就是把lib包和source源码分开打包。优势就是,面对频繁更新的应用场景时,可以只更新源码包(当然,前提是你的依赖没有增减)。尤其是使用jenkins更新项目时,会省去很多时间吧?
不同项目的 lib之间不能合用,最好还是单独各干各的。也就是说两个项目的lib包虽然高度重合,但是这两个项目最好还是不要引用同一个
pom打包配置如下:
<build>
<finalName>lll_collector</finalName>
<plugins>
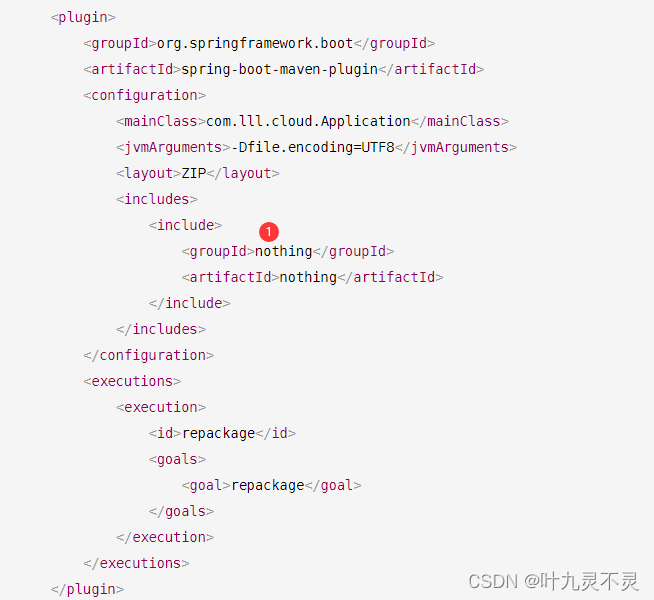
<!--用于打成jar包-->
<plugin>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-maven-plugin</artifactId>
<configuration>
<mainClass>com.lll.cloud.Application</mainClass>
<jvmArguments>-Dfile.encoding=UTF8</jvmArguments>
<layout>ZIP</layout>
<includes>
<!--????-->
<include>
<groupId>nothing</groupId>
<artifactId>nothing</artifactId>
