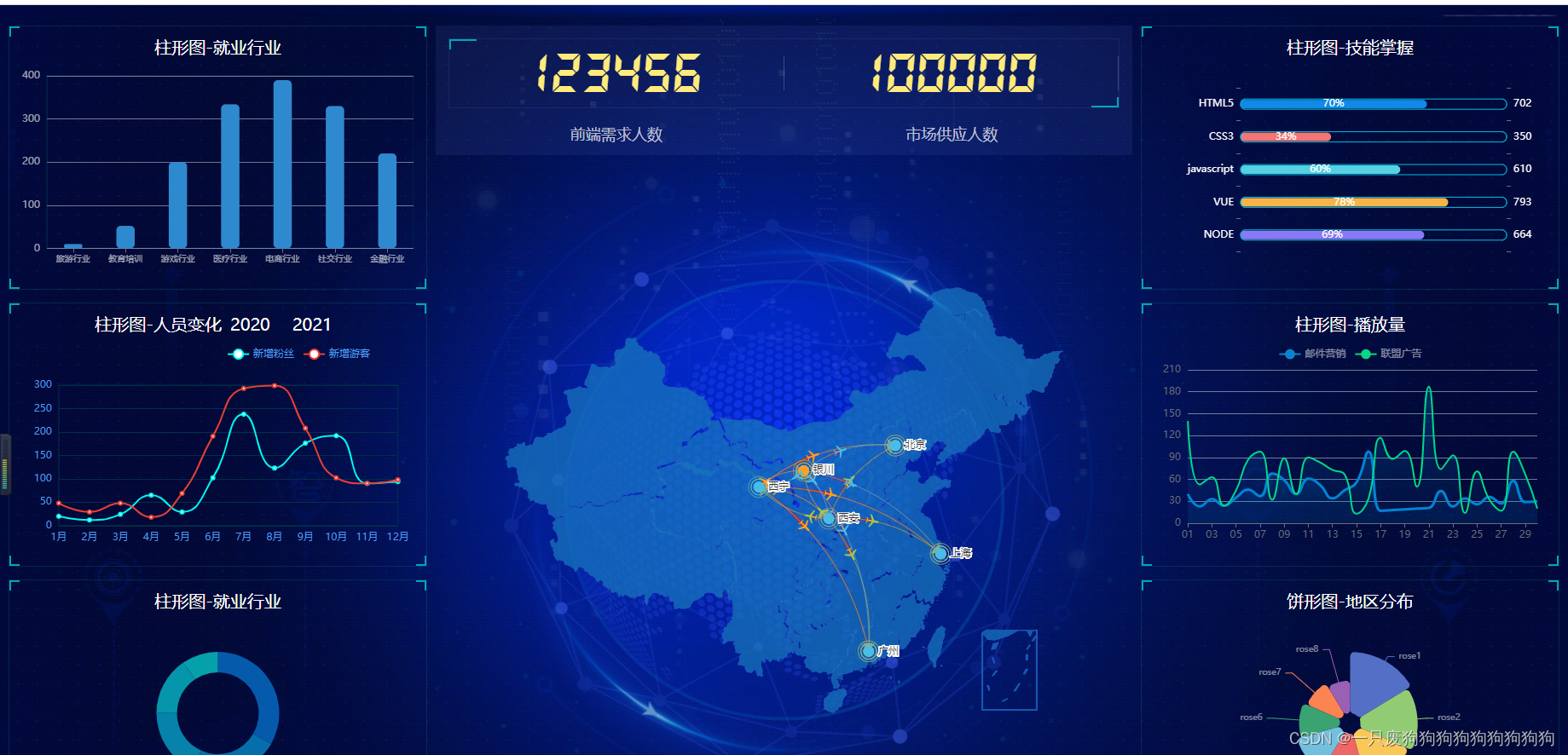
效果图:

index.less:
//css 初始化
* {
margin:0;
padding:0;
box-sizing:border-box;
}
.box{
width:1rem;
height:1rem;
background-color:pink
}
li{
list-style:none;//消除数字前的圆点
}
//声明字体
@font-face{
font-family:electronicFONT;
src:url(../font/DS-DIGIT-4.ttf);
}
body{
background:url(../images/bg1.jpeg)
no-repeat top center;
line-height:1.15;
}
header{
position:relative;
height:1.25rem;
background:url(../images/bg1.jpeg)
no-repeat;
background-size:100% 100%;
h1{
font-size:0.475rem;
color:#fff;
text-align:center;
line-height:1rem; }
.showTime{
position:absolute;
right:0.375rem;
top:0;
line-height:0.9375rem;
color:rgba(255,255,255,0.7);
font-size:0.25rem;
}
}
//页面盒子
.mainbox{
display:flex;//父亲
min-width:1024px;
max-width:1920px;
margin: 0 auto;//居中对齐
padding:0.125rem 0.125rem 0;//边距设置
.column{
flex:3;//分为三份
}
.column:nth-child(2){
flex:5;//第二部分宽为5份
margin:0 0.125rem 0.1875rem;
overflow:hidden;//超出部分隐藏
}
.panel{
position:relative;
height:3.875rem;
padding: 0 0.1875rem 0.5rem;
border:1px solid rgba(25,186,139,0.17);//边框设置
margin-bottom:0.1875rem;
background:url(../images/line.jpg) rgba(255.255.255.0.5);
&::before{
position:absolute;//头部盒子
top:0;
left:0;
width:10px;
height:10px;
border-left:2px solid #02a6b5;
border-top:2px solid #02a6b5;
content:"";
}
&::after{
position:absolute;
top:0;
right:0;
width:10px;
height:10px;
border-right:2px solid #02a6b5;
border-top:2px solid #02a6b5;
content:"";
}
.panel-footer{
position:absolute;//底部盒子
bottom:0;
left:0;
width:100%;
&::before{
position:absolute;
bottom:0;
left:0;
width:10px;
height:10px;
border-left:2px solid #02a6b5;
border-bottom:2px solid #02a6b5;
content:"";
}
&::after{
position:absolute;
bottom:0;
right:0;
width:10px;
height:10px;
border-right:2px solid #02a6b5;
border-bottom:2px solid #02a6b5;
content:"";
}
}
h2{
height:.6rem;
color:#fff;
line-height:0.6rem;
text-align:center;
font-size:0.25rem;
font-weight:400;
a{
color:#fff;
text-decoration:none;
margin:0 0.125rem;
}
}
.chart{
height:3rem;
}
}
}
//no数字模块
.no{
background:rgba(101,132,226,0.1);
padding:0.1875rem;
.no-hd{
position:relative;
