1.概要
1.1 说明
1.2 要点
1.2.1 添加命名控件
xmlns:lvc="clr-namespace:LiveCharts.Wpf;assembly=LiveCharts.Wpf"1.2.2 图片控件
<lvc:CartesianChart Name="chart" LegendLocation="Right"/>1.3 代码文件引用
using LiveCharts.Wpf;
using LiveCharts.Wpf.Charts.Base;1.4 数据绑定函数
private void initView()
{
SeriesCollection series = new SeriesCollection()
{
new LineSeries
{
Values = new ChartValues<double> {254,568,563,482,263,104 },
Fill=new SolidColorBrush(Colors.IndianRed),
},
};
chart.Series = series;
}2.代码
<Window x:Class="WpfApp3.Window1"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
xmlns:lvc="clr-namespace:LiveCharts.Wpf;assembly=LiveCharts.Wpf"
xmlns:local="clr-namespace:WpfApp3"
mc:Ignorable="d"
Title="Window1" Height="450" Width="800">
<Grid>
<lvc:CartesianChart Name="chart" LegendLocation="Right"/>
</Grid>
</Window>
using System;
using System.Collections.Generic;
using System.Linq;
using System.Text;
using System.Threading.Tasks;
using System.Windows;
using System.Windows.Controls;
using System.Windows.Data;
using System.Windows.Documents;
using System.Windows.Input;
using System.Windows.Media;
using System.Windows.Media.Imaging;
using System.Windows.Shapes;
using LiveCharts;
using LiveCharts.Wpf;
using LiveCharts.Wpf.Charts.Base;
namespace WpfApp3
{
/// <summary>
/// Window1.xaml 的交互逻辑
/// </summary>
public partial class Window1 : Window
{
public Window1()
{
InitializeComponent();
initView();
}
private void initView()
{
SeriesCollection series = new SeriesCollection()
{
new LineSeries
{
Values = new ChartValues<double> {254,568,563,482,263,104 },
Fill=new SolidColorBrush(Colors.IndianRed),
},
};
chart.Series = series;
}
}
}
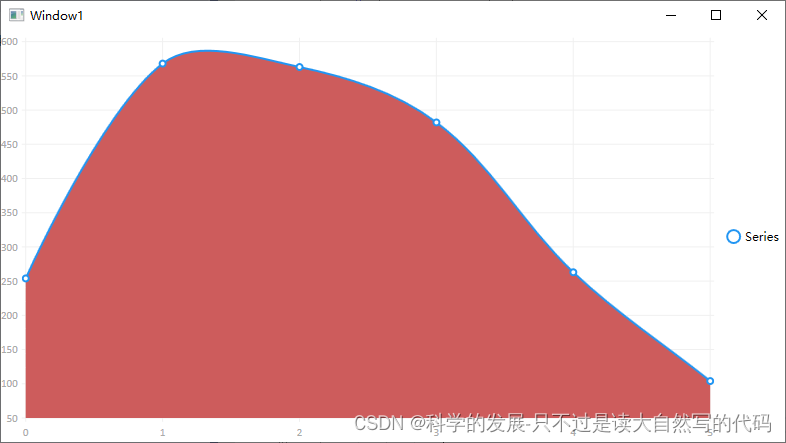
3.运行结果