前言

瞎写系列,记录我那些突如其来的灵感和尝试,整理一些成功或者失败的尝试,虽然还是失败居多一些~🥝🥝
重要提醒:自动化操作虽然方便,但也有其风险性。本文内容仅作为入门学习之用,请勿擅自修改脚本进行不当操作,否则任何后果需自行承担~
- 第1版:自学2个小脚本,并完全记录学习过程~🧩🧩
编辑:梅头脑🌸
审核:文心一言
目录
前言
练习网址
JavaScript + Tampermonkey
Tampermonkey介绍
Tampermonkey安装
Tampermonkey教程
搜索练习
给1个人点1个赞
给1个人点2个赞
Python + Selenium
Selenium介绍
Selenium安装
Python配置Selenium
VScode配置Selenium
Selenium配置
安装浏览器driver
Selenium测试安装结果
Selenium使用
搜索练习
登录CSDN
账号密码(未测试)
Cookie
给1个人点1个赞
XPath访问
Request访问
给1个人点2个赞
总结
练习网址
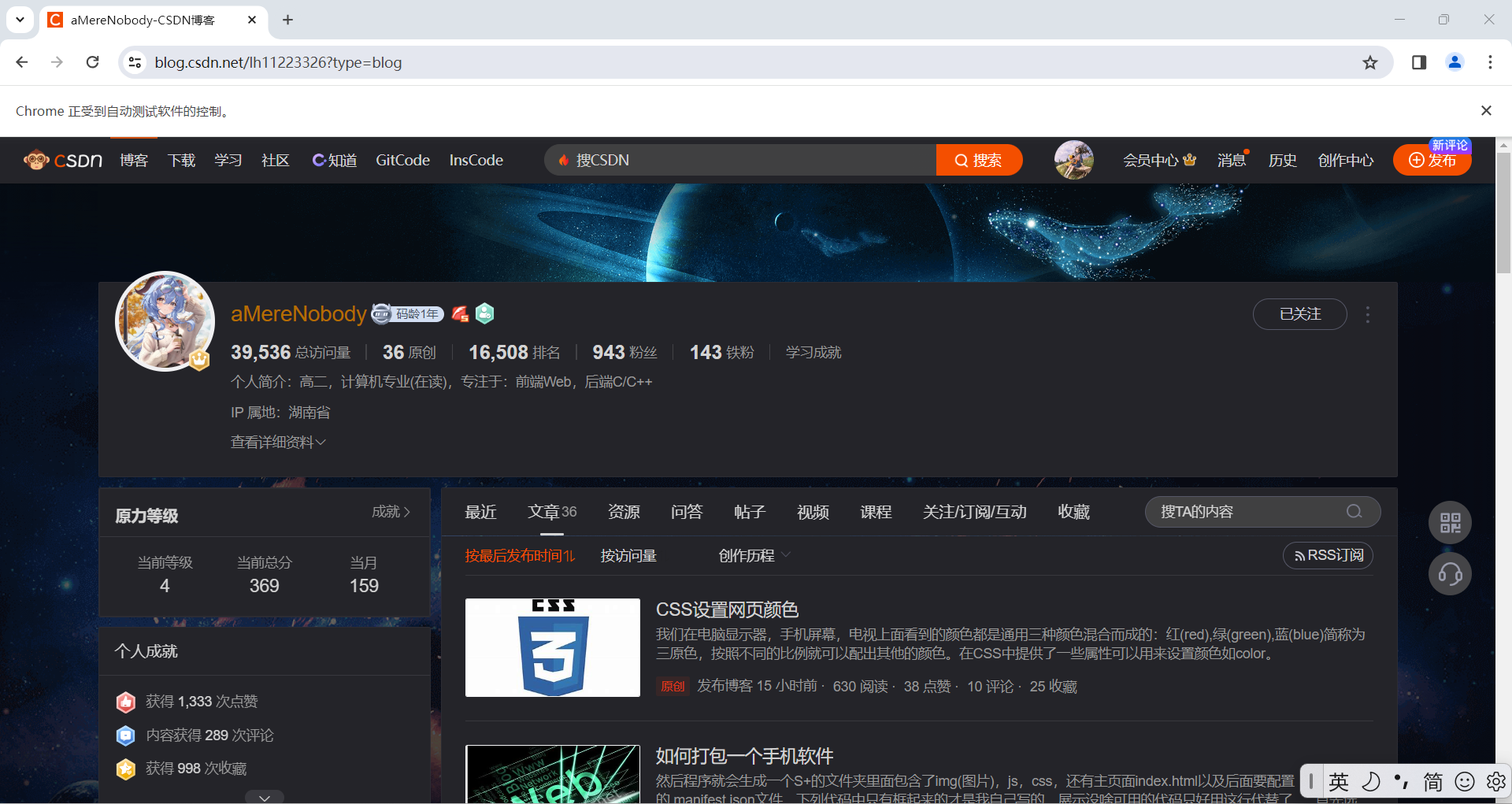
下文将以两个小伙伴的博客作为演示~
🌸aMereNobody-CSDN博客:这是一位“跨界”选手:他不仅对前端开发已有涉猎,而现在又扎进后端技术的深海。展望未来,他可能会在软件开发和游戏开发两大领域自由穿梭。话说回来,“脚踩两条船”航行总是有些挑战的,因此目前他更倾向于钻研软件开发。值得一提的是,他已经有了独立制作小型软件的经验。乘风破浪,年少可期~

🌸Boss_frank-CSDN博客:这是一位专注于网络安全的博主,目前他正在深入学习红队打靶技术、渗透测试以及计算机基础。自称是“点鼠标的猴子”,"菜鸡研究生",如果考虑本身是“程序猿”的属性,可以预测,这是要独自发展成一个动物园的节奏。不过话说回来,他手里的技术配置,已经让我很羡慕了。如果你在vulhub平台上游玩,那么这位博主的内容你绝对不能错过,他将会为你带来有可能经典的安全知识和实战经验分享,记得及时上车哦~

JavaScript + Tampermonkey
Tampermonkey介绍
油猴是一个流行的浏览器扩展,允许用户在浏览器中运行自定义的 JavaScript 脚本。通过编写特定的脚本,你可以实现对网页元素的自动操作,包括自动点赞。这通常需要对 JavaScript 和目标网站的 DOM 结构有一定的了解。
Tampermonkey安装
安装地址:Chrome扩展
官方文档:常问问题 | Tampermonkey
安装流程,下面的博主写得非常详细,按步骤完成就可以了,而且博文给出了一个很有意思的一键三连油猴插件源码,一定不要错过~
参考教程1_作者[mukes]:如何开发一个油猴脚本- 从零开始编写一个油猴脚本
Tampermonkey教程
搜索练习
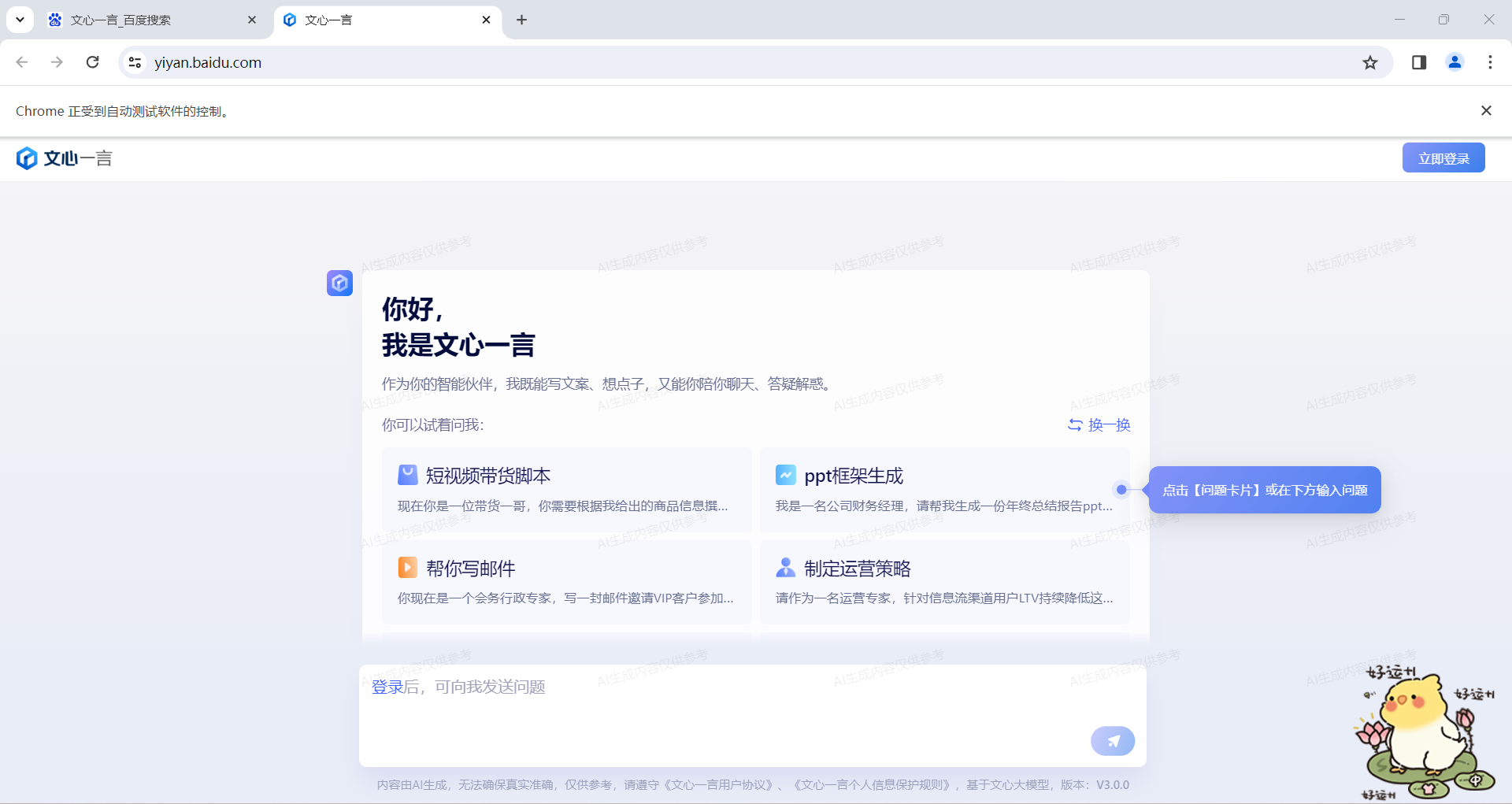
假设你已经阅读了上面的参考教程1,成功地安装好了油猴。接下来可能是你的第1个(或者是第2个)脚本:代码实现了通过百度搜索,打开文心一言的网页~~
在Chrome右上角点击油猴插件 👉 添加新脚本 👉 粘贴以下代码 👉 打开百度一下,你就知道~
// ==UserScript==
// @name Automatic Search and Open First Result
// @namespace http://tampermonkey.net/
// @version 0.1
// @description Automatically search for "文心一言" and open the first result
// @author You
// @match https://www.baidu.com/
// @grant none
// ==/UserScript==
(function() {
'use strict';
// 等待页面加载完成
window.addEventListener('load', function() {
// 找到搜索框并输入“文心一言”
var searchBox = document.querySelector('#kw'); // 假设搜索框的id是'kw'
if (searchBox) {
searchBox.value = '文心一言';
// 找到搜索按钮并点击
var searchButton = document.querySelector('#su'); // 假设搜索按钮的id是'su'
if (searchButton) {
searchButton.click();
// 等待搜索结果加载
setTimeout(function() {
// 找到第一个搜索结果并打开
var firstResult = document.querySelector('h3.t a'); // 假设搜索结果的选择器是'h3.t a'
if (firstResult) {
firstResult.click();
}
}, 3000); // 等待3秒后执行,这个时间可能需要根据实际情况调整
}
}
});
})();稍微等一会儿,大概你的网址界面就会变成这样~

