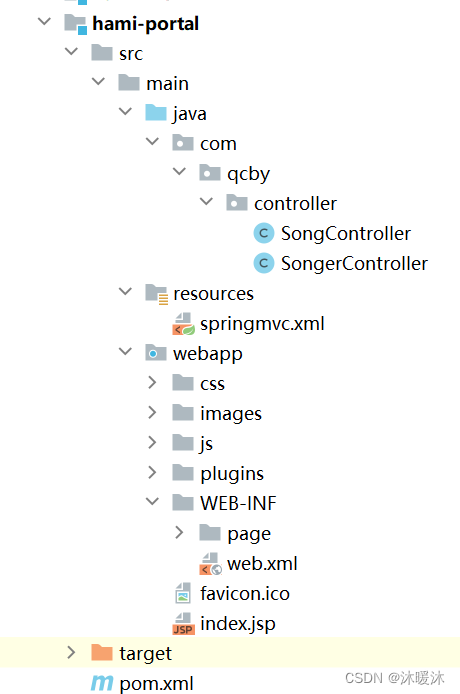
1、项目准备
①导入依赖和前端资源
<project xmlns="http://maven.apache.org/POM/4.0.0" xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"
xsi:schemaLocation="http://maven.apache.org/POM/4.0.0 http://maven.apache.org/maven-v4_0_0.xsd">
<parent>
<artifactId>hami-parent</artifactId>
<groupId>com.qcby</groupId>
<version>1.0-SNAPSHOT</version>
</parent>
<modelVersion>4.0.0</modelVersion>
<artifactId>hami-portal</artifactId>
<packaging>war</packaging>
<name>hami-portal Maven Webapp</name>
<dependencies>
<dependency>
<groupId>com.qcby</groupId>
<version>1.0-SNAPSHOT</version>
<artifactId>hami-core</artifactId>
</dependency>
<dependency>
<groupId>org.springframework</groupId>
<artifactId>spring-web</artifactId>
</dependency>
<dependency>
<groupId>org.springframework</groupId>
<artifactId>spring-webmvc</artifactId>
</dependency>
<dependency>
<groupId>javax.servlet</groupId>
<artifactId>servlet-api</artifactId>
<scope>provided</scope>
</dependency>
<dependency>
<groupId>javax.servlet.jsp</groupId>
<artifactId>jsp-api</artifactId>
<scope>provided</scope>
</dependency>
<dependency>
<groupId>jstl</groupId>
<artifactId>jstl</artifactId>
</dependency>
</dependencies>
</project>

②在resources下导入创建springmvc.xml
<?xml version="1.0" encoding="UTF-8"?>
<beans xmlns="http://www.springframework.org/schema/beans"
xmlns:mvc="http://www.springframework.org/schema/mvc"
xmlns:context="http://www.springframework.org/schema/context"
xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"
xsi:schemaLocation="
http://www.springframework.org/schema/beans
http://www.springframework.org/schema/beans/spring-beans.xsd
http://www.springframework.org/schema/mvc
http://www.springframework.org/schema/mvc/spring-mvc.xsd
http://www.springframework.org/schema/context
http://www.springframework.org/schema/context/spring-context.xsd">
<mvc:annotation-driven>
<mvc:message-converters>
<bean class="com.alibaba.fastjson.support.spring.FastJsonHttpMessageConverter">
<property name="supportedMediaTypes" value="text/html;charset=UTF-8"/>
<property name="features">
<array>
<value>WriteMapNullValue</value>
<value>WriteNullStringAsEmpty</value>
</array>
</property>
<property name="dateFormat" value="yyyy-MM-dd"></property>
</bean>
</mvc:message-converters>
</mvc:annotation-driven>
<context:component-scan base-package="com.qcby.controller"/>
<bean id="viewResource" class="org.springframework.web.servlet.view.InternalResourceViewResolver">
<property name="prefix" value="/WEB-INF/page/"></property>
<property name="suffix" value=".jsp"></property>
</bean>
<mvc:view-controller path="/index" view-name="index"></mvc:view-controller>
<mvc:default-servlet-handler/>
</beans>
③配置web.xml
<web-app
version="2.5"
xmlns="http://java.sun.com/xml/ns/javaee"
xmlns:xml="http://www.w3.org/XML/1998/namespace"
xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"