border:1px solid rgba(142, 165, 237, 0.1);
&::before{
position:absolute;
top:0;
left:0;
content:"";
width:30px;
height: 10px;
border-top:2px solid #02a6b5;
border-left:2px solid #02a6b5;
}
&::after{
position:absolute;
bottom:0;
right:0;
content:"";
width:30px;
height: 10px;
border-bottom:2px solid #02a6b5;
border-right:2px solid #02a6b5;
}
ul{
display:flex;
li{
position:relative;
flex:1;
line-height:80px;
font-size:0.875rem;
color:#ffeb7b;
text-align:center;
font-family:"electronicFont";
&::after{
content:"";//竖线设置
position:absolute;
top:25%;
right:0;
height:50%;
width:1px;
background:rgba(255, 255, 255, 0.2)
}
}
}
}
.no-bd{
ul{
display:flex;
li{
flex:1;//各自占一份
text-align:center;
color:rgba(255,255,255,0.7);
font-size:0.225rem;
height:0.5rem;
line-height:0.5rem;
padding-top:0.125rem;//上内边距
}
}
}
}
.map{
position:relative;
height:10.125rem;
.map1{
width:6.475rem;
height:6.475rem;
position:absolute;
top:50%;
left:50%;
transform:translate(-50%,-50%);//居中
background:url(../images/map.png);
background-size:100% 100%;
opacity:0.3;
}
.map2{
position:absolute;
top:50%;
left: 50%;
transform:translate(-50%,-50%);
width:8.0375rem;
height:8.0375rem;
background:url(../images/lbx.png);
background-size:100% 100%;
opacity:0.6;
animation:rotatel 15s linear infinite;//动画类型,间隔,匀速,无限循环
}
.map3{
position:absolute;
top:50%;
left: 50%;
transform:translate(-50%,-50%);
width:8.0375rem;
height:8.0375rem;
background:url(../images/jt.png);
background-size:100% 100%;
opacity:0.6;
animation:rotate2 15s linear infinite;//动画类型,间隔,匀速,无限循环
}
.chart{
position:absolute;
top:0;
left:0;
width:100%;
height:10.125rem;
}
@keyframes rotatel{
form{
transform:translate(-50%,-50%)
rotate(0deg);
}
to{
transform:translate(-50%,-50%)//位置
rotate(360deg);
}
}
@keyframes rotate2{
form{
transform:translate(-50%,-50%)
rotate(0deg);
}
to{
transform:translate(-50%,-50%)//位置
rotate(-360deg);
}
}
}
//约束屏幕尺寸:1024-1920之间
@media screen and (max-width:1024px){
html{
font-size:42px !important;
}
}
@media screen and (max-width:1920px){
html{
font-size:80px !important;
}
}index.html:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8"/>