给1个人点1个赞
点赞的操作需要提前登录自己的CSDN账号~
在点赞前我们需要知道怎样锁定选择器。
(1)随便打开一个博文:🌸
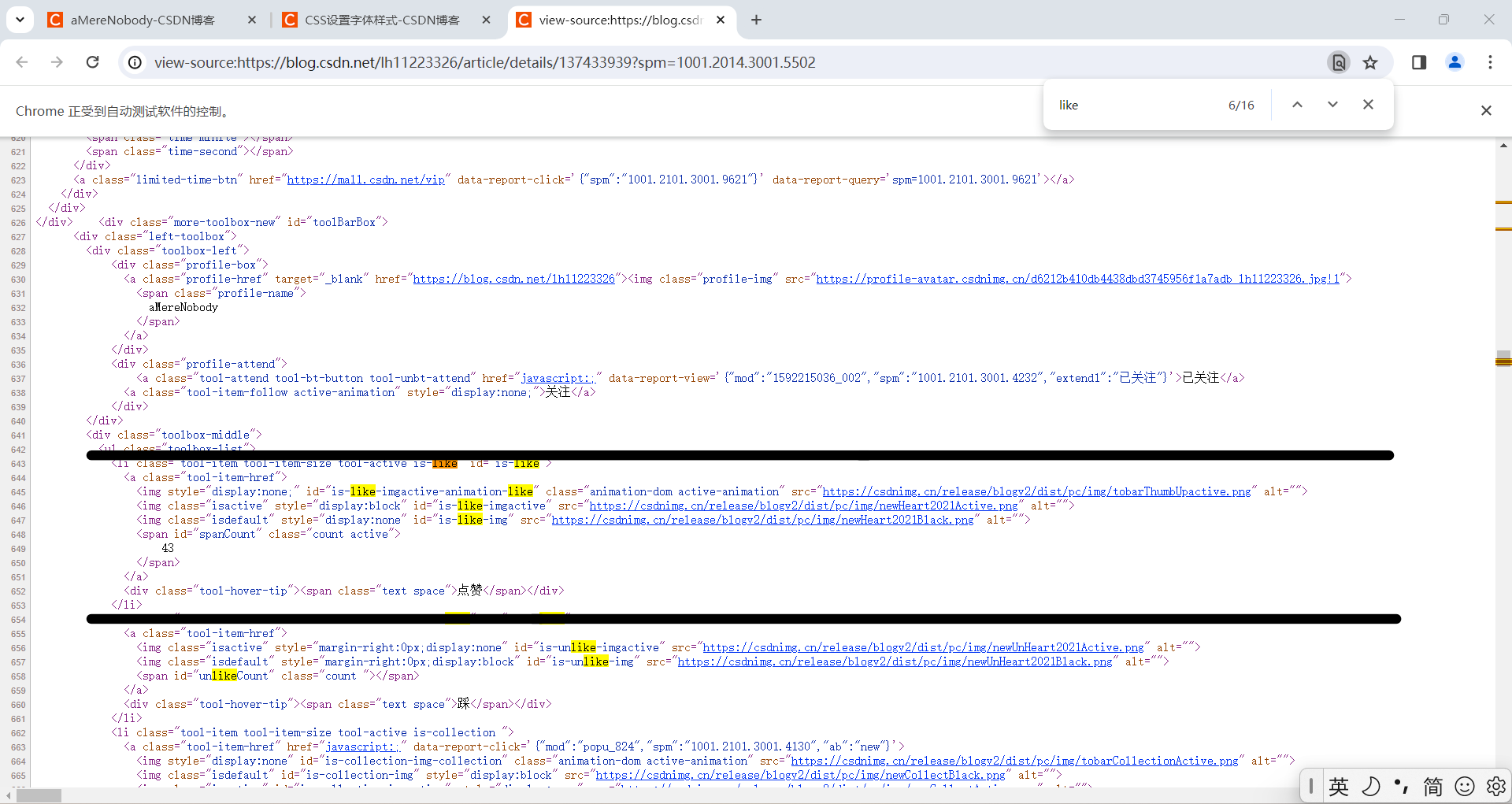
(2)键盘按住Ctrl+U召唤源码;
(3)键盘按住Ctrl+F,在弹出的对话框中搜索like,锁定相关的代码;

可以看到点赞的代码是这样的:
<li class="tool-item tool-item-size tool-active is-like" id="is-like">
<a class="tool-item-href">
<img style="display:none;" id="is-like-imgactive-animation-like" class="animation-dom active-animation" src="https://csdnimg.cn/release/blogv2/dist/pc/img/tobarThumbUpactive.png" alt="">
<img class="isactive" style="display:none" id="is-like-imgactive" src="https://csdnimg.cn/release/blogv2/dist/pc/img/newHeart2021Active.png" alt="">
<img class="isdefault" style="display:block" id="is-like-img" src="https://csdnimg.cn/release/blogv2/dist/pc/img/newHeart2021Black.png" alt="">
<span id="spanCount" class="count ">
38
</span>
</a>
<div class="tool-hover-tip"><span class="text space">点赞</span></div>
</li>请教文心一言如何根据这段代码锁定点赞选择器,得到的建议是这样的:
在您提供的HTML代码中,可以看到点赞功能的相关元素。为了锁定点赞选择器,您可以选择其中一个元素来触发点赞操作。根据提供的HTML,您可以选择以下几个选择器之一:
1. 通过
id选择“点赞”链接的容器元素:var likeContainer = document.getElementById('is-like');2. 通过
id直接选择点赞的图片元素(假设点击这个图片元素可以触发点赞):var likeImageActive = document.getElementById('is-like-imgactive-animation-like'); // 或者 var likeImageDefault = document.getElementById('is-like-img');请注意,如果图片元素不可点击或没有绑定点赞事件,则这种方法可能不会奏效。
3. 选择包含点赞数字的
span元素,并通过它找到可点击的父元素或相邻元素:var likeCountSpan = document.getElementById('spanCount'); // 然后可以通过 likeCountSpan.parentElement 或其他DOM属性找到正确的点赞按钮在实际应用中,您需要确定哪个元素上绑定了点赞的事件处理器。这通常可以通过查看网页的JavaScript代码或使用浏览器的开发者工具来观察事件监听器来完成。
如果您想通过点击“点赞”文字来触发点赞,您也可以选择包含“点赞”文本的
div元素:var likeHoverTip = document.querySelector('.tool-hover-tip span.text');但是,请注意,不是所有可见的元素都绑定了事件处理器,有时候事件处理器可能绑定在父元素或者相邻元素上,利用事件冒泡或者捕获来处理点击事件。
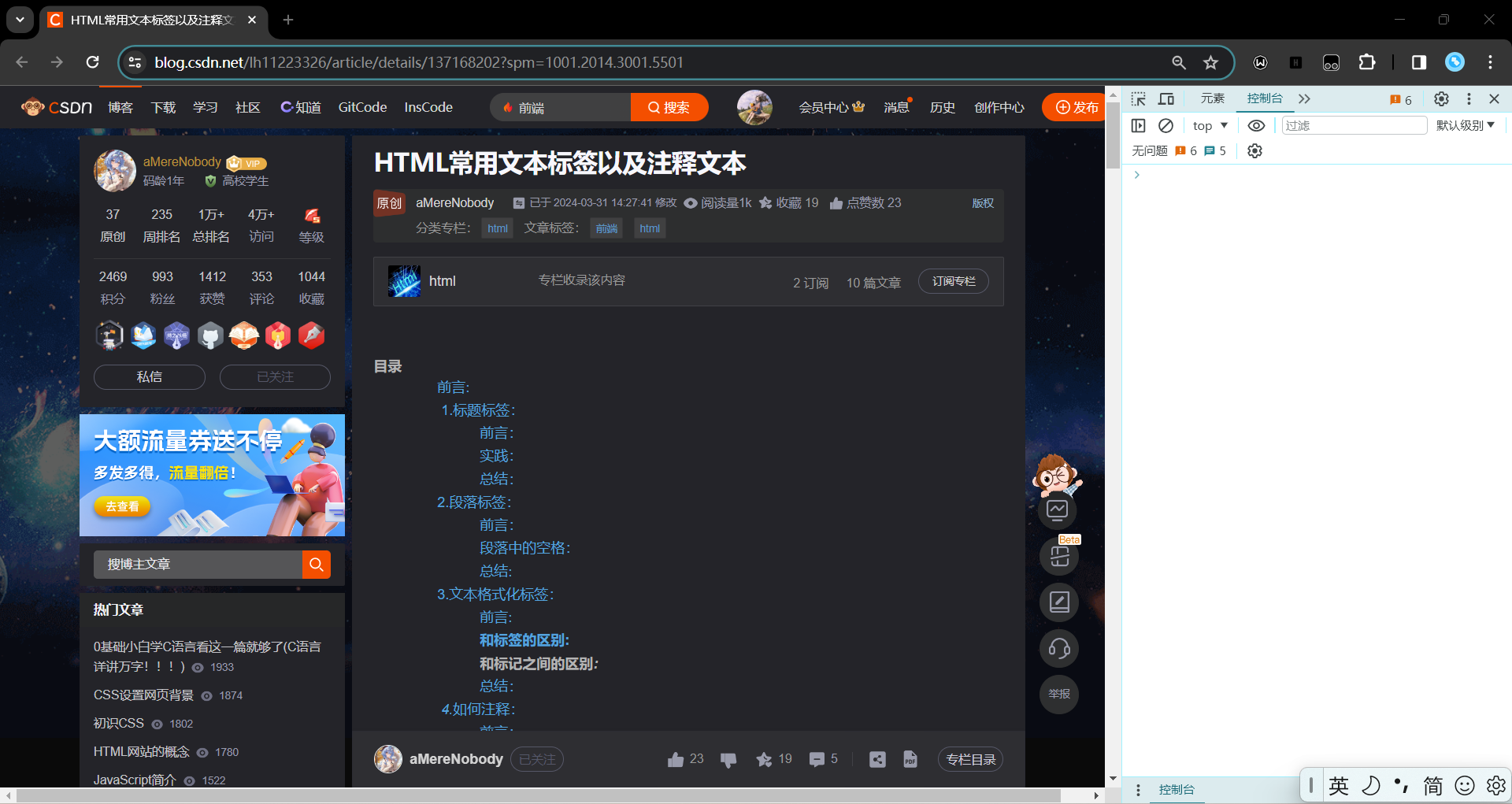
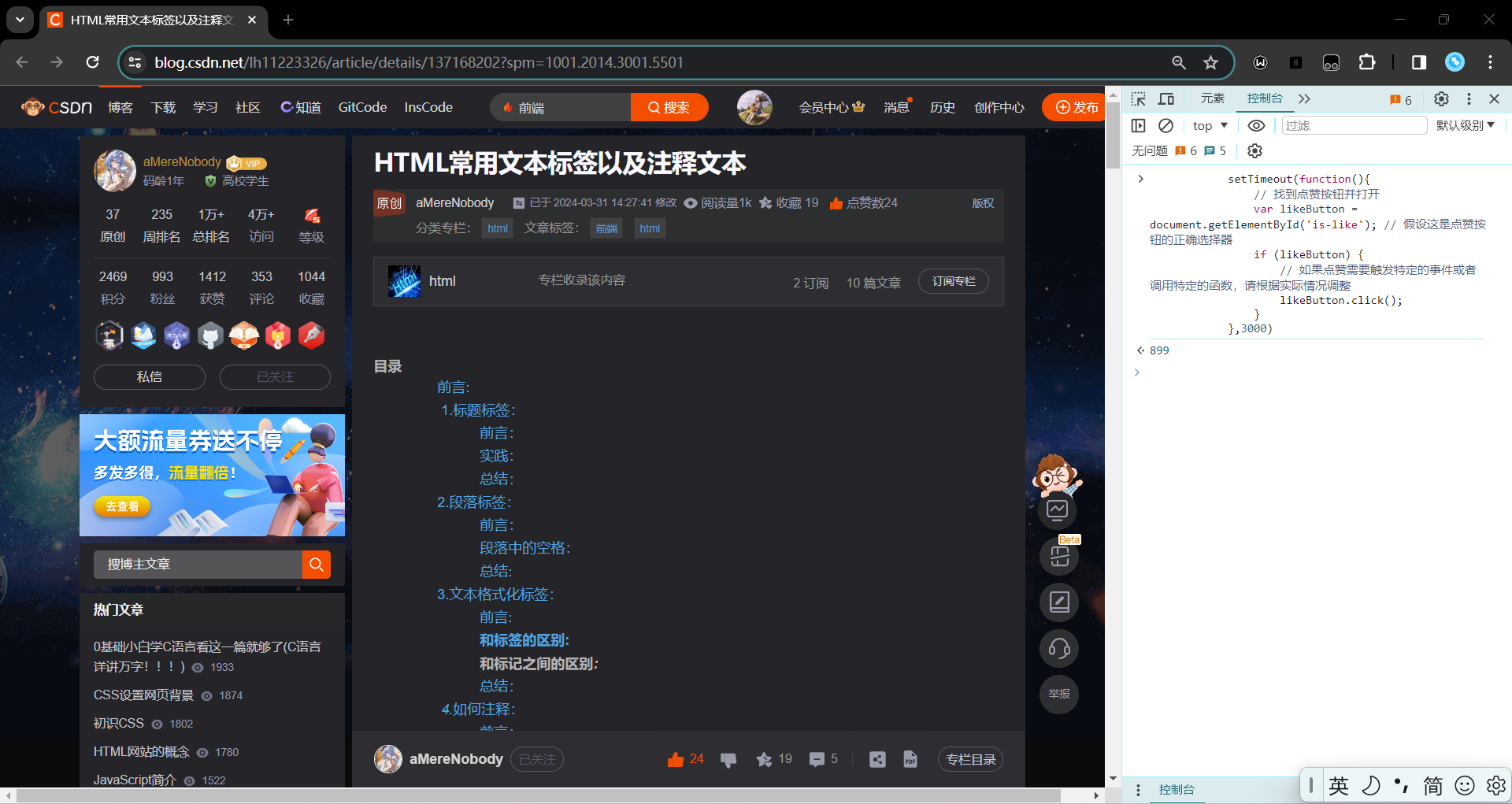
以上代码的可行性均可以通过Chrome的console进行测试,例如,我们随便打开友友的一篇博文:🌸HTML常用文本标签
然后按住F12召唤开发者工具~

