文章目录
- 一、功能需求分析
- 二、Proteus绘制电路原理图
- 三、STMCubeMX 配置引脚及模式,生成代码
- 四、MDK打开生成项目,编写HAL库的GPIO输出代码
- 五、运行仿真程序,调试代码
一、功能需求分析
在完成开发环境搭建之后,开始使用STM32GPIO的功能,可以看到上次测试案例,LED点亮实验,在其基础上,调用HAL库的读写引脚,反转引脚状态的API函数,实现流水灯效果。
需求分析:
- 使用PA0-PA3引脚,分别连接LED0-3;
- 实现回马枪样式的流水灯效果,首先LED0-3依次点亮,然后LED3-0逆序点亮;
- LED使用低电平驱动方式;
- 为了演示效果,四个LED选取不同的颜色。
二、Proteus绘制电路原理图
绘制电路原理图的步骤:创建画布=》芯片选型及放置=》元器件选型及放置=》连接电路=》修改元器件参数=》仿真运行。
下图为绘制LED所需元器件清单。

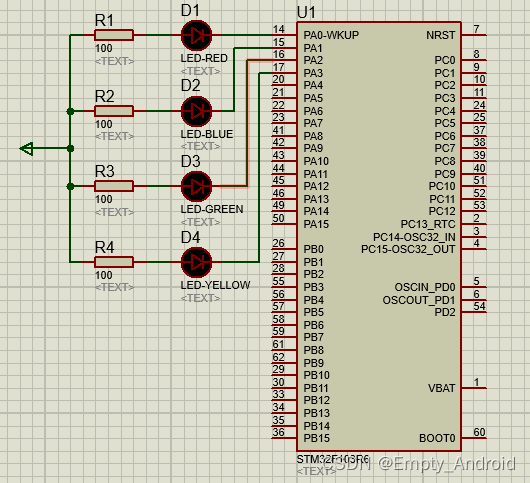
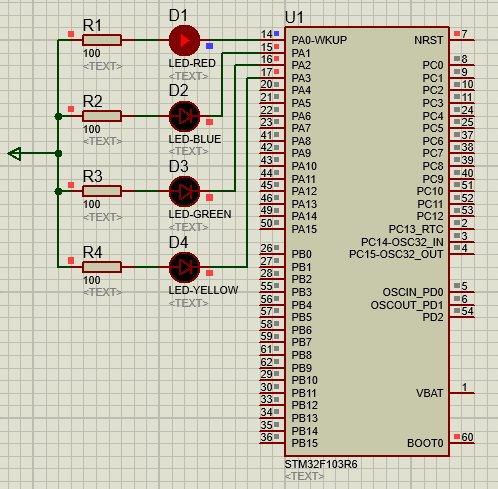
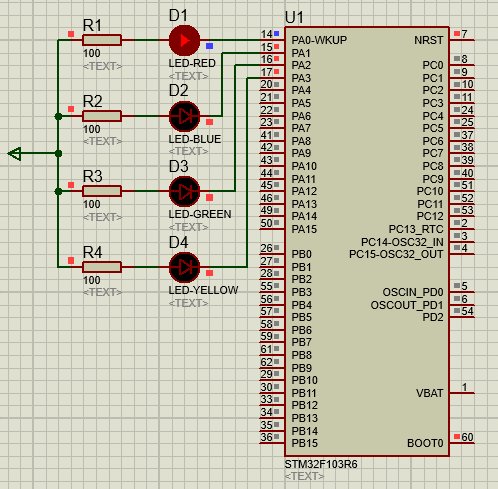
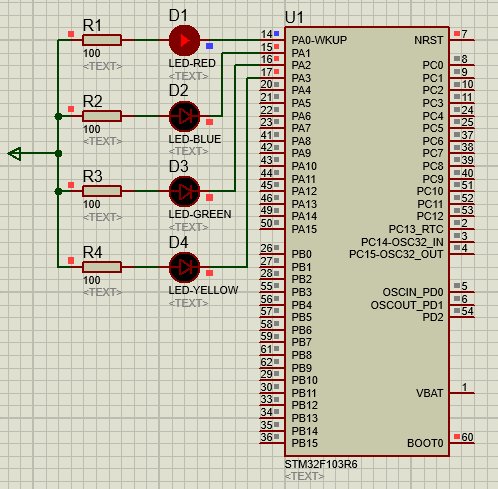
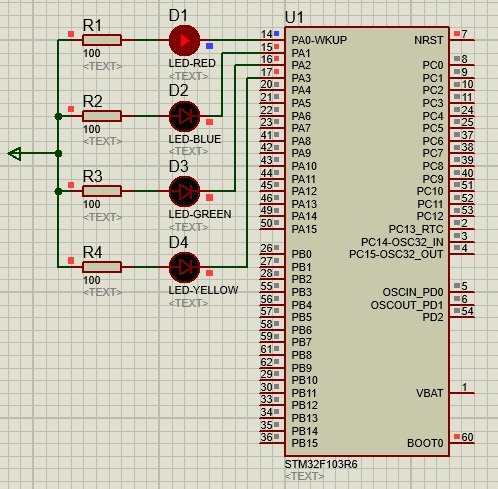
下图为按键检测案例的电路原理图。

注意,此处的LED为低电平驱动方式,即引脚输出0点亮,输出1熄灭。
三、STMCubeMX 配置引脚及模式,生成代码
接下来,根据原理图绘制,创建CubeMX项目,配置引脚及工作模式,生成MDK项目代码。
