SFC(单文件组件)由 3 个不同的实体组成:模板、脚本和样式。三者都很重要,但后者往往被忽视,即使它可能变得复杂,且经常导致挫折和 bug。
更好的理解可以改善代码审查并减少调试时间。
这里有 7 个奇技淫巧来辅助你:
- 设置作用域和插槽样式
- scoped 选择器的性能
- 全局样式
- 样式中的 JS 变量
- CSS 模块
- CSS 与 SCSS 的变量
- SCSS include vs extend SCSS
1. 设置作用域和插槽样式
将样式的范围限制为能且仅能影响当前组件是一个优秀策略,这可以防止组件耦合和意外的副作用。
它通过添加 scoped 属性转换以下内容来实现:

编译后将会被转换为:

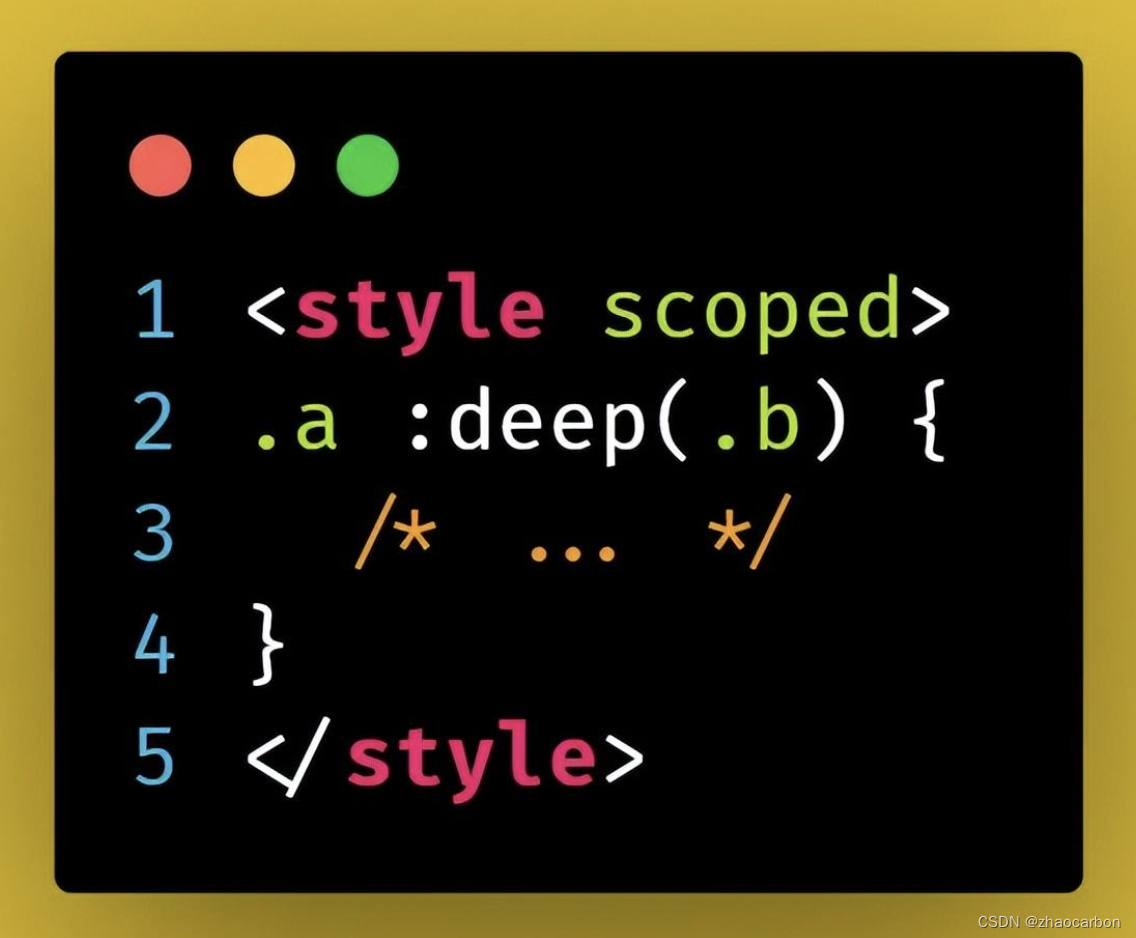
如果您想让样式影响子组件,您可以使用 deep 选择器:

编译后将被转变为:

对于使用了 slotted 选择器的插槽内容也同理可得:

2. scoped 选择器的性能
scope(作用域)样式并不消除对 class 的需要。由于 CSS选择器的工作方式,scoped 中的 p { color: red } 会慢很多倍。如果您 诉诸 class 来代替,那么性能影响可忽略不计。


3. 全局样式
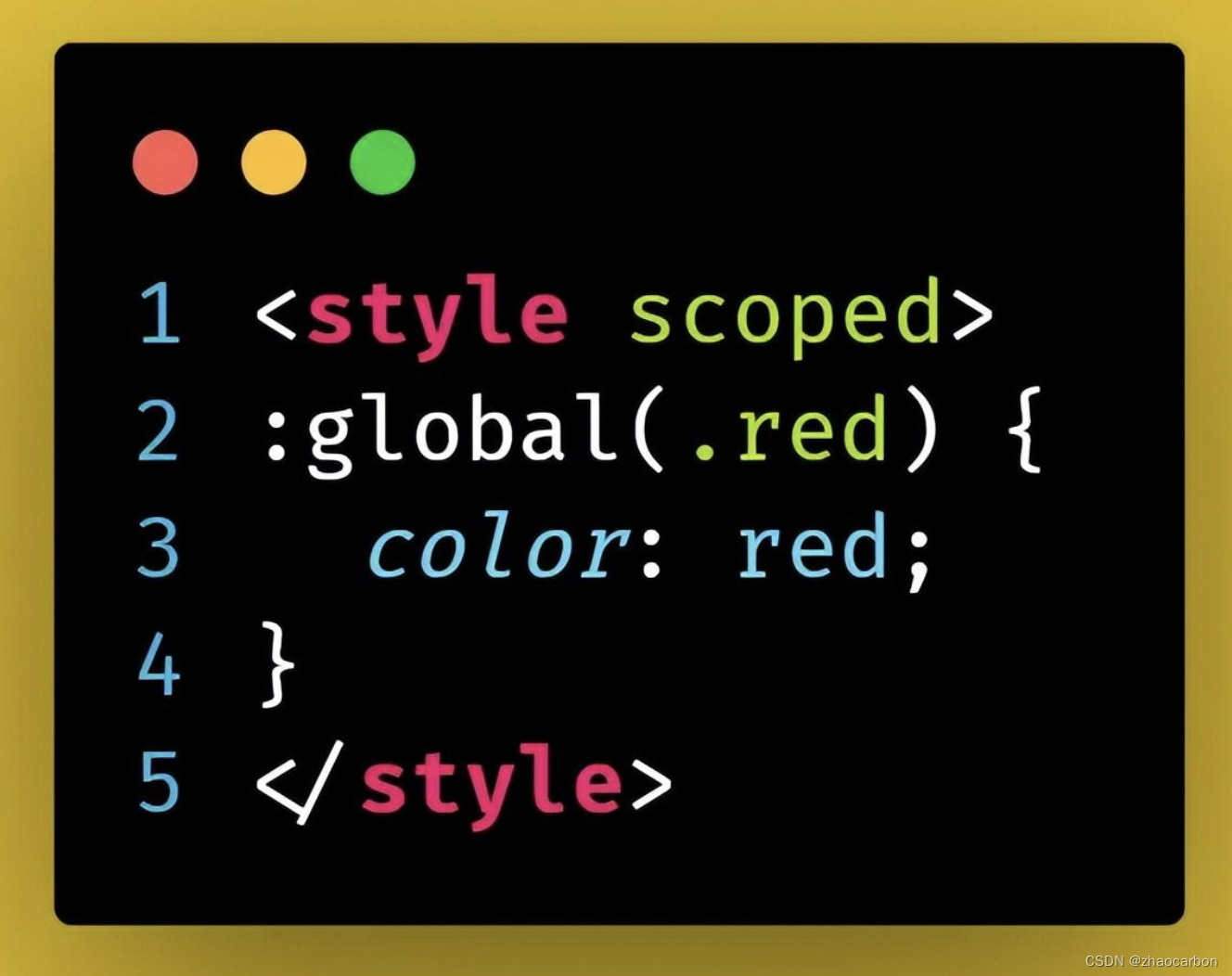
影响整个 app 的样式可能不是一个好主意。如果您想这样做,您可以混用 scoped 和 unscoped 的样式,或者使用 :global 伪选择器:

4. 样式中的 JS 变量
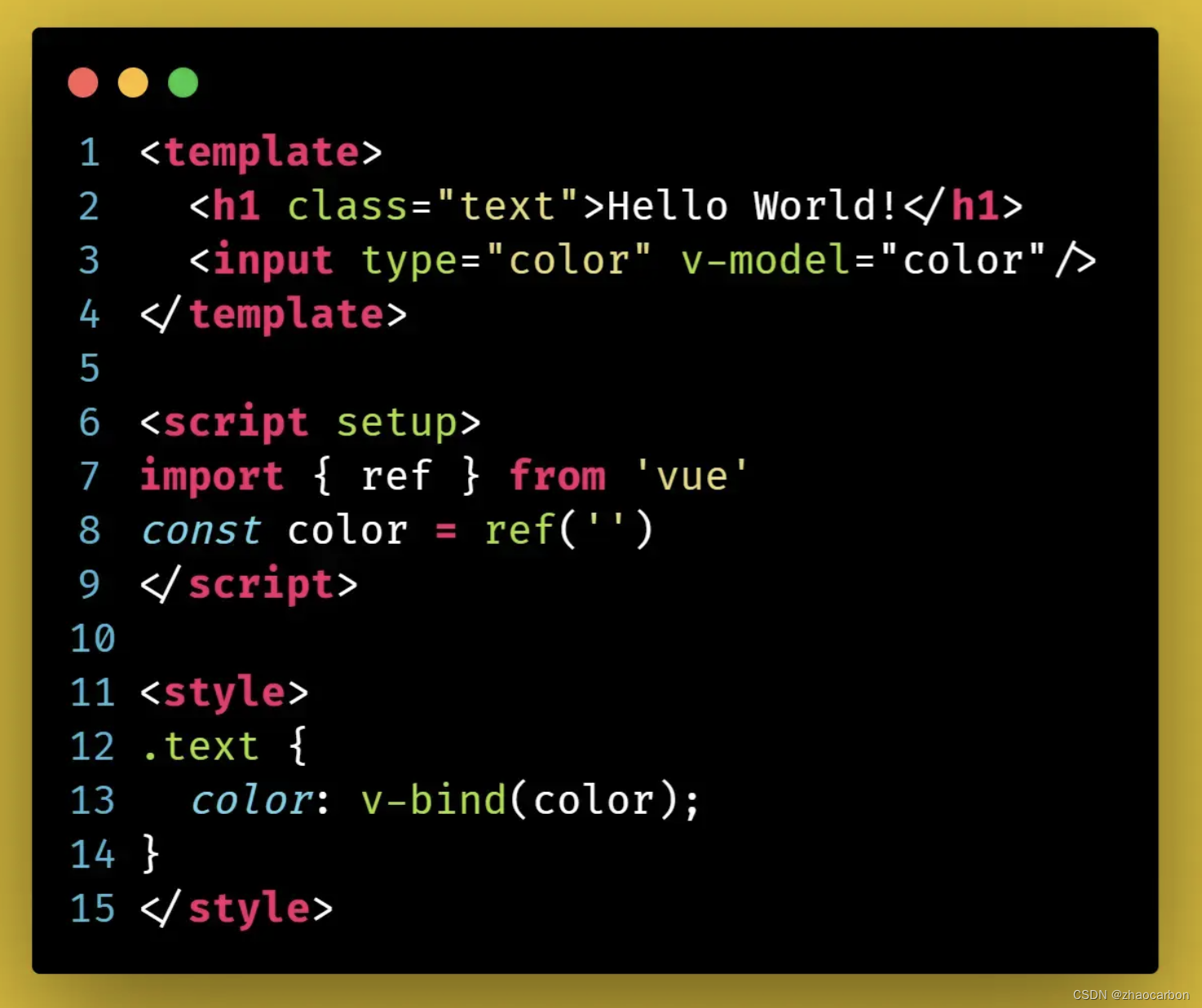
从 Vue 3.2 开始,可以在 <style> 标签内使用 v-bind。这可能孵化某些有趣的用例,比如用几行代码实现颜色选择器。

