个人主页:学习前端的小z
个人专栏:HTML5和CSS3悦读
本专栏旨在分享记录每日学习的前端知识和学习笔记的归纳总结,欢迎大家在评论区交流讨论!
文章目录
- CSS 常用样式属性
- 1 CSS 三角形
- 2 CSS 用户界面样式
- 2.1 什么是界面样式
- 2.2 鼠标样式 cursor
- 2.3 轮廓线 outline
- 2.4 防止拖拽文本域 resize
- 3 CSS 阴影
- 3.1 盒子阴影
- 3.2 文字阴影
- 4 透明度(opacity 与 rgba)
- 5 vertical-align(了解)
- 6 CSS content 计数器(了解)
CSS 常用样式属性
1 CSS 三角形
网页中常见一些三角形,使用 CSS 直接画出来就可以,不必做成图片或者字体图标。
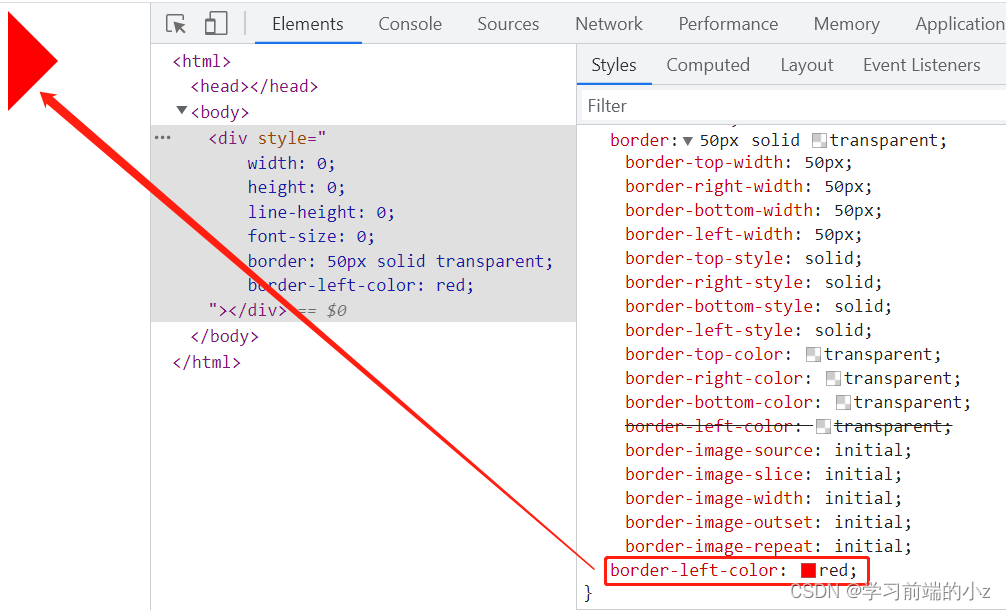
一张图, 你就知道 CSS 三角是怎么来的了, 做法如下:
div {
width: 0;
height: 0;
line-height: 0;
font-size: 0;
border: 50px solid transparent;
border-left-color: red;
}