xsi:schemaLocation="http://java.sun.com/xml/ns/javaee http://java.sun.com/xml/ns/javaee/web-app_2_5.xsd">
<filter>
<filter-name>SpringCharacterEncodingFilter</filter-name>
<filter-class>org.springframework.web.filter.CharacterEncodingFilter</filter-class>
<init-param>
<param-name>encoding</param-name>
<param-value>UTF-8</param-value>
</init-param>
</filter>
<filter-mapping>
<filter-name>SpringCharacterEncodingFilter</filter-name>
<url-pattern>/*</url-pattern>
</filter-mapping>
<servlet>
<servlet-name>dispatcher</servlet-name>
<servlet-class>org.springframework.web.servlet.DispatcherServlet</servlet-class>
<init-param>
<param-name>contextConfigLocation</param-name>
<param-value>classpath:springmvc.xml</param-value>
</init-param>
<load-on-startup>1</load-on-startup>
</servlet>
<servlet-mapping>
<servlet-name>dispatcher</servlet-name>
<url-pattern>/</url-pattern>
</servlet-mapping>
<listener>
<listener-class>org.springframework.web.context.ContextLoaderListener</listener-class>
</listener>
<context-param>
<param-name>contextConfigLocation</param-name>
<param-value>classpath:applicationContext.xml</param-value>
</context-param>
</web-app>
2、歌曲界面
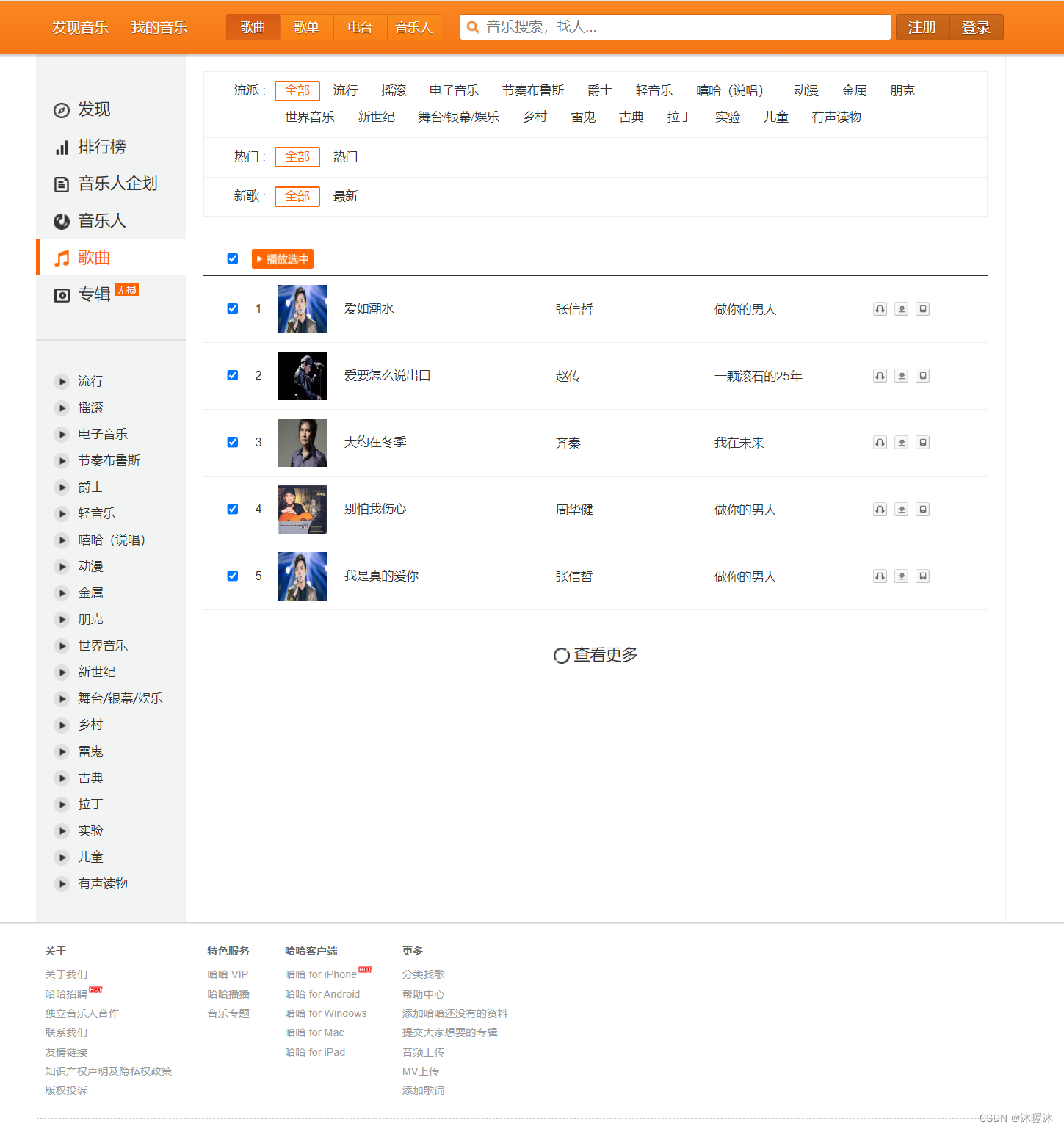
①展示所有歌曲
启动tomcat后,进入index.jsp页面,发送dofindAll,可以根据条件查询歌曲也可以查询所有歌曲信息
<%@ page contentType="text/html;charset=UTF-8" language="java" %>
<html>
<head>
<title>Title</title>
</head>
<body>
<jsp:forward page="/song/dofindAll"></jsp:forward>
</body>
</html>创建SongController,编写dofindAll,给search.jsp页面返回歌曲和所有专辑信息
package com.qcby.controller;
import com.qcby.model.Mtype;
import com.qcby.model.Page;
import com.qcby.model.Song;
import com.qcby.query.SongQuery;
import com.qcby.service.MtypeService;
import com.qcby.service.SongService;
import com.qcby.service.SongerService;
import org.springframework.beans.factory.annotation.Autowired;
import org.springframework.stereotype.Controller;
import org.springframework.ui.Model;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.ResponseBody;
import javax.servlet.http.Cookie;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import java.io.UnsupportedEncodingException;
import java.net.URLDecoder;
import java.net.URLEncoder;
import java.util.ArrayList;
import java.util.List;
@Controller
@RequestMapping("/song")
public class SongController {
@Autowired
private SongService songService;
@Autowired
private MtypeService mtypeService;
@RequestMapping("/dofindAll")
public String list(SongQuery mq, Model model){
if(mq.getPageNo() == 0){
mq.setPageNo(1);
}
Page<Song> page = songService.selectObjectByCondition(mq);
model.addAttribute("page", page);
model.addAttribute("mq", mq);
List<Mtype> mtypes = mtypeService.selectObjectAll();
model.addAttribute("mtypes", mtypes);
return "search";
}research.jsp界面展示歌曲信息
<div id="body" class="gap">
<input id="tid" type="hidden" value="${mq.tid}">
<input id="isHot" type="hidden" value="${mq.isHot}">
