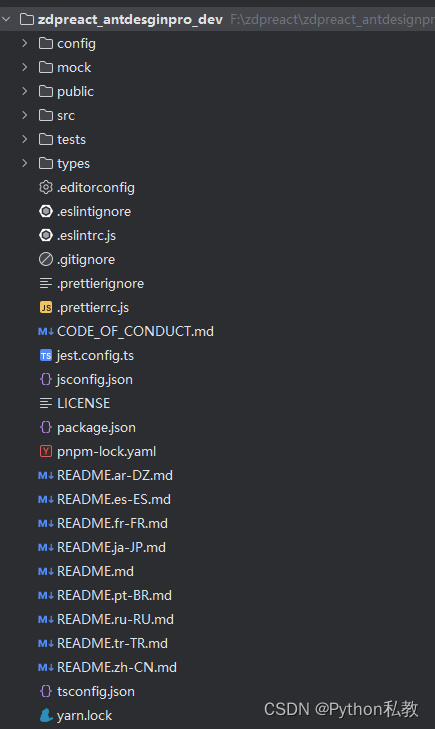
首先看一下最开始的代码:

这里面大部分的东西都可以删掉,比如README,只留下中文的那个就可以了。

之后看看README.md中介绍的特性。
特性
- 💡 TypeScript: 应用程序级 JavaScript 的语言
- 📜 区块: 通过区块模板快速构建页面
- 💎 优雅美观:基于 Ant Design 体系精心设计
- 📐 常见设计模式:提炼自中后台应用的典型页面和场景
- 🚀 最新技术栈:使用 React/umi/dva/antd 等前端前沿技术开发
- 📱 响应式:针对不同屏幕大小设计
- 🎨 主题:可配置的主题满足多样化的品牌诉求
- 🌐 国际化:内建业界通用的国际化方案
- ⚙️ 最佳实践:良好的工程实践助您持续产出高质量代码
- 🔢 Mock 数据:实用的本地数据调试方案
- ✅ UI 测试:自动化测试保障前端产品质量
再看看模板页面:
- Dashboard
- 分析页
- 监控页
- 工作台
- 表单页
- 基础表单页
- 分步表单页
- 高级表单页
- 列表页
- 查询表格
- 标准列表
- 卡片列表
- 搜索列表(项目/应用/文章)
- 详情页
- 基础详情页
- 高级详情页
- 用户
- 用户中心页
- 用户设置页
- 结果
- 成功页
- 失败页
- 异常
- 403 无权限
- 404 找不到
- 500 服务器出错
- 帐户
- 登录
- 注册
- 注册成功
安装依赖
npm install -g tyarn
tyarn
配置启动命令
这里我使用的是webstorm,配置了一个npm:

此时还在安装依赖,需要等一会:

等一会以后依赖安装好了:

第一次启动项目
此时,我选择启动项目:

控制台会输出一个地址:

浏览器进行访问:http://localhost:8000/

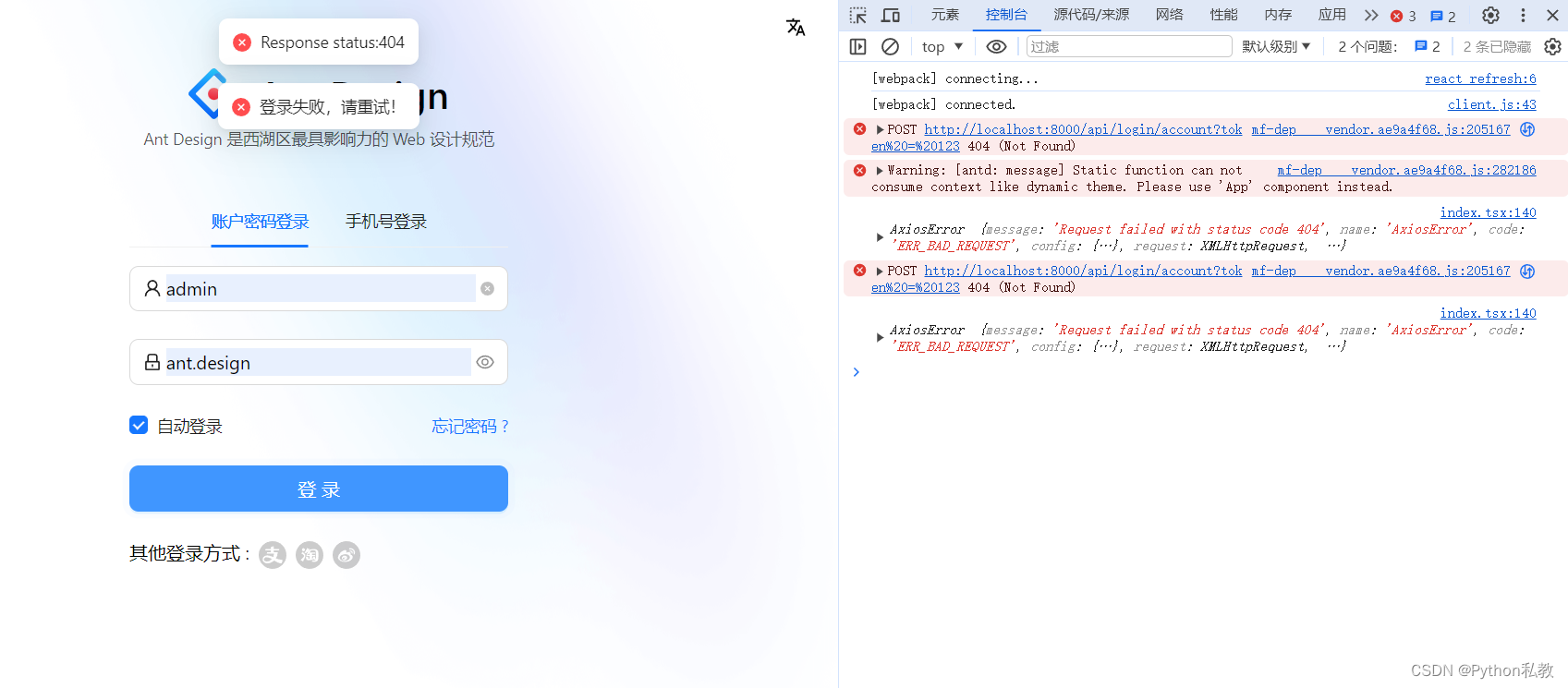
编译一会儿以后,会进入登录页面:

点击登录,但是报了登录失败:

查看登录的代码
首先我选择去看mock代码:

我将登录条件改为:
if (password === 'zhangdapeng520' && username === 'zhangdapeng') {
此时,需要:
- 账号:zhangdapeng
- 密码:zhangdapeng520
才能够登录系统了。
但是重启服务以后还是报了这个错,说明问题没有解决:

查看启动代码
此时我选择去看package.json中的启动代码:
"scripts": {
"analyze": "cross-env ANALYZE=1 max build",
"build": "max build",
"deploy": "npm run build && npm run gh-pages",
"dev": "npm run start:dev",
"gh-pages": "gh-pages -d dist",
"i18n-remove": "pro i18n-remove --locale=zh-CN --write",
"postinstall": "max setup",
"jest": "jest",
"lint": "npm run lint:js && npm run lint:prettier && npm run tsc",
"lint-staged": "lint-staged",
"lint-staged:js": "eslint --ext .js,.jsx,.ts,.tsx ",
"lint:fix": "eslint --fix --cache --ext .js,.jsx,.ts,.tsx --format=pretty ./src ",
"lint:js": "eslint --cache --ext .js,.jsx,.ts,.tsx --format=pretty ./src",
"lint:prettier": "prettier -c --write \"**/**.{js,jsx,tsx,ts,less,md,json}\" --end-of-line auto",
"openapi": "max openapi",
"prepare": "husky install",
"prettier": "prettier -c --write \"**/**.{js,jsx,tsx,ts,less,md,json}\"",
"preview": "npm run build && max preview --port 8000",
"record": "cross-env NODE_ENV=development REACT_APP_ENV=test max record --scene=login",
"serve": "umi-serve",
"start": "cross-env UMI_ENV=dev max dev",
"start:dev": "cross-env REACT_APP_ENV=dev MOCK=none UMI_ENV=dev max dev",
"start:no-mock": "cross-env MOCK=none UMI_ENV=dev max dev",
"start:pre": "cross-env REACT_APP_ENV=pre UMI_ENV=dev max dev",
"start:test": "cross-env REACT_APP_ENV=test MOCK=none UMI_ENV=dev max dev",
"test": "jest",
"test:coverage": "npm run jest -- --coverage",
"test:update": "npm run jest -- -u",
"tsc": "tsc --noEmit"
},
我发现启动命令特别多,决定尝试其他的启动方案,比如:
tyarn start
使用这个命令以后,再次登录就成功了。

