poi-tl是一个基于Apache POI的Word模板引擎,也是一个免费开源的Java类库,你可以非常方便的加入到你的项目中,并且拥有着让人喜悦的特性。
一、使用poi前准备
1.导入依赖:
亲手测过下面Android导入POI依赖的方法可用
放入这个 jar 包到app工程的 libs 中,点击这里下载
然后在 build.gradle 文件中加入下面代码
dependencies {
...
implementation('com.deepoove:poi-tl:1.4.2') {
//在Android 中 poi-tl 所依赖的库会导致无法编译
//所以只使用 poi-tl 的填充功能
//然后使用其他作者提供的 poi
//下面是过滤掉 poi-tl 的依赖库
exclude group: 'org.apache.xmlbeans', module: 'xmlbeans'
exclude group: 'org.apache.poi', module: 'poi-ooxml'
exclude group: 'org.apache.poi', module: 'poi-ooxml-schemas'
exclude group: 'org.apache.poi', module: 'poi'
}
implementation files('libs/poishadow-all.jar')
}2.使用poi之前记得调用下面方法:
//可以在 onCreate 前,或者初始化的时候执行它,但必须保证是在使用 poi 前
System.setProperty("org.apache.poi.javax.xml.stream.XMLInputFactory", "com.fasterxml.aalto.stax.InputFactoryImpl");
System.setProperty("org.apache.poi.javax.xml.stream.XMLOutputFactory", "com.fasterxml.aalto.stax.OutputFactoryImpl");
System.setProperty("org.apache.poi.javax.xml.stream.XMLEventFactory", "com.fasterxml.aalto.stax.EventFactoryImpl");
二、使用POI的方法
1.文档XWPFDocument
(1)创建新的文档
XWPFDocument doc = new XWPFDocument();(2)读取已有文档
//读取已有的docx文件
AssetManager assetManager = getAssets();
InputStream inputStream = assetManager.open("demo.docx"); // 从Assets目录下获取文件的InputStream
if(inputStream==null){
Log.e("xxx","error");
}
XWPFDocument doc = new XWPFDocument(inputStream);//记得.docx文档要有内容
接下来我们就可以读取文档内容,包括段落、表格、图片等:
// 段落
List<XWPFParagraph> paragraphs = doc.getParagraphs();
// 表格
List<XWPFTable> tables = doc.getTables();
// 图片
List<XWPFPictureData> allPictures = doc.getAllPictures();
// 页眉
List<XWPFHeader> headerList = doc.getHeaderList();
// 页脚
List<XWPFFooter> footerList = doc.getFooterList();(3)输出文档
// 获取应用的私有文件目录
File privateDir = getFilesDir();// 路径:/data/user/0/com.example.greendaotest/files/example.docx
// 创建一个新的docx文件
File docxFile = new File(privateDir, "example.docx");
// 将docx文件写入到私有目录下
FileOutputStream fos = new FileOutputStream(docxFile);
doc.write(fos);
fos.flush();
if (null != fos) {
fos.close();
}2.段落XWPFParagraph
(1)创建新段落
XWPFParagraph p1 = doc.createParagraph();(2)设置段落格式
// 对齐方式
p1.setAlignment(ParagraphAlignment.CENTER);
// 边框
p1.setBorderBottom(Borders.DOUBLE);
p1.setBorderTop(Borders.DOUBLE);
p1.setBorderRight(Borders.DOUBLE);