案例:提示框
2 CSS 用户界面样式
2.1 什么是界面样式
所谓的界面样式,就是更改一些用户操作样式,以便提高更好的用户体验。
2.2 鼠标样式 cursor
li {cursor: pointer; }
设置或检索在对象上移动的鼠标指针采用何种系统预定义的光标形状。
| 值 | 描述 |
|---|---|
| default | 默认光标(通常是一个箭头) |
| auto | 默认。浏览器设置的光标。 |
| crosshair | 光标呈现为十字线。 |
| pointer | 光标呈现为指示链接的指针(一只手) |
| move | 此光标指示某对象可被移动。 |
| e-resize | 此光标指示矩形框的边缘可被向右(东)移动。 |
| ne-resize | 此光标指示矩形框的边缘可被向上及向右移动(北/东)。 |
| nw-resize | 此光标指示矩形框的边缘可被向上及向左移动(北/西)。 |
| n-resize | 此光标指示矩形框的边缘可被向上(北)移动。 |
| se-resize | 此光标指示矩形框的边缘可被向下及向右移动(南/东)。 |
| sw-resize | 此光标指示矩形框的边缘可被向下及向左移动(南/西)。 |
| s-resize | 此光标指示矩形框的边缘可被向下移动(南)。 |
| w-resize | 此光标指示矩形框的边缘可被向左移动(西)。 |
| text | 此光标指示文本。 |
| wait | 此光标指示程序正忙(通常是一只表或沙漏)。 |
| help | 此光标指示可用的帮助(通常是一个问号或一个气球)。 |
2.3 轮廓线 outline
给表单添加 outline: 0; 或者 outline: none; 样式之后,就可以去掉默认的蓝色边框。
input {outline: none; }
2.4 防止拖拽文本域 resize
实际开发中,我们文本域右下角是不可以拖拽的。
textarea{ resize: none;}
3 CSS 阴影
3.1 盒子阴影
CSS3 中新增了盒子阴影,我们可以使用 box-shadow 属性为盒子添加阴影。
语法:
box-shadow: h-shadow v-shadow blur spread color inset;
取值:
| 值 | 说明 |
|---|---|
| h-shadow | 必需的。水平阴影的位置。允许负值 |
| v-shadow | 必需的。垂直阴影的位置。允许负值 |
| blur | 可选。模糊距离 |
| spread | 可选。阴影的大小 |
| color | 可选。阴影的颜色。 |
注意:
- 默认的是外阴影(outset), 但是不可以写这个单词,否则造成阴影无效
- 盒子阴影不占用空间,不会影响其他盒子排列。
3.2 文字阴影
在 CSS3 中,我们可以使用 text-shadow 属性将阴影应用于文本。
语法:
text-shadow: h-shadow v-shadow blur color;
取值:
| 值 | 描述 |
|---|---|
| h-shadow | 必需。水平阴影的位置。允许负值。 |
| v-shadow | 必需。垂直阴影的位置。允许负值。 |
| blur | 可选。模糊的距离。 |
| color | 可选。阴影的颜色。 |
4 透明度(opacity 与 rgba)
在 CSS 中,我们可以使用 opacity 属性设置盒子透明度。
语法:
opacity: value;
取值:
| 值 | 描述 |
|---|---|
| value | 指定不透明度。从0.0(完全透明)到1.0(完全不透明) |
5 vertical-align(了解)
CSS 的 vertical-align 属性使用场景: 经常用于设置图片或者表单(行内块元素)和文字垂直对齐。
官方解释: 用于设置一个元素的垂直对齐方式,但是它只针对于行内元素或者行内块元素有效。
语法:
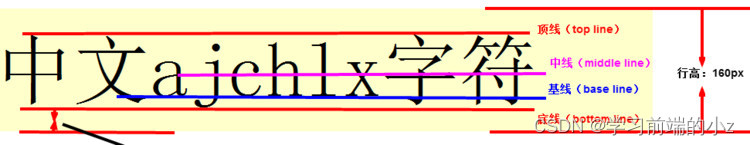
vertical-align : baseline | top | middle | bottom
取值:
| 值 | 描述 |
|---|---|
| baseline | 默认。元素放置在父元素的基线上。 |
| top | 把元素的顶端与行中最高元素的顶端对齐 |
| middle | 把此元素放置在父元素的中部。 |
| bottom | 使元素及其后代元素的底部与整行的底部对齐。 |
| length | 具体数值。正数偏移基线上移,负数偏移基线下移 |

x-height:小写英文字母x的高度。
x-height / 2:x字母在一行的一般的高度,中线就是以 x-height / 2 处为参考标准。
(掌握)图片、表单和文字对齐
图片、表单都属于行内块元素,默认的 vertical-align 是基线对齐。

解决办法:
- 给图片添加 vertical-align:middle | top| bottom 等。 (提倡使用的)
- 把图片转换为块级元素 display: block;
6 CSS content 计数器(了解)
CSS 计数器通过一个变量来设置,根据规则递增变量。
counter-reset- 创建或者重置计数器,从0开始counter-increment- 递增变量content- 插入生成的内容counter()函数 - 将计数器的值添加到元素
| 属性 | 描述 |
|---|---|
| content | 使用 ::before 和 ::after 伪元素来插入自动生成的内容content: "第" counter(month) "月"; |
| counter-increment | 递增一个或多个值,默认是自增1counter-increment: count1 2;这里是自增2 |
| counter-reset | 创建或重置一个或多个计数器,从0开始counter-reset: count1; 单个counter-reset: count1 count2;多个 |
| counter() | 函数 - 将计数器的值添加到元素 |