在console中输入以下代码:
setTimeout(function(){
// 找到点赞按钮并打开
var likeButton = document.getElementById('is-like'); // 假设这是点赞按钮的正确选择器
if (likeButton) {
// 如果点赞需要触发特定的事件或者调用特定的函数,请根据实际情况调整
likeButton.click();
}
},3000)等待3秒,赞就亮了~

因此,将点赞脚本直接拷贝到跳转页面不就行了么!那就脚本中直接输入以下内容,再次回到友友的登录界面,开心等待油猴运行:🌸aMereNobody-CSDN博客~
(这是失败的代码,不用粘贴了🥺)~
// ==UserScript==
// @name Click First Article and Like
// @namespace http://tampermonkey.net/
// @version 0.1
// @description Click the first article and like it on CSDN blog
// @author You
// @match https://blog.csdn.net/lh11223326
// @grant none
// ==/UserScript==
(function() {
'use strict';
// 等待页面加载完成
window.addEventListener('load',function(){
var firstArticleLink = document.querySelector('#userSkin > div.user-profile-body > div > div.user-profile-body-right > div > div.mainContent > div > div > div:nth-child(1) > article > a');
if (firstArticleLink) {
firstArticleLink.click();
setTimeout(function(){
// 找到点赞按钮并打开
var likeButton = document.getElementById('is-like'); // 假设这是点赞按钮的正确选择器
if (likeButton) {
// 如果点赞需要触发特定的事件或者调用特定的函数,请根据实际情况调整
likeButton.click();
}
},3000)
}
});
})();但是发现并没有成功运行——可能的原因有以下几点:
(1)“// @match https://blog.csdn.net/lh11223326”仅匹配本页面,并没有脚本匹配弹出后的页面,可以增加通配符*,让整个代码在子页面内也可以完整运行~
(2)但是更改为“// @match https://blog.csdn.net/lh11223326*”依然是不能点赞的。具体问题出在哪里我也有点搞不清,我猜测跳转页面以后他还是会从头到尾执行一遍,发现查无此元素这样子...?我再试一下~
(话说,不用粘贴,下面又是失败的代码,测试增加页面完成的监听行不行,唉😔)
// ==UserScript==
// @name Click First Article and Like
// @namespace http://tampermonkey.net/
// @version 0.1
// @description Click the first article and like it on CSDN blog
// @author You
// @match https://blog.csdn.net/lh11223326
// @match https://blog.csdn.net/lh11223326/*
// @grant none
// ==/UserScript==
(function() {
'use strict';
// 定义一个函数来执行点赞操作
function performLike(){
setTimeout(function(){
// 找到点赞按钮并打开
var likeButton = document.getElementById('is-like'); // 假设这是点赞按钮的正确选择器
if (likeButton) {
// 如果点赞需要触发特定的事件或者调用特定的函数,请根据实际情况调整
likeButton.click();
}
},3000)
}
// 等待页面加载完成
window.addEventListener('load',function(){
var firstArticleLink = document.querySelector('#userSkin > div.user-profile-body > div > div.user-profile-body-right > div > div.mainContent > div > div > div:nth-child(1) > article > a');
if (firstArticleLink) {
firstArticleLink.click();
// 监听页面加载的新事件
window.addEventListener('load',function(){
if(window.location.href.includes('article/details') == true){
performLike();
}
},false);
}
});
})();那我们再简化一下脚本逻辑:在主函数内,如果判定这是主页面就执行点击任务,如果是子页面就执行点赞任务~~
这次是成功的,稍等5秒,赞就亮了!太不容易了!o(╥﹏╥)o(运行时一定要记得,先打开脚本match所写的页面,不然是不会触发脚本的~)
// ==UserScript==
// @name Click First Article and Like
// @namespace http://tampermonkey.net/
// @version 0.2
// @description Click the first article and like it on CSDN blog
// @author You
// @match https://blog.csdn.net/lh11223326
// @match https://blog.csdn.net/lh11223326/*
// @grant none
// ==/UserScript==
(function() {
'use strict';
// 定义一个函数来执行点赞操作
function performLike(){
setTimeout(function(){
// 找到点赞按钮并打开
var likeButton = document.getElementById('is-like'); // 假设这是点赞按钮的正确选择器
if (likeButton) {
likeButton.click();
}
},3000);
}
function clickFirstArticle() {
var firstArticleLink = document.querySelector('#userSkin > div.user-profile-body > div > div.user-profile-body-right > div > div.mainContent > div > div > div:nth-child(1) > article > a'); // 请替换为有效的文章链接选择器
if (firstArticleLink) {
firstArticleLink.click();
}
}
// 等待页面加载完成
window.addEventListener('load',function(){
if (window.location.href.includes('article/details')) {
// 如果是在文章详情页面,执行点赞操作
performLike();
} else if (window.location.href.startsWith('https://blog.csdn.net/lh11223326')) {
// 如果是在主页面,点击第一篇文章
clickFirstArticle();
}
});
})();给1个人点2个赞
在上一篇的基础上,我们的代码增加以下功能:
- 点赞了以后关闭窗口,弹回主页面;
- 在主页面上继续访问下一个页面(此处根据JS的地址选择,根据动态变量构建选择器);
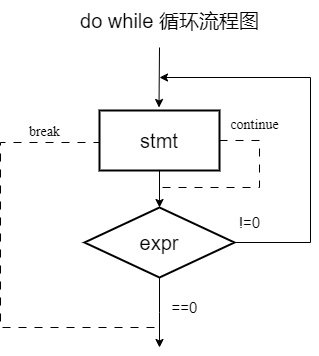
- 设置循环变量,每次点赞-1,点到0的时候,结束循环。
根据这个思路更改,代码如下(不用粘贴,又又又又失败了...(╯▔皿▔)╯)
// ==UserScript==
// @name Click Articles and Likes
// @namespace http://tampermonkey.net/
// @version 0.3
// @description Automatically click and like articles on CSDN blog
// @author You
// @match https://blog.csdn.net/lh11223326
// @match https://blog.csdn.net/lh11223326/*
// @grant none
// ==/UserScript==
(function() {
'use strict';
var numLikesToPerform = 2; // 设置需要点赞的文章数量 - 1
var selectorBase = "#userSkin > div.user-profile-body > div > div.user-profile-body-right > div > div.mainContent > div > div > div";
function performLikeAndGoBack() {
if (numLikesToPerform >= 0) {
var likeButton = document.getElementById('is-like'); // 假设的点赞按钮ID
if (likeButton) {
likeButton.click();
console.log('文章已点赞');
}
// 点赞后返回上一页
window.history.back();
numLikesToPerform--; // 点赞次数减一
setTimeout(clickNextArticle, 1000); // 等待一段时间后尝试点击下一篇文章
}
}
function clickNextArticle() {
if (numLikesToPerform >= 0) {
var currentArticleIndex = numLikesToPerform;
var articleSelector = selectorBase + ':nth-child(' + currentArticleIndex + ') > article > a';
var articleLink = document.querySelector(articleSelector);
if (articleLink) {
articleLink.click();
// 监听页面加载事件以执行点赞操作,但只执行一次
window.onload = function() {
performLikeAndGoBack();
// 重置onload事件,防止重复执行
window.onload = null;
};
} else {
console.log('未找到文章链接');
// 如果没有找到链接,则停止执行
numLikesToPerform = 0;
}
}
}
// 初始执行,从主页面开始
window.onload = function() {
if (window.location.href.startsWith('https://blog.csdn.net/lh11223326')) {
clickNextArticle();
// 重置onload事件,防止在初始页面重复执行
window.onload = null;
}
};
})();点完赞以后根本回不去,我忽略了这个页面并不是那种会重复使用的具有回退功能的页面...而是新打开的页面,因此,执行“window.history.back();”这句代码可以说是完全没有什么用...
这个时候,或许可以调整一下逻辑:根据文件路径,顺次打开两个页面,点赞,然后关闭;根据思路,写好的代码如下(是可以运行的!但是要注意,需要关掉上一个脚本哦~):
// ==UserScript==
// @name Click Articles and Likes
// @namespace http://tampermonkey.net/
// @version 0.3
// @description Automatically click and like articles on CSDN blog
// @author You
// @match https://blog.csdn.net/lh11223326
// @match https://blog.csdn.net/lh11223326/*
// @grant none
// ==/UserScript==
(function() {
'use strict';
var numLikesToPerform = 2; // 设置需要点赞的文章数量
var currentIndex = 0; // 当前要处理的文章索引
var selectorBase = "#userSkin > div.user-profile-body > div > div.user-profile-body-right > div > div.mainContent > div > div > div";
function performLike() {
if (document.URL.includes('article/details')) {
var likeButton = document.getElementById('is-like'); // 假设的点赞按钮ID
if (likeButton) {
likeButton.click();
console.log('文章已点赞');
}
// 如果可以关闭,则关闭此页面,否则可能需要用户手动关闭
window.close();
}
}
function clickArticle() {
if (currentIndex < numLikesToPerform) {
var articleSelector = selectorBase + ':nth-child(' + (currentIndex + 1) + ') > article > a';
var articleLink = document.querySelector(articleSelector);
if (articleLink) {
articleLink.click();
currentIndex++; // 递增索引以处理下一篇文章
} else {
console.log('未找到文章链接');
// 停止执行脚本或进行其他处理
}
}
}
// 初始执行,从主页面开始
window.onload = function() {
if (document.URL.includes('article/details')) {
performLike(); // 如果是在文章页面,则执行点赞操作
} else if (document.URL.startsWith('https://blog.csdn.net/lh11223326')) {
clickArticle(); // 点击第一篇文章
setInterval(clickArticle, 5000); // 每5秒点击下一篇文章,可根据需要调整时间间隔
}
};
})();执行的效果就是子页面瞬间打开,然后关闭,退回主页面~
之后关掉油猴脚本,再次点击文章,发现第1个和第2个文章都点赞了~~
Python + Selenium
Selenium介绍
Selenium 是一个用于自动化 Web 浏览器的工具,它允许你通过编程方式控制浏览器(如 Chrome、Firefox 等),模拟用户的行为,如点击、输入等。Selenium 可以非常直接地用于实现自动点赞,因为它可以模拟真实的用户操作。
Selenium入门指南:入门指南 | Selenium
Selenium安装
Selenium + Python + VScode 安装教程(for VScode)
参考教程1_作者[峰回路转]:python+Visual studio code 配置Selenium环境
Python配置Selenium
如果已经安装了Python,那么接下来的操作是这样的~
(1) 键盘按下win+R 👉 输入powershell 👉 确定 (这个会默认安装在C盘)~
或者,也可以自己在D盘新建一个文件夹 👉 右键 [在终端中打开] ~

(2) 把安装命令粘贴到输入行~
pip install selenium等待10分钟左右,运行完成以后的样子~

再运行一次下面的命令,完成更新:
python.exe -m pip install --upgrade pip
VScode配置Selenium
(1) 最上面的菜单栏中 视图 👉 终端~