<input id="isNew" type="hidden" value="${mq.isNew}">
<div class="wrapper">
<div class="content_wrapper">
<div class="content">
<div class="filter" data-spm="1392350033">
<dl>
<dt>流派 :</dt>
<dd>
<p>
<a href="#" ftype="mtype" value="" class="current">全部</a>
<c:forEach items="${mtypes}" var="mtype">
<a href="#" ftype="mtype" value="${mtype.tid}">${mtype.tname}</a>
</c:forEach>
</p>
</dd>
</dl>
<dl>
<dt>热门 :</dt>
<dd>
<p>
<a href="#" ftype="isHot" value="" class="current">全部</a>
<a href="#" ftype="isHot" value="1">热门</a>
</p>
</dd>
</dl>
<dl>
<dt>新歌 :</dt>
<dd>
<p>
<a href="#" ftype="isNew" value="" class="current">全部</a>
<a href="#" ftype="isNew" value="1">最新</a>
</p>
</dd>
</dl>
</div>
<div class="chart" data-spm="1392350021">
<table>
<thead>
<tr>
<td width="40"></td>
<td width="45"></td>
<td></td>
<td width="180"></td>
<td width="180"></td>
<td width="130"></td>
</tr>
<tr>
<th align="right"><input type="checkbox" checked onclick="selectall(this);"></th>
<th align="left" colspan="5"><b class="play" onclick="playsongs();"></b>
</th>
</tr>
</thead>
<tbody id="content">
<c:forEach items="${page.list}" var="song" varStatus="status">
<tr data-index="0">
<td align="right"><input type="checkbox" name="chartids" checked="checked"
value="${song.sid}"></td>
<td align="center">${status.count}</td>
<td>
<div class="song">
<div class="image">
<img src="${filePath}${song.songer.pic}" alt="Every Breath You Take"
height="55" width="55"/>
<b></b>
</div>
<div class="info"><p><strong><a target="_blank" title="Every Breath You Take"
href="#">${song.sname}</a></strong></p></div>
</div>
</td>
<td><span>
<a target="_blank" href="#" title="Karen Souza">${song.songer.srname}</a>
</span></td>
<td><span>
<a target="_blank" title="Essentials" href="#">${song.album.aname}</a>
</span></td>
<td>
<div class="action">
<button class="play" onclick="play(${song.sid});" title="试听">试听</button>
<button class="download" title="下载">下载</button>
<button class="offline" title="发送到">发送到</button>
</div>
</td>
</tr>
</c:forEach>
</tbody>
</table>
</div>
<input type="hidden" id="pageNoPortal" value="${mq.pageNoPortal}">
<c:if test="${page.pageNo < page.totalPage}">
<div class="loadr" id="loader"><a href="javascript:void(0);" onclick="loadMore()"><b></b>查看更多</a>
</div>
</c:if>
<c:if test="${page.pageNo == page.totalPage}">
<div class="loadr" id="nomore" style="font-size: 18px;">没有更多啦!</div>
</c:if>
</div>
</div>
<div class="sidebar" data-spm="1392350021">
<div class="nav">
<a class="index" href="#"><b></b>发现</a>
<a class="top" href="#"><b></b>排行榜</a>
<a class="magazines" href="#"><b></b>音乐人企划</a>
<a class="artists" href="/songer/dofindAll"><b></b>音乐人</a>
<a class="songs current" href="/song/dofindAll"><b></b>歌曲</a>
<a class="albums" href="#"><b></b>专辑<sup>无损</sup></a>
</div>
<div class="genre">
<c:forEach items="${mtypes}" var="mtype">
<a href="/song/dofindAll?tid=${mtype.tid}"><b></b>${mtype.tname}</a>
