【写在前面】作为前端开发的基本上都有接触这个高亮组件,这个也是目前被大家誉为最全面,体验最好的,所以针对数据展示型高亮显示我是力推这个的,但是我个人还是觉得还有不完美的地方,比如说一边输入一边高亮就不行了。后续我自己推出自己写的一个东西,暂时这篇文章先给大家介绍一下Highlight的实例应用过程。
文章目录
- 1、下载官方依赖包
- 官网依赖包下载地址:
- cdnjs在线引入
- jsdelivr在线引入
- unpkg在线引入
- 2、页面的搭建
- 3、实际效果的展示(不同主题任你选,我罗列了一些个人觉得还不错的)
- Sql文本的展示效果(default.min.css默认主题)
- JS函数高亮展示(vs2015.min.css)
- CSS高亮展示(tomorrow-night-blue.min.css)
- JSON高亮展示(brown-paper.min.css主题)
- Java 文本(stackoverflow-dark.min.css主题)
- 4、邀您入皇榜
1、下载官方依赖包
官网依赖包下载地址:
https://highlightjs.org/download/
还有人就会说,我不下不行啊?当然也是可以,博主特意给您整理了一下有关在线直接引入的方式。前提是你有访问外网的条件,别拿个82年的电脑在非洲山沟里和我谈在线引入。
cdnjs在线引入
<link rel="stylesheet" href="//cdnjs.cloudflare.com/ajax/libs/highlight.js/11.7.0/styles/default.min.css">
<script src="//cdnjs.cloudflare.com/ajax/libs/highlight.js/11.7.0/highlight.min.js"></script>
jsdelivr在线引入
<link rel="stylesheet" href="//cdn.jsdelivr.net/gh/highlightjs/cdn-release@11.7.0/build/styles/default.min.css">
<script src="//cdn.jsdelivr.net/gh/highlightjs/cdn-release@11.7.0/build/highlight.min.js"></script>
unpkg在线引入
<link rel="stylesheet" href="//unpkg.com/@highlightjs/cdn-assets@11.7.0/styles/default.min.css">
<script src="//unpkg.com/@highlightjs/cdn-assets@11.7.0/highlight.min.js"></script>
2、页面的搭建
完整代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<script src="jquery/jquery3.3.1.min.js"></script>
<script src="highlight/highlight.min.js"></script>
<link rel="stylesheet" href="highlight/styles/stackoverflow-dark.min.css">
<!-- <link rel="stylesheet" href="highlight/vs2015.min.css"> -->
<!-- <link rel="stylesheet" href="highlight/xcode.min.css"> -->
<title>代码highlight高亮实例页面</title>
<style>
h2 {
margin: 0;
padding: 0;
color: #EB8070;
font-weight: 400;
font-size: 15px;
padding-top: 10px;
font-family: 'Gill Sans', 'Gill Sans MT', Calibri, 'Trebuchet MS', sans-serif;
}
h2 span {
font-size: 12px;
}
pre {
margin: 0;
}
</style>
</head>
<body style="width: 900px;">
<button onclick="buttyForm()">美化</button>
<h2>Java文本美化<span>(stackoverflow-dark.min.css主题)</span></h2>
<pre>
<b><code contenteditable="true" class="language-这里写需要高亮的编程语言" >
package com.dfc.dao;
import com.dfc.common.persistence.CrudDao;
import com.dfc.common.persistence.MyBatisDao;
import com.dfc.po.SysParamPo;
@MyBatisDao
public interface SysParamDao extends CrudDao<SysParamPo> {
public SysParamPo findByCode(String code);
}
</code></b>
</pre>
</body>
<script>
hljs.initHighlightingOnLoad(); //这里调用
function buttyForm(params) {
hljs.initHighlightingOnLoad(); //这里调用
}
document.getElementById("rendered").addEventListener("blur", function (e) {
console.log("tabbed out")
document.querySelectorAll('pre').forEach((block) => {
hljs.highlightBlock(block);
})
})
</script>
</html>
其实核心就是引用插件,调用插件的方法,核心代码功能都封装在highlight.min.js文件里面,唯一可说的也就是contenteditable=“true” 这个表示的是当前的标签区域内的文本可编辑,false表示不可编辑,另外我发现这个是和code标签配套使用的,我曾经还试着用textarea和div标签去做替换,但是发现替换后效果没了,真是盲僧打野–白瞎了。
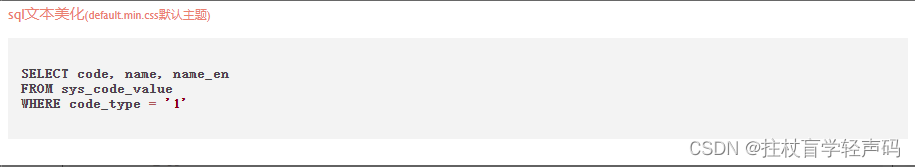
3、实际效果的展示(不同主题任你选,我罗列了一些个人觉得还不错的)
Sql文本的展示效果(default.min.css默认主题)