p1.setBorderLeft(Borders.DOUBLE);
p1.setBorderBetween(Borders.SINGLE);3.段落的基本元素XWPFRun
创建好段落后,我们就可以通过相关API处理段落内的文本和图片了。XWPFRun是段落的基本组成单元,它可以是一个文本,也可以是一张图片。
-
读取段落内容
// 获取文字
String text = paragraph.getText();
// 获取段落内所有XWPFRun
List<XWPFRun> runs = paragraph.getRuns();-
创建XWPFRun文本
// 段落末尾创建XWPFRun
XWPFRun run = paragraph.createRun();
run.setText("为这个段落追加文本");-
插入XWPFRun文本
// 段落起始插入XWPFRun
XWPFRun insertNewRun = paragraph.insertNewRun(0);
insertNewRun.setText("在段落起始位置插入这段文本");-
修改XWPFRun文本
List<XWPFRun> runs = paragraph.getRuns();
// setText默认为追加文本,参数0表示设置第0个位置的文本,覆盖上一次设置
runs.get(0).setText("追加文本", 0);
runs.get(0).setText("修改文本", 0);-
样式:颜色、字体
// 颜色
run.setColor("00ff00");
// 斜体
run.setItalic(true);
// 粗体
run.setBold(true);
// 字体
run.setFontFamily("Courier");
// 下划线
run.setUnderline(UnderlinePatterns.DOT_DOT_DASH);-
文本换行
run.addCarriageReturn();4.段落图片XWPFPicture
(1)提取图片XWPFPicture
List<XWPFPictureData> allPictures = doc.getAllPictures();
XWPFPicture pciture = allPictures.get(0);
byte[] data = pciture.getPictureData().getData();
// 接下来就可以将图片字节数组写入输出流(2) 创建XWPFRun图片
import org.apache.poi.util.Units;
InputStream stream = new FileInputStream("./sayi.png");
XWPFRun run = paragraph.createRun();
run.addPicture(stream, XWPFDocument.PICTURE_TYPE_PNG, "Generated", Units.toEMU(256), Units.toEMU(256));5. 表格XWPFTable
表格是构成Word文档的另一个重要基本元素。
(1)创建新表格
创建一个三行三列的表格:
XWPFTable table = doc.createTable(3, 3);(2)设置单元格文本
表格是由表格行XWPFRow构成,每行是由单元格XWPFCell构成,每个单元格内部又是由许多XWPFParagraph段落构成。
table.getRow(1).getCell(1).setText("EXAMPLE OF TABLE");上面这一段代码和下面这一段代码是等价的:
XWPFParagraph p1 = table.getRow(0).getCell(0).addParagraph();
XWPFRun r1 = p1.createRun();
r1.setText("EXAMPLE OF TABLE");(3)设置单元格图片
图片操作其实就是获取段落,然后等同操作段落中的图片。
XWPFParagraph p1 = table.getRow(0).getCell(0).addParagraph();
XWPFRun r1 = p1.createRun();
// 同段落图片(4)设置单元格样式:背景色、对齐方式
// 背景色浅灰色
cell.setColor("C0C0C0");
// 获取单元格段落后设置对齐方式
XWPFParagraph addParagraph = cell.addParagraph();
addParagraph.setAlignment(ParagraphAlignment.CENTER);三、完整代码
public class MainActivity2 extends AppCompatActivity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main2);
//可以在 onCreate 前,或者初始化的时候执行它,但必须保证是在使用 poi 前
System.setProperty("org.apache.poi.javax.xml.stream.XMLInputFactory", "com.fasterxml.aalto.stax.InputFactoryImpl");