</include>
</includes>
</configuration>
<executions>
<execution>
<id>repackage</id>
<goals>
<goal>repackage</goal>
</goals>
</execution>
</executions>
</plugin>
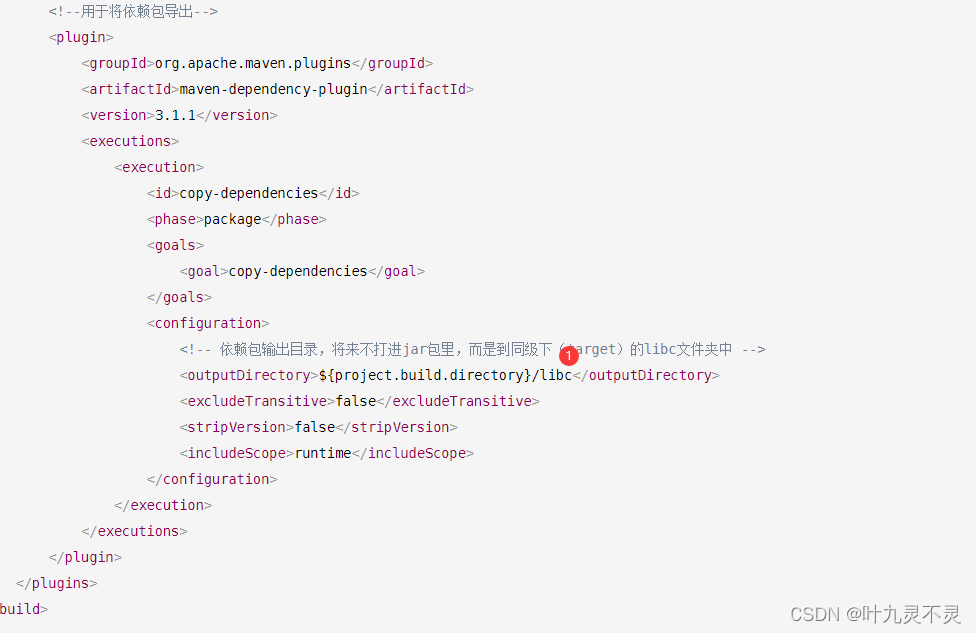
<!--用于将依赖包导出-->
<plugin>
<groupId>org.apache.maven.plugins</groupId>
<artifactId>maven-dependency-plugin</artifactId>
<version>3.1.1</version>
<executions>
<execution>
<id>copy-dependencies</id>
<phase>package</phase>
<goals>
<goal>copy-dependencies</goal>
</goals>
<configuration>
<!-- 依赖包输出目录,将来不打进jar包里,而是到同级下(target)的libc文件夹中 -->
<outputDirectory>${project.build.directory}/libc</outputDirectory>