<meta name="viewport" content="width=device-width,
initial-scale=1.0" />
<title>数据可视化</title>
<link rel="stylesheet" href="css/index.css"/>
</head>
<body>
<header>
<h1>可视化展板</h1>
<div class="showTime"></div>
<script>//显示时间:格式:当前时间:2024年3月13日21时31分01秒
var t=null;
t=setTimeout(time,1000);
function time()
{
clearTimeout(t);//清除定时器
dt=new Date();
var y=dt.getFullYear();
var mt=dt.getMonth()+1;
var day=dt.getDate();
var h=dt.getHours();
var m=dt.getMinutes();
var s=dt.getSeconds();
document.querySelector(".showTime").innerHTML=
"当前时间:"+
y+
"年"+
mt+
"月"+
day+
"-"+
h+
"时"+
m+
"分"+
s+
"秒";
t=setTime(time,1000);//设定定时器,循环进行
}
</script>
</header>
<!--页面主体部分-->
<section class="mainbox">
<div class="column">
<div class="panel bar">
<h2>柱形图-就业行业</h2>
<div class="chart"></div>
<div class="panel-footer"></div>
</div>
<div class="panel line">
<h2>柱形图-人员变化<a href="javascript:;">2020</a>
<a href="javascript:;">2021</a></h2>
<div class="chart">图表</div>
<div class="panel-footer"></div>
</div>
<div class="panel pie">
<h2>柱形图-就业行业</h2>
<div class="chart">图表</div>
<div class="panel-footer"></div>
</div>
</div>
<div class="column">
<div class="no">
<div class="no-hd">
<ul>
<li>123456</li>
<li>100000</li>
</ul>
</div>
<div class="no-bd">
<ul>
<li>前端需求人数</li>
<li>市场供应人数</li>
</ul>
</div>
</div>
<!--地图模块-->
<div class="map">
<div class="map1"></div>
<div class="map2"></div>
<div class="map3"></div>
<div class="chart">地图模块</div>
</div>
</div>
<div class="column">
<div class="panel bar2">
<h2>柱形图-技能掌握</h2>
<div class="chart">图表</div>
<div class="panel-footer"></div>
</div>
<div class="panel line2">
<h2>柱形图-播放量</h2>
<div class="chart">图表</div>
<div class="panel-footer"></div>
</div>
<div class="panel pie2">
<h2>饼形图-地区分布</h2>
<div class="chart">图表</div>
<div class="panel-footer"></div>
</div>
</div>
</section>
<script src="js/flexible.js"></script>
<script src="js/echarts.min.js"></script>
<script src="js/jquery-3.7.0.js"></script>
//必须先引入
<script src="js/china.js"></script>
<script src="js/index.js"></script>
</body>
</html>其他文件:

一开始没有发现有pink老师的笔记,到处找笔记走了很多弯路
pink老师笔记地址:https://gitee.com/xiaoqiang001/eckarts_open_class.git。