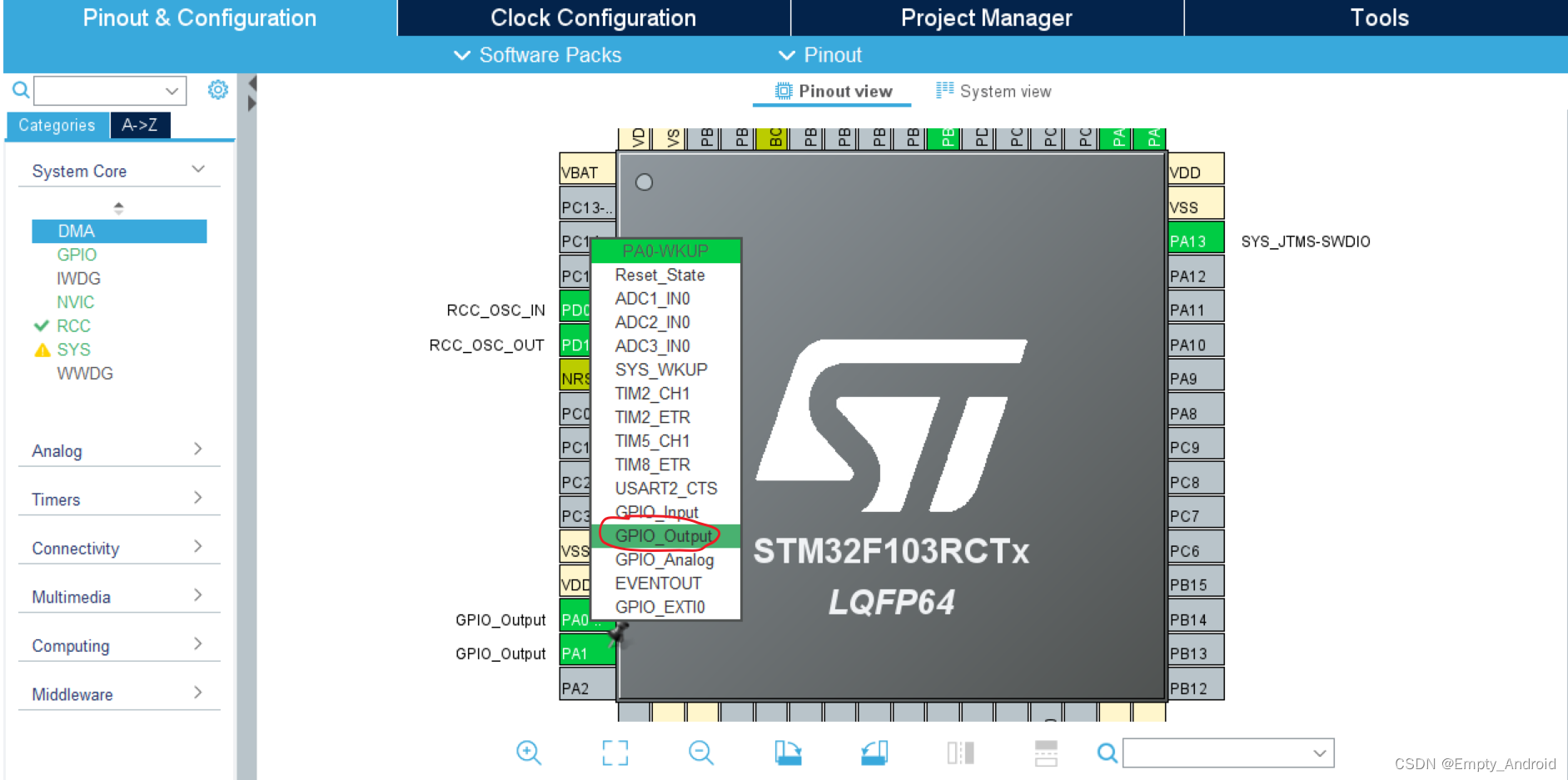
创建项目,在Pinout配置模块,点击PA0,选择GPIO_Output推挽输出模式,同理,配置PA1。

按照上述步骤,依次配置PA1-PA3引脚为GPIO_Output。
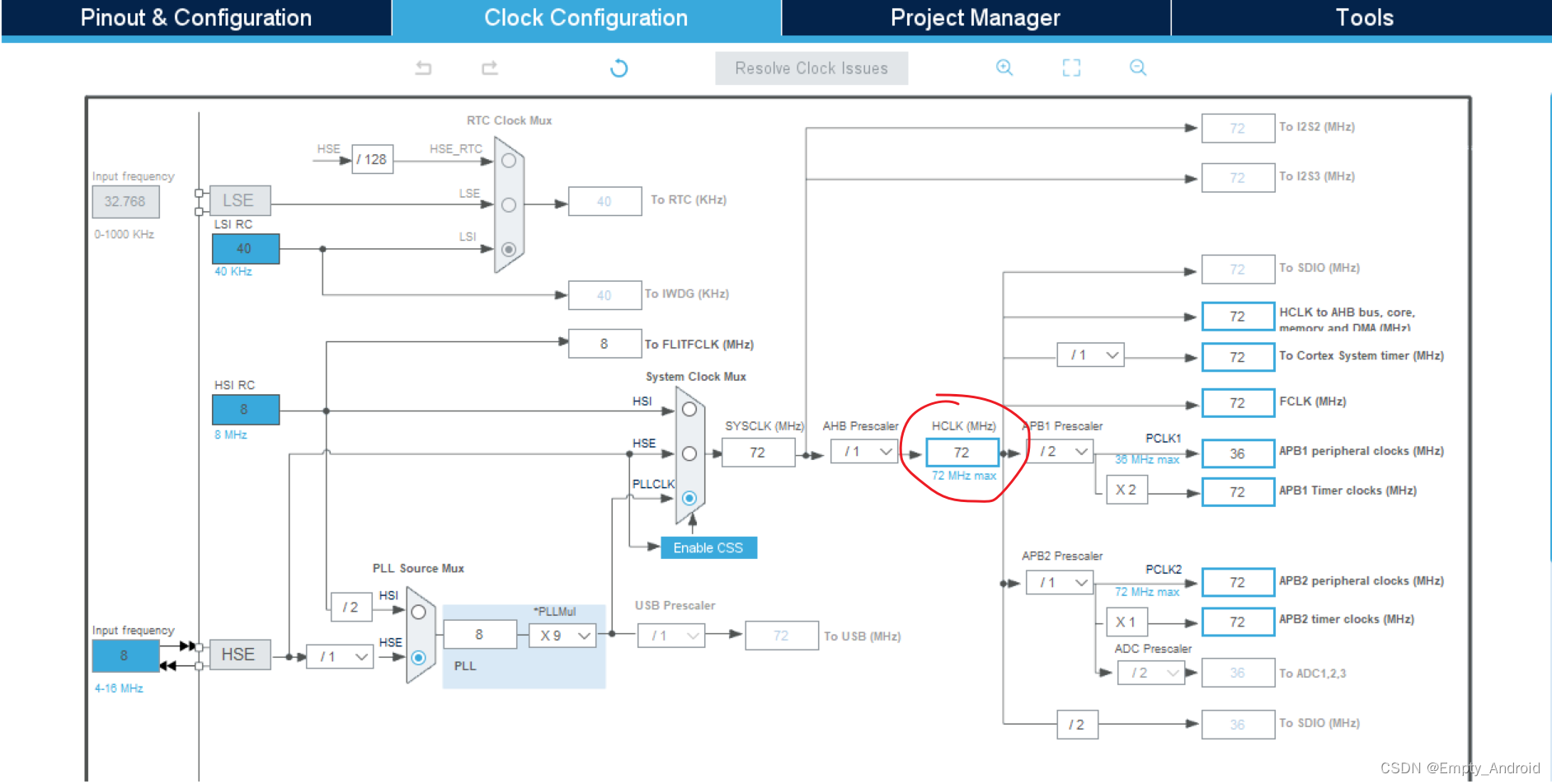
在clock单元,配置系统时钟为72MHz。
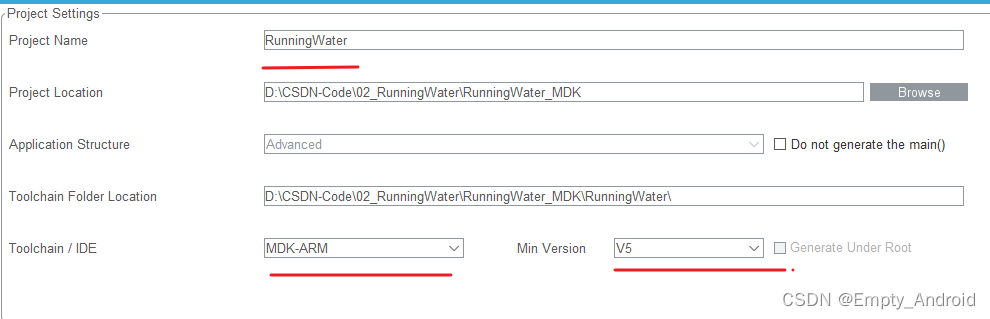
 在Project单元,填写项目名称、保存路径、IDE和版本。
在Project单元,填写项目名称、保存路径、IDE和版本。

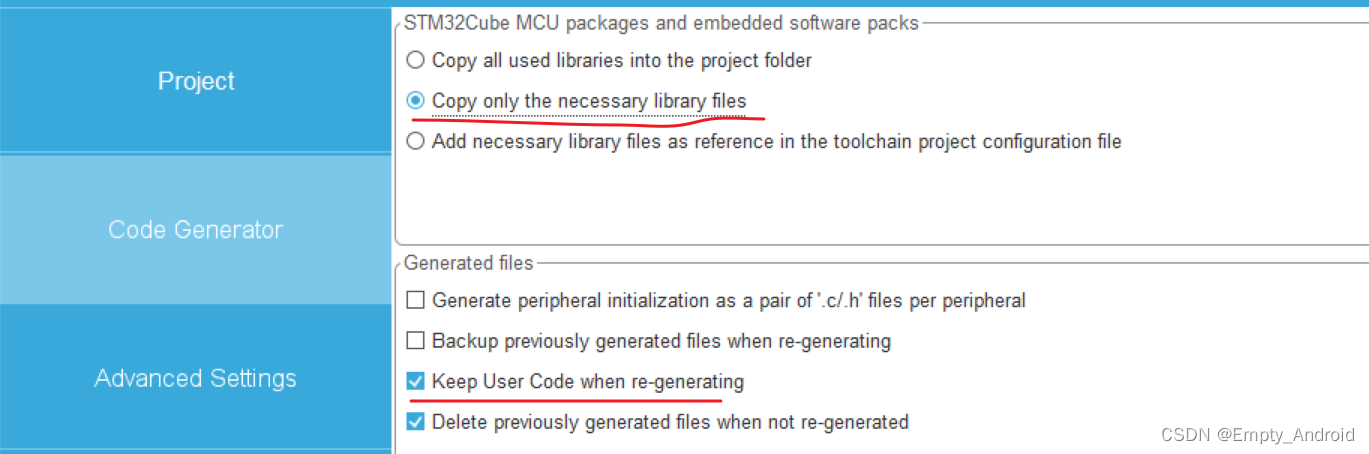
在 code generator中,配置添加库的方式为所需库,用户代码在每次项目重新生成时保留。