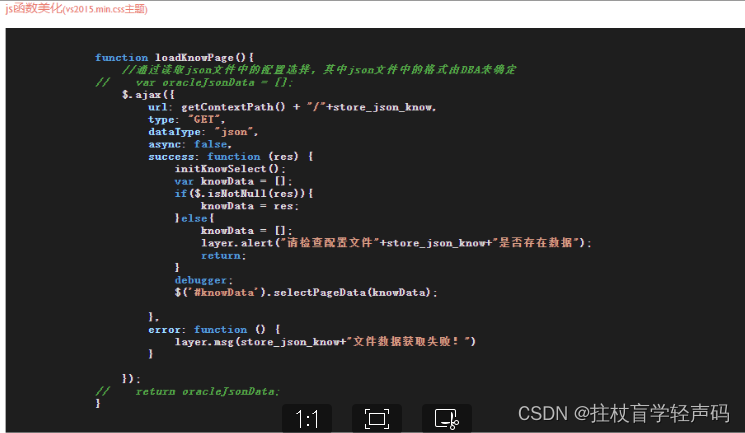
JS函数高亮展示(vs2015.min.css)

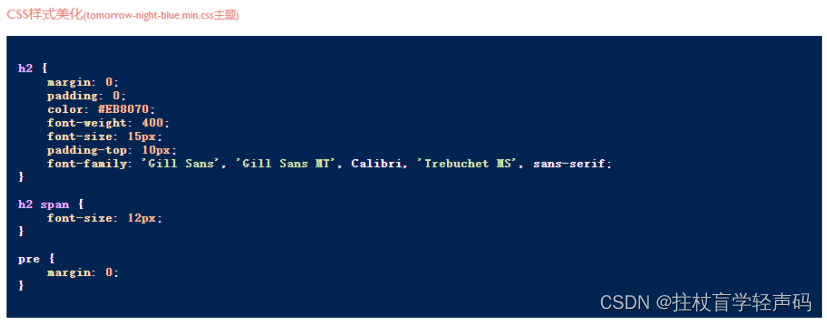
CSS高亮展示(tomorrow-night-blue.min.css)

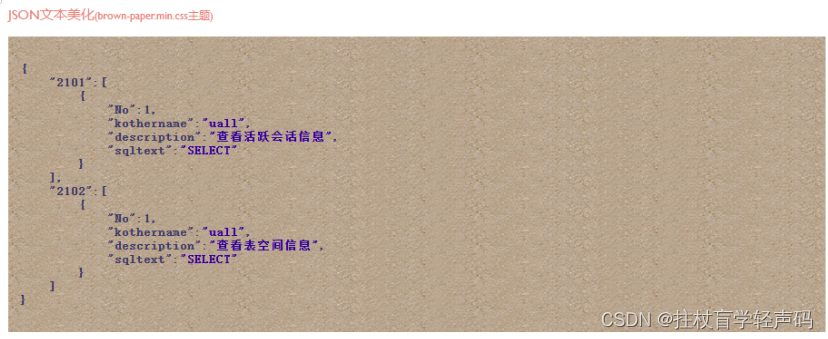
JSON高亮展示(brown-paper.min.css主题)

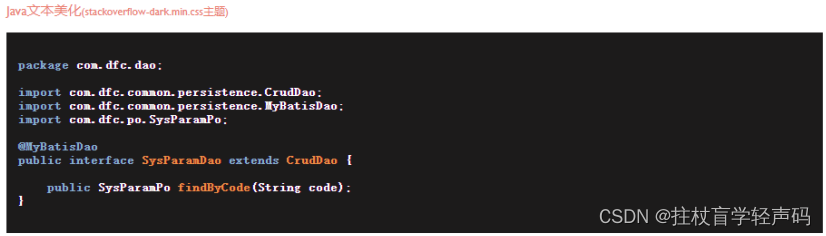
Java 文本(stackoverflow-dark.min.css主题)

4、邀您入皇榜
如果觉得这篇文章对您有帮助的话,想支持博主的可以上皇榜看看哟,皇榜点击此处进入