目录
内容回顾:
1.数据类型
2.常见运算符
数据类型转换
自动类型转换
强制类型转换
流程控制语句
顺序流程
选择流程
单分支
多分支
switch
循环流程
for循环
while循环
do...while循环
如何选择
continue和break
循环案例
内容回顾:
1.数据类型
1.基本数据类型
1.数字型(整数、浮点数)Number
2.布尔型 Boolean - true | false
3.字符串 “ ""
4.空值(表示不存在)
5.未定义 undefined 产生这种类型的原因是:对某个变量声明后未赋值就使用。
6.判断是否为数字 NaN(Not a Number) -> isNaN(变量) -> true: 不是数字 ; false:是数字
2.引用数据类型
1.数组 Array
2.对象 Object
2.常见运算符
1.算术运算符
1.+:表示两个数相加,如果是字符串,表示两个字符串进行拼接
2.-:表示两个数相减,如果是字符串则会把这个数字字符串转换为数值类后再计算,如果不能转换则为NaN。
3.*:表示两个数相乘,如果是字符串则会把这个数字字符串转换为数值类后再计算,如果不能转换则为NaN。
4./:表示两个数相除,如果是字符串则会把这个数字字符串转换为数值类后再计算,如果不能转换则为NaN。
5.%:表示两个数相除然后取余数
6.**:表示幂次运算
2.比较运算符,也叫关系运算符
1.大于(>),只比较值
2.大于等于(>=),只比较值
3.小于(<),只比较值
4.小于等于(<=),只比较值
5.不等于(!=),只比较值.如果值不相同则·返回true,否则返回false
6.完全不等于(!==),既比较值,也比较类型。值和类型任意一个不等就返回true,否则返回false
7.等于(==),只比较值,只要值相等结果就为true,否则结果为false
8.全等于(===),既比较值,也比较类型。值和类型都相同则返回true,否则返回false
3.逻辑运算符
1.与(&&):当符合前后都为true时结果才为true,否则结果为false
2.或(||):当符号前后都为false时结果才为false,否则结果为true
3.非(!):当符号后的值为true时结果为false,否则结果为true
4.赋值运算符
1.赋值(=),将等号右边的值赋给等号左边的变量
2.+=,如 a += 5 它等价于 a = a+5
3.-=
4.*=
5./=
6.%=
5.自增/减运算符:如果在前则是先自增/减然后再使用,如果在后则先使用再自增/减。
6.三目运算符,格式:let变量名 = 表达式?表达式值为true时的值:表达式值为false时的值
7.位运算符
1.与(&),都为 1 结果才为1,否则都为 0
2.或(|),都为 0 结果才为0,否则都为 1
3.异或(^),相同为 0,不同为 1
数据类型转换
由于JavaScript 这个语言它是弱类型语言,即它对类型的要求不是很强,我们变量的类型最终取决于最后一次赋给这个变量的值。但是,我们在开发中还是会遇到要对数据进行转换的需求。
在进行数据类型转换时,有两种方式:
--- 向下类型转换:也叫强制类型转换,一般发生在大的数据类型向小的数据类型转换。需要强制类型转换
--- 向上类型转换:也叫自动类型转换,一般是小类型向大类型转换,这种方式是自动完成的。
自动类型转换

强制类型转换

如果我们希望把数字字符串类型转换为数值类型,我们可以使用paraselnt(),使用这个函数时,它会把字符串转换为数值,但是如果这个字符串不能转,则返回NaN
流程控制语句
流程控制语句也是我们经常听说的三大流程:顺序、选择、循环。
顺序流程
顺序流程指的是:代码的运行顺序是从左到右,从上到下的顺序来执行。
选择流程
选择结构主要是指:程序在运行过程中,有时需要面临一些不同情况的选择,根据情况执行不同的代码。这个选择结构三种:单分支、双分支、多分支。
单分支
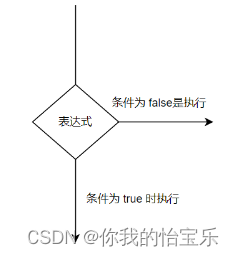
单分支主要是针对一种情况下的判断,需要使用 if 语句来完成。它的使用结构为:

它的执行流程:


双分支
在单分支的基础上,还可以增加一种情况,当其中一种情况不满足时,就执行另一种情况。它的语法结构如下:

它执行流程图:


多分支
有时我们的情况可能有多种,这时就需要使用多分支,多分支就是多重嵌套的使用。它的语法为:
执行流程:


switch
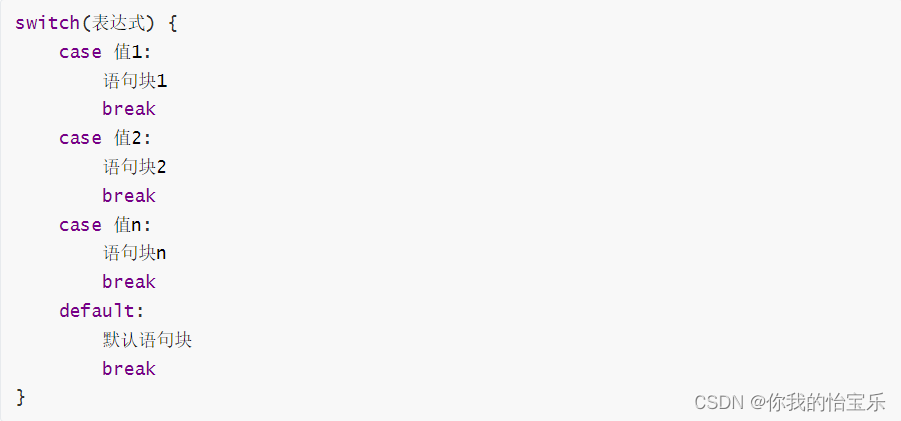
多分支我们也可以使用 switch 语句来实现,它的语法为:

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>switch语句</title>
</head>
<body>
<script>
let week = parseInt(prompt('请输入今天是星期几'))
switch (week) {
case 1:
console.log('今天是星期一')
break
case 2:
console.log('今天是星期二')
break
case 3:
console.log('今天是星期三')
break
case 4:
console.log('今天是星期四')
break
case 5:
console.log('今天是星期五')
break
case 6:
console.log('今天是星期六')
break
case 7:
console.log('今天是星期天')
break
default:
console.log('你是火星来的')
break
}
</script>
</body>
</html>
代码分析:
1.如果case语句中没有 break,那么它会继续向下执行,直到遇到 break 为止或 switch 代码块结束。
2.default 语句可以放到 switch 语句的最后,也可以放到 switch 块的意义位置
3.如果 default 语句放到最后,则它的 break 是可以省略的;如果不在最后,则 break 语句不能省略
switch语句和多分支的使用场景:
1. switch语句是多分支语句的简写方式,它的执行效率要比多分支高
2. 多分支这种方式的使用场景比swtich语句要宽
循环流程
我们有时希望我们某些功能反复的执行,这时就需要使用循环流程。在 JS 中循环流程有以下三种:
for 循环、while 循环、do..while循环
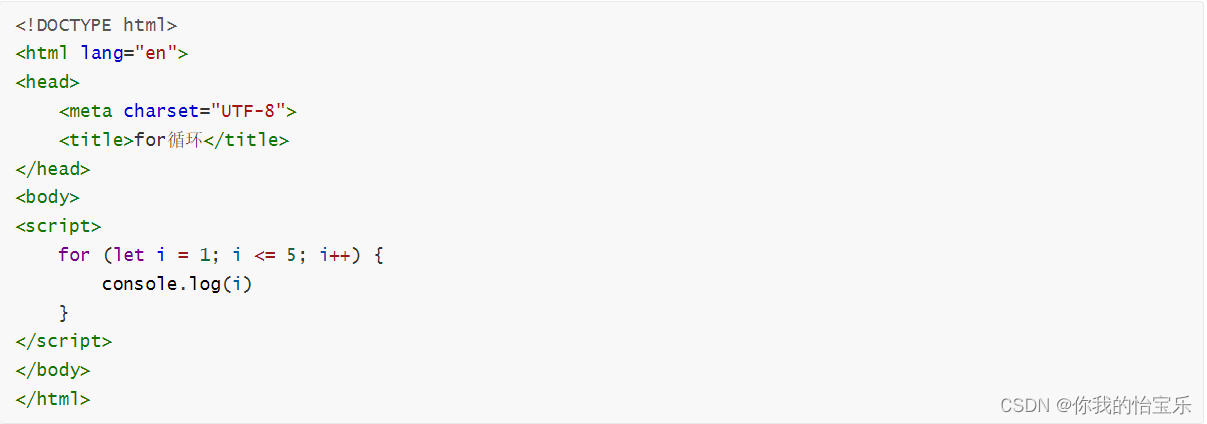
for循环
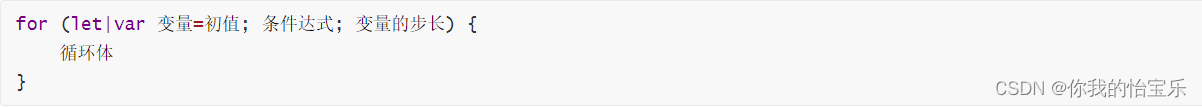
它的语法格式为:

执行流程分析:整个 for 循环分为四步:
第一步:给变量赋初值;
第二步:判断表达式的值是否为 true,如果为 true 则继续执行后面的步骤,如果值为 false 则退出循环
第三步:执行循环体
第四步:执行变量的步长
重复第二步到第四步。也就是说第一步只会执行一次。


需求:计算用户指定的数值内的和。
分析:
1. 接收用户输入 prompt
2. 将输入的值转换为整数 parseInt()
3. 计算结果 for 循环

while循环
它的语法如下:

简单使用:

使用 while 循环来计算用户输入的值的和

do...while循环
它的语法结构:

简单使用:

从上面的代码运行结果可以发现,虽然条件表达式不满足,但是程序依然执行了一次。
如何选择
1. 如果循环次数确定,那么优先选择 for 循环
2. 如果循环次数不确定,那么优先选择 while 循环
3. 如果循环至少要执行一次,则选择 do...while循环
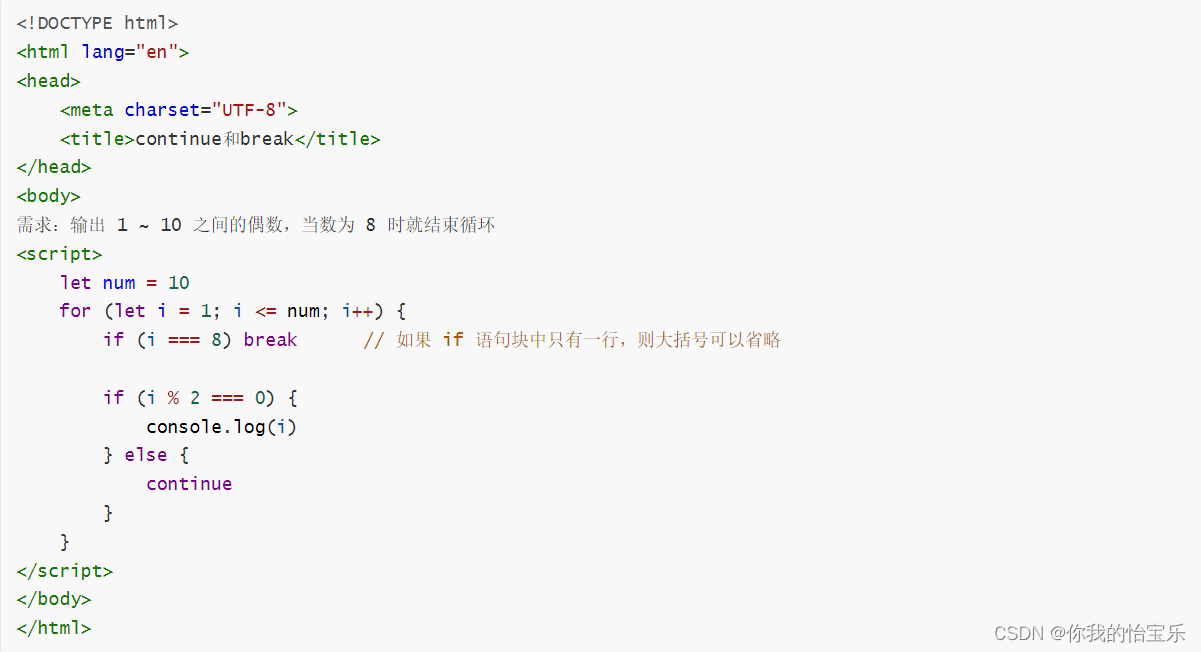
continue和break
continue 它的作用是结束它所在层本次循环,进入到下一次循环。
break 它的作用是结束它所在层循环