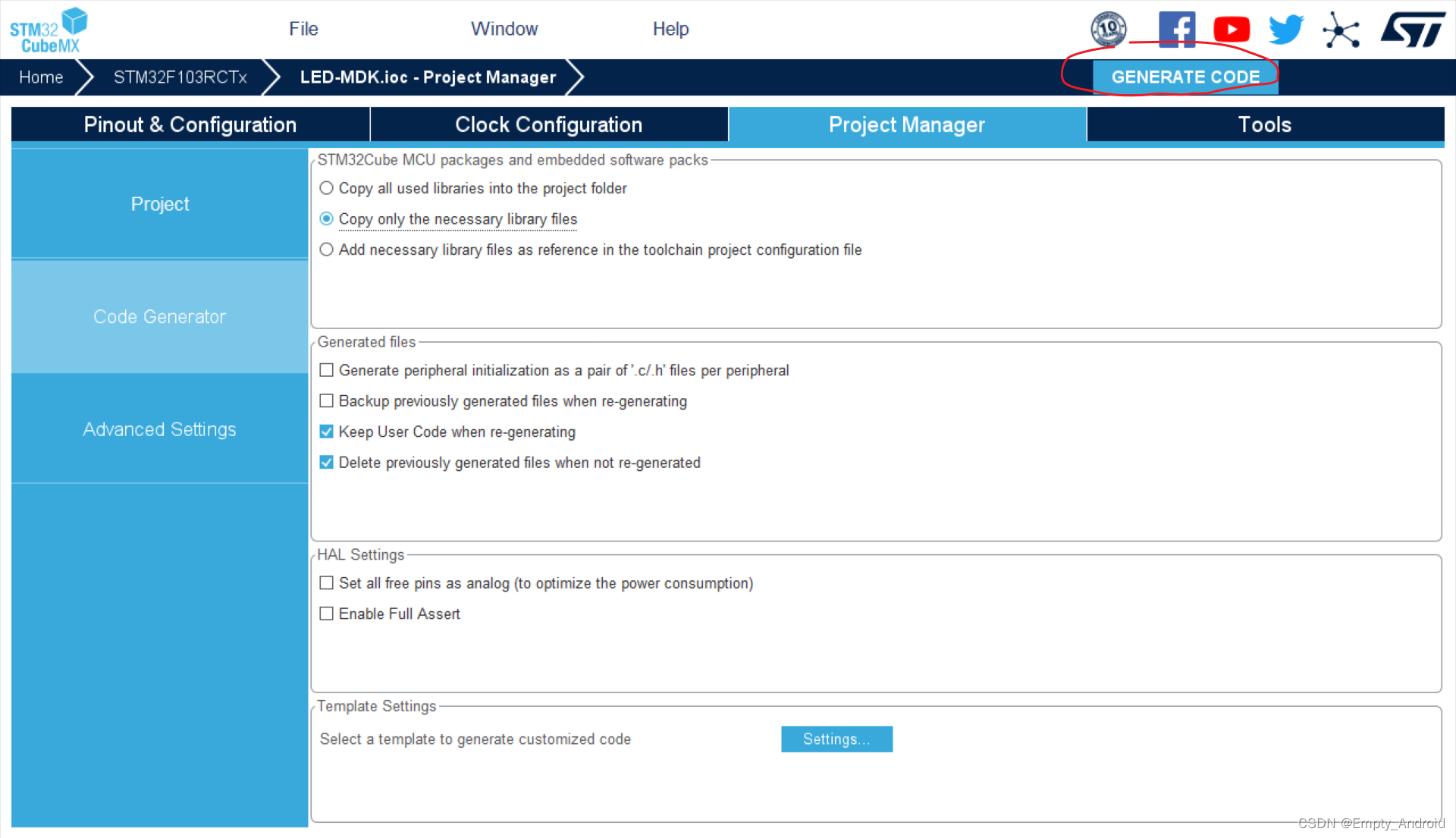
 配置完成,通过以上步骤,完成了2个LED引脚的模式配置及时钟配置,接下来,点击GENERATE,生成项目代码。
配置完成,通过以上步骤,完成了2个LED引脚的模式配置及时钟配置,接下来,点击GENERATE,生成项目代码。
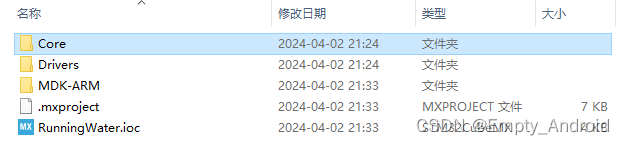
 找到生成路径,可以看到项目目录文件。
找到生成路径,可以看到项目目录文件。
四、MDK打开生成项目,编写HAL库的GPIO输出代码
在编写代码之前,简单介绍会用到的几个API小函数:
-
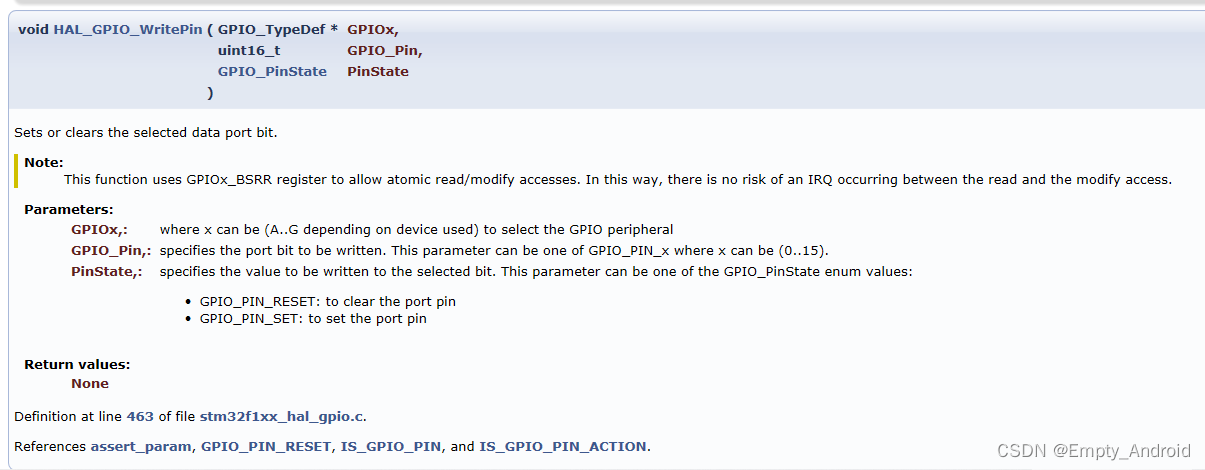
写引脚