(2) 在下方的终端中,输入安装指令~
pip install selenium以下我基本是用VScode在写代码(方便),Python在运行(事少)。我到现在都想不通,为什么我的VScode中Python代码一含中文就报错,而且我找不到修改编码的地方,但是通过Python3.10打开就没有中文编码的问题~
对编码有疑惑,也可以参照这个:
参考教程2_作者[骑摩托的蜗牛]:一篇文章彻底搞懂Python字符编码方式
如果有小伙伴晓得VScode应该怎么配置才能避免中文报错,还请不吝赐教~~
Selenium配置
安装浏览器driver
首先,需要下载一个对应浏览器的驱动器。以下主要以chrome作为演示~
参考教程3_作者[NicePython]:Selenium3 + Python3:安装selenium浏览器驱动 - 知乎
参考教程4_作者[zhoukeguai]:chromedriver下载与安装方法,亲测可用-CSDN博客
以上2个路径均提供了114版本及之前的chromedriver,打开镜像网站就可以用~
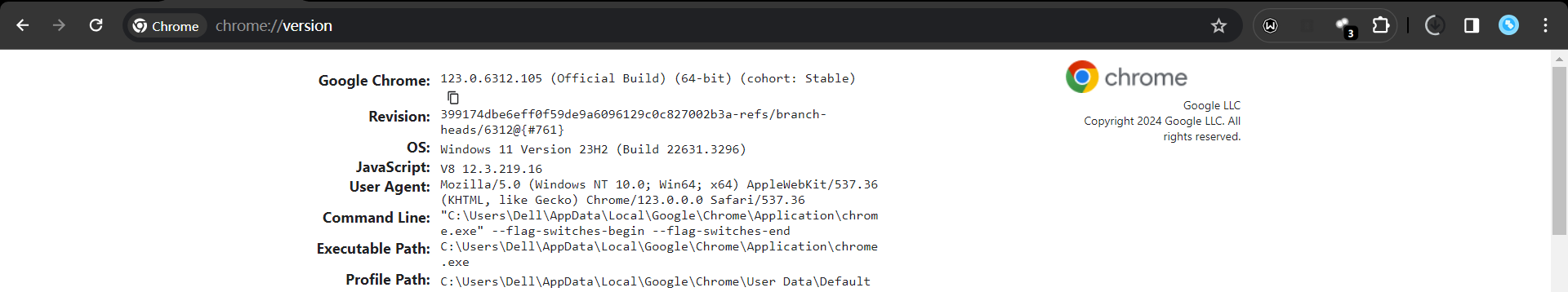
不知道自己chrome版本的,在地址栏输入这个:
chrome://version/但是如果有倒霉的孩子比较手欠,打开之后发现自己版本太新的——

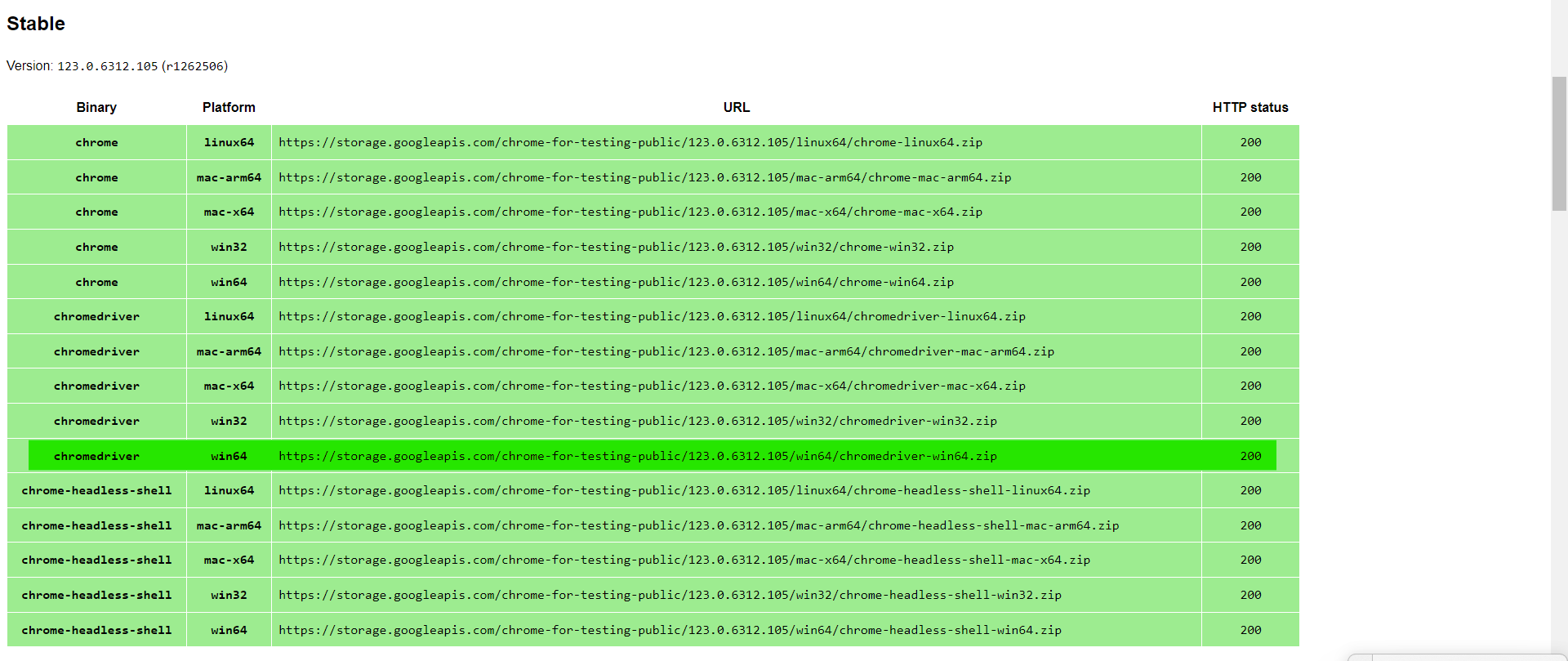
那你就只能打开这个网站: https://googlechromelabs.github.io/chrome-for-testing/,安装匹配自己版本的driver~

例如,电脑安装的123.0版本chrome,恰好又是windows64位,那可以直接通过以下路径安装:https://storage.googleapis.com/chrome-for-testing-public/123.0.6312.105/win64/chromedriver-win64.zip
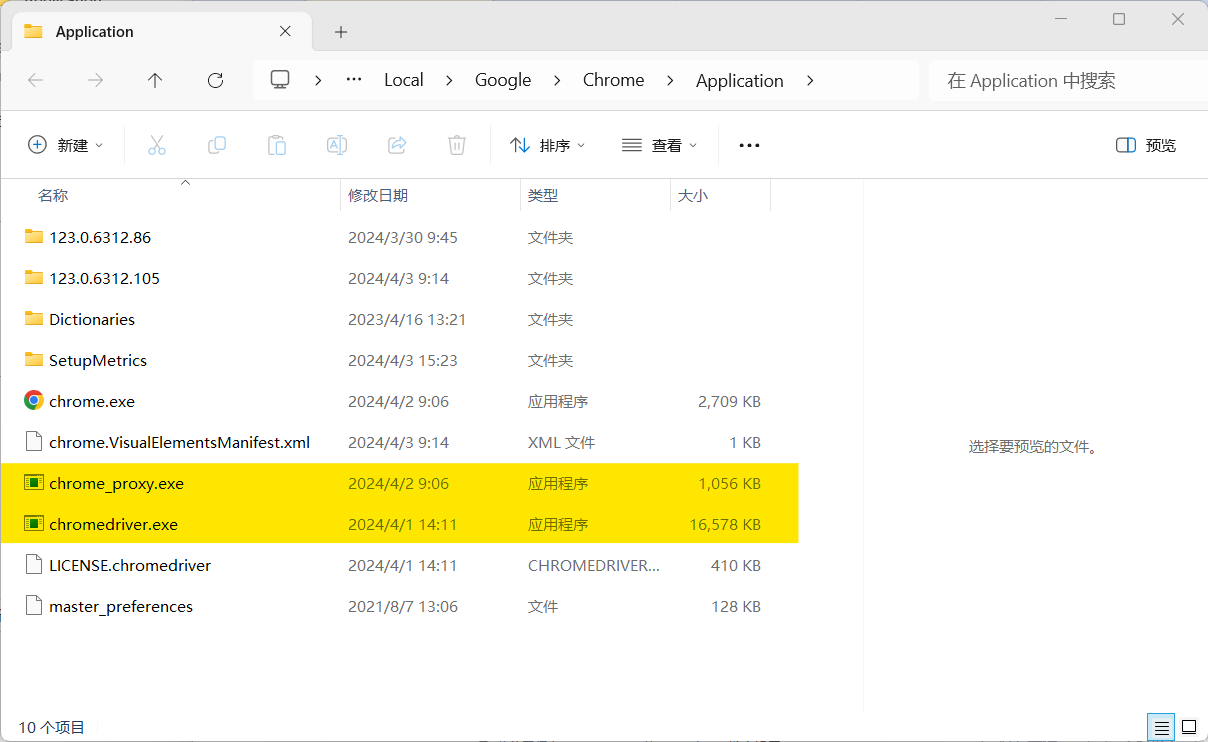
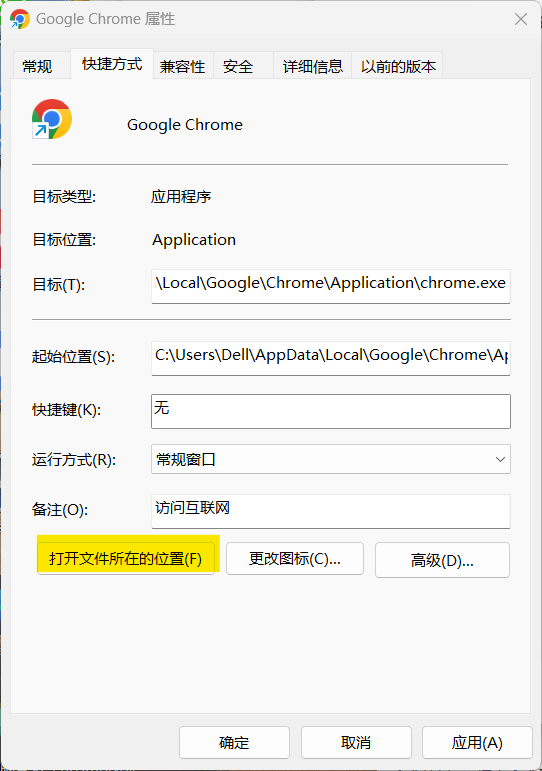
下载完成后,找到你的chrome安装地址,如果不确定你的安装地址,右键桌面浏览器图标 - 属性 - 打开文件所在的位置(如果以前曾经为Chrome配置过环境变量,这样就省得再配一遍环境变量了;如果没有配置过的话,返回小标题,下面的参考教程3、4有详细安装教程...)~

把下载的chromedriver.exe与LICENSE.chromedriver扔在那个路径~
Selenium测试安装结果
在控制台输入以下语句,检查自己的selenium版本~
pip show selenium如果显示selenium为3.X版本,请替换第2行的浏览器路径,执行以下语句:
from selenium import webdriver
# 设置 ChromeDriver 的路径
chromedriver_path = "/path/to/chromedriver" # 请将此路径替换为您的 chromedriver 实际路径
# 初始化 Chrome WebDriver
driver = webdriver.Chrome(executable_path=chromedriver_path)
# 接下来,您可以使用 driver 来控制浏览器
driver.get('https://www.example.com')
# 关闭浏览器
driver.quit()如果显示selenium为4.X版本,请替换第2行的浏览器路径,那么请执行以下语句:
from selenium import webdriver # 从selenium库中调用webdriver模块
from selenium.webdriver.chrome.service import Service # 从selenium.webdriver.chrome.service中导入Service模块
chromedriver_path = r"C:\Users\Dell\AppData\Local\Google\Chrome\Application\chromedriver.exe" # 声明chrome浏览器驱动的保存位置
service = Service(chromedriver_path) # 创建chrome浏览器驱动的服务
driver = webdriver.Chrome(service=service) # 创建chrome浏览器,并将chrome浏览器驱动服务传入
driver.get('https://www.baidu.com') # 访问页面
driver.quit()如果执行以后,弹出了百度浏览器并且快速消失了,那说明以上的内容都执行到位了~
🫥话说,试了很多博主的测试版本都不行,会报“SyntaxError: (unicode error) 'unicodeescape' codec can't decode bytes in position 2-3: truncated \UXXXXXXXX escape”与“SyntaxError: (unicode error) 'utf-8' codec can't decode byte 0xb7 in position 0: invalid start byte”这样的错误。
😥如果遇到以上错误,根据我对AI解释的理解,可能的原因是,他们演示用的是3.X版本,调用方式和我们是不一样的——对于 selenium 4.x,通常使用 Service 对象来指定 WebDriver 的可执行文件路径。
😇后面实际操作发现4.X和3.X版本的区别太大,如果你用的是3.X版本的小伙伴,博文在这里我们就可以say goodbye了,上面所贴大佬博文的链接内容可能更适合你~
Selenium使用
搜索练习
因为我搞不清楚每个按钮是怎么触发的,于是和文心一言讨论,首先跑一个可以搜索的脚本。以下代码实现了打开文心一言网页~~
from selenium import webdriver # 从selenium库中调用webdriver模块
from selenium.webdriver.chrome.options import Options # 从selenium.webdriver.chrome.options中导入Options模块
from selenium.webdriver.chrome.service import Service # 从selenium.webdriver.chrome.service中导入Service模块
from selenium.webdriver.common.by import By # 从selenium.webdriver.common.by中导入By模块
from selenium.webdriver.support.ui import WebDriverWait # 从selenium.webdriver.support.ui中导入WebDriverWait模块
from selenium.webdriver.support import expected_conditions as EC # 从selenium.webdriver.support中导入expected_conditions模块,并重命名为EC,以便调用
# 设置ChromeDriver的路径
chromedriver_path =r"C:\Users\Dell\AppData\Local\Google\Chrome\Application\chromedriver.exe" # 请将此路径替换为您的chromedriver实际路径
# 创建一个Options对象,设置在脚本执行完毕后保持浏览器窗口打开,以便后续操作
chrome_options = Options()
chrome_options.add_experimental_option("detach", True)
# 创建一个Service对象
service = Service(chromedriver_path)
# 初始化Chrome WebDriver
driver = webdriver.Chrome(service=service)
# 打开百度网页
driver.get('https://www.baidu.com')
# 等待搜索框可点击
search_box = WebDriverWait(driver, 10).until(
EC.element_to_be_clickable((By.ID, 'kw'))
)
# 在搜索框中输入“文心一言”
search_box.send_keys('wenxinyiyan')
# 找到搜索按钮并点击
search_button = driver.find_element(By.ID, 'su')
search_button.click()
# 打印当前页面的URL和标题,以便调试
print("Current URL:", driver.current_url)
print("Page Title:", driver.title)
# 等待一段时间,让页面有足够的时间加载
import time
time.sleep(5) # 等待5秒
# 再次打印URL和标题,看是否发生了变化
print("Current URL after wait:", driver.current_url)
print("Page Title after wait:", driver.title)
time.sleep(5) # 等待5秒
# 显式等待,等待元素加载
try:
first_result_link = WebDriverWait(driver, 10).until(
EC.element_to_be_clickable((By.XPATH, "//*[@id='1']/div/div[1]/h3/a"))
)
# 打开第一个搜索结果的链接
first_result_link.click()
time.sleep(5) # 等待5秒,让页面加载
# 如果你想要获取链接的href属性,可以这样做
# link_url = first_result_link.get_attribute('href')
# print("Link URL:", link_url)
except Exception as e:
print("Element not found or not clickable:", e)
time.sleep(5) # 等待5秒
# 关闭浏览器
driver.quit()( 话说,我真的很爱让代码睡觉 )大概等待1分钟左右,就可以弹出网页了~~