更高级的用例是使 可复用 app 图标组件 的图标大小动态化:

5. CSS 模块
只需在 <style> 标签中添加 module 属性即可开箱即用地支持 CSS 模块。这些 class 会通过 $style 变量自动在模板中公开。

6. CSS 与 SCSS 的变量
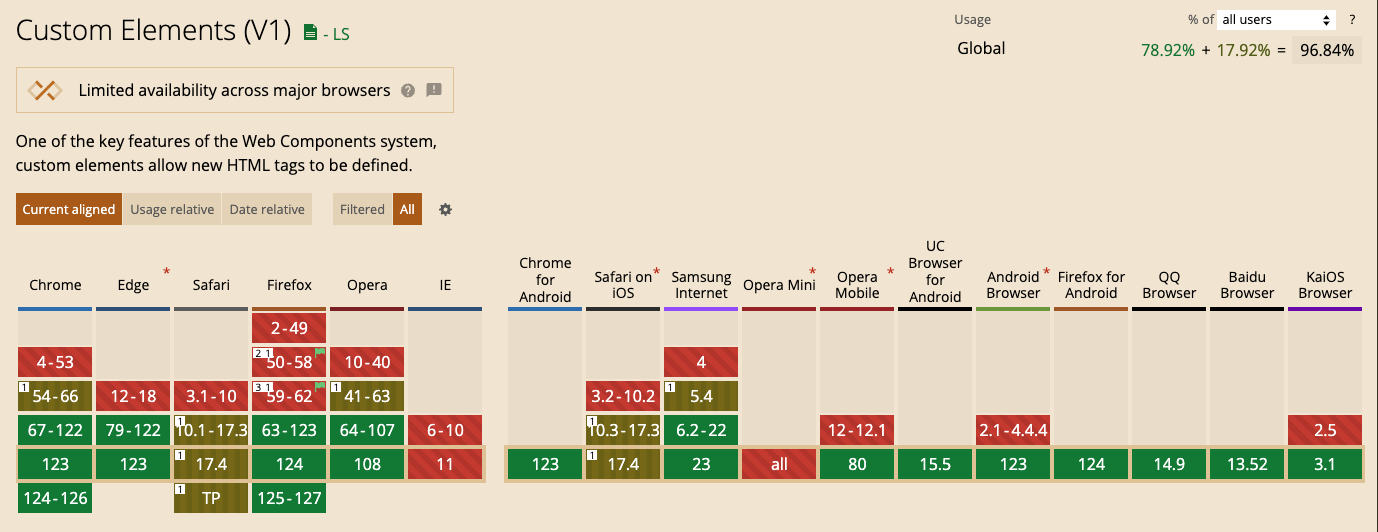
SCSS 变量是我们编写 CSS 方式的一次重大革命。在预处理器以前使用变量是不可能事件。从那时起,CSS 择善而从并且 CSS 变量现在被所有主流浏览器支持。祂们提供了 SCSS 变量的等价行为,还提供了更简单的主题功能,这使祂们在这场博弈中成为有目共睹的赢家。
7. SCSS include Vs extend
这两个 SCSS 辅助经常会混淆,因为它们都可以用来减少 SCSS 代码重复。您应该注意 CSS 输出中的若干细微差别。
@include 辅助用于包裹 mixin 块中编写的代码。