 这个函数很常用,写引脚,有三个参数,分别是GPIO的名称、引脚端口号、引脚状态。
这个函数很常用,写引脚,有三个参数,分别是GPIO的名称、引脚端口号、引脚状态。HAL_GPIO_WritePin(GPIOA, GPIO_PIN_0, GPIO_PIN_RESET); HAL_GPIO_WritePin(GPIOA, GPIO_PIN_1, GPIO_PIN_SET);
GPIO_PIN_RESET 清零,写0
GPIO_PIN_SET 置位,写1
结合电路,赋值GPIO_PIN_RESET LED点亮,赋值GPIO_PIN_SET LED熄灭。
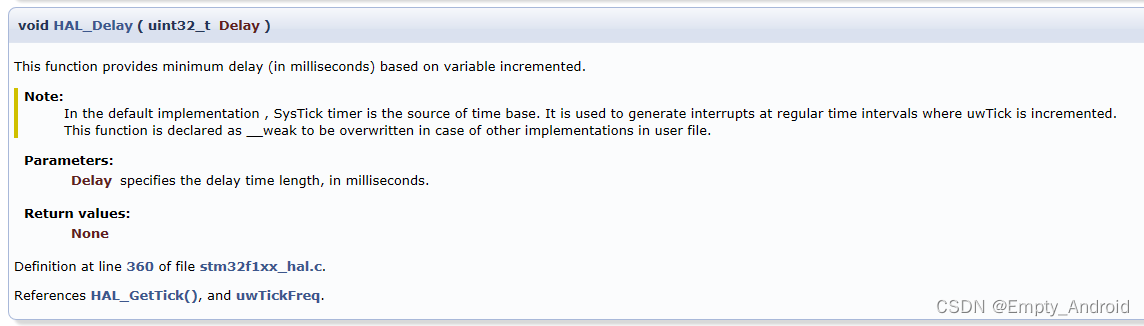
- 延时函数
 使用延时函数实现时间间隔控制,完成不同流速的流水灯效果。这里需要一个参数,单位是毫秒。