<excludeTransitive>false</excludeTransitive>
<stripVersion>false</stripVersion>
<includeScope>runtime</includeScope>
</configuration>
</execution>
</executions>
</plugin>
</plugins>
</build>
对比正常的打包,主要是这两个地方


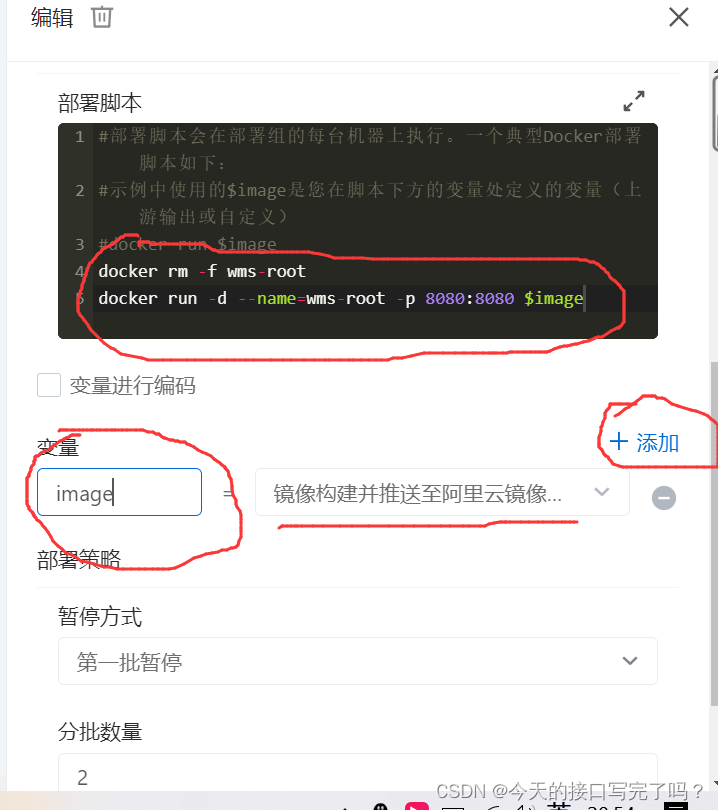
启动命令
nohup java -jar -Dloader.path="libc" lll_server.jar &
- 注意,格式是
java -jar 【op】file.jar,顺序不要弄混了,op在前
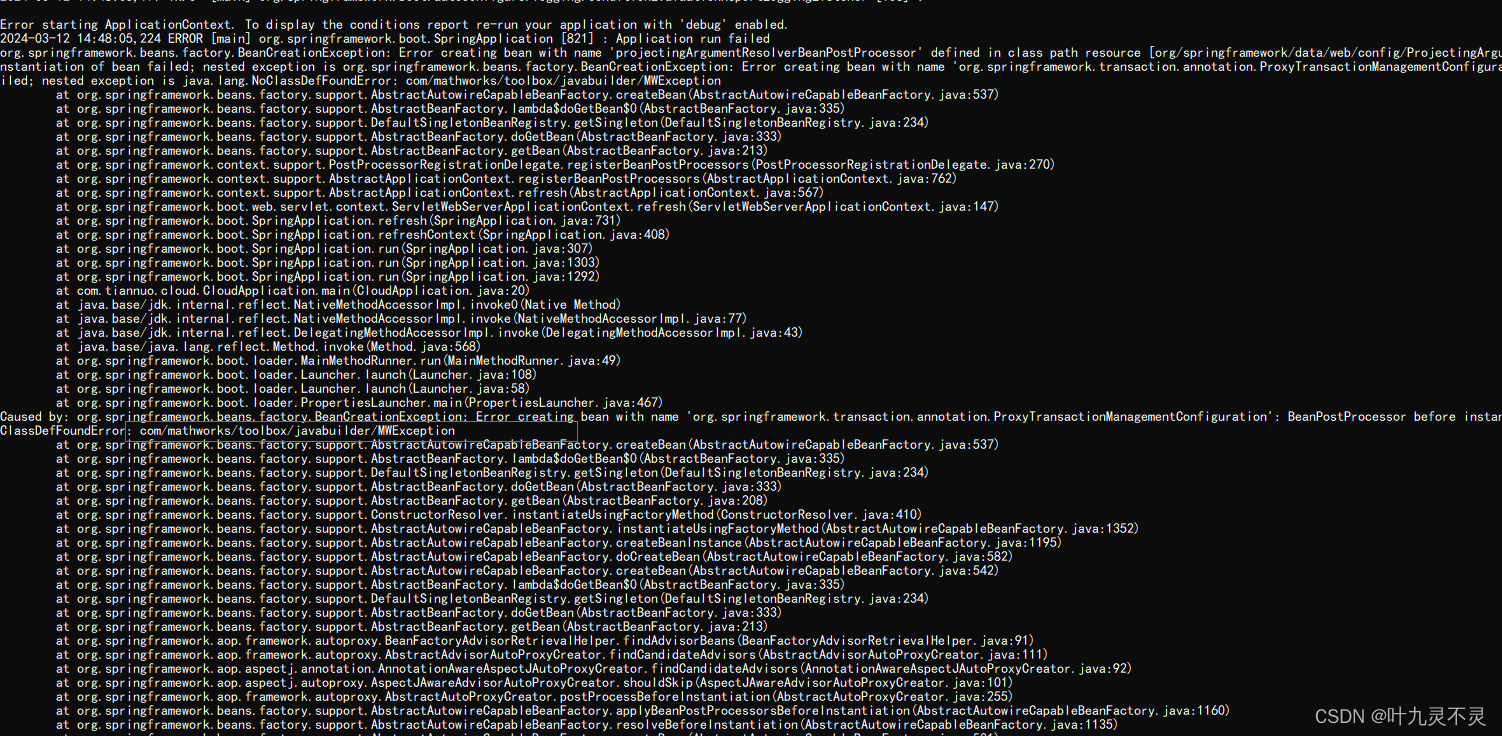
ERROR:本地jar包无法被引入
通过本地引入的jar包没有libs包中,

导致程序启动缺失包

目前解决方案:手动把这两个包迁移libc下
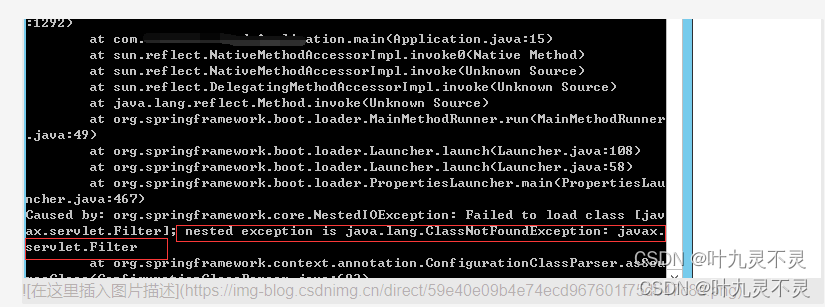
ERROR:tomcat依赖异常

tomcat的scope设置问题,注释掉scope=provided