循环案例
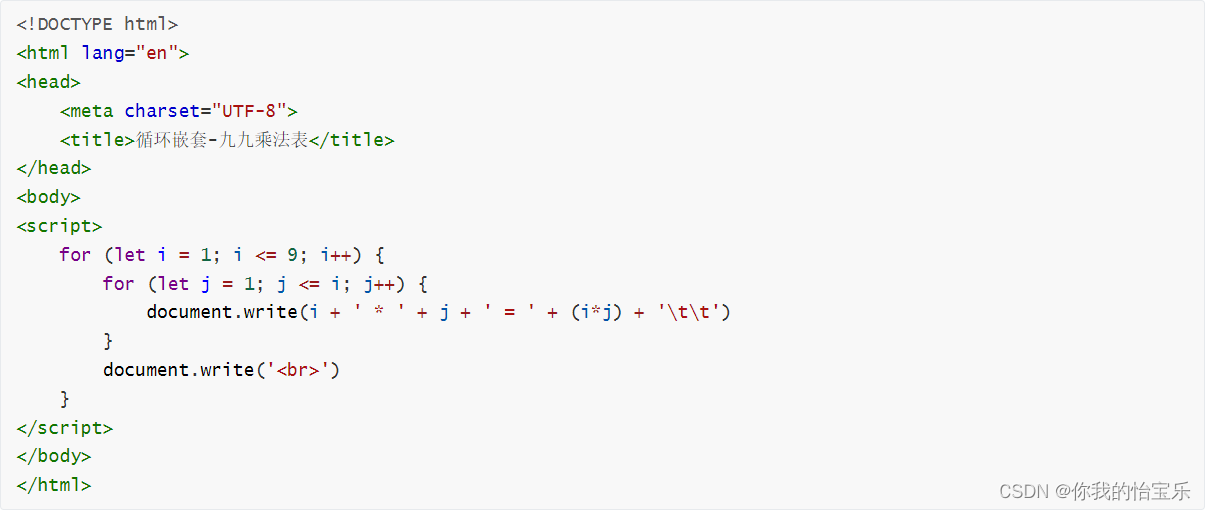
需求:输入九九乘法表

分析:
1. 九九乘法表是有行有列,因此需要循环嵌套,外层循环是行,内层循环是列
2. 我们可以使用 for、while、do..while,我们在这里循环 for 循环
3. 我们需要使用制表符(\t)来让每一列有间隔
4. 我们把九九乘法表输出到页面中,document.write()