使用延时函数实现时间间隔控制,完成不同流速的流水灯效果。这里需要一个参数,单位是毫秒。
从上面步骤中,生成了MDK项目。
在MDK-ARM目录中,找到项目快捷方式,打开项目。

找到main.c文件,在main函数的while循环中,添加LED流水灯代码。
这里分析流水灯,用以上介绍的两个API函数来实现,可以分成8个状态:
第一个状态是PA0点亮,PA1-PA3熄灭;
然后是PA1点亮,其余灯熄灭;
然后是PA2点亮,其余灯熄灭;
最后是PA3点亮,其余灯熄灭。
以上四个状态是正向逐个点亮一次,然后反向点亮逐个点亮,回到最初PA0点亮。
第一个状态PA0点亮的实现代码如下,写在main函数的while循环中。
HAL_GPIO_WritePin(GPIOA, GPIO_PIN_0, GPIO_PIN_RESET);
HAL_GPIO_WritePin(GPIOA, GPIO_PIN_1, GPIO_PIN_SET);
HAL_GPIO_WritePin(GPIOA, GPIO_PIN_2, GPIO_PIN_SET);
HAL_GPIO_WritePin(GPIOA, GPIO_PIN_3, GPIO_PIN_SET);
HAL_Delay(20);
根据第一个状态代码,完成其他7个状态,相信你可以很轻松的做到 ^ _ ^。
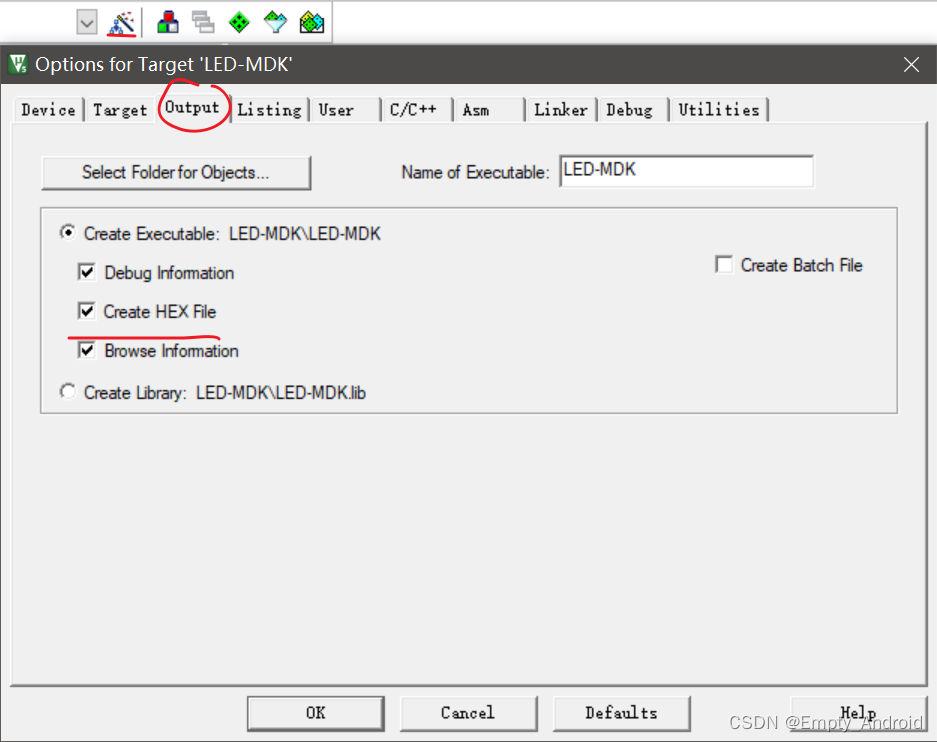
在项目中勾选生成HEX选项,HEX文件就是MDK编译生成的十六进制文件,作为烧录到开发板的源程序文件使用,当然,这里我们使用仿真,在Proteus中加载HEX即可。

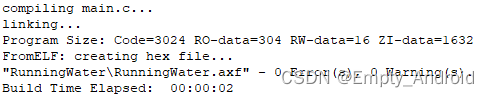
点击编译程序,生成HEX文件。在编译窗口显示生成了以下信息,则编译成功,保证 0 errors再进行下一步。

五、运行仿真程序,调试代码
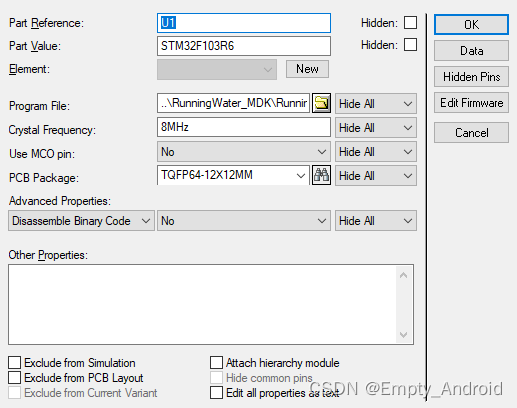
在Proteus中,双击芯片,选择加载程序路径。
02_RunningWater\RunningWater_MDK\RunningWater\MDK-ARM\RunningWater
上面是我的项目的HEX文件目录路径。

点击仿真按钮,运行程序,查看功能执行结果。

可以看到,四个LED往返点亮,功能正常。
代码链接:STM32-02基于HAL库(CubeMX+MDK+Proteus)GPIO输出案例(LED流水灯)
至此,我们已经完成了STM32的GPIO输出案例的编写,后面,会给大家介绍输入检测案例。