</c:forEach>
</div>
</div>
</div>
</div>
②根据条件搜索歌曲
search.jsp页面的js请求
<script>
var tid = "";
var isHot = "";
var isNew = "";
$(function () {
//指定点击事件
$(".filter p a").click(function () {
//移除同辈的a链接的样式
$(this).siblings().removeClass("current");
//把点击的a链接的样式加上
$(this).addClass("current");
//获得流派的选中值
var tid = $("a[ftype='mtype'][class='current']").attr("value");
var isHot = $("a[ftype='isHot'][class='current']").attr("value");
var isNew = $("a[ftype='isNew'][class='current']").attr("value");
//alert(tid+" "+isHot+" "+isNew);
window.location.href = "/song/dofindAll?tid=" + tid + "&isHot=" + isHot + "&isNew=" + isNew;
})
tid = $("#tid").val();
isHot = $("#isHot").val();
isNew = $("#isNew").val();
//流派的回显
$("a[ftype='mtype'][class='current']").removeClass("current");
$("a[ftype='mtype'][value='" + tid + "']").addClass("current");
//热门回显
$("a[ftype='isHot'][class='current']").removeClass("current");
$("a[ftype='isHot'][value='" + isHot + "']").addClass("current");
//新歌回显
$("a[ftype='isNew'][class='current']").removeClass("current");
$("a[ftype='isNew'][value='"+ isNew + "']").addClass("current");
})③查看更多
js代码
function loadMore() {
//2 111111 5 10 15 20
var pageNoPortal = parseInt($("#pageNoPortal").val());
//计算pageSize
var pageSize = 5 * (++pageNoPortal);
window.location.href = "/song/dofindAll?tid=" + tid + "&isHot=" + isHot + "&isNew=" + isNew + "&pageSize=" + pageSize + "&pageNoPortal=" + pageNoPortal;
}前端代码
<c:if test="${page.pageNo < page.totalPage}">
<div class="loadr" id="loader"><a href="javascript:void(0);" onclick="loadMore()"><b></b>查看更多</a>
</div>
</c:if>
<c:if test="${page.pageNo == page.totalPage}">
<div class="loadr" id="nomore" style="font-size: 18px;">没有更多啦!</div>
</c:if>上面三个功能都是通过controller中dofindAll这一个请求来实现,只是所传的参数不一致
对于展示所有歌曲,dofindAll不传任何参数,直接查询所有的歌曲信息
对于根据条件搜索歌曲,传入歌曲流派、是否热门、是否是新歌这三个信息作为筛选条件进行歌曲搜索
对于查看更多,除了传入三个搜索条件还传入页面大小和当前页码作为条件进行查询
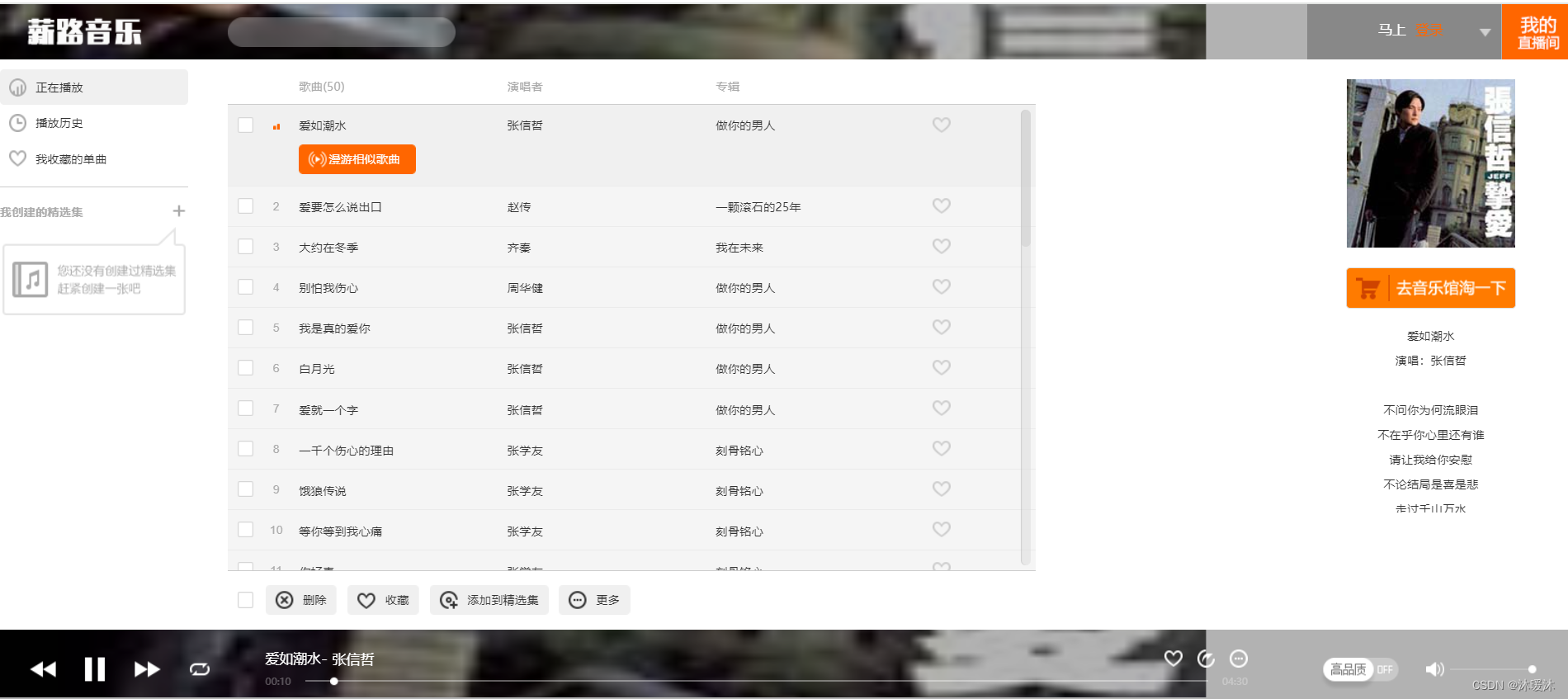
④歌曲播放
功能:可以通过点试听,单个歌曲播放,也可以选取多个歌曲放入播放列表中按顺序播放
实现思路:对于单个歌曲播放功能,直接根据当前传入的歌曲id查询歌曲信息,将歌曲信息传给play.jsp页面进行歌曲播放
对于播放列表播放歌曲,首先通过cookie获取上一次未播放完的歌曲id,然后本次传入的歌曲id列表加上上次的歌曲id列表,变成一个新的歌曲id列表,并将新的歌曲id列表存入cookie中。根据歌曲id列表查询歌曲信息,将其交给paly.jsp页面,进行歌曲播放
js代码
function selectall(checkallObj) {
var checked = $(checkallObj).attr("checked");
if(checked =="checked"){
$("tbody tr td input[type='checkbox']").attr("checked","checked");
}else{
$("tbody tr td input[type='checkbox']").removeAttr("checked");
}
}
function playsongs() {
//拿到所有的复选框选中的元素
var songs = $("tbody tr td input[type='checkbox']:checked")
var sids = ""; //"1,2,3,4,5,"
songs.each(function () {
var sid = $(this).val();
sids = sids + sid+","
})
window.open("/song/play?sids="+sids,"play");
}
function play(sid) {
window.open("/song/play?sids="+sid,"play");
}
</script>controller代码
/**
* 实现歌曲播放列表
* @param sids 选中的歌曲列表
* @param model
* @param request
* @param response
* @return
