目录
- 三栏布局(两端指定宽度,中间自适应)
- 三栏布局(平均分布)
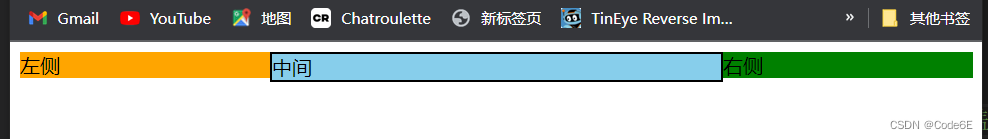
三栏布局(两端指定宽度,中间自适应)
只介绍简单的写法,圣杯布局之类的比较复杂,实际上越简单越好,所以复杂的就不介绍了
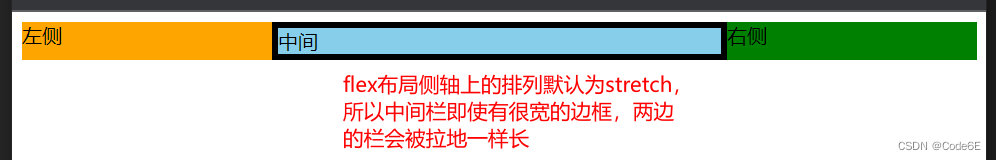
- flex布局
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
.container{
display: flex;
}
.left {
width: 200px;
background-color: orange;
}
.right {
width: 200px;
background-color: green;
}
.main {
/* 中间栏占据所有剩余空间 */
flex: 1;
border: 5px solid #000;
background-color: skyblue;
}
</style>
</head>
<body>
<div class="container">
<div class="left">左侧</div>
<div class="main">中间</div>
<div class="right">右侧</div>
</div>
</body>
</html>

2. grid布局
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
.container{
display: grid;
grid-template-columns: 200px auto 200px;
/* 设置列间距为5px */
column-gap: 5px;
}
.left {
background-color: orange;
}
.right {
background-color: green;
}
.main {
/* margin值大于左右侧栏的宽度即可 */
background-color: skyblue;
}
</style>
</head>
<body>
<div class="container">
<div class="left">左侧</div>
<div class="main">中间</div>
<div class="right">右侧</div>
</div>
</body>
</html>

- 浮动:左侧左浮动,右侧右浮动,左侧栏和右侧栏都脱离了文档/标准流,所以中间栏会顶上去,然后设置左右的magin避免左侧和右侧的栏将中间的栏遮挡
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
/* .outer{
columns: 3;
} */
.left{
float: left;
width: 200px;
background-color: orange;
}
.right{
float: right;
width: 200px;
background-color: green;
}
.main{
/* margin值大于左右侧栏的宽度即可 */
margin-left: 210px;
margin-right: 210px;
background-color: skyblue;
}
</style>
</head>
<body>
<div class="left">左侧</div>
<div class="right">右侧</div>
<div class="main">中间</div>
</body>
</html>

4. 浮动+BFC
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
.left {
float: left;
width: 200px;
background-color: orange;
}
.right {
float: right;
width: 200px;
background-color: green;
}
.main {
/* margin值大于左右侧栏的宽度即可 */
border: 2px solid #000;
/* 开启BFC,中间栏会围绕浮动的盒子,而不是被其遮盖。overflow: hidden;只是开启BFC的一种方式,还可以用其他语句开启,如display: flex; */
overflow: hidden;
background-color: skyblue;
}
</style>
</head>
<body>
<div class="left">左侧</div>
<div class="right">右侧</div>
<div class="main">中间</div>
</body>
</html>

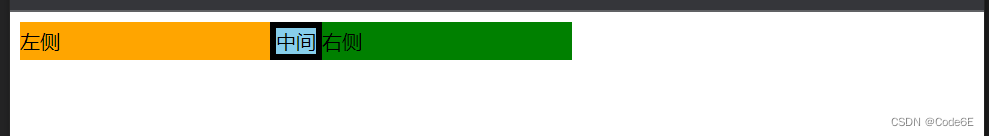
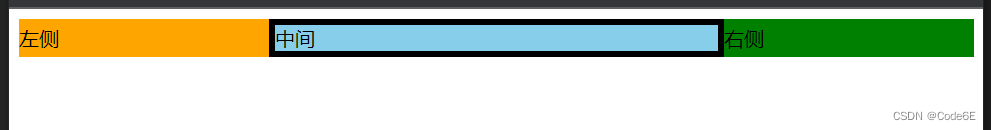
5. table布局
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
.container{
display: table;
/* 注意table布局中父容器设置宽度100%,否则父容器的宽度是内容撑开的宽度 */
width: 100%;
}
.left {
display: table-cell;
width: 200px;
background-color: orange;
}
.right {
display: table-cell;
width: 200px;
background-color: green;
}
.main {
/* 中间栏占据所有剩余空间 */
display: table-cell;
border: 5px solid #000;
background-color: skyblue;
}
</style>
</head>
<body>
<div class="container">
<div class="left">左侧</div>
<div class="main">中间</div>
<div class="right">右侧</div>
</div>
</body>
</html>
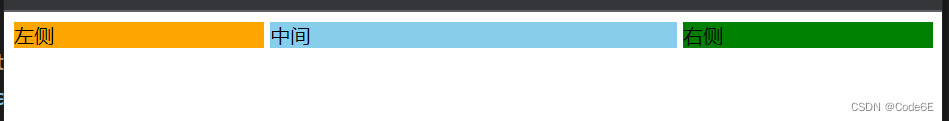
父容器未设置width:100%的情况,父容器的宽度是内容撑开的宽度

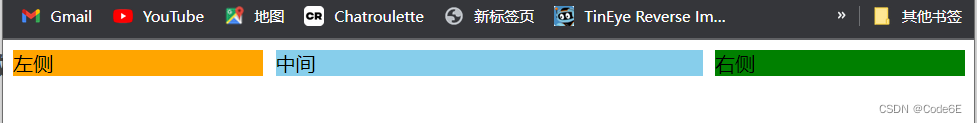
设置后

6. 定位:左右2栏均设置绝对定位,左栏left:0;,右栏right:0;,左栏和右栏都脱离了文档/标准流,所以中间栏会顶上去,然后设置左右的magin避免左侧和右侧的栏将中间的栏遮挡
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
.container{
position: relative;
}
.left {
position: absolute;
left: 0;
width: 200px;
background-color: orange;
}
.right {
position: absolute;
right: 0;
width: 200px;
background-color: green;
}
.main {
/* margin值大于左右侧栏的宽度即可 */
margin: 0 205px;
background-color: skyblue;
}
</style>
</head>
<body>
<!-- <div class="container"> -->
<div class="left">左侧</div>
<div class="right">右侧</div>
<div class="main">中间</div>
<!-- </div> -->
</body>
</html>

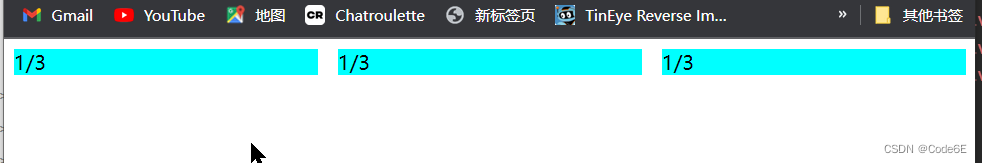
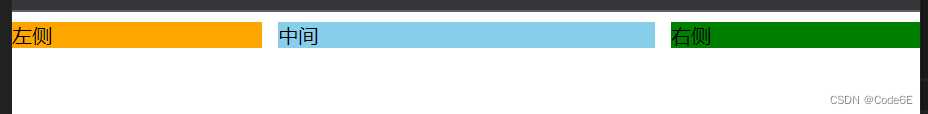
三栏布局(平均分布)
- flex布局
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
.outer {
display: flex;
}
.item {
flex: 1;
/* 或如下一行,如果没有设置换行,那么只要width的百分比大于33.33%即可,因为超出部分会平均地压缩,最后的效果还是一样的3栏均分 */
/* width: 33.33%; */
/* 或 */
/* flex: 0 0 33.33%; */
background: #eee;
margin: 10px;
}
</style>
</head>
<body>
<div class="outer">
<div class="item">1/3</div>
<div class="item">1/3</div>
<div class="item">1/3</div>
</div>
</body>
</html>

2. grid布局
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
.outer {
display: grid;
/* 设置3列,fr表示份数 */
grid-template-columns: 1fr 1fr 1fr;
gap: 5px;
}
.item {
background-color: aqua;
}
</style>
</head>
<body>
<div class="outer">
<div class="item">1/3</div>
<div class="item">1/3</div>
<div class="item">1/3</div>
</div>
</body>
</html>

3. 浮动
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
.item {
/* 设置border-box是为了不让边框占额外的宽度,否则会把盒子挤到另一行 */
box-sizing: border-box;
/* 设置边框时为了能看清这是3列 */
border: 1px solid #000;
float: left;
width: 33.3%;
background-color: aqua;
}
</style>
</head>
<body>
<div class="item">1/3</div>
<div class="item">1/3</div>
<div class="item">1/3</div>
</body>
</html>

4. 父容器设置columns:3
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
.outer{
columns: 3;
}
.item {
/* 这个宽度的百分比是相对于每一栏的宽度,每栏之间默认有一些间距 */
width: 100%;
background-color: aqua;
}
</style>
</head>
<body>
<div class="outer">
<div class="item">1/3</div>
<div class="item">1/3</div>
<div class="item">1/3</div>
</div>
</body>
</html>