个人打卡,慎看。
指路大佬:【手把手带你实战YOLOv5-入门篇】YOLOv5 Gradio搭建Web GUI_哔哩哔哩_bilibili
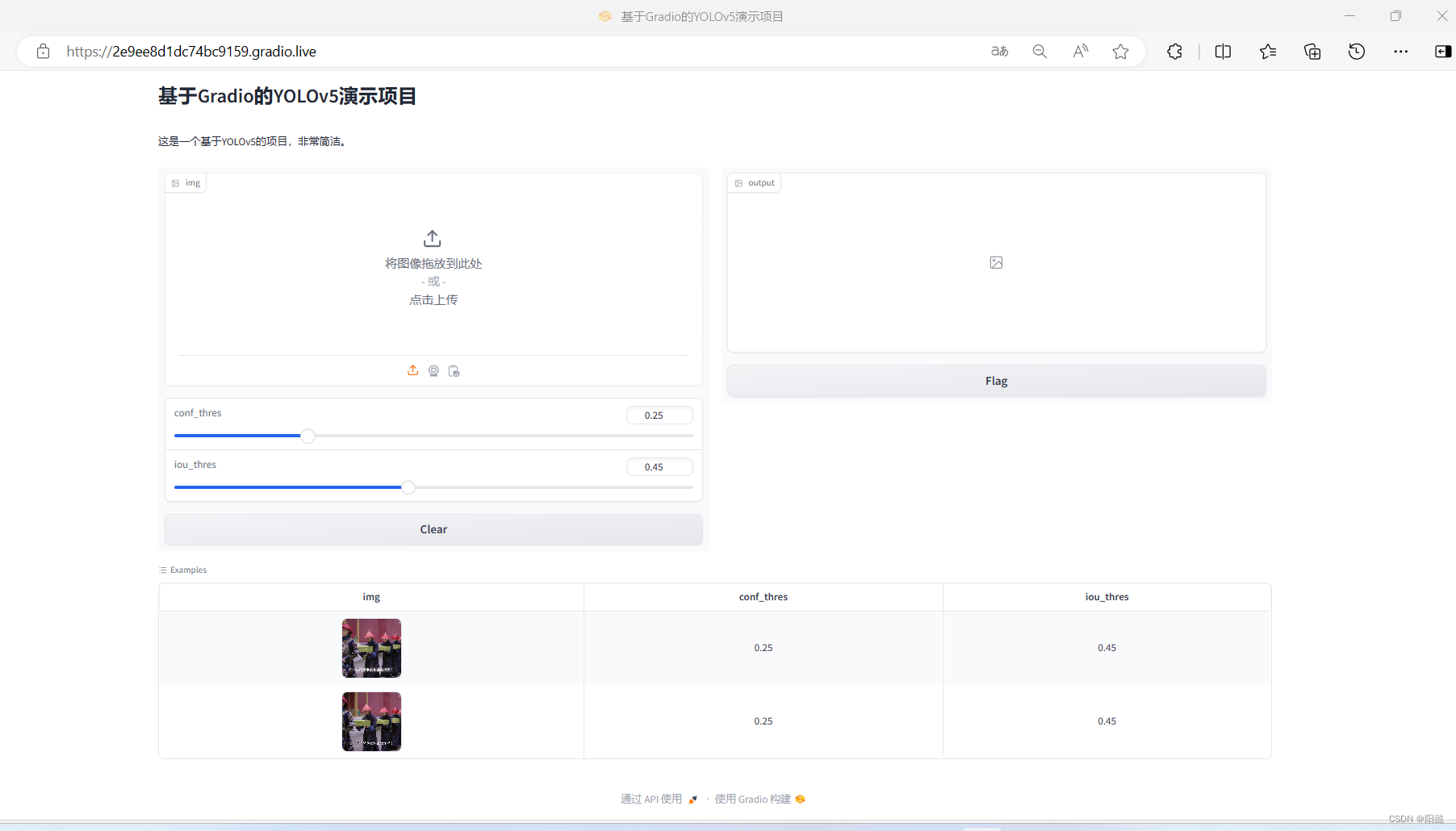
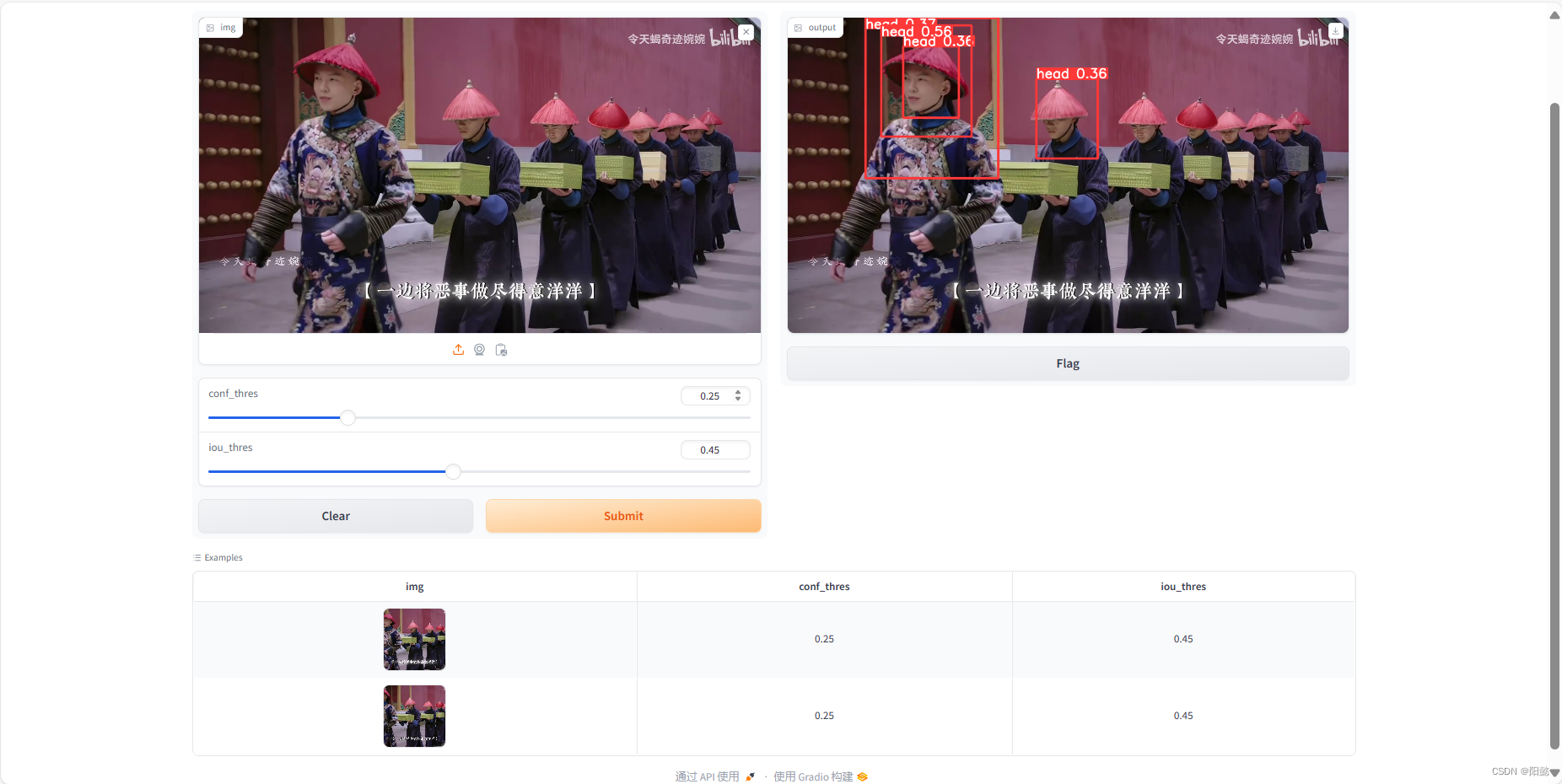
先放一张效果图:

零、虚拟环境激活
- 之前up说要激活环境时,我没当回事儿,今天突然想,激活环境然后安装包,和不激活环境安装包,有什么区别。
- conda activate yolov5,原来这个yolov5就是D:\anaconda\envs 下的文件夹所承载的环境。我尝试了这个文件夹下其他的名字。比如有个文件夹叫VIKI, conda activate VIKI,果然也激活了VIKI,我之前一直以为因为项目是关于yolov5的,所以这个参数才是Yolov5,原来这个就是一开始给环境的命名。激活环境后,不管当前目录是什么,安装包都会安装到那个位置。
- 我尝试了import site print(site.getsitepackages()) ,在两种情况下,激活Yolov5环境时,输出了D:\anaconda\envs\yolov5,d:\anaconda\envs\yolov5\lib\site-packages ; 激活VIKI环境时,输出了D:\anaconda\envs\VIKI ,D:\anaconda\envs\VIKI\lib\site-packages
- 所以如果激活了yolov5环境,那么下载的包会下载到d:\anaconda\envs\yolov5\lib\site-packages 这个位置。
- 而我设置的python.exe是d:\anaconda\python.exe, 如果不激活环境,包会下载到d:\anaconda\lib\site-packages,
- 又遇到了一个问题,既然anaconda\lib\site-packages里已经有很多包了,之后在这儿pip install不就行了吗,为什么还要新建一个虚拟环境。 主要解决的就是不同工程代码要求的包,版本可能不同。