* @throws UnsupportedEncodingException
*/
@RequestMapping("/play")
public String play(String sids, Model model, HttpServletRequest request, HttpServletResponse response) throws UnsupportedEncodingException {
//1、处理sids字符串,变成集合给后台查询,变成cookie作为下一次使用的记录
//idList记录歌曲播放列表,就是本次新添加的播放歌曲sids+上一次的播放歌曲列表
List<String> idList = new ArrayList<>();
String[] idArr = null;
//程序严谨性判断
if(sids != null && !"".equals(sids)){
idArr = sids.split(",");
for (String s : idArr) {
idList.add(s);
}
}
//如果是第一次添加歌曲列表,不考虑,否则需要拿到cookie查看上次播放记录
//pids存储的是上次歌曲播放值
String pids = "";
Cookie[] cookies = request.getCookies();
if(cookies != null && cookies.length > 0){
for (Cookie cookie : cookies) {
String name = cookie.getName();
if("playids".equals(name)){
//解码 防止乱码
pids = URLDecoder.decode(cookie.getValue(),"UTF-8");
}
}
}
//oldArr存放的是上一次播放的歌曲列表
String[] oldArr = pids.split(",");
for (int i = 0; i < oldArr.length; i++) {
//保证不重复添加相同的歌曲,如果上次歌曲播放列表中含有本次添加的播放列表,则不添加到新的播放列表
if(!idList.contains(oldArr[i])){
idList.add(oldArr[i]);
}
}
//创建新的歌曲播放列表,原来存储的播放歌曲列表为list<String>类型,idsList变成list<Integer>,用于后台查询
List<Integer> idsList = new ArrayList<>();
//字符串类型的新的播放列表,用于cookie传值给前端作为上一次播放列表
String playids = "";
for (String s : idList) {
if(!"".equals(s)){
idsList.add(new Integer(s));
playids = playids + s+",";
}
}
List<Song> songs = new ArrayList<>();
if(idsList.size() > 0)
songs = songService.getSongByIds(idsList);
model.addAttribute("songs",songs);
System.out.println(songs);
System.out.println(playids);
playids = URLEncoder.encode(playids, "UTF-8");
Cookie cookie = new Cookie("playids", playids);
//cookie的有效时间
cookie.setMaxAge(60*60*24*30);
//设置cookie的访问有效路径
cookie.setPath("/");
response.addCookie(cookie);
return "player";
}
/**
* 获取播放的歌曲信息,实现歌曲播放
* @param sid
* @return
*/
@ResponseBody
@RequestMapping("/getSong")
public Song getSong(Integer sid){
Song song = songService.getSong(sid);
System.out.println(song);
return song;
}通过歌曲id获取歌曲信息的service接口
//添加播放列表
public List<Song> getSongByIds(List<Integer> idsList);
//实现歌曲播放
Song getSong(Integer sid);通过歌曲id获取歌曲信息的service实现类
@Override
public List<Song> getSongByIds(List<Integer> idsList) {
return songMapper.getSongByIds(idsList);
}
//实现歌曲播放
@Override
public Song getSong(Integer sid) {
return songMapper.getSong(sid);
}通过歌曲id获取歌曲信息的mapper接口
//实现添加播放列表
List<Song> getSongByIds(List<Integer> idsList);
//实现歌曲播放
Song getSong(Integer sid);通过歌曲id获取歌曲信息的sql
<resultMap id="getSongByIdsRM" type="com.qcby.model.Song" extends="ResultMapWithBLOBs">
<association property="songer" javaType="com.qcby.model.Songer" resultMap="com.qcby.dao.SongerMapper.BaseResultMap"></association>
</resultMap>
<!-- 查询要播放的歌曲集合返回-->
<select id="getSongByIds" parameterType="java.util.List" resultMap="selectObjectByConditionRM">
select * from song s left join mtype m on s.tid=m.tid left join songer sr on s.srid=sr.srid left join album a on s.aid=a.aid
<where>
s.sid in
<if test="list!=null">
<foreach collection="list" open="(" close=")" separator="," item="sid">
#{sid}
</foreach>
</if>
order by field (s.sid,
<foreach collection="list" separator="," item="sid">
#{sid}
</foreach>
)
</where>
</select>
<resultMap id="getSongRM" type="com.qcby.model.Song" extends="ResultMapWithBLOBs">
<association property="songer" javaType="com.qcby.model.Songer" resultMap="com.qcby.dao.SongerMapper.BaseResultMap"></association>
</resultMap>
<!-- 实现歌曲播放-->
<select id="getSong" parameterType="int" resultMap="getSongRM">
select * from song left join songer on song.srid=songer.srid where song.sid=#{sid}
</select>play.jsp页面
<c:forEach items="${songs}" var="song" varStatus="status">
<li class="songList">
<div class="songLMain">
<div class="check">
<input class="checkIn" type="checkbox" select="0" value="${song.sid}">
</div>
<div class="start" >
<em sonN="${status.count}" msid="${song.sid}">${status.count}</em>
</div>
<div class="songBd">
<div class="col colsn">${song.sname}</div>
<div class="col colcn">${song.songer.srname}</div>
<div class="col">${song.album.aname}</div>
</div>
<div class="control">
<a class="cicon love"></a>
<a class="cicon more" style="display:none"></a>
<a class="cicon dele" style="display:none"></a>
</div>
</div>
</li>
</c:forEach>
3、音乐人界面
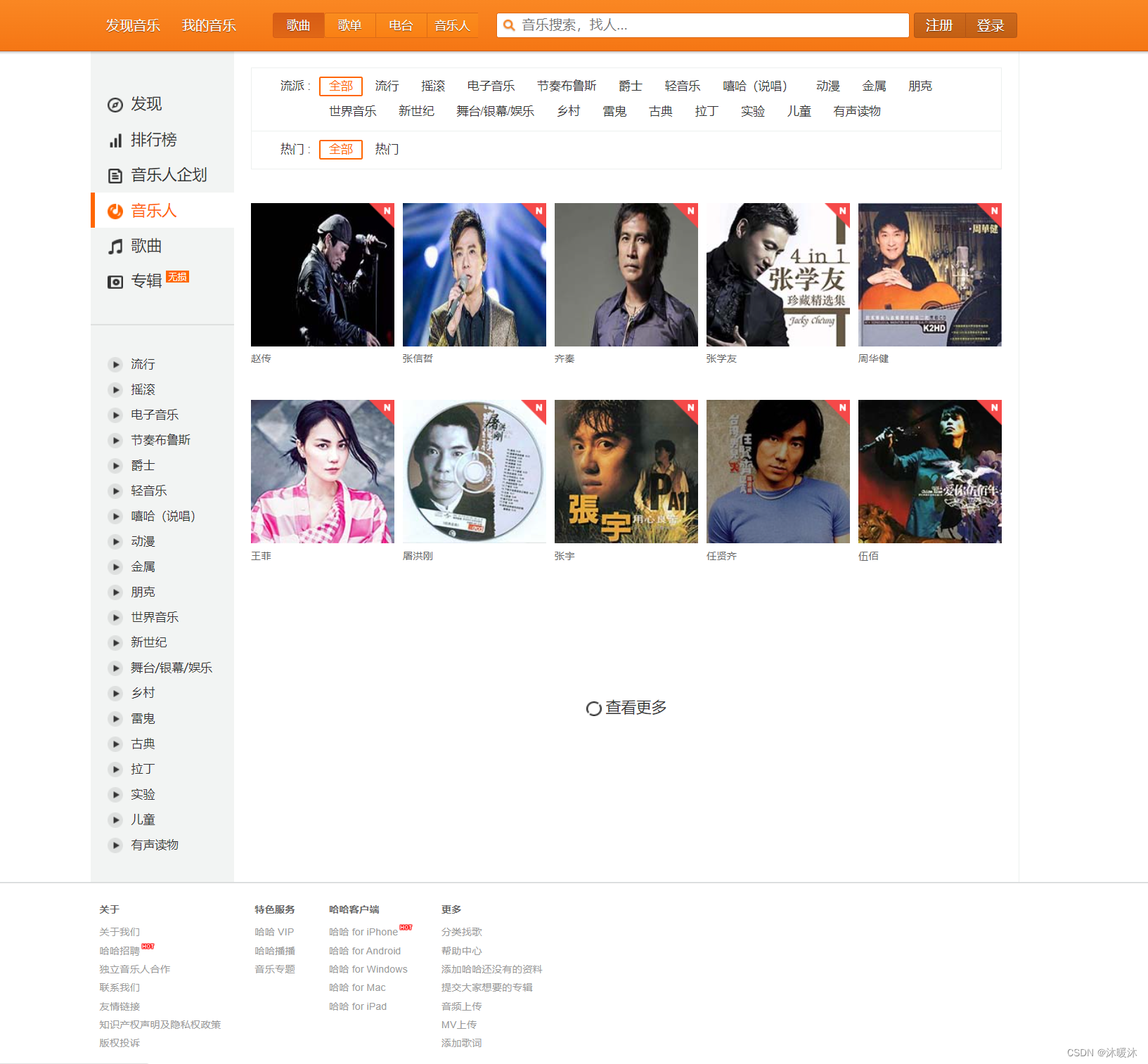
①展示所有音乐人
创建SongerController,编写controller
package com.qcby.controller;
import com.qcby.model.Mtype;
import com.qcby.model.Page;
import com.qcby.model.Songer;
import com.qcby.query.SongerQuery;
import com.qcby.service.MtypeService;
import com.qcby.service.SongService;
import com.qcby.service.SongerService;
import org.springframework.beans.factory.annotation.Autowired;
import org.springframework.stereotype.Controller;
import org.springframework.ui.Model;
import org.springframework.web.bind.annotation.RequestMapping;
import java.util.ArrayList;
import java.util.List;
@Controller
@RequestMapping("/songer")
public class SongerController {
@Autowired
private SongerService songerService;
@Autowired
private MtypeService mtypeService;
@RequestMapping("/dofindAll")
public String listType(SongerQuery mq, Model model) {
if (mq.getPageNo() == 0) {
mq.setPageNo(1);
}
mq.setPageSize(20);
Page<Songer> page = songerService.selectObjectByCondition(mq);
List<Mtype> mtypes = mtypeService.selectObjectAll();
List<List<Songer>> list = new ArrayList<>();
List<Songer> slist = (List<Songer>) page.getList();
List<Songer> list1 = null;
for (int i = 0; i < 20; i++) {
if (i % 5 == 0) {
list1 = new ArrayList<>();
list.add(list1);
}
Songer s = null;
if (i < slist.size()) {
s = slist.get(i);
list1.add(s);
}
}
model.addAttribute("sList", list);
model.addAttribute("page", page);
model.addAttribute("mq", mq);
model.addAttribute("mtypes", mtypes);
return "songers";
}前端songers.jsp页面展示
<div id="body" class="gap">
<input id="tid" type="hidden" value="${mq.tid}">