登录CSDN
账号密码(未测试)
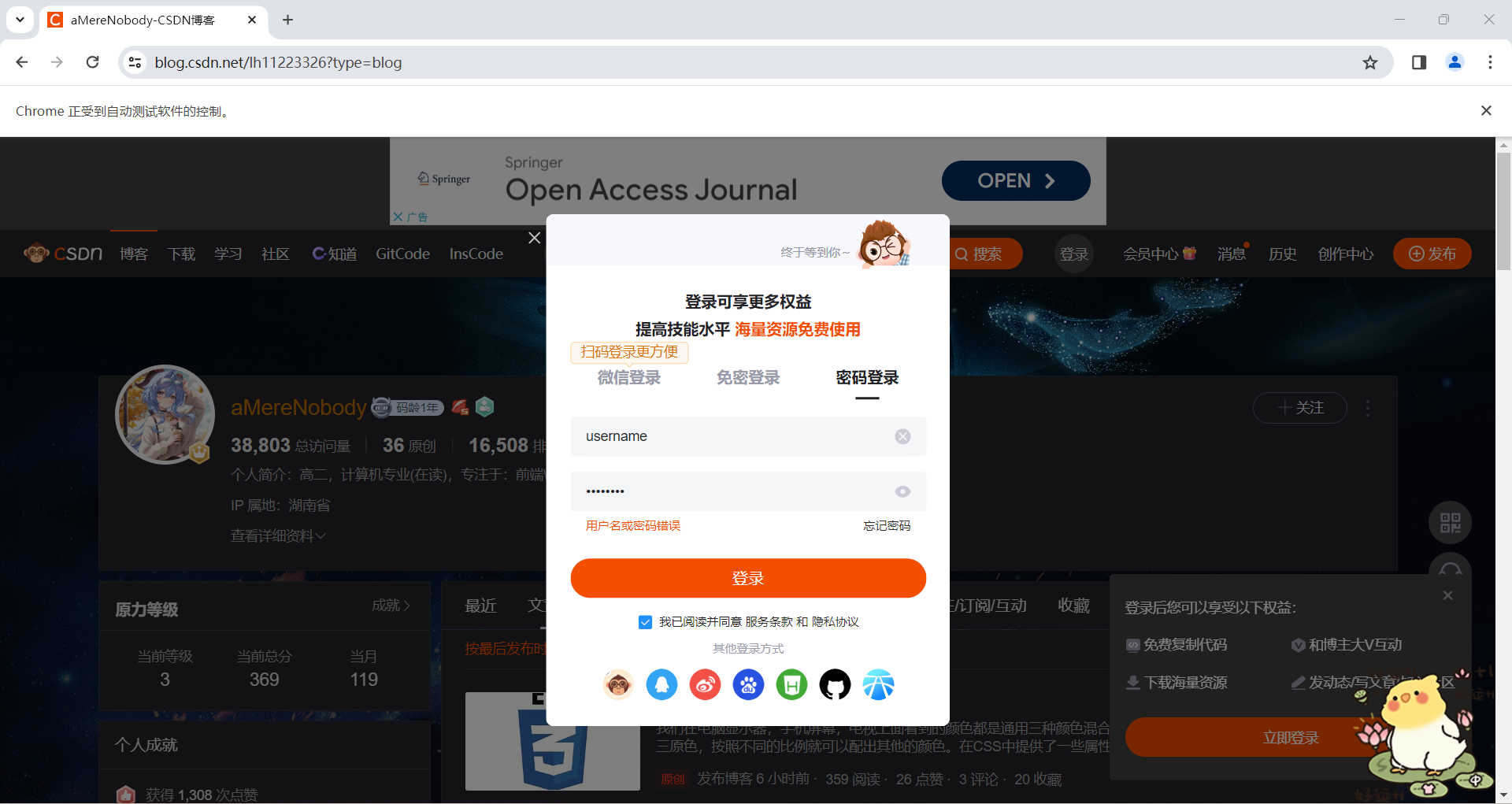
下面的代码我没有完全执行流程,我大概执行到截图这一步就不是很想执行了...原因是,我忘记自己的密码了,又懒得重置...
from selenium import webdriver # 从selenium库中调用webdriver模块
from selenium.webdriver.chrome.options import Options # 从selenium.webdriver.chrome.options中导入Options模块
from selenium.webdriver.chrome.service import Service # 从selenium.webdriver.chrome.service中导入Service模块
from selenium.webdriver.common.by import By # 从selenium.webdriver.common.by中导入By模块
from selenium.webdriver.support.ui import WebDriverWait # 从selenium.webdriver.support.ui中导入WebDriverWait模块
from selenium.webdriver.support import expected_conditions as EC # 从selenium.webdriver.support中导入expected_conditions模块,并重命名为EC
# 设置ChromeDriver的路径
chromedriver_path =r"C:\Users\Dell\AppData\Local\Google\Chrome\Application\chromedriver.exe" # 请将此路径替换为您的chromedriver实际路径
# 创建一个Options对象,设置在脚本执行完毕后保持浏览器窗口打开,以便后续操作
chrome_options = Options()
chrome_options.add_experimental_option("detach", True)
# 创建一个Service对象
service = Service(chromedriver_path)
# 初始化Chrome WebDriver
driver = webdriver.Chrome(service=service)
# 打开百度网页
driver.get('https://blog.csdn.net/lh11223326?type=blog')
def login():
# 显式等待登录按钮并点击
login_button = WebDriverWait(driver, 10).until(
EC.element_to_be_clickable((By.XPATH, '//*[@id="csdn-toolbar"]/div/div/div[3]/div/div[1]/a'))
)
login_button.click()
# 等待弹出层出现
WebDriverWait(driver, 10).until(
EC.presence_of_element_located((By.CLASS_NAME, 'passport-login-container'))
)
# 切换到登录iframe
# 假设iframe的name或id属性为'passport_iframe',请根据实际情况修改
WebDriverWait(driver, 10).until(
EC.frame_to_be_available_and_switch_to_it((By.NAME, 'passport_iframe'))
)
# 现在我们已经在iframe内部,可以查找其中的元素了
# 定位到密码登录的元素
password_login_element = driver.find_element(By.XPATH, '//span[text()="密码登录"]')
# 点击密码登录元素
password_login_element.click()
import time;
# 找到用户名输入框并输入用户名
username_input = driver.find_element(By.XPATH, '//input[@placeholder="手机号/邮箱/用户名"]')
username_input.send_keys('username')
time.sleep(1) # 等待时间可以缩短,仅作演示使用
# 找到密码输入框并输入密码
password_input = driver.find_element(By.XPATH, '//input[@placeholder="密码"]')
password_input.send_keys('password')
time.sleep(1) # 等待时间可以缩短,仅作演示使用
# 勾选同意协议,这里假设点击图标表示同意,具体行为可能因网页实现而异
agree_button = driver.find_element(By.XPATH, '//i[@class="icon icon-nocheck"]')
agree_button.click()
time.sleep(1) # 等待时间可以缩短,仅作演示使用
# 点击登录按钮,确保在尝试点击之前按钮是可用的
login_button = driver.find_element(By.XPATH, '//button[text()="登录" and not(@disabled)]')
login_button.click()
# 以上这些我都没试过,不知道是否可行,你可以试试看,反正我是不会试的,我选择手动扫码登录
# 调用login函数
login()
# # 关闭浏览器
# driver.quit()

你可以尝试把用户名“username”和密码“password”改成自己的,看看会不会成功~
username_input.send_keys('username')
username_input.send_keys('password') 但我用容量2KB的大脑思考了一下:账号密码登录时,你可能会碰到人机验证,或许还要增加一个验证码绕过的代码~~
作为老实人,登录这一步我用手动扫码实现,登录以后,通过记录自己的Cookie,实现模拟登录~
Cookie
参考教程5_作者[风,又奈何]:selenium cookie 登录 - 风,又奈何 - 博客园 (cnblogs.com)
下面这段代码,我也没有运行成功,可能是比较旧的版本试用,或者我的设置有问题...
from selenium import webdriver # 从selenium库中调用webdriver模块
from selenium.webdriver.chrome.options import Options # 从selenium.webdriver.chrome.options中导入Options模块
from selenium.webdriver.chrome.service import Service # 从selenium.webdriver.chrome.service中导入Service模块
from selenium.webdriver.common.by import By # 从selenium.webdriver.common.by中导入By模块
from selenium.webdriver.support.ui import WebDriverWait # 从selenium.webdriver.support.ui中导入WebDriverWait模块
from selenium.webdriver.support import expected_conditions as EC # 从selenium.webdriver.support中导入expected_conditions模块,并重命名为EC
import time
import json
# 设置ChromeDriver的路径
chromedriver_path =r"C:\Users\Dell\AppData\Local\Google\Chrome\Application\chromedriver.exe" # 请将此路径替换为您的chromedriver实际路径
# 创建一个Options对象,设置在脚本执行完毕后保持浏览器窗口打开,以便后续操作
chrome_options = Options()
chrome_options.add_experimental_option("detach", True)
# 创建一个Service对象
service = Service(chromedriver_path)
# 初始化Chrome WebDriver
driver = webdriver.Chrome(service=service)
# 打开CSDN网页
driver.get('https://blog.csdn.net/lh11223326?type=blog')
def login():
# 显式等待登录按钮并点击
login_button = WebDriverWait(driver, 10).until(
EC.element_to_be_clickable((By.XPATH, '//*[@id="csdn-toolbar"]/div/div/div[3]/div/div[1]/a'))
)
login_button.click()
# 等待弹出层出现
WebDriverWait(driver, 10).until(
EC.presence_of_element_located((By.CLASS_NAME, 'passport-login-container'))
)
# 切换到登录iframe
# 假设iframe的name或id属性为'passport_iframe',请根据实际情况修改
WebDriverWait(driver, 10).until(
EC.frame_to_be_available_and_switch_to_it((By.NAME, 'passport_iframe'))
)
# 现在我们已经在iframe内部,可以查找其中的元素了
# 程序打开网页后,30秒内手动登录,登录成功后,程序会自动继续执行
time.sleep(30)
with open('cookies.txt', 'w') as f:
f.write(json.dumps(driver.get_cookies()))
# 调用login函数
login()
# # 关闭浏览器
# driver.quit()
如果运行成功的话,大概在本地会出现一个cookies.txt~