可见,我对虚拟环境的概念还是不熟悉。于是学习了虚拟环境相关的知识。
conda虚拟环境
conda env list
#列出conda所有的环境
conda activate mingzi
#激活环境mingzi
pip list
#看该环境下的包
#每个环境的包都可以定制,这主要解决了不同工程对应包版本不同的问题。
conda create -n hahaha python=3.8
#创建一个叫做hahaha的环境,指定python版本为3.8
conda env remove -n hahaha --all
# 删除叫做hahaha的环境。如何更换环境?
- 打开settings,找到python interpreter ,点击add interpreter,点击add local interpreter;
- 点击conda environment, 选择using existing environment, 选择yolov5
一、配置环境
- pip install gradio
运行model=torch.hub.load("./","custom",path="runs/train/exp2/weights/best.pt",source="local")这句代码又遇到了问题。卡在了Downloading scipy-1.10.1-cp38-cp38-win_amd64.whl (42.2 MB)
因为我换了个环境,上次用的是d:\anaconda\lib\site-packages下的环境,这次是yolov5虚拟环境。然而上次运行这句代码遇到的报错卡在了Downloading torch……,解决办法也是自己pip install torch。
于是推测这次的问题也是在卡住的这句downloading退出,自己下载该包。
- pip install scipy
这次终于好了。
所以如果卡在了downloading某个包上,自己退出,单独pip install这个包即可。
二、搭建初始样式
运行后点击出现的链接。
import torch
import gradio as gr
model=torch.hub.load("./","custom",path="runs/train/exp2/weights/best.pt",source="local")
gr.Interface(inputs=["image"],
outputs=["image"],
fn= lambda img:model(img).render()[0], ).launch()
# inputs=["image"] 映射,组件调用。实际上调用了gr.Image()
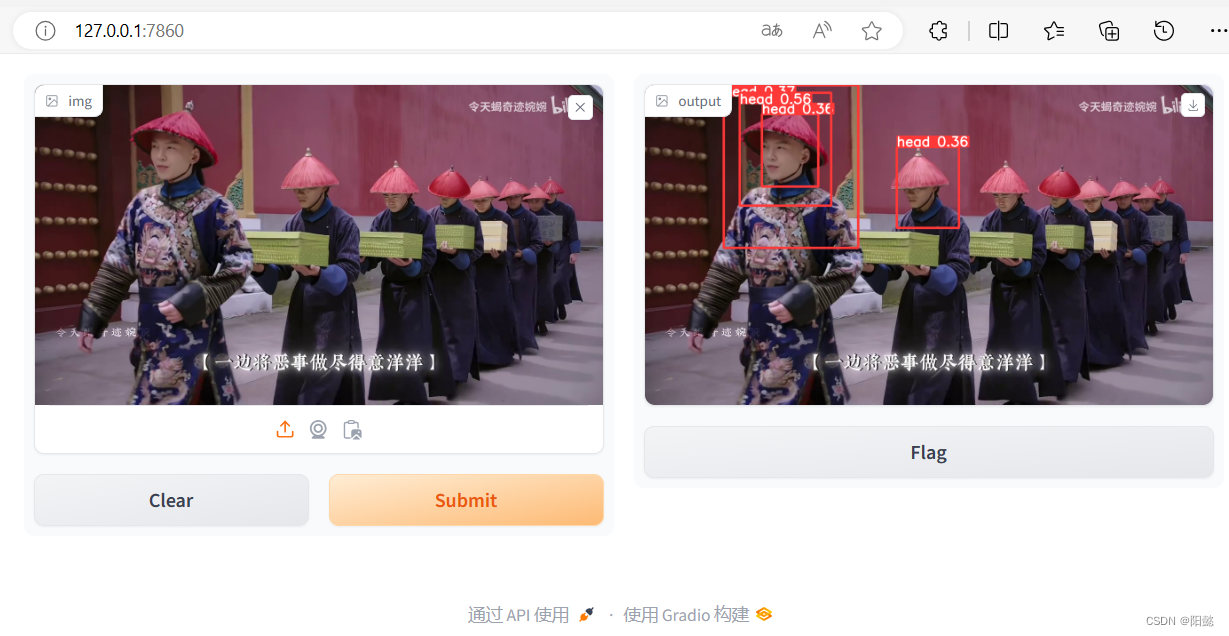
效果:
三、完善界面
我们继续完善页面,添加标题,添加conf-thres 和iou-thres两个参数的滚动条,代码如下:
import torch
import gradio as gr
model=torch.hub.load("./","custom",path="runs/train/exp2/weights/best.pt",source="local")
title="基于Gradio的YOLOv5演示项目" #标题
desc="这是一个基于YOLOv5的项目,非常简洁。" #描述
def det_image(img,conf_thres,iou_thres):
model.conf=conf_thres #conf代表置信度阈值,数值越低框越多。
model.iou=iou_thres #代表IOU阈值,数值越低框越少,越高框越多。
return model(img).render()[0]
gr.Interface(inputs=["image","slider","slider"],
outputs=["image"],
fn=det_image,
title=title,
description=desc).launch()
#inputs=["image"] 映射,组件调用。实际上调用了gr.Image()
#创建slider时,并没有显式绑定。这是因为fn会绑定input和output input中的三个参数,对应了det_image的三个传参。
现在这样有个问题,conf和iou是0-100之间的数,我们需要设置成0-1,可以直接给
model.conf=conf_thres/100
model.iou=iou_thres/100
但是这种方法不够好,我们可以改善组件本身。
改善如下:
将“slider”改为:gr.Slider(maximum=1,minimum=0)
可以设置默认值:
base_conf,base_iou=0.25,0.45
gr.Slider(maximum=1,minimum=0,value=base_conf)
完整代码如下:
import torch
import gradio as gr
model=torch.hub.load("./","custom",path="runs/train/exp2/weights/best.pt",source="local")
title="基于Gradio的YOLOv5演示项目"
desc="这是一个基于YOLOv5的项目,非常简洁。"
base_conf,base_iou=0.25,0.45
def det_image(img,conf_thres,iou_thres):
model.conf=conf_thres
model.iou=iou_thres
return model(img).render()[0]