System.setProperty("org.apache.poi.javax.xml.stream.XMLOutputFactory", "com.fasterxml.aalto.stax.OutputFactoryImpl");
System.setProperty("org.apache.poi.javax.xml.stream.XMLEventFactory", "com.fasterxml.aalto.stax.EventFactoryImpl");
try {
//1.读取已有的docx文件
AssetManager assetManager = getAssets();
InputStream inputStream = assetManager.open("demo.docx"); // 从Assets目录下获取文件的InputStream
if(inputStream==null){
Log.e("xxx","error");
}
XWPFDocument doc = new XWPFDocument(inputStream);//记得.docx文档要有内容,不然报错
//XWPFWordExtractor extractor = new XWPFWordExtractor(doc);
//String text = extractor.getText();//获取文档的内容文字
//2.创建段落,插入文字
XWPFParagraph p1 = doc.createParagraph();
// 设置段落的对齐方式
p1.setAlignment(ParagraphAlignment.CENTER);
// 设置段落的边框
p1.setBorderBottom(Borders.DOUBLE);
p1.setBorderTop(Borders.DOUBLE);
p1.setBorderRight(Borders.DOUBLE);
p1.setBorderLeft(Borders.DOUBLE);
p1.setBorderBetween(Borders.SINGLE);
// // 获取文字
// String text = p1.getText();
// Log.e("xxx",text);
//获取段落的基本元素
// 获取段落p1内所有XWPFRun,XWPFRun是段落的基本组成单元,它可以是一个文本,也可以是一张图片。
List<XWPFRun> runs = p1.getRuns();
// 段落末尾创建XWPFRun
XWPFRun run = p1.createRun();
run.setText("为这个段落追加文本");
//设置样式,颜色字体
// 颜色
run.setColor("00ff00");
// 斜体
run.setItalic(true);
// 粗体
run.setBold(true);
// 字体
run.setFontFamily("Courier");
// 下划线
run.setUnderline(UnderlinePatterns.DOT_DOT_DASH);
// 段落起始插入XWPFRun
XWPFRun insertNewRun = p1.insertNewRun(0);
insertNewRun.setText("在起始位置插入这段文本");
// List<XWPFRun> runs = p1.getRuns();
// setText默认为追加文本,参数0表示设置第0个位置的文本,覆盖上一次设置
runs.get(0).setText("追加文本", 0);
runs.get(0).setText("修改文本", 0);
// 获取文字
String text = p1.getText();
Log.e("xxx","段落p1"+text);
//文本换行
run.addCarriageReturn();
//3.创建段落2,插入图片
XWPFParagraph p2 = doc.createParagraph();
// // 对齐方式
// p2.setAlignment(ParagraphAlignment.CENTER);
// // 边框
// p2.setBorderBottom(Borders.DOUBLE);
// p2.setBorderTop(Borders.DOUBLE);
// p2.setBorderRight(Borders.DOUBLE);
// p2.setBorderLeft(Borders.DOUBLE);
// p2.setBorderBetween(Borders.SINGLE);
//创建XWPFRun图片
// 获取资源图片名称
String resName = "img";
// 通过资源名称获取 InputStream
Resources resources = getResources();
int resId = resources.getIdentifier(resName, "drawable", getPackageName());
InputStream stream = resources.openRawResource(resId);
//创建XWPFRun图片