但是把cookies添加到登录的信息,就会获得一款错误代码,遇到了与博主同款的报错提示:
“selenium.common.exceptions.InvalidCookieDomainException: Message: invalid cookie domain: Cookie 'domain' mismatch”
于是我也试着运行了一下他的两种解法。方法1,变成int是不可行的;方法2,删除字段也是不可行的,都会报错...挠头,此时看到Chrome cookie的设置,第三方我这边增加了.csdn.net,并且允许了所有第三方Cookie的访问,结果还是会报错(;′⌒`)——
以下是这段运行起来就会报错的代码...
from selenium import webdriver # 从selenium库中调用webdriver模块
from selenium.webdriver.chrome.options import Options # 从selenium.webdriver.chrome.options中导入Options模块
from selenium.webdriver.chrome.service import Service # 从selenium.webdriver.chrome.service中导入Service模块
from selenium.webdriver.common.by import By # 从selenium.webdriver.common.by中导入By模块
from selenium.webdriver.support.ui import WebDriverWait # 从selenium.webdriver.support.ui中导入WebDriverWait模块
from selenium.webdriver.support import expected_conditions as EC # 从selenium.webdriver.support中导入expected_conditions模块,并重命名为EC
import time
import json
# 设置ChromeDriver的路径
chromedriver_path =r"C:\Users\Dell\AppData\Local\Google\Chrome\Application\chromedriver.exe" # 请将此路径替换为您的chromedriver实际路径
# 创建一个Options对象,设置在脚本执行完毕后保持浏览器窗口打开,以便后续操作
chrome_options = Options()
chrome_options.add_experimental_option("detach", True)
# 创建一个Service对象
service = Service(chromedriver_path)
# 初始化Chrome WebDriver
driver = webdriver.Chrome(service=service)
# 打开CSDN网页
driver.get('https://blog.csdn.net/lh11223326?type=blog')
# 清除浏由于浏览器已经打开的cookies
driver.delete_all_cookies()
def login():
# 使用json库加载cookies
with open('cookies.txt', 'r') as cookief:
cookies_list = json.load(cookief)
for cookie in cookies_list:
# 如果cookie中有expiry且是float类型,则转为int
if 'expiry' in cookie and isinstance(cookie['expiry'], float):
cookie['expiry'] = int(cookie['expiry'])
# 添加cookie前检查domain是否匹配当前网页的域名
if 'domain' in cookie and cookie['domain'] == '目标网站的域名': # 请替换为目标网站的域名
driver.add_cookie(cookie)
else:
print(f"Skipping cookie for domain {cookie.get('domain')}, does not match current domain.")
# 刷新页面以确保cookies生效
driver.refresh()
# 调用login函数
login()
# # 关闭浏览器
# driver.quit()
看错误的提示,大概是域名不匹配,所以自己手动设置一下Domain吧——
参考教程6_作者[秋刀鱼渔夫]:利用selenium携带cookies实现免登录_selenium cookie-CSDN博客
这是成功获取Cookie的代码,文件可以起名为“get_cookies”,务必自行操作一下(页面弹出登录框的30秒内完成),手动完成1次登录,生成的cookies.txt很有用,是以后自动登录的关键!
from selenium import webdriver # 从selenium库中调用webdriver模块
from selenium.webdriver.chrome.options import Options # 从selenium.webdriver.chrome.options中导入Options模块
from selenium.webdriver.chrome.service import Service # 从selenium.webdriver.chrome.service中导入Service模块
from selenium.webdriver.common.by import By # 从selenium.webdriver.common.by中导入By模块
from selenium.webdriver.support.ui import WebDriverWait # 从selenium.webdriver.support.ui中导入WebDriverWait模块
from selenium.webdriver.support import expected_conditions as EC # 从selenium.webdriver.support中导入expected_conditions模块,并重命名为EC
import time
import json
# 设置ChromeDriver的路径
chromedriver_path =r"C:\Users\Dell\AppData\Local\Google\Chrome\Application\chromedriver.exe" # 请将此路径替换为您的chromedriver实际路径
# 创建一个Options对象,设置在脚本执行完毕后保持浏览器窗口打开,以便后续操作
chrome_options = Options()
chrome_options.add_experimental_option("detach", True)
# 创建一个Service对象
service = Service(chromedriver_path)
# 初始化Chrome WebDriver
driver = webdriver.Chrome(service=service)
# 打开百度网页
driver.get('https://blog.csdn.net/lh11223326?type=blog')
def login():
# 显式等待登录按钮并点击
login_button = WebDriverWait(driver, 10).until(
EC.element_to_be_clickable((By.XPATH, '//*[@id="csdn-toolbar"]/div/div/div[3]/div/div[1]/a'))
)
login_button.click()
# 等待弹出层出现
WebDriverWait(driver, 10).until(
EC.presence_of_element_located((By.CLASS_NAME, 'passport-login-container'))
)
# 切换到登录iframe
# 假设iframe的name或id属性为'passport_iframe',请根据实际情况修改
WebDriverWait(driver, 10).until(
EC.frame_to_be_available_and_switch_to_it((By.NAME, 'passport_iframe'))
)
# 现在我们已经在iframe内部,可以查找其中的元素了
# 程序打开网页后,30秒内手动登录,登录成功后,程序会自动继续执行
time.sleep(30)
with open('cookies.txt', 'w') as f:
f.write(json.dumps(driver.get_cookies()))
# 调用login函数
login()
# # 关闭浏览器
# driver.quit()
当本路径下生成可用的cookies.txt后,新建python文件,随便起个好听的名字,例如login.py,粘贴下面的代码;这是成功的运行的代码:
from selenium import webdriver # 从selenium库中调用webdriver模块
from selenium.webdriver.chrome.options import Options # 从selenium.webdriver.chrome.options中导入Options模块
from selenium.webdriver.chrome.service import Service # 从selenium.webdriver.chrome.service中导入Service模块
from selenium.webdriver.common.by import By # 从selenium.webdriver.common.by中导入By模块
from selenium.webdriver.support.ui import WebDriverWait # 从selenium.webdriver.support.ui中导入WebDriverWait模块
from selenium.webdriver.support import expected_conditions as EC # 从selenium.webdriver.support中导入expected_conditions模块,并重命名为EC
import time
import json
# 设置ChromeDriver的路径
chromedriver_path =r"C:\Users\Dell\AppData\Local\Google\Chrome\Application\chromedriver.exe" # 请将此路径替换为您的chromedriver实际路径
# 创建一个Options对象,设置在脚本执行完毕后保持浏览器窗口打开,以便后续操作
chrome_options = Options()
chrome_options.add_experimental_option("detach", True)
# 创建一个Service对象
service = Service(chromedriver_path)
# 初始化Chrome WebDriver
driver = webdriver.Chrome(service=service)
# 打开CSDN网页
driver.get('https://blog.csdn.net/lh11223326?type=blog')
# 清除浏由于浏览器已经打开的cookies
driver.delete_all_cookies()
def login():
# 使用json库加载cookies
with open('cookies.txt', 'r') as cookief:
cookies_list = json.load(cookief)
for cookie in cookies_list:
driver.add_cookie({
'domain': '.csdn.net', # 假设我们都是在csdn.net网站下登录的,所以这里直接用.csdn.net
'name': cookie['name'], # 假设cookies.txt中每个cookie都是一个包含'name'和'value'的字典
'value': cookie['value'],
'path': '/',
'secure': False, # 根据实际情况设置
'httpOnly': False # 根据实际情况设置,通常可以通过浏览器的开发者工具查看cookie的属性
})
# 刷新页面以确保cookies生效
driver.refresh()
# 调用login函数
login()
# # 关闭浏览器
# driver.quit()
大概需要等待2分钟左右才可以完成自动登录操作(没错,运行脚本以后空等2分钟,不需要再手动登录),不过,终于成功了~~
给1个人点1个赞
参考教程7_作者[啊芫荽]:Python|selenium实现自动点赞收藏(进阶版) - (hncd1024.github.io)
参考教程8_作者[K同学]:实战项目二: 实现CSDN自动点赞-腾讯云 (tencent.com)
参考教程9_作者[风度翩翩猪肉王子]:Python+Selenium个人网页自动化点赞_小红书
参考教程10_作者[数据大宇宙]:Python无头爬虫Selenium系列(01):像手工一样操作浏览器
参考教程11_作者[生活处处有BUG]:八千字《基于Python的Selenium4从入门到高级》
XPath访问
常见的思路可能还是通过XPath访问点赞路径什么的,然而,我又又又失败了!
这里Po一下失败的代码,自己留念~~
def auto_click():
# 点击第一篇文章
WebDriverWait(driver, 10).until(
EC.element_to_be_clickable((By.XPATH, '//a[contains(@href, "https://blog.csdn.net/lh11223326/article/details")]'))
).click()
print("进入文章页面。")
# 点击喜欢按钮 ,失败
WebDriverWait(driver, 10).until(
EC.element_to_be_clickable((By.XPATH, "//a[./span[@id='spanCount']]")) # 假设喜欢按钮是一个a标签,且包含一个id为spanCount的span标签
).click()
print("点赞成功1。")
# 点击喜欢按钮,假设相对路径为//*[@id="spanCount"],失败
WebDriverWait(driver, 10).until(
EC.element_to_be_clickable((By.XPATH, '//*[@id="spanCount"]'))
).click()
print("点赞成功2。")
# 点击喜欢按钮,假设标签包含<span id="spanCount" class="count " style="color: rgb(153, 153, 153);"></span>,失败
WebDriverWait(driver, 10).until(
EC.element_to_be_clickable((By.XPATH, '//span[@id="spanCount"]'))
).click()
print("点赞成功3。") # 点击喜欢按钮
time.sleep(3)
driver.find_element(By.XPATH, '//button[@class=" low-height hover-box btn-like "]').click()
print("点赞成功。") 自己碰了一鼻子灰,于是乎我咨询了一下AI,发现自己访问了一个寂寞,这个点赞代码就是计数、和放特效的,而我在傻傻地访问spanCount也就是计数,Selenium是没有办法直接操作的囧~~
<li class="tool-item ... is-like" id="is-like">
<a class="tool-item-href">
<!-- 点赞活跃状态的图像(初始时隐藏) -->
<img id="is-like-imgactive-animation-like" style="display:none;" ...>
<!-- 点赞被激活后的图像(初始时隐藏) -->
<img class="isactive" id="is-like-imgactive" style="display:none;" ...>
<!-- 默认状态的点赞图像(初始时显示) -->
<img class="isdefault" id="is-like-img" style="display:block;" ...>
<!-- 点赞数 -->
<span id="spanCount" class="count ">41</span>
</a>
...
</li>我们改成By id = "is-like"试一下。顺便,我有点担心自己在打开新的页面以后能不能成功完成转换页面的功能,因此也在这里增加测试语句(下面这段代码还是失败的)~
from selenium import webdriver # 从selenium库中调用webdriver模块
from selenium.webdriver.chrome.options import Options # 从selenium.webdriver.chrome.options中导入Options模块
from selenium.webdriver.chrome.service import Service # 从selenium.webdriver.chrome.service中导入Service模块
from selenium.webdriver.common.by import By # 从selenium.webdriver.common.by中导入By模块
from selenium.webdriver.support.ui import WebDriverWait # 从selenium.webdriver.support.ui中导入WebDriverWait模块
from selenium.webdriver.support import expected_conditions as EC # 从selenium.webdriver.support中导入expected_conditions模块,并重命名为EC
from selenium.common.exceptions import NoSuchElementException, TimeoutException
import time
import json
# 设置ChromeDriver的路径
chromedriver_path =r"C:\Users\Dell\AppData\Local\Google\Chrome\Application\chromedriver.exe" # 请将此路径替换为您的chromedriver实际路径
# 创建一个Options对象,设置在脚本执行完毕后保持浏览器窗口打开,以便后续操作
chrome_options = Options()
chrome_options.add_experimental_option("detach", True)
# 创建一个Service对象
service = Service(chromedriver_path)
# 初始化Chrome WebDriver
driver = webdriver.Chrome(service=service)
# 打开CSDN网页
driver.get('https://blog.csdn.net/lh11223326?type=blog')
# 清除浏由于浏览器已经打开的cookies
driver.delete_all_cookies()
def login():
# 控制栏反馈
print("正在加载cookies...")
# 使用json库加载cookies
with open('cookies.txt', 'r') as cookief:
cookies_list = json.load(cookief)
# 添加cookies到浏览器
for cookie in cookies_list:
driver.add_cookie({
'domain': '.csdn.net', # 假设我们都是在csdn.net网站下登录的,所以这里直接用.csdn.net
'name': cookie['name'], # 假设cookies.txt中每个cookie都是一个包含'name'和'value'的字典
'value': cookie['value'],
'path': '/',
'secure': False, # 根据实际情况设置
'httpOnly': False # 根据实际情况设置,通常可以通过浏览器的开发者工具查看cookie的属性
})
# 刷新页面以确保cookies生效
driver.refresh()
# 控制栏反馈
print("Cookies已加载,页面已刷新。")
def auto_click():
# 点击第一篇文章
WebDriverWait(driver, 10).until(
EC.element_to_be_clickable((By.XPATH, '//a[contains(@href, "https://blog.csdn.net/lh11223326/article/details")]'))
).click()
print("进入文章页面。")
# 反馈当前操作的页面URL
time.sleep(3)
print(driver.current_url)
# 点击喜欢按钮
time.sleep(3)
driver.find_element(By.ID, 'is-like').click()
print("点赞成功。")
# 调用login函数
login()
# 可以在这里调用auto_click函数或其他你需要执行的函数
auto_click()
# 当你完成所有操作后,可以选择关闭浏览器
# driver.quit()
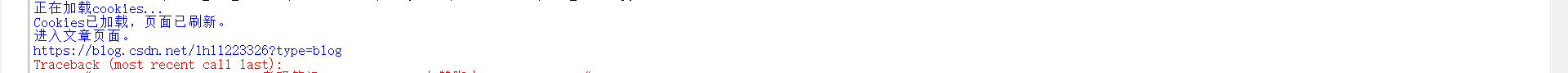
虽然执行又失败了,但是根据反馈,我发现自己还是停留在了主页面,并没有访问子页面...

因此,我们可以通过切换窗口实现这个功能。具体来说,保存当前的窗口,然后选择下一个窗口去执行命令,代码如下(运行之前,记得按照上文代码,在本地保存自己的cookies,并命名为cookies.txt):
from selenium import webdriver # 从selenium库中调用webdriver模块
from selenium.webdriver.chrome.options import Options # 从selenium.webdriver.chrome.options中导入Options模块
from selenium.webdriver.chrome.service import Service # 从selenium.webdriver.chrome.service中导入Service模块
from selenium.webdriver.common.by import By # 从selenium.webdriver.common.by中导入By模块
from selenium.webdriver.support.ui import WebDriverWait # 从selenium.webdriver.support.ui中导入WebDriverWait模块
from selenium.webdriver.support import expected_conditions as EC # 从selenium.webdriver.support中导入expected_conditions模块,并重命名为EC
from selenium.common.exceptions import NoSuchElementException, TimeoutException
import time
import json
# 设置ChromeDriver的路径
chromedriver_path =r"C:\Users\Dell\AppData\Local\Google\Chrome\Application\chromedriver.exe" # 请将此路径替换为您的chromedriver实际路径
# 创建一个Options对象,设置在脚本执行完毕后保持浏览器窗口打开,以便后续操作
chrome_options = Options()
chrome_options.add_experimental_option("detach", True)
# 创建一个Service对象
service = Service(chromedriver_path)
# 初始化Chrome WebDriver
driver = webdriver.Chrome(service=service)
# 打开CSDN网页
driver.get('https://blog.csdn.net/lh11223326?type=blog')
# 清除浏由于浏览器已经打开的cookies
driver.delete_all_cookies()
def login():
# 控制栏反馈
print("正在加载cookies...")
# 使用json库加载cookies
with open('cookies.txt', 'r') as cookief:
cookies_list = json.load(cookief)
# 添加cookies到浏览器
for cookie in cookies_list:
driver.add_cookie({
'domain': '.csdn.net', # 假设我们都是在csdn.net网站下登录的,所以这里直接用.csdn.net
'name': cookie['name'], # 假设cookies.txt中每个cookie都是一个包含'name'和'value'的字典
'value': cookie['value'],
'path': '/',
'secure': False, # 根据实际情况设置
'httpOnly': False # 根据实际情况设置,通常可以通过浏览器的开发者工具查看cookie的属性
})
# 刷新页面以确保cookies生效
driver.refresh()
# 控制栏反馈
print("Cookies已加载,页面已刷新。")
def auto_click():
# 保存当前窗口句柄
current_window = driver.current_window_handle
# 点击第一篇文章
WebDriverWait(driver, 10).until(
EC.element_to_be_clickable((By.XPATH, '//a[contains(@href, "https://blog.csdn.net/lh11223326/article/details")]'))
).click()
print("进入文章页面。")
# 等待新窗口打开
WebDriverWait(driver, 10).until(EC.number_of_windows_to_be(2))
# 获取所有窗口句柄
all_windows = driver.window_handles
# 切换到新打开的窗口(不是当前窗口的那个)
for window in all_windows:
if window != current_window:
driver.switch_to.window(window)
break
# 反馈当前操作的页面URL
time.sleep(3)
print(driver.current_url)
# 点击喜欢按钮
time.sleep(3)
try:
WebDriverWait(driver, 10).until(
EC.element_to_be_clickable((By.ID, 'is-like'))
).click()
print("点赞成功。")
except TimeoutException:
print("未找到点赞按钮或无法点击。")
# 如果需要,可以在这里切换回原来的窗口
# driver.switch_to.window(current_window)
# 调用login函数
login()
# 可以在这里调用auto_click函数或其他你需要执行的函数
auto_click()
# 当你完成所有操作后,可以选择关闭浏览器
# driver.quit()执行完操作以后,我们又把友友的赞再次点没了(🤣这一篇博文可怜的赞被我来回点,有的时候手动点,有的时候脚本点,有的时候就是点开了,有的时候就是点没了)~

Request访问
参考教程12_作者[青灯Python]:短视频平台自动点赞脚本(手把手教你制作)
参考教程13_作者[小啊小狼]:
参考教程14_翻译[编程禅师]:Python Requests库使用指南 - 知乎 (zhihu.com)
或许我们也可以考虑,直接调用服务器的点赞接口送出去一个赞...
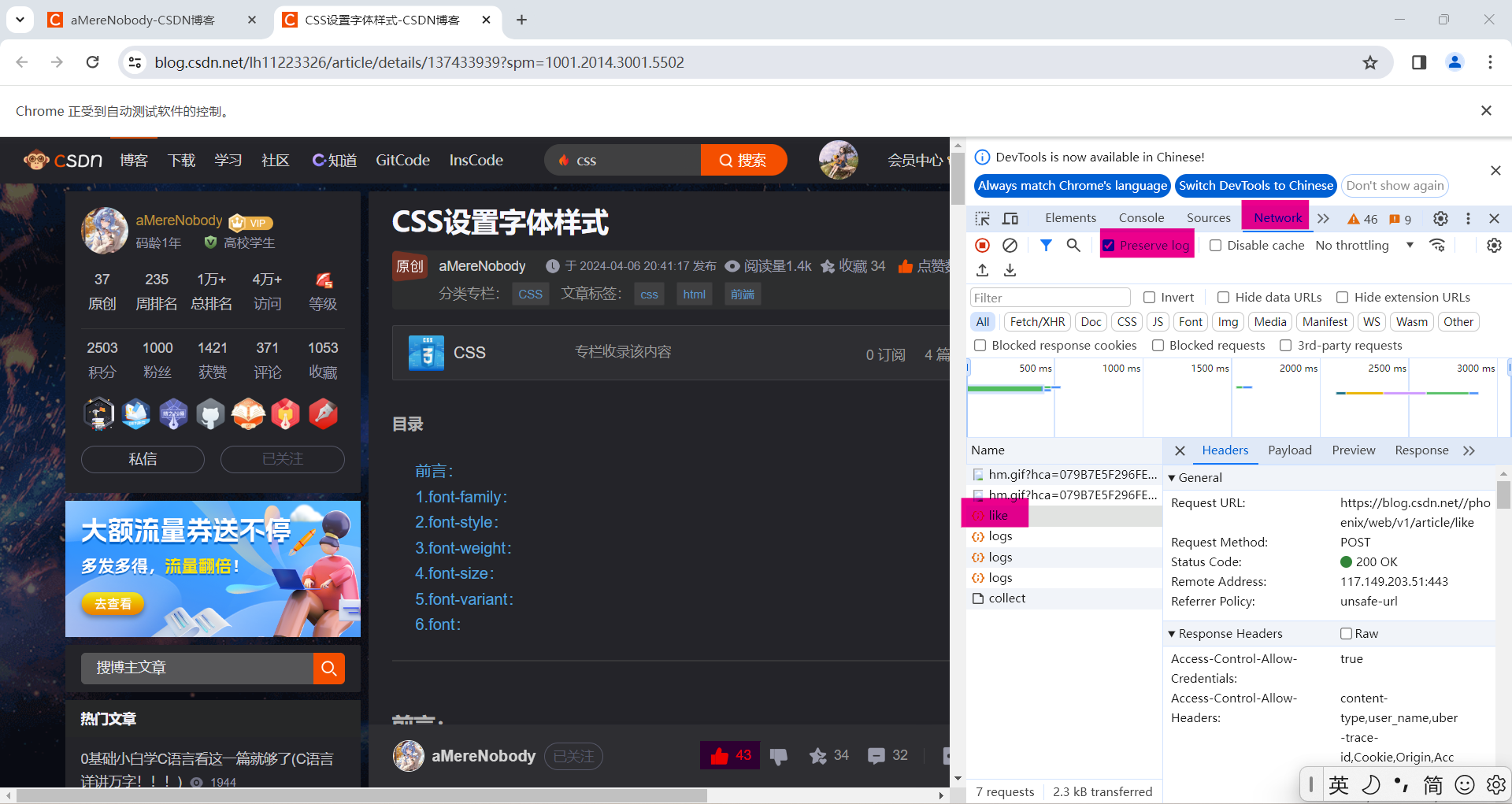
我们需要通过Chrome开发者工具查看点赞的发送请求,按照以下步骤操作:
- 打开Chrome浏览器,并访问包含点赞功能的网页:CSS设置字体样式-CSDN博客
- 按下F12键(或在页面上右键点击并选择“检查”)打开开发者工具。
- 在开发者工具的顶部菜单中,选择“Network”选项卡。
- 确保已经勾选了“Preserve log”选项,以便在页面刷新时保留之前的网络请求记录。
- 在页面上执行点赞操作。
- 在“Network”选项卡中,你应该能看到一个新的网络请求出现。这个请求就是与点赞操作相关的。
- 点击这个请求,你可以在右侧的面板中查看请求的详细信息,包括请求的URL、请求方法、请求头、响应状态、响应头和响应体等信息。
按照上面的图示,你会抓到一个like包包~