gr.Interface(inputs=["image",gr.Slider(maximum=1,minimum=0,value=base_conf),gr.Slider(maximum=1,minimum=0,value=base_iou)],
outputs=["image"],
fn=det_image,
title=title,
description=desc).launch()
# inputs=["image"] 映射,组件调用。实际上调用了gr.Image()
#创建slider时,并没有显式绑定。这是因为fn会绑定input和output input中的三个参数,对应了det_image的三个传参。
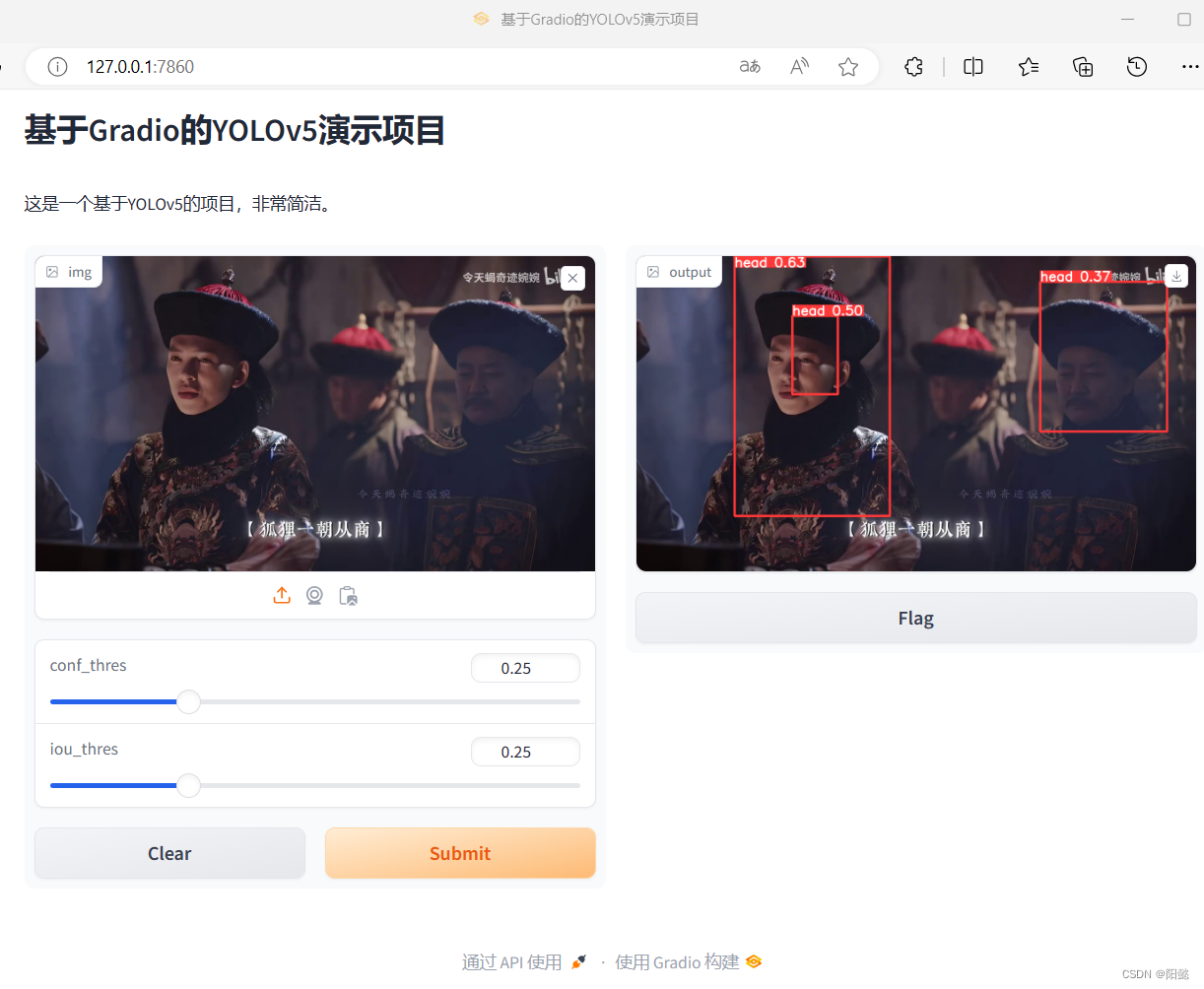
效果如下:

继续完善界面,我们可以预先放几个案例,供用户选择。
添加examples=[["./datasets/images/train/30.jpg",base_conf,base_iou],["./datasets/images/train/60.jpg",base_conf,base_iou]]
完整代码如下:
import torch
import gradio as gr
model=torch.hub.load("./","custom",path="runs/train/exp2/weights/best.pt",source="local")
title="基于Gradio的YOLOv5演示项目"
desc="这是一个基于YOLOv5的项目,非常简洁。"
base_conf,base_iou=0.25,0.45
def det_image(img,conf_thres,iou_thres):
model.conf=conf_thres
model.iou=iou_thres
return model(img).render()[0]
gr.Interface(inputs=["image",gr.Slider(maximum=1,minimum=0,value=base_conf),gr.Slider(maximum=1,minimum=0,value=base_iou)],
outputs=["image"],
fn=det_image,
title=title,
description=desc,
examples=[["./datasets/images/train/30.jpg",base_conf,base_iou],["./datasets/images/train/60.jpg",base_conf,base_iou]]
).launch()
#预制案例。
# inputs=["image"] 映射,组件调用。实际上调用了gr.Image()
#创建slider时,并没有显式绑定。这是因为fn会绑定input和output input中的三个参数,对应了det_image的三个传参。
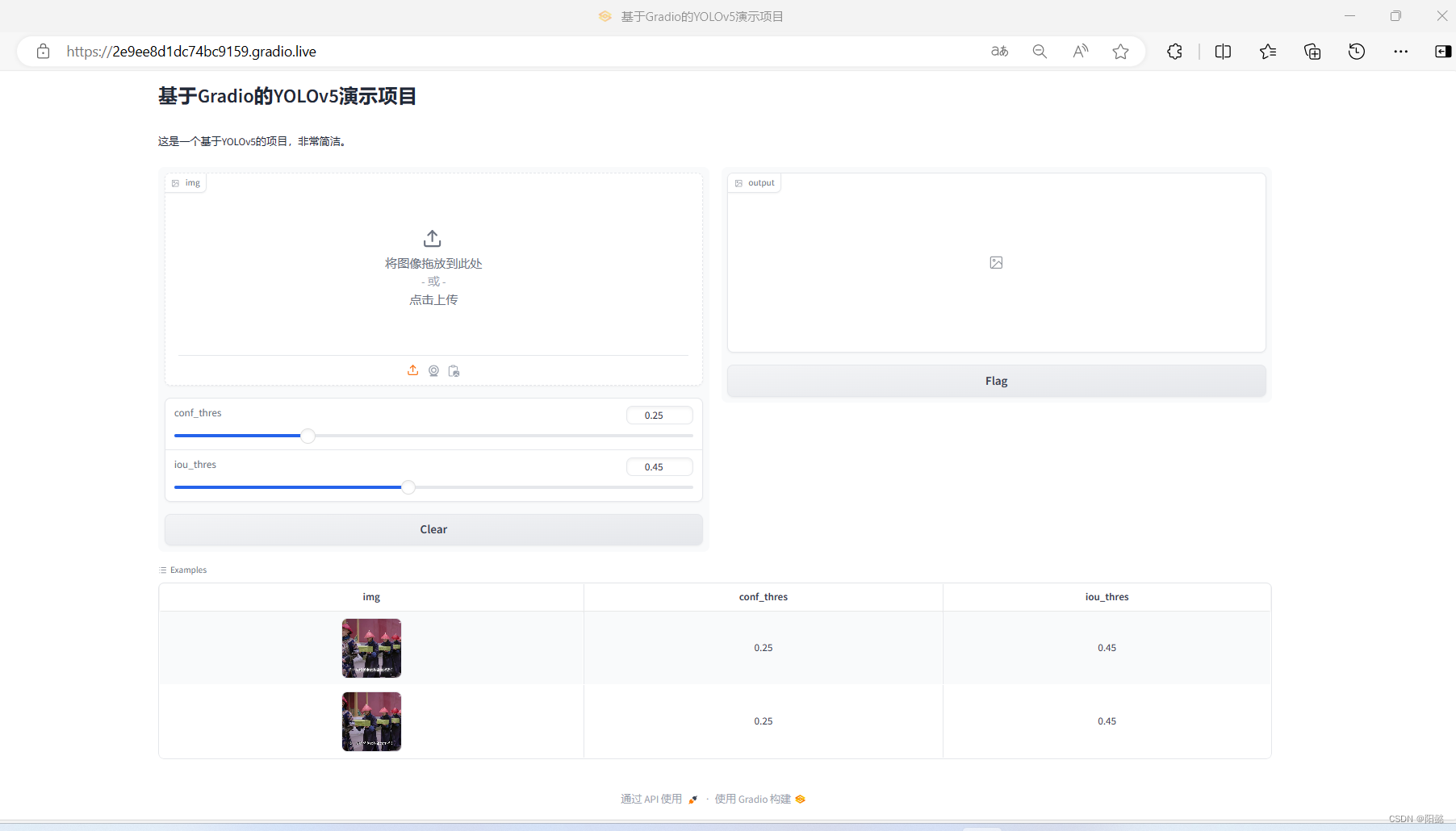
效果如下:【我设置的参数不好,可以自己再调整参数,我一开始弄得label很草率,现在很后悔,每步都要认真做。】

- 如果想调用摄像头检测,将inputs=["image" 改为 inputs=[gr.Webcam() 即可
- 现在我们每次检测都需要点击submit才可以。在gr.Interface()中添加live=True,可以实现实时检测,不需要点击submit,程序会自动检测,显示出结果。
-
.launch() 中,添加share=True ,即.launch(share=True) 可以创建一个公共链接,大家都可以访问。
四、终极代码
import torch
import gradio as gr
model=torch.hub.load("./","custom",path="runs/train/exp2/weights/best.pt",source="local")
title="基于Gradio的YOLOv5演示项目"
desc="这是一个基于YOLOv5的项目,非常简洁。"
base_conf,base_iou=0.25,0.45
def det_image(img,conf_thres,iou_thres):
model.conf=conf_thres
model.iou=iou_thres
return model(img).render()[0]
gr.Interface(inputs=["image",gr.Slider(maximum=1,minimum=0,value=base_conf),gr.Slider(maximum=1,minimum=0,value=base_iou)],
outputs=["image"],
fn=det_image,
title=title,
description=desc,
live =True,
examples=[["./datasets/images/train/30.jpg",base_conf,base_iou],["./datasets/images/train/60.jpg",base_conf,base_iou]]
).launch(share=True)
#live=True, 可以实现实时检测,不需要点击submit。
# inputs=["image"] 映射,组件调用。实际上调用了gr.Image()
#创建slider时,并没有显式绑定。这是因为fn会绑定input和output input中的三个参数,对应了det_image的三个传参。
效果图: