minute, uint8_t second)setTime12Hour(uint8_t hour, uint8_t minute, uint8_t second, bool am)
下面的部分介绍了数字时钟支持的操作
| 标准控件动作 | 说明 |
|---|---|
| 移动控件 | 随时间的推移将控件移动到新位置。 |
| 渐隐控件 | 随时间的推移改变控件的Alpha值。 |
| 隐藏控件 | 隐藏控件(将可见性设置为false)。 |
| 显示控件 | 使隐藏的控件可见(将可见性设置为true)。 |