CSS浮动
1. 认识浮动
- float属性可以指定一个元素沿着左侧或者是右侧放置,允许文本和内联元素环绕它
- float属性最初只使用文字环绕图片
- 但却是早起CSS最好用的左右布局方案
- 绝对定位、浮动都会让元素脱标,以达到灵活布局的目的
- 可以通过float属性让元素脱标,产生浮动
- none:默认,不浮动
- left:左浮动
- right:右浮动
2. 浮动的规则
- 元素一旦浮动后,脱离标准流
- 朝着向左或者向右方向移动,直到自己的边界紧贴着包含块(一般是父元素)或者其他浮动元素的边界为止
- 定位元素会层叠在浮动元素上面
- 标准流元素 < 浮动元素 < 定位元素(z-index >= 0)
- 浮动元素的边界不能超过包含快的左右边界(包含块包含其中的margin、padding)

- 浮动元素互相不能层叠
- 如果一个元素浮动,会紧贴另外一个方向相同的浮动元素
- 如果水平方向的空间不够显示浮动元素,浮动元素向下移动,直到有足够的空间为止
- 浮动元素不能与行内级元素内容层叠,行内级内容会被浮动元素推出
- 文字环绕图片的效果
- 行内级元素、inline-block元素浮动后,其顶部将与所在行的顶部对齐
浮动练习:京东浮动布局,利用宽度的auto来解决兼容性问题
京东浮动布局,利用宽度的auto来解决兼容性问题

浮动练习2:京东多列布局
京东多列布局

浮动练习3:加边框的布局:
考拉布局

3. 浮动的问题
当一个元素中的某个子元素为浮动元素时,会脱标,不再给父元素汇报宽高,从而导致父元素的高度塌陷,为了解决这种问题,CSS推出了清除浮动,也就是clear属性
-
父元素在计算总高度时,就不会计算浮动子元素的高度,导致了高度塌陷问题
-
清除浮动的目的是
- 让父元素计算总高度的时候,把浮动元素的高度算进去
3.1 清除浮动 clear
- clear属性的意义
- clear属性可以指定一个元素是否必须移动到在它之前浮动元素的下面(形成标准流,占用空间)
- clear的常用取值
- left: 要求元素的顶部低于之前生成的所有左浮动元素的底部
- right:要求元素的顶部低于之前生成的所有右浮动元素的底部
- both:要求元素的顶部低于之前生成所有浮动元素的底部
- none:默认值,无特殊要求
3.2 清除浮动的方法
- 方法一:给父元素设置固定的高度
- 这样父元素就会有高度,不会因为子元素没有高度而撑不起盒子
- 方法二:在父元素最后增加一个空的块级子元素,并且让它设置clear:both
- 这样是利用clear属性将增加的子元素移动到所有浮动元素的后面,占据标准流,从而撑大父元素,给父元素宽高
- 方法三:给父元素添加伪元素
- 方法二的升级版,不再添加很多空白的标签,符合样式分离的原则
举例:
.box {
width: 500px;
background-color: pink;
margin: 0 auto;
}
.box .left {
float: left;
width: 200px;
height: 200px;
background-color: aqua;
}
.box .right {
float: right;
width: 200px;
height: 200px;
background-color: red;
}
.box2 {
width: 800px;
height: 100px;
background-color: pink;
margin: 0 auto;
}
<div class="box">
<div class="left">我是左浮动</div>
<div class="right">我是右浮动</div>
</div>
<div class="box2"></div>
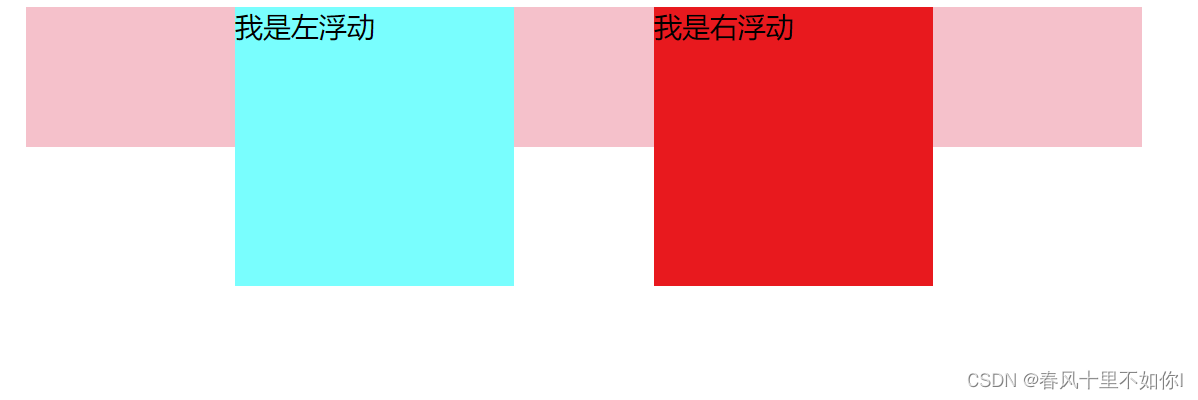
效果

很明显,在上面的效果图中,box2子元素直接布局到了浮动元素的下面,占据了本该属于box的位置,这就是高度塌陷问题
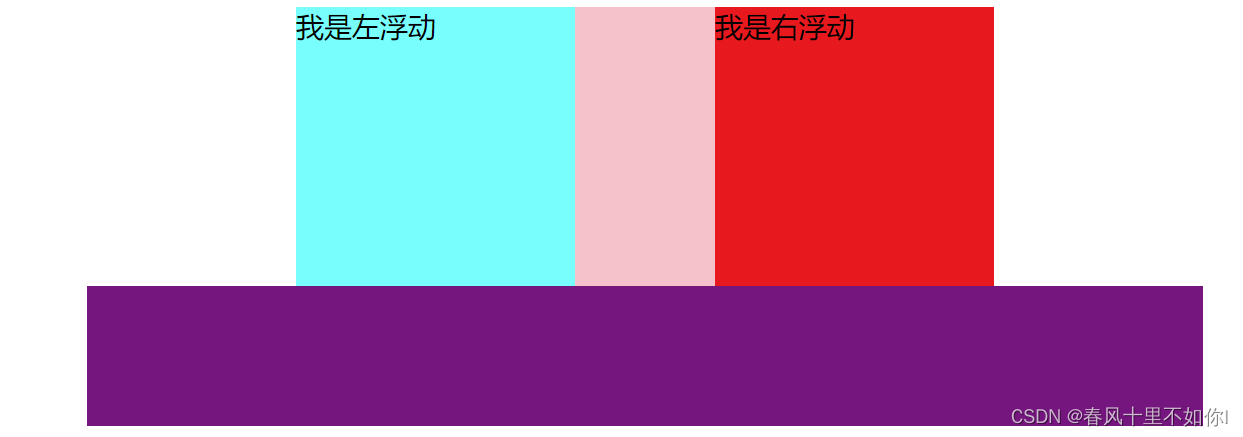
解决:
.clear_fix::after {
content: '';
/* block才能独占一行,伪元素创建时为行内元素 */
display: block;
clear: both;
/* 浏览器版本兼容性 */
visibility: hidden;
height: 0;
}
.clear_fix {
/* 兼容版本IE6/7 */
*zoom: 1;
}
<div class="box clear_fix">
<div class="left">我是左浮动</div>
<div class="right">我是右浮动</div>
</div>
<div class="box2"></div>

将box添加浮动清除类,则可以将块级伪元素添加到所有子元素的底部,从而占据位置,解决box高度塌陷问题,本例中将清除浮动写成一个单独的class,可以在需要清除浮动的元素上引用它,方便开发