like的Headers里的内容如下,表示请求的发送源:
Request URL:https://blog.csdn.net//phoenix/web/v1/article/like
Request Method:POST
Status Code:200 OK
Remote Address:117.149.203.51:443
Referrer Policy:unsafe-urllike的Payloas里的内容如下,表示博文的ID:
articleId: 137433939😣那么在跳转页面以后保持登录状态,直接发一个包包应该就可以了....以下是代码:
from selenium import webdriver # 从selenium库中调用webdriver模块
from selenium.webdriver.chrome.options import Options # 从selenium.webdriver.chrome.options中导入Options模块
from selenium.webdriver.chrome.service import Service # 从selenium.webdriver.chrome.service中导入Service模块
from selenium.webdriver.common.by import By # 从selenium.webdriver.common.by中导入By模块
from selenium.common.exceptions import NoSuchElementException, TimeoutException
import time
import json
import requests
import urllib.parse
# 设置ChromeDriver的路径
chromedriver_path =r"C:\Users\Dell\AppData\Local\Google\Chrome\Application\chromedriver.exe" # 请将此路径替换为您的chromedriver实际路径
# 创建一个Options对象,设置在脚本执行完毕后保持浏览器窗口打开,以便后续操作
chrome_options = Options()
chrome_options.add_experimental_option("detach", True)
# 创建一个Service对象
service = Service(chromedriver_path)
# 初始化Chrome WebDriver
driver = webdriver.Chrome(service=service)
# 打开CSDN网页
driver.get('https://blog.csdn.net/lh11223326?type=blog')
# 清除浏由于浏览器已经打开的cookies
driver.delete_all_cookies()
def auto_click():
# 控制栏反馈
print("正在加载cookies...")
# 使用json库加载cookies
with open('cookies.txt', 'r') as cookief:
cookies_list = json.load(cookief)
# 添加cookies到浏览器
for cookie in cookies_list:
driver.add_cookie({
'domain': '.csdn.net', # 假设我们都是在csdn.net网站下登录的,所以这里直接用.csdn.net
'name': cookie['name'], # 假设cookies.txt中每个cookie都是一个包含'name'和'value'的字典
'value': cookie['value'],
'path': '/',
'secure': False, # 根据实际情况设置
'httpOnly': False # 根据实际情况设置,通常可以通过浏览器的开发者工具查看cookie的属性
})
# 刷新页面以确保cookies生效
driver.refresh()
# 控制栏反馈
print("Cookies已加载,页面已刷新。")
# 传递参数
time.sleep(3)
# 将cookies_list转换为requests可以使用的cookies字典
requests_cookies = {}
for cookie in cookies_list:
requests_cookies[cookie['name']] = cookie['value']
# 准备POST请求的数据
post_data = {
'articleId': '137433939' # 假设这是您要点赞的文章ID
}
encoded_data = urllib.parse.urlencode(post_data) # 对数据进行编码
# 现在可以使用requests_cookies和encoded_data来发送请求了
url = 'https://blog.csdn.net/phoenix/web/v1/article/like'
headers = {
'User-Agent': 'Mozilla/5.0 (Windows NT 10.0; Win64; x64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/123.0.0.0 Safari/537.36',
'Content-Type': 'application/x-www-form-urlencoded; charset=UTF-8',
}
response = requests.post(url, headers=headers, cookies=requests_cookies, data=encoded_data)
# 检查响应状态码和内容
if response.status_code == 200:
print("请求成功!")
else:
print(f"请求失败,状态码:{response.status_code}")
# 可以在这里调用auto_click函数或其他你需要执行的函数
auto_click()
# 当你完成所有操作后,可以选择关闭浏览器
# driver.quit()headers里User-Agent的内容,可能需要你根据自身的实际情况修改...
运行以后,如果控制台反馈状态码200,且点开后子页面的赞与主页面是不相同的,那么应该也是成功了~
给1个人点2个赞
把def auto click写2遍就可以了,我可真是个机灵鬼!
from selenium import webdriver # 从selenium库中调用webdriver模块
from selenium.webdriver.chrome.options import Options # 从selenium.webdriver.chrome.options中导入Options模块
from selenium.webdriver.chrome.service import Service # 从selenium.webdriver.chrome.service中导入Service模块
from selenium.webdriver.common.by import By # 从selenium.webdriver.common.by中导入By模块
from selenium.webdriver.support.ui import WebDriverWait # 从selenium.webdriver.support.ui中导入WebDriverWait模块
from selenium.webdriver.support import expected_conditions as EC # 从selenium.webdriver.support中导入expected_conditions模块,并重命名为EC
from selenium.common.exceptions import NoSuchElementException, TimeoutException
import time
import json
# 设置需要点赞的文章数量numLikesToClick = 2
numLikesToClick = 2
# 设置ChromeDriver的路径
chromedriver_path =r"C:\Users\Dell\AppData\Local\Google\Chrome\Application\chromedriver.exe" # 请将此路径替换为您的chromedriver实际路径
# 创建一个Options对象,设置在脚本执行完毕后保持浏览器窗口打开,以便后续操作
chrome_options = Options()
chrome_options.add_experimental_option("detach", True)
# 创建一个Service对象
service = Service(chromedriver_path)
# 初始化Chrome WebDriver
driver = webdriver.Chrome(service=service)
# 打开CSDN网页
driver.get('https://blog.csdn.net/lh11223326?type=blog')
# 清除浏由于浏览器已经打开的cookies
driver.delete_all_cookies()
def login():
# 控制栏反馈
print("正在加载cookies...")
# 使用json库加载cookies
with open('cookies.txt', 'r') as cookief:
cookies_list = json.load(cookief)
# 添加cookies到浏览器
for cookie in cookies_list:
driver.add_cookie({
'domain': '.csdn.net', # 假设我们都是在csdn.net网站下登录的,所以这里直接用.csdn.net
'name': cookie['name'], # 假设cookies.txt中每个cookie都是一个包含'name'和'value'的字典
'value': cookie['value'],
'path': '/',
'secure': False, # 根据实际情况设置
'httpOnly': False # 根据实际情况设置,通常可以通过浏览器的开发者工具查看cookie的属性
})
# 刷新页面以确保cookies生效
driver.refresh()
# 控制栏反馈
print("Cookies已加载,页面已刷新。")
def auto_click():
# 保存当前窗口句柄
current_window = driver.current_window_handle
for i in range(1, numLikesToClick + 1):
article_xpath = f'//*[@id="userSkin"]/div[2]/div/div[2]/div/div[2]/div/article[{i}]/a'
# 点击第i篇文章
WebDriverWait(driver, 10).until(
EC.element_to_be_clickable((By.XPATH, article_xpath))
).click()
print("进入文章页面。")
# 等待新窗口打开
WebDriverWait(driver, 10).until(EC.number_of_windows_to_be(2))
# 获取所有窗口句柄
all_windows = driver.window_handles
# 切换到新打开的窗口(不是当前窗口的那个)
for window in all_windows:
if window != current_window:
driver.switch_to.window(window)
break
# 反馈当前操作的页面URL
time.sleep(3)
print(driver.current_url)
# 点击喜欢按钮
time.sleep(3)
try:
WebDriverWait(driver, 10).until(
EC.element_to_be_clickable((By.ID, 'is-like'))
).click()
print("点赞成功。")
except TimeoutException:
print("未找到点赞按钮或无法点击。")
# 关闭当前窗口
time.sleep(3)
driver.close()
# 在这里切换回原来的窗口
driver.switch_to.window(current_window)
# 调用login函数
login()
# 可以在这里调用auto_click函数或其他你需要执行的函数
auto_click()
# 当你完成所有操作后,可以选择关闭浏览器
# driver.quit()
隐藏小标题:给2个人点2个赞(失败了)
首先,在上述博文登录 - Cookie的地方,运行获取Cookie的代码(具体来说,就是贴在参考教程6下面的那一段代码),准备好针对2个人的分别的cookies(如果找不到合适的博主,或许可以考虑这两个博文,虽然我测试点赞没有经过人家的同意,不晓得他们两个看到有2个博文的赞来回被点会不会生气...:aMereNobody-CSDN博客,),并重命名为cookies_user1.txt,cookies_user2.txt。
运行以下代码,不晓得为什么,2次会打开同一个人的页面。页面点赞执行流程是没问题的,但是登出账号有问题,稍微有点郁闷了...emm,还是暂存一下,我要去睡觉了——
from selenium import webdriver # 从selenium库中调用webdriver模块
from selenium.webdriver.chrome.options import Options # 从selenium.webdriver.chrome.options中导入Options模块
from selenium.webdriver.chrome.service import Service # 从selenium.webdriver.chrome.service中导入Service模块
from selenium.webdriver.common.by import By # 从selenium.webdriver.common.by中导入By模块
from selenium.webdriver.common.action_chains import ActionChains # 从selenium.webdriver.common.action_chains中导入ActionChains模块,用于模拟鼠标操作
from selenium.webdriver.support.ui import WebDriverWait # 从selenium.webdriver.support.ui中导入WebDriverWait模块
from selenium.webdriver.support import expected_conditions as EC # 从selenium.webdriver.support中导入expected_conditions模块,并重命名为EC
from selenium.common.exceptions import NoSuchElementException, TimeoutException
import time
import json
# 设置需要点赞的文章数量numLikesToClick = 2
numLikesToClick = 2
# 设置ChromeDriver的路径
chromedriver_path =r"C:\Users\Dell\AppData\Local\Google\Chrome\Application\chromedriver.exe" # 请将此路径替换为您的chromedriver实际路径
# 创建一个Options对象,设置在脚本执行完毕后保持浏览器窗口打开,以便后续操作
chrome_options = Options()
chrome_options.add_experimental_option("detach", True)
# 创建一个Service对象
service = Service(chromedriver_path)
# 初始化Chrome WebDriver
driver = webdriver.Chrome(service=service)
# 打开CSDN网页
driver.get('https://blog.csdn.net/lh11223326?type=blog')
# 清除浏由于浏览器已经打开的cookies
driver.delete_all_cookies()
def login(cookies_file):
# 控制栏反馈
print("正在加载cookies...")
# 使用json库加载cookies
with open('cookies.txt', 'r') as cookief:
cookies_list = json.load(cookief)
# 添加cookies到浏览器
for cookie in cookies_list:
driver.add_cookie({
'domain': '.csdn.net', # 假设我们都是在csdn.net网站下登录的,所以这里直接用.csdn.net
'name': cookie['name'], # 假设cookies.txt中每个cookie都是一个包含'name'和'value'的字典
'value': cookie['value'],
'path': '/',
'secure': False, # 根据实际情况设置
'httpOnly': False # 根据实际情况设置,通常可以通过浏览器的开发者工具查看cookie的属性
})
# 刷新页面以确保cookies生效
driver.refresh()
# 控制栏反馈
print("Cookies已加载,页面已刷新。")
def auto_click():
# 保存当前窗口句柄
current_window = driver.current_window_handle
for i in range(1, numLikesToClick + 1):
article_xpath = f'//*[@id="userSkin"]/div[2]/div/div[2]/div/div[2]/div/article[{i}]/a'
# 点击第i篇文章
WebDriverWait(driver, 10).until(
EC.element_to_be_clickable((By.XPATH, article_xpath))
).click()
print("进入文章页面。")
# 等待新窗口打开
WebDriverWait(driver, 10).until(EC.number_of_windows_to_be(2))
# 获取所有窗口句柄
all_windows = driver.window_handles
# 切换到新打开的窗口(不是当前窗口的那个)
for window in all_windows:
if window != current_window:
driver.switch_to.window(window)
break
# 反馈当前操作的页面URL
time.sleep(3)
print(driver.current_url)
# 点击喜欢按钮
time.sleep(3)
try:
WebDriverWait(driver, 10).until(
EC.element_to_be_clickable((By.ID, 'is-like'))
).click()
print("点赞成功。")
except TimeoutException:
print("未找到点赞按钮或无法点击。")
# 关闭当前窗口
time.sleep(3)
driver.close()
# 在这里切换回原来的窗口
driver.switch_to.window(current_window)
# 退出登录状态
def sign_out():
# 等待页面加载完成,找到需要悬停的元素
toolbar_btn = WebDriverWait(driver, 10).until(
EC.presence_of_element_located((By.CSS_SELECTOR, 'div.toolbar-btn.toolbar-btn-login.toolbar-btn-login-new.csdn-toolbar-fl.toolbar-subMenu-box'))
)
# 创建ActionChains对象
action_chains = ActionChains(driver)
# 模拟鼠标悬停在toolbar_btn元素上
action_chains.move_to_element(toolbar_btn).perform()
# 等待下拉菜单出现后,找到退出按钮并点击
logout_link = WebDriverWait(driver, 10).until(
EC.element_to_be_clickable((By.CSS_SELECTOR, 'li.pt-8.csdn-profile-logout > a'))
)
logout_link.click()
# 刷新页面以确保cookies生效
driver.refresh()
# 控制栏反馈
print("已退出登录。")
# 用户cookies文件列表
users_cookies = ['cookies_user1.txt', 'cookies_user2.txt']
# 对每个用户执行登录和点赞操作
for cookies_file in users_cookies:
login(cookies_file) # 调用login函数使用对应的cookies文件登录当前用户
auto_click() # 调用auto_click函数为当前登录的用户点赞
sign_out() # 调用sign_out函数退出登录
# 当你完成所有操作后,可以选择关闭浏览器
# driver.quit()
或许可以考虑简化一下逻辑,我们不再进行重复的登录与登出,而是登录与点赞成功后,直接跳转到第2个人的页面——但是我脑瓜子疼,实在又有点懒得想了...如果未来哪一天我深入学习Python与网页前端以后,再回来修改这段代码吧~~
总结
博文已至尾声,若有表述不清或存疑之处,诚邀各位小伙伴留言探讨与指正,以助我不断优化内容。诸如发现错误、难以理解、表述不够简洁或功能缺失等问题,都请不吝赐教,我会尽快修正。🙏
在整理资料时,我偶然发现了Python GUI点赞法,但考虑到文章篇幅(在几乎零基础的JS和Python知识上已写下四万字,还有不少失败的代码尝试未Po出或已删除)、时间紧迫(清明节期间连续三天测试与写作)以及日渐稀少的头发(...),我决定暂不深入探讨,对此感兴趣的朋友可自行研究。🔍
此外,本文主要作为Python与JavaScript的入门脚本分享,各位在根据自身需求修改代码时,请自行承担相应后果。📏
我是梅头脑,若觉本文有用,欢迎点赞支持,你的每一个赞都是我继续创作的动力源泉!🌟🌟
同系列的博文:🌸瞎写_梅头脑_的博客-CSDN博客,其实同系列博文就这一篇...
同博主的博文:🌸随笔03 笔记整理-CSDN博客