生成的 CSS 将按需多次重复代码:

这里的 error mixin 有且仅有保留一条规则,但通常在现实世界的 app 中会存在更复杂的 mixin。
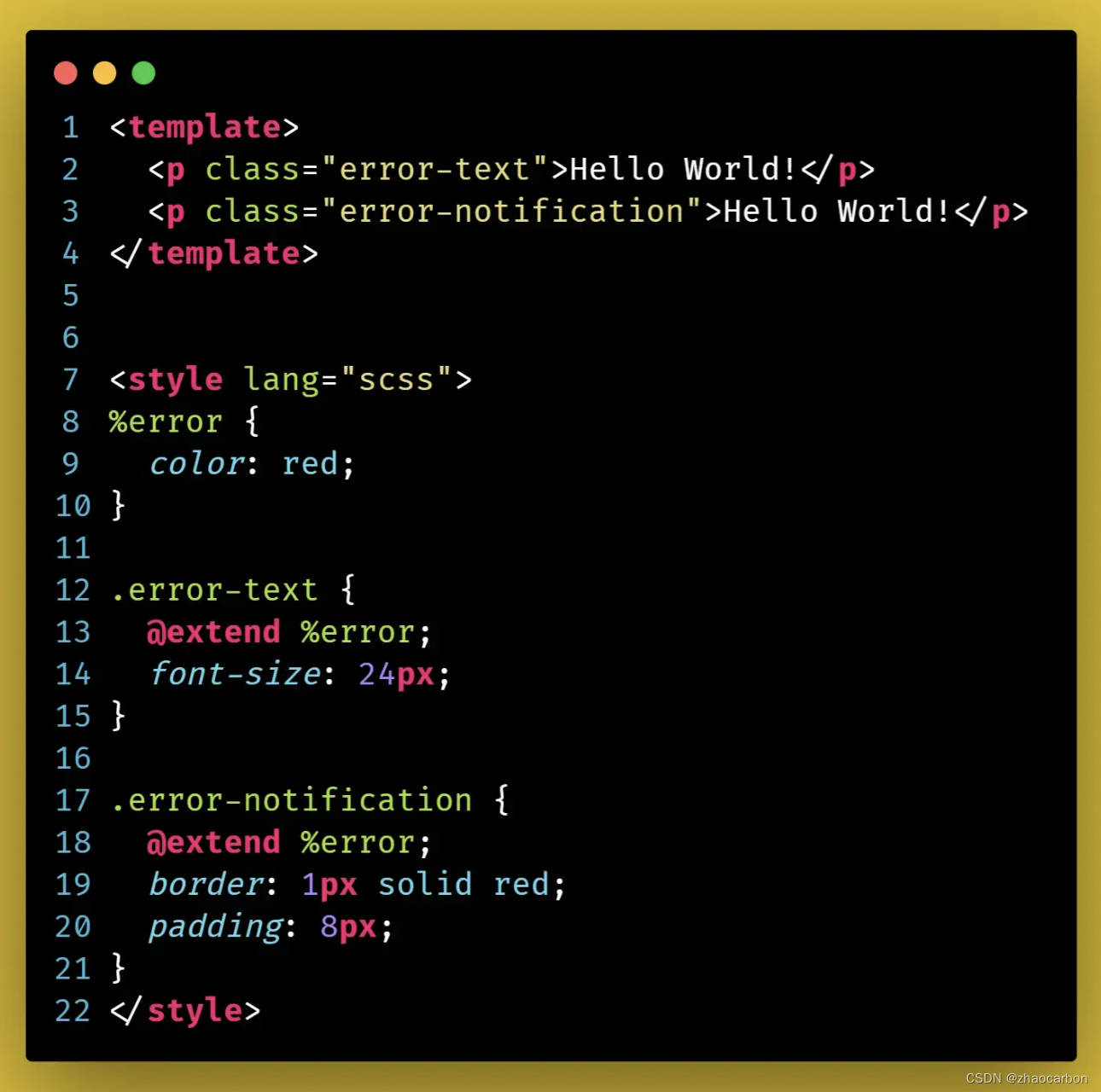
另一方面,当元素几乎相同时,@extend 更有用。

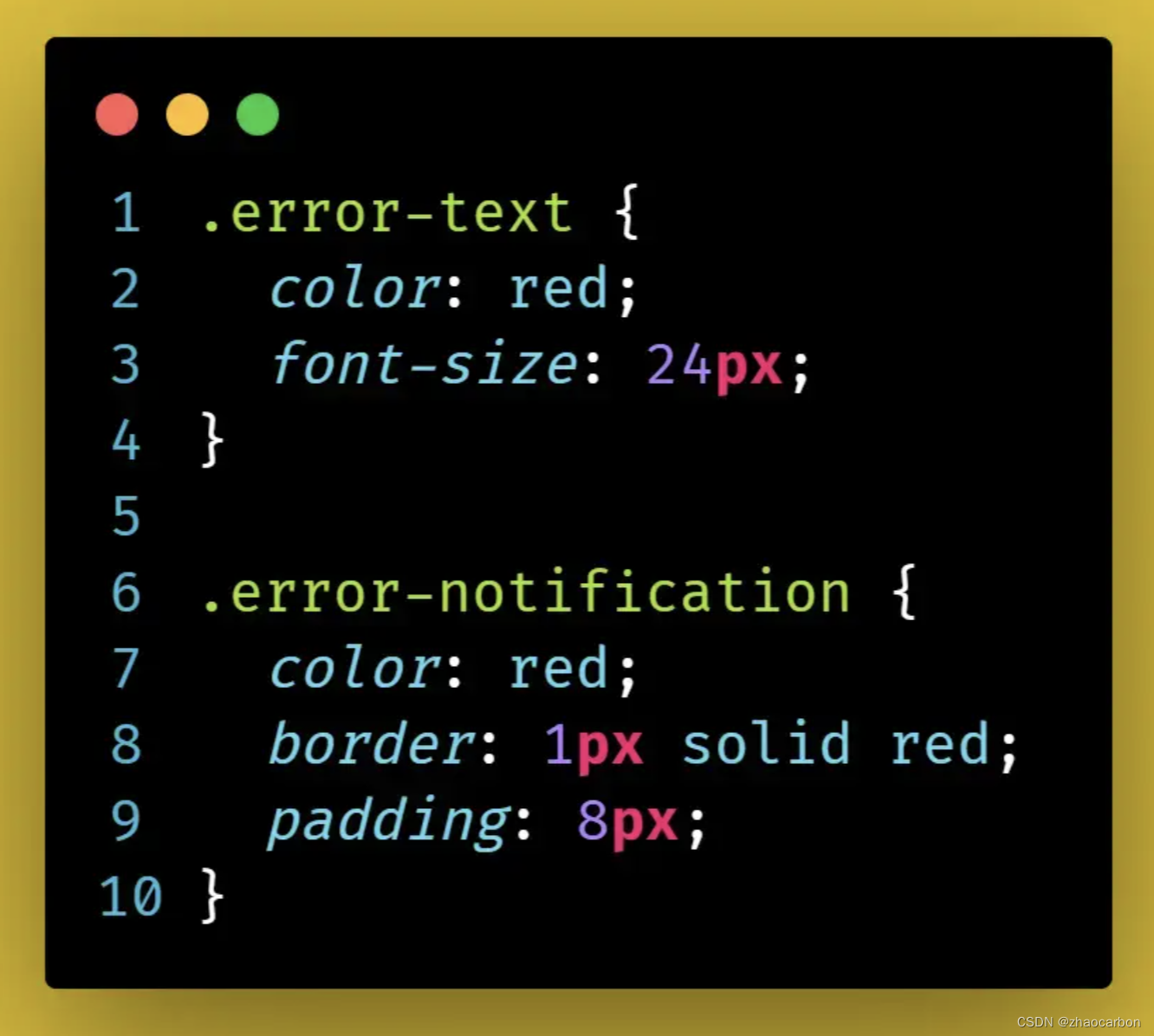