XWPFRun run2 = p2.createRun();
run2.addPicture(stream, XWPFDocument.PICTURE_TYPE_PNG, "Generated", Units.toEMU(30), Units.toEMU(30));
//提取图片XWPFPicture
List<XWPFPictureData> allPictures = doc.getAllPictures();
XWPFPictureData pciture = allPictures.get(0);
byte[] data = pciture.getData();
// 将图片字节数组转换为 Bitmap,显示图片
Bitmap bitmap = BitmapFactory.decodeByteArray(data, 0, data.length);
ImageView imageView=findViewById(R.id.image);
imageView.setImageBitmap(bitmap);
// 4.创建一个三行三列的表格
XWPFTable table = doc.createTable(3, 3);
//设置单元格文本
//表格是由表格行XWPFRow构成,每行是由单元格XWPFCell构成,每个单元格内部又是由许多XWPFParagraph段落构成。
table.getRow(1).getCell(1).setText("EXAMPLE OF TABLE");
//上面这一段代码和下面这一段代码是等价的:
// XWPFParagraph tablep = table.getRow(0).getCell(0).addParagraph();
// XWPFRun r1 = tablep.createRun();
// r1.setText("EXAMPLE OF TABLE");
// 设置单元格图片
// 图片操作其实就是获取段落,然后等同操作段落中的图片。
XWPFParagraph tablep1 = table.getRow(0).getCell(0).addParagraph();
XWPFRun r1 = tablep1.createRun();
// 添加图片
// 获取资源图片名称
String imageName = "img_1";
// 通过资源名称获取 InputStream
int Id = resources.getIdentifier(imageName, "drawable", getPackageName());
InputStream imagestream = getResources().openRawResource(Id);
r1.addPicture(imagestream, XWPFDocument.PICTURE_TYPE_PNG, "mm", Units.toEMU(30), Units.toEMU(30));
// (io流)imagestream不可以是之前被用过的,否则图像不显示
// 设置单元格样式:背景色、对齐方式
// 背景色
// 创建一个新的单元格
// XWPFTableCell cell = table.getRow(1).getCell(1);
// // XWPFTableCellProperties cellStyle = cell.getCTTc().isSetTcPr() ? cell.getCTTc().getTcPr() : cell.getCTTc().addNewTcPr();
// cell.setColor(cellStyle.getBackgroundColor());
//
// // 获取单元格段落后设置对齐方式
// XWPFParagraph addParagraph = cell.addParagraph();
// addParagraph.setAlignment(ParagraphAlignment.CENTER);
// 写入数据 (path:导出的文件路径)
// 获取应用的私有文件目录
File privateDir = getFilesDir();// 路径:/data/user/0/com.example.greendaotest/files/example.docx
// 创建一个新的docx文件
File docxFile = new File(privateDir, "example.docx");
// 将docx文件写入到私有目录下
FileOutputStream fos = new FileOutputStream(docxFile);
doc.write(fos);
fos.flush();
Log.d("xxx", docxFile.getAbsolutePath());
if (null != fos) {
fos.close();
}
if (null != inputStream) {
inputStream.close();
}
} catch (Exception e) {
throw new RuntimeException(e);
}
}
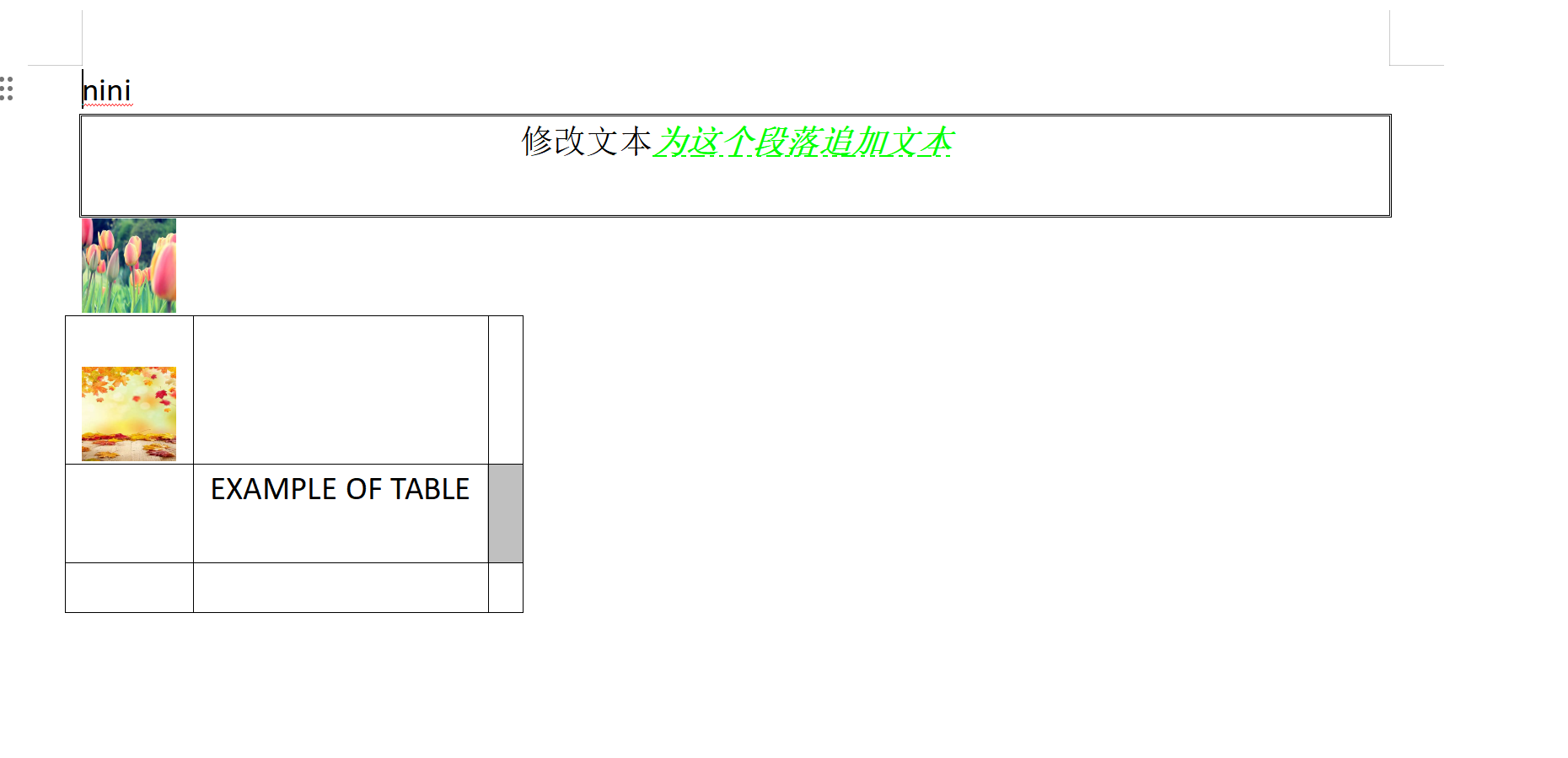
}运行结果: