前言
一元运算符,不太起眼,作用很大,请别忽视她! 走近她,爱上她!
定义
只需要一个操作数的运算符称为一元运算符。
还是代码容易懂:
+1 // 一个操作数
1 + 2 // 两个操作数
一元运算符清单
| 运算符 | 说明 |
|---|---|
| delete | 删除对象的属性 |
| void | 对给定的表达式进行求值,然后返回 undefined |
| typeof | 返回数据的基本类型 |
| + | 将操作转换为Number类型 |
| - | 将操作转换为Number类型并取反 |
| ~ | 按位非运算符 |
| ! | 逻辑非运算符 |
delete
基本说明
delete 操作符用于删除对象的某个属性。
对于所有情况都是true, 除非属性是一个自身的 不可配置的属性。
在这种情况下,
- 非严格模式返回 false。
- 在严格模式下,如果是属性是一个自己不可配置的属性,会抛出TypeError。
什么是不可配置属性, 看一段代码就知道:
var Employee = {};
Object.defineProperty(Employee, 'name', {
configurable: false
});
console.log(delete Employee.name); // returns false
通过Object.defineProperty设置 configurable: false
注意事项
除了很多属性删除不掉外,还有下面要注意:
-
delete 删除不了原型上的属性
-
当你删除一个数组元素时,数组的长度不受影响。
-
delete 方法会可能破坏对象的形状,同样会导致 V8 为该对象重新生成新的隐藏类,导致性能降低。
关于delete的性能问题更多可参见 Why系列:如无必要, don’t 使用delete
-
在严格模式下,如果对一个变量的直接引用、函数的参数或者函数名使用delete操作,将会抛出语法错误(SyntaxError)
function func(param) {
// SyntaxError in strict mode.
console.log(delete param); // false
}
实战
我们平时可能碰不到使用delete的场景。
我们临时在对象上添加一些临时方法或者中间状态值,进行一些列操作后,再删除这些属性。
来一个经典案列,手写call:
// 不考虑node环境, 不考虑严格模式, 不考虑被freeze
Function.prototype.call = function (context){
if (typeof this !== 'function') {
throw new TypeError('not a funciton')
}
var argsArr = [];
for(var i = 1; i< arguments.length; i++){
argsArr.push("arguments[" + i + "]");
}
var context = context == null ? window : Object(context);
// 保留现场
var hasFn = ("__fn__" in context); // 不推荐做法
var originFn;
if(hasFn){
originFn = context.__fn__;
};
context.__fn__ = this;
var code = "context.__fn__(" + argsArr.join(",") + ")";
var result = eval(code);
if(hasFn){
context.__fn__ = originFn
}else {
delete context.__fn__;
}
return result;
}
我们把context的属性__fn__来指向当前函数,执行完毕之后,根据之前是否也有__fn__属性,来决定是delete还是复原原值。
void
基本说明
void 运算符 对给定的表达式进行求值,然后返回 undefined。
使用场景
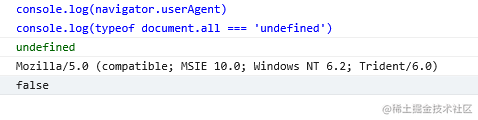
老版本的的一些浏览器 undefined 是可以被改写的,看图:
这是我用IE11仿真IE8的效果

所以,所以在这种情况下 void 0 比undefined靠谱。
void 这个一元运算法除了这个 准备返回 undefined外, 还有另外两件常见的用途:
-
a标签的href,就是什么都不做
<a href="javascript:void(0);"> -
IIFE立即执行
;void function(msg){
console.log(msg)
}("你好啊");
当然更直接的方式是:
;(function(msg){
console.log(msg)
})("你好啊");
因箭头函数的诞生,有一个新的用途:在箭头函数中避免泄漏
button.onclick = () => void doSomething();
typeof
操作符返回一个字符串,表示未经计算的操作数的类型。
ES5以前的基础数据类型大家倒背如流,typeof null === "object" 这个梗自然也不用提。
Symbol (ECMAScript 2015 新增) 也是常客,BigInt 也应该不陌生。
typeof BigInt(10) // bigint
typeof Symbol.for("key") // symbol
暂时性死区
加入了块级作用域的 let 和 const 之后,在其被声明之前对块中的 let 和 const 变量使用 typeof 会抛出一个 ReferenceError。 我们称之为 暂时性死区
typeof newLetVariable; // ReferenceError
typeof newConstVariable; // ReferenceError
typeof newClass; // ReferenceError
let newLetVariable;
const newConstVariable = 'hello';
class newClass{};
特别的document.all
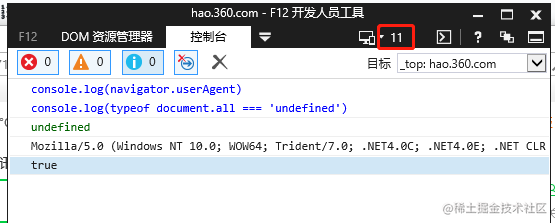
typeof document.all === 'undefined'; // true
document.all返回页面的所有元素,应该说不算是一个标准的API.
IE4时代的产物,这个甚至作为判断是不是IE浏览器的方法。
if(document.all){
//is IE
}
其他浏览器厂商觉得这个document.all很有用,但是又不想影响现有运行的网站。 所以, document.all 返回的是所有元素,但是typeof的值却是undefined,是不是有点好笑。
甚至到IE10都没改变:

IE11终结了这种状态:

判断数据类型的方法
- typeof
识别基础数据类型和引用数据类型。 - instanceof
识别引用类型,基本原理查询原型链。 - constructor
识别引用类型,但是这个玩意不准,contructor可以被改写, 次选方案吧。 - Object.prototype.toString
识别基础数据类型和引用数据类型。 - 鸭子类型检测
我们看看周下载量达到800万is-promise库的源码
function isPromise(obj) {
return !!obj && (typeof obj === 'object' || typeof obj === 'function')
&& typeof obj.then === 'function';
}
当然结合使用效果更佳。
+ 和 -
先来一个趣味题: 求最后的输出结果
var a = b = 1;
console.log(+a++ + + +b++) // 2 等同于 +a + + +b == a + b
var a = b = 1;
console.log(++a+ + + ++b) // 4 等同于 (++a)+ + + (++b) == a + b
var a = b = 1;
console.log(-a-- + - -b--) // 0 等同于 -a + - -b = -a + b
一元 + 运算符将其操作数转换为数字类型。
| 参数类型 | 结果 |
|---|---|
| Undefined | NaN |
| Null | +0 |
| Boolean | true返回1,反之返回0 |
| String | 空字符串变为0,如果出现任何一个非有效数字字符,结果都是NaN |
| Number | 不转换,返回原值 |
| Symbol | TypeError |
| BigInt | TypeError |
| Object | toPrimitive=>valueOf=>toString=>Number() |
- 先调用对象的 Symbol.toPrimitive 这个方法,如果不存在这个方法
- 再调用对象的 valueOf 获取原始值,如果获取的值不是原始值
- 再调用对象的 toString 把其变为字符串
- 最后再把字符串基于Number()方法转换为数字
更多转换细节 Unary + Operator
一元-和+ 极其类似,只不过最后再取个反。
~
将其操作数的位反转, 这可能不太好理解。
给个公式你就能明白了
~x = -(x + 1)
其还会去掉小数位, 是去掉,不是四舍五入
~2.3 // -3
~2.6 // -3
来个例子~5 = -(5+1) = -6
console.log(~5);// -6
取反
那么我们就可以根据这写一个取反函数 :
function reveNumber (val: number) {
return ~val + 1
}
推导:
~val + 1 = -(val + 1) + 1 = -val - 1 + 1 = -val
取整数位
这个我想肯定有很多人用过
function getIntPart(val: number){
return ~~val;
}
toInt(3.4) // 3
推导:
因为~会丢掉小数部分,来回折腾两次就只剩下整数部分啦。
~~val = ~(-(val + 1)) = -(-(val + 1) + 1) = -(-val -1 + 1) = val
额外注意:
由于对数字~-1和~4294967295 (232-1) 使用32位表示形式,结果均为0。
!
取反,返回布尔值。
下面情况返回真,其余为假:
nullNaN0""or''or``undefined
双非(!!)
两个!运算符显式地强制将任何值转换为相应的布尔值。
!!({}) // true
我们经常喜欢用 !和 !!进行是非判断,其实是不严密,这点一定要清除,所以最好加上一些前置判断或者明确的知道数据类型。
混淆之数字
我们可以通过一些符号生成数字和字母,在混淆的时候有用,比如:
+[] // 0
+!+[] // 1
+!+[]+!+[] // 2
(![]+[])[+!![]] // a
是不是很有意思, 主要思路就是类型转换+数组下标
写在最后
如果你觉得不错,你的一赞一评就是我前行的最大动力。
技术交流群请到 这里来。
或者添加我的微信 dirge-cloud,一起学习。
参考引用
一元运算符
重学js —— 一元运算符(delete/void/typeof/+/-/~/!)
深入理解 JavaScript 中的 delete 操作符
深入分析 delete
~,&,|,^等位运算符在JavaScript中的一些应用
记一次校招面试回忆,迟来的位运算符小解
implicit.js
t 中的 delete 操作符](https://www.w3cplus.com/javascript/deep-in-delete.html)
深入分析 delete
~,&,|,^等位运算符在JavaScript中的一些应用
记一次校招面试回忆,迟来的位运算符小解
implicit.js