我们来观察一下这两个命令:
"start": "cross-env UMI_ENV=dev max dev",
"start:dev": "cross-env REACT_APP_ENV=dev MOCK=none UMI_ENV=dev max dev",
可以看出了,默认是启动mock服务的,但是加了MOCK=none以后可以关闭mock服务。
而
"dev": "npm run start:dev"
不会启动mock服务,所以才登录不了。
页面观察
既然成功了,我们来看看目前的页面吧。
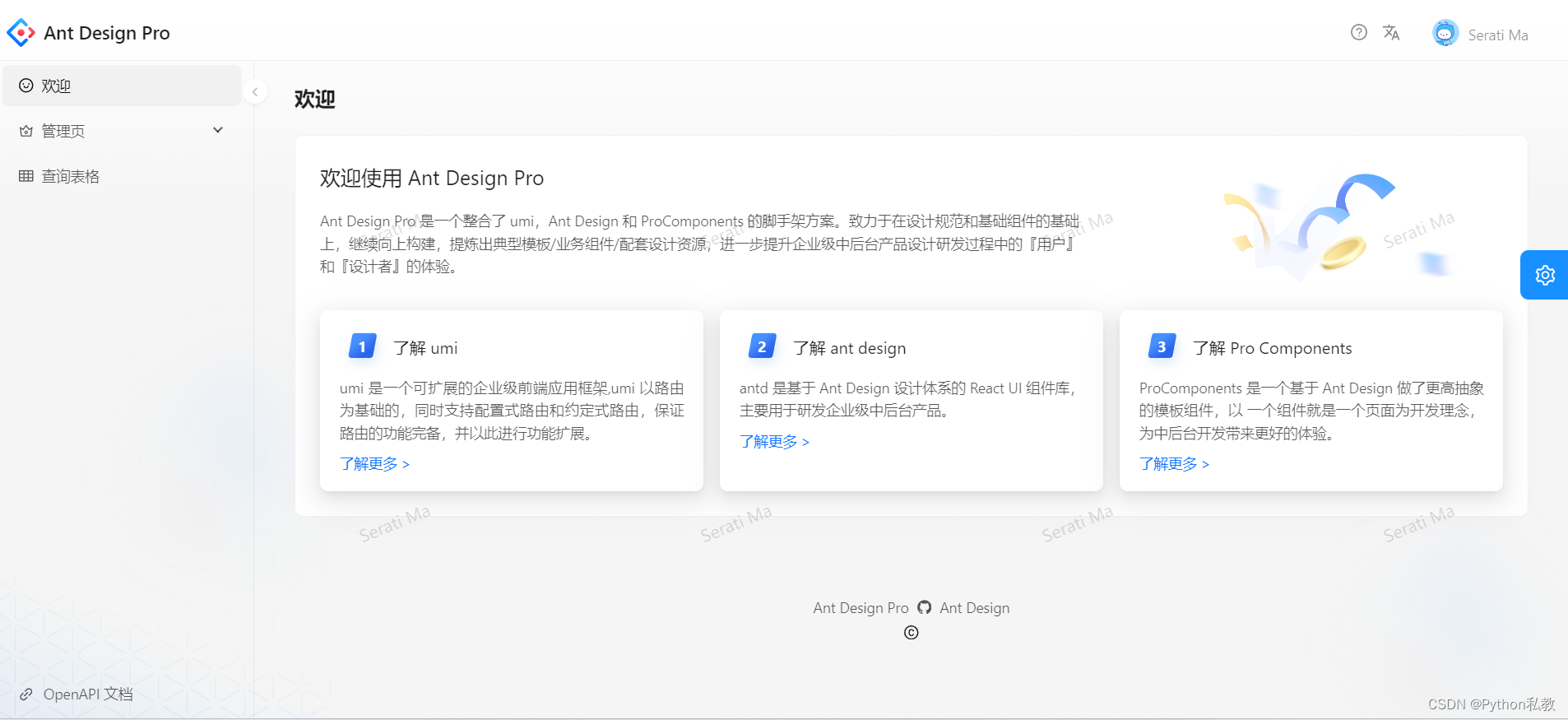
首页:

二级管理页面:

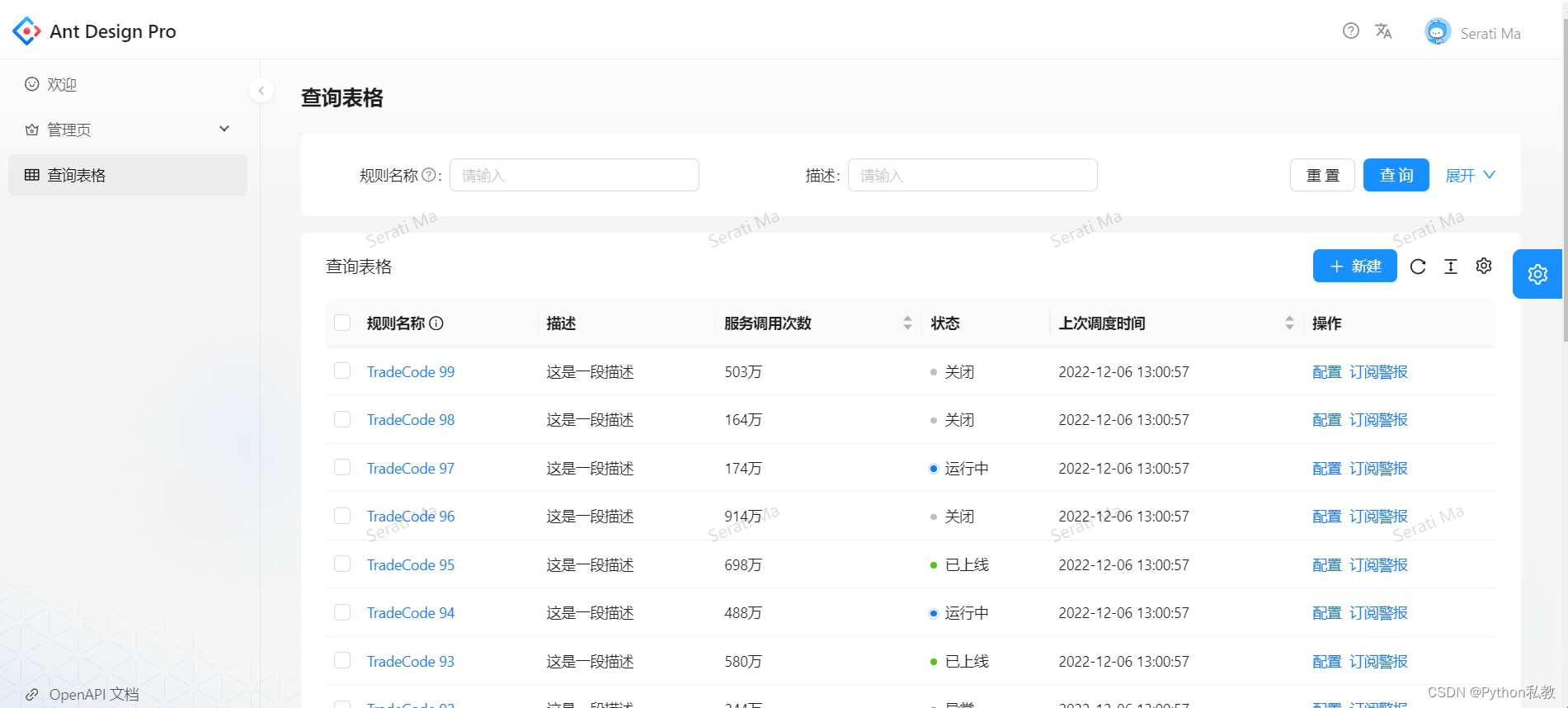
查询表格:

目前只有这三个页面,算是比较简约的了,后面需要什么页面就继续开发就好了。