前言:在学习前端基础时,必不可少的就是三大件(html、css、javascript ),而HTML(超文本标记语言——HyperText Markup Language)是构成 Web 世界的一砖一瓦,它定义了网页内容的含义和结构,那么html有哪些基础知识呢?
✨✨✨这里是秋刀鱼不做梦的BLOG
✨✨✨想要了解更多内容可以访问我的主页秋刀鱼不做梦-CSDN博客
那么我们废话不多说,直接看一下html中的基础知识有哪些:

所以我们的讲解路线为:初步了解什么是html --> 了解标签 --> html中的各种标签学习;现在开始我们的讲解。
目录
1.html基础认知
2.标签的认知
(1)标签的组成
(2)标签的作用
(3)标签的分类
3.html中标签的学习
(1)html基本结构标签
(2)注释标签
(3)标题标签 + 段落标签
【1】标题标签
【2】段落标签
(4)换行标签 + 水平线标签
(5)格式化标签(文本标签)
(6)三种常见格式标签
【1】图片标签
【2】音频标签
【3】视频标签
1.html基础认知
在学习html知识之前,我们要了解一下什么是html:
HTML 是用来描述网页的一种语言。
- HTML 指的是超文本标记语言: HyperText Markup Language
- HTML 不是一种编程语言,而是一种标记语言
- 标记语言是一套标记标签 (markup tag)
- HTML 使用标记标签来描述网页
- HTML 文档包含了HTML 标签及文本内容
- HTML文档也叫做 web 页面
总结:用一句话来说HTML就是一种用来告知浏览器如何组织页面的标记语言。
2.标签的认知
从上面对html的基础介绍中我们知道了html一种用来告知浏览器如何组织页面的标记语言,那么在html中标签又是什么呢?
(1)标签的组成
- HTML 标签是由尖括号包围的关键词,比如 <html>
- HTML 标签通常是成对出现的,比如 <b> 和 </b>,当然也有由一个组成的单标签,如<input>
- 标签对中的第一个标签是开始标签,第二个标签是结束标签
- 开始和结束标签也被称为开放标签和闭合标签
- 在每一个标签的后边可以跟上需要的属性
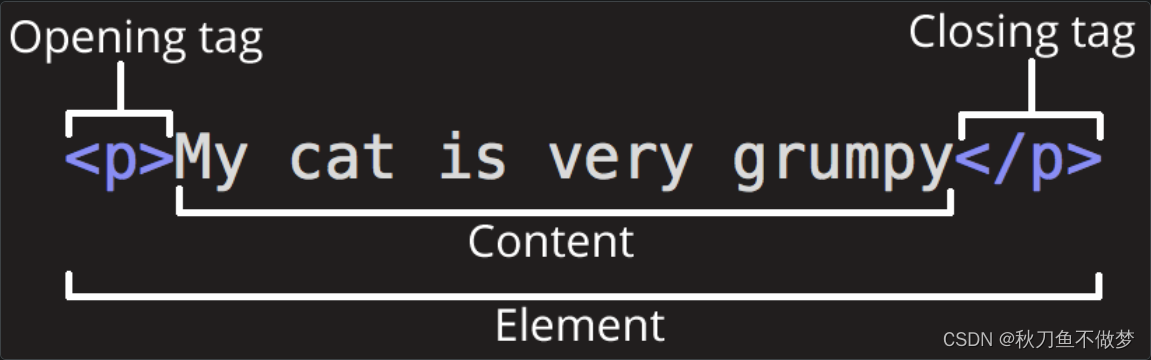
看了上面的话,你可能还是对标签有些模糊,那么我们直接使用一个例子来进行讲解:

解释:
1. 开始标签(Opening tag):包含元素的名称(本例为 p),被左、右角括号所包围。开头标签标志着元素开始或开始生效的地方。在这个示例中,它在段落文本的开始之前。
2. 内容(Content):元素的内容,本例中就是段落的文本。
3. 结束标签(Closing tag):与开始标签相似,只是其在元素名之前包含了一个斜杠。这标志着该元素的结束。没有包含关闭标签是一个常见的初学者错误,它可能会产生奇特的结果。
(2)标签的作用
标签的作用:描绘各种语义,也可以将标签进行嵌套来表达复杂的语义。
注:在后续的讲解中,我们会知道每一个标签都有其独特的默认特点,比如放大,加粗等等,但是对于一个标签,我们要知道其语义才是我们了解标签的重点(即标签所代表的含义才是标签的重点,而其默认特点并不是我们所要学习的重点,因为之后我们可以使用css将其特点进行各种改变)
(3)标签的分类
根据标签的表现形式,我们将标签分为了两种:块及标签和行内标签。
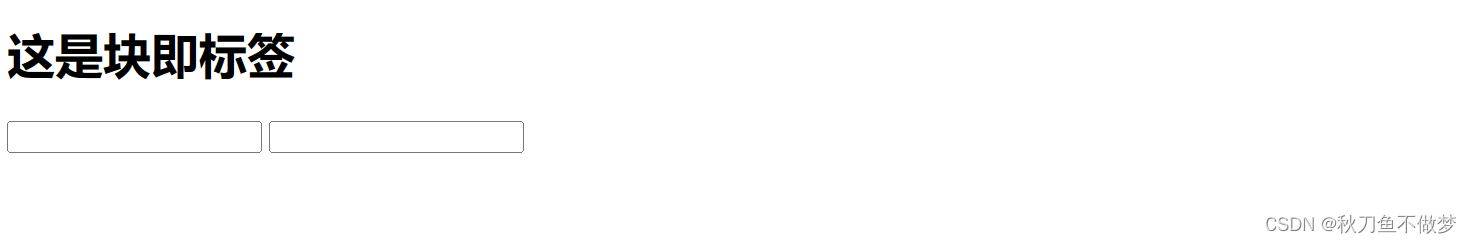
我们直接使用例子来看一下两种标签:
<!-- 块级标签 -->
<h1>这是块即标签</h1>
<!-- 行内标签 -->
<input type="text"> <input type="password">
第一行是h1标签所生成的结果,我们可以开到即使其后面有许多空格,但是也不会存放其他的内容,这就是块级标签。
第二行是<input type="text"> <input type="password">两个标签生成的结果,我们会发现它们两个在一行上堆放,这就是行内标签。
总结:块级标签都是独占一行,行内标签都是在一行中依次堆放。
块及标签和行内标签的特性:
1.块级标签:在块级标签中我们可以嵌套块级标签和行内标签;
2.行内标签:行内标签中我们只能嵌套行内标签;
现在我们已经知道了html一种用来告知浏览器如何组织页面的标记语言,并且也已经了解了标签的基本内容,那么现在就让我们开始学习html中的各种标签。
3.html中标签的学习
那么接下来,我们开始讲解html中的各种标签:
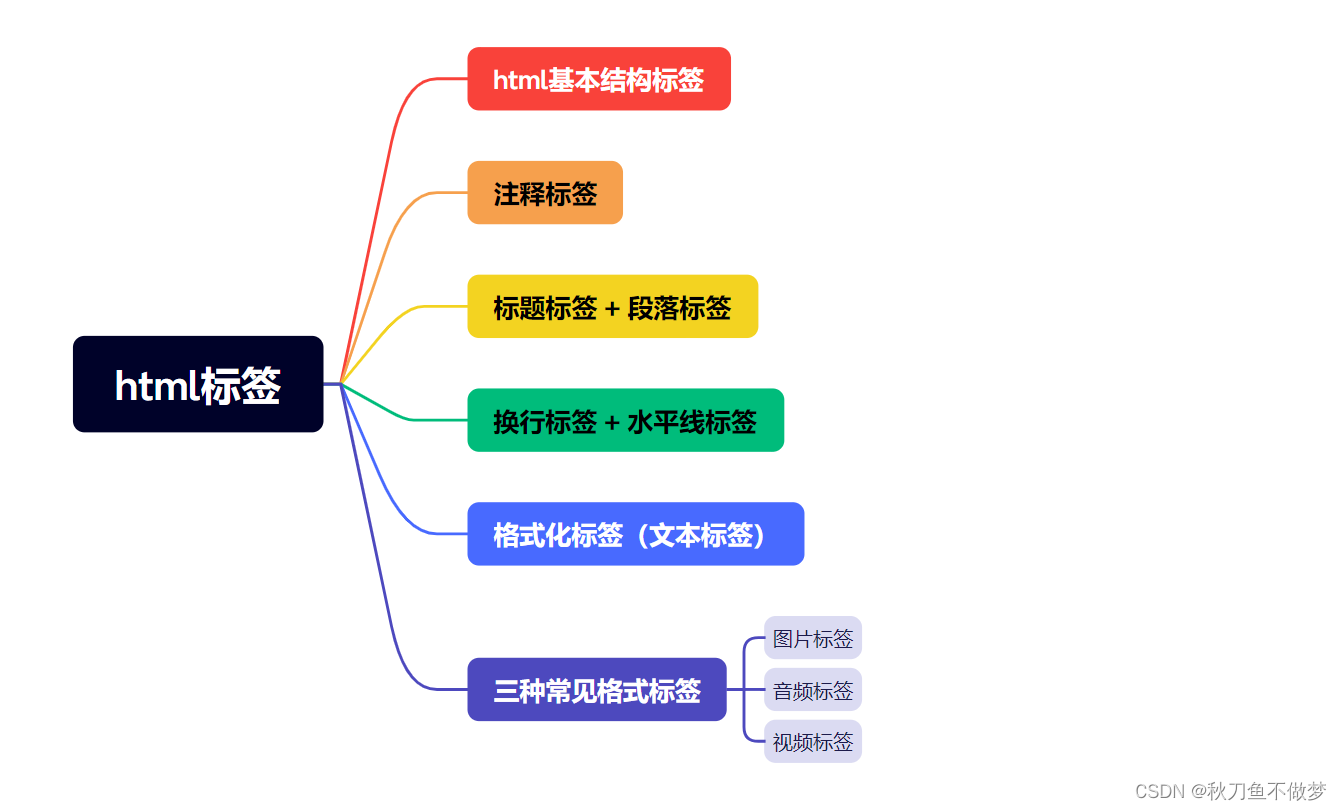
本片文章先讲解以下标签:

(1)html基本结构标签
先让我们看一下html的基本结构标签有哪些:
<html> </html>:html标签页面中最大的标签,用来标记html文档的开始和结束,其中包含其他标签,称为根标签;
<head> </head>:用来标记html文档头部的开始和结束;
<title> <t/itle>:网页标题,用于给网页命名使用;
<body> </body>:用来标记html文档主体的开始和结束,页面内容基本都存放在body之中;
我们直接在代码中看一下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
</body>
</html>注:我们在使用visual studio code编写上面代码的时候,我们只需要输入一个 !然后回车就会自动生成上面的代码(如下图,其他多余的部分不用管,在之后学习了更多的知识之后就会认识)。

以上就是html基本结构标签的基本认识了。
(2)注释标签
在学习编程语言的时候,我们都会学习如何去进行注释,其作用是为了让人们更好的理解代码,对必要的代码进行注释解释,在html中注释的写法为:
<!-- -->注:注释标签的快捷键为ctrl + /
这样我们就掌握了如何使用注释标签。
(3)标题标签 + 段落标签
对于文章,根据其所在位置可以分为标题和段落,那么我们如何在给我们想要写在网站上的文字进行标题化和段落化呢?这里就需要使用标题标签和段落标签。
【1】标题标签
标题是通过 <h1> - <h6> 标签进行定义的。其中<h1> 定义最大的标题。 <h6> 定义最小的标题。
直接使用代码来看一下效果:
<h1>这是h1</h1>
<h2>这是h2</h2>
<h3>这是h3</h3>
<h4>这是h4</h4>
<h5>这是h5</h5>
<h6>这是h6</h6>
从上面的效果我们就可以看出标题标签对文字进行了加粗和不同程度的放大,并且每一个标题标签都会使文字独自占有一行,所以其为块级标签。
注:虽然<h1> - <h6>为块级标签,但是其比较特殊,h1~h6 不能互相嵌套。
【2】段落标签
段落是通过 <p> 标签定义的,我们只需要将想要成为一段段落的文件使用<p>和</p>包裹起来就可以。
直接使用代码来看一下效果:
<p>HTML的全称为超文本标记语言,是一种标记语言。它包括一系列标签,通过这些标签可以将网络上的文档格式统一,使分散的Internet资源连接为一个逻辑整体。HTML文本是由HTML命令组成的描述性文本,HTML命令可以说明文字,图形、动画、声音、表格、链接等。</p>
<p>HTML的英文全称是 Hyper Text Markup Language,即超文本标记语言。HTML是由Web的发明者 Tim Berners-Lee和同事 Daniel W. Connolly于1990年创立的一种标记语言,它是标准通用化标记语言SGML的应用。</p>
从上面的结果我们可以看出使用<p>和</p>包裹的文字会在段落的结尾自成一行,不会和另一个段落粘结在一起,所以<p>标签是块级标签。
注意:虽然<p>标签是块级标签,但是<p>标签不能嵌套块级元素。
以上就是标题标签和段落标签的基本使用方法。
(4)换行标签 + 水平线标签
【1】换行标签
html <br> 元素在文本中生成一个换行(回车)符号。
例子:
这是一段话
这还是一段话
如果我们想强制将两条语句在中间换行就可以使用<br> 标签:
这是一段话
<br>
这还是一段话
【2】水平线标签
html中<hr> 元素可以生成一条水平线。
例子:
这是一段话
这还是一段话
如果我们想添加一条水平线,就可以使用<hr>标签:
这是一段话
<hr>
这还是一段话
以上就是换行标签和水平线标签。
(5)格式化标签(文本标签)
常用的文本标签有三个:
| 标签名 | 标签语义 | 单 / 双 标签 |
| em | 要着重阅读的内容 | 双 |
| strong | 十分重要的内容(语气比em要强) | 双 |
| span | 没有语义,用于包裹短语的通用容器 | 双 |
我们分别来看一下上边的三个标签的效果:

从上图我们可以看出em的默认效果为使文字倾斜,strong的默认效果为加粗,span没有任何的效果,并且我们可以看出三个标签都是行内标签。
注:还有一个没有语义,但是也常用于包裹短语的标签div。
div和span的区别:
div:
<div>标签在语义上不表示任何特定类型的内容,但是其可以将内容分组,常用于分大组。span:可以使用它来编组元素以达到某种样式意图,常用于分小组。
(6)三种常见格式标签
【1】图片标签<img>
<img>标签的作用为将一张图像嵌入文档。
其常见属性有:
src该属性为你想嵌入的图片的路径;alt该属性包含一条对图像的文本描述,并且该文本描述只会在图片生成失败的时候显示;- title 该属性为将鼠标放在图片上时会显示相应的文本描述
- width 该属性为设置图片宽度
- height 该属性为设置图片高度
我们使用代码来更直观的看一下各个属性的效果:
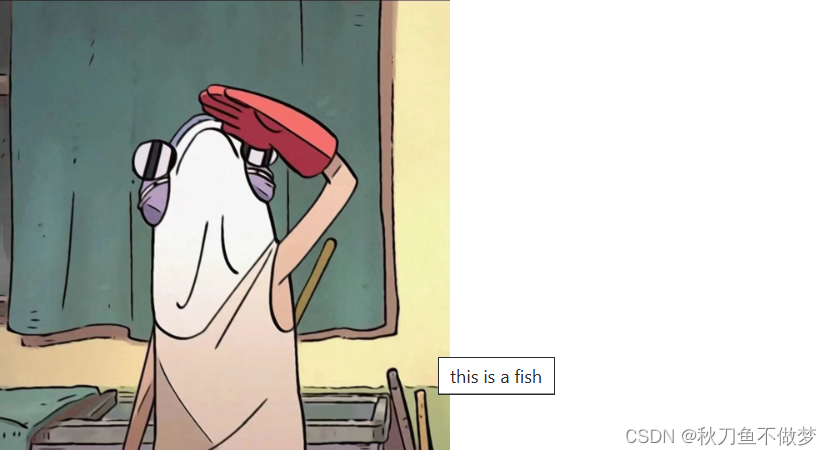
<img src="./fish.jpg" alt="这是一条鱼" title="this is a fish" width="300" height="300">

现让图片显示失败:

补充:
当我们同时设置图片宽高时,可能会使图片发生形变,但是如果我们只设置图片的宽或高,图片则会等比缩放。
只有src属性是必须包含的,其他属性可以不包含。
这样我们就了解完了<img>标签的使用。
【2】音频标签<video>
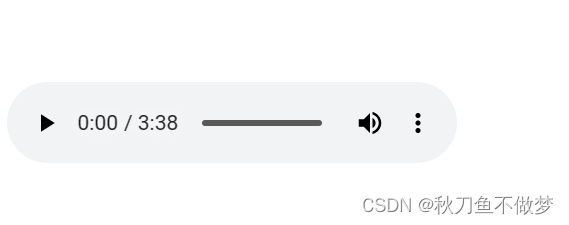
<audio>标签用于在文档中嵌入音频内容。
其常见属性有:
src该属性为你想嵌入的图片的路径;- controls 该属性为添加播放器
- autoplay 该属性为自动部分
- loop 该属性为自动播放
我们使用代码来更直观的看一下各个属性的效果:
<audio src="./music.mp3" controls loop autoplay></audio>
注:一般的浏览器是禁止自动播放的,所以写了autoplay也不会自动播放。
【3】视频标签<video>
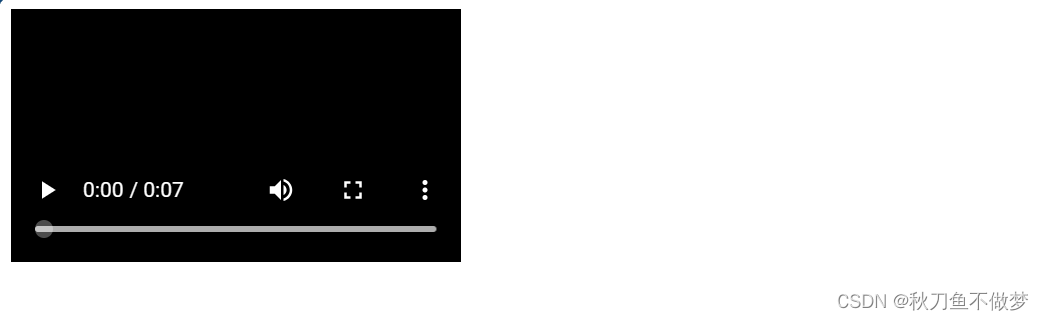
<video>标签用于在 HTML 或者 XHTML 文档中嵌入媒体播放器,用于支持文档内的视频播放。
其常见属性有:
src该属性为你想嵌入的图片的路径;- controls 该属性为添加播放器
- autoplay 该属性为自动部分
- loop 该属性为自动播放
我们使用代码来更直观的看一下各个属性的效果:
<video src="./11.25最终.mp4" controls loop autoplay></video>
补充:相对路径和绝对路径
相对路径:以当前位置作为参考点,去建立路径。./ 表示文件的同级,/ 表示文件的下一级,../ 表示文件的上一级。
绝对路径:以根位置作为参考点,去建立路径。例如:D:\前端学习code\2024.4.4
以上就是三种常见格式标签全部内容了。
以上就是HTML基础知识详解(上)的全部内容了~~~