若该文为原创文章,转载请注明原文出处
本文章博客地址:https://hpzwl.blog.csdn.net/article/details/137264493
红胖子(红模仿)的博文大全:开发技术集合(包含Qt实用技术、树莓派、三维、OpenCV、OpenGL、ffmpeg、OSG、单片机、软硬结合等等)持续更新中…(点击传送门)
Qt开发专栏:各种问题解决(点击传送门)
问题
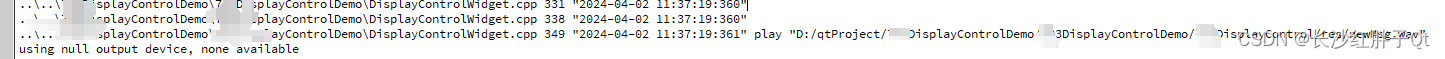
给项目添加一个音频提示音功能,编译工程运行无法播放,提示““using null output device, none available”。
解决过程
步骤一:首先怀疑音频问题
将mp3转换成wav格式,还是一样(注意:后续可以播放测试mp3也是没有解码器的“QSoundEffect(qaudio): Error decoding source”,但是可以播放wav了)。

步骤二:另外新建一个工程测试
新建工程播放wav成功。
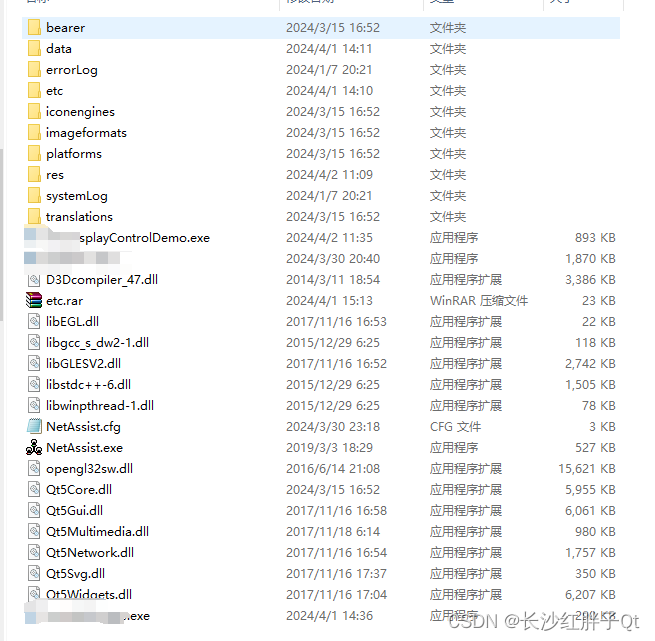
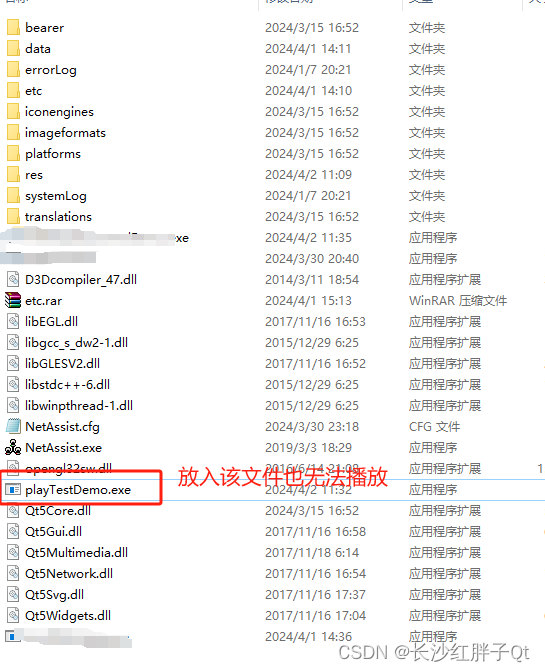
但是放入项目文件夹播放失败(项目文件夹带有所有依赖库打包以及项目生成应用会直接生成到该文件夹)。


可以判断是依赖了本文件夹得插件库,因为直接编译到自己目录是可以得,直接生成指定到发布文件夹是不可以的。
步骤三:更新打包依赖
重新打包,查看打包过程,多媒体插件打包进去了,测试ok。
结论
本质上就是个音频插件依赖的问题,由于为了项目打包方便而直接将可执行程序生成到打包后的文件夹,而运行的时候就读取的是本文件夹的了,没有因为缺少而去搜索系统了。
音频使用wav原始数据格式,以方便系统不需要依赖其他额外插件。
QSound::play本身是非阻塞异步的。
还有使用linux指令:alas,aplay,使用QProcess或者system()去调用,麒麟系统上默认没有装alsa和aplay工具。
本文章博客地址:https://hpzwl.blog.csdn.net/article/details/137264493





![MSF永恒之蓝漏洞利用详解[漏洞验证利用及后渗透]【详细版】](https://img-blog.csdnimg.cn/direct/fdb42af48fb746709be668159bed03c0.png)