<input id="isHot" type="hidden" value="${mq.isHot}">
<div class="wrapper">
<div class="content_wrapper">
<div class="content">
<div class="filter" data-spm="1392350033">
<dl>
<dt>流派 :</dt>
<dd>
<p>
<a href="#" ftype="mtype" value="" class="current">全部</a>
<c:forEach items="${mtypes}" var="mtype">
<a href="#" ftype="mtype" value="${mtype.tid}">${mtype.tname}</a>
</c:forEach>
</p>
</dd>
</dl>
<dl>
<dt>热门 :</dt>
<dd>
<p>
<a href="#" ftype="isHot" value="" class="current">全部</a>
<a href="#" ftype="isHot" value="1">热门</a>
</p>
</dd>
</dl>
</div>
<div class="albums" data-spm="1392350021">
<c:forEach items="${sList}" var="subList">
<div class="album_list">
<c:forEach items="${subList}" var="songer">
<div class="album" data-needpay="0" data-playstatus="1" data-downloadstatus="1">
<div class="image">
<a target="_blank" title="${songer.srname}" href="/songer/getSonger?srid=${songer.srid}">
<img src="${filePath}${songer.pic}" alt="${songer.srname}">
<b class="icon toplay" onclick="playalbum(406532);return false;" style="display: none;"></b>
<dl style="display: none;">
<dt>
<b class="icon toheart"></b>
<b class="icon todropmenu"></b>
</dt>
<dd style="display: none;">
<ul>
<li onclick="tag(406532,5);return false;"><b class="icon tofavourite"></b>收藏</li>
<li onclick="album2collect(406532);return false;"><b class="icon tocollect"></b>添加到</li>
<li onclick="recommend(406532,33);return false;"><b class="icon toshare"></b>分享到</li>
</ul>
</dd>
</dl>
<sup title="${songer.srname}"></sup> </a>
</div>
<div class="info">
<p>
<a target="_blank" title="${songer.srname}" href="#">${songer.srname}</a>
</p>
</div>
</div>
</c:forEach>
</div>
</c:forEach>
</div>
<input type="hidden" id="pageNoPortal" value="${mq.pageNoPortal}">
<c:if test="${page.pageNo < page.totalPage}">
<div class="loadr" id="loader"><a href="javascript:void(0);" onclick="loadMore01()"><b></b>查看更多</a></div>
</c:if>
<c:if test="${page.pageNo == page.totalPage}">
<div class="loadr" id="nomore" style="font-size: 18px;">没有更多啦!</div>
</c:if>
</div>
</div>
<div class="sidebar" data-spm="1392350021">
<div class="nav">
<a class="index" href="#"><b></b>发现</a>
<a class="top" href="#"><b></b>排行榜</a>
<a class="magazines" href="#"><b></b>音乐人企划</a>
<a class="artists current" href="#"><b></b>音乐人</a>
<a class="songs " href="/song/dofindAll"><b></b>歌曲</a>
<a class="albums" href="#"><b></b>专辑<sup>无损</sup></a>
</div>
<div class="genre">
<c:forEach items="${mtypes}" var="mtype">
<a href="/songer/dofindAll?tid=${mtype.tid}"><b></b>${mtype.tname}</a>
</c:forEach>
</div>
</div>
</div>
</div>
②根据条件搜索音乐人
songers.jsp页面的js请求
<script>
$(function () {
var tid = "";
var isHot = "";
$(function () {
//指定点击事件
$(".filter p a").click(function () {
//移除同辈的a链接的样式
$(this).siblings().removeClass("current");
//把点击的a链接的样式加上
$(this).addClass("current");
//获得流派的选中值
var tid = $("a[ftype='mtype'][class='current']").attr("value");
var isHot = $("a[ftype='isHot'][class='current']").attr("value");
//alert(tid+" "+isHot+" "+isNew);
window.location.href = "/songer/dofindAll?tid="+tid+"&isHot="+isHot;
})
tid = $("#tid").val();
isHot = $("#isHot").val();
//流派的回显
$("a[ftype='mtype'][class='current']").removeClass("current");
$("a[ftype='mtype'][value='"+tid+"']").addClass("current");
//热门回显
$("a[ftype='isHot'][class='current']").removeClass("current");
$("a[ftype='isHot'][value='"+isHot+"']").addClass("current");
})③查看更多
songers.jsp页面的js请求
function loadMore01() {
var pageNoPortal = parseInt($("#pageNoPortal").val());
//计算pageSize
var pageSize = 5*(++pageNoPortal);
window.location.href = "/song/dofindAll?tid="+tid+"&isHot="+isHot+"&pageSize="+pageSize+"&pageNoPortal="+pageNoPortal;
}这里前三个共用一个请求—dofindAll,和歌曲界面相似,也只是请求参数不一样
④查看音乐人的详细信息
点击音乐人的图片,就可以查看音乐人的详细信息,发送getSonger请求,并带有音乐人的id
<a target="_blank" title="${songer.srname}" href="/songer/getSonger?srid=${songer.srid}">controller编写,根据音乐人的id联表查询歌曲信息,将其返回给songer,jsp页面
@RequestMapping("/getSonger")
public String getSong(Integer srid, Model model) {
Songer songer = songerService.getSongs(srid);
model.addAttribute("songer",songer);
System.out.println(songer);
return "songer";
}根据音乐人的id联表查询歌曲信息的service接口
//根据歌手id联表查询歌曲信息
public Songer getSongs(Integer srid);根据音乐人的id联表查询歌曲信息的service实现类
@Override
public Songer getSongs(Integer srid) {
return songerMapper.getSongs(srid);
}根据音乐人的id联表查询歌曲信息的mapper接口
//根据歌手id联表查询歌曲信息
public Songer getSongs(Integer srid);根据音乐人的id联表查询歌曲信息的sql
<resultMap id="getSongsRM" type="com.qcby.model.Songer" extends="ResultMapWithBLOBs">
<collection property="songs" ofType="com.qcby.model.Song" resultMap="com.qcby.dao.SongMapper.BaseResultMap"></collection>
<collection property="mtype" ofType="com.qcby.model.Mtype" resultMap="com.qcby.dao.MtypeMapper.BaseResultMap"></collection>
</resultMap>
<select id="getSongs" parameterType="Integer" resultMap="getSongsRM">
select sr.srid, sr.srname, sr.area, sr.intro, sr.pic, m.*, s.* from songer sr left join mtype m on sr.tid=m.tid left join song s on sr.srid=s.srid where sr.srid=#{srid}
</select>songer.jsp页面
<div id="artist_info">
<table>
<tbody>
<tr>
<td width="56" valign="top" class="item">地区:</td>
<td valign="top">${songer.area}</td>
</tr>
<tr>
<td width="56" valign="top" class="item">风格:</td>
<td valign="top"><a href="/songer/dofindAll?tid="${songer.mtype.tid}>
${songer.mtype.tname}</a>
</td>
</tr>
<tr>
<td width="56" valign="top" class="item">档案:</td>
<td valign="top">
<div class="record">
${songer.intro}
</div>
</td>
</tr>
</tbody>
</table>
</div>
<div id="artist_photo">
<a id="cover_lightbox"
href="#" target="_blank"
title="${songer.srname}" data-lightbox="lightbox"> <img
src="${filePath}${songer.pic}"
alt="${songer.srname}"/></a>
</div>
至此,一个哈哈音乐项目就全部完成啦!!!

![攻防世界:mfw[WriteUP]](https://img-blog.csdnimg.cn/direct/cfd580f87d2148aaa527a0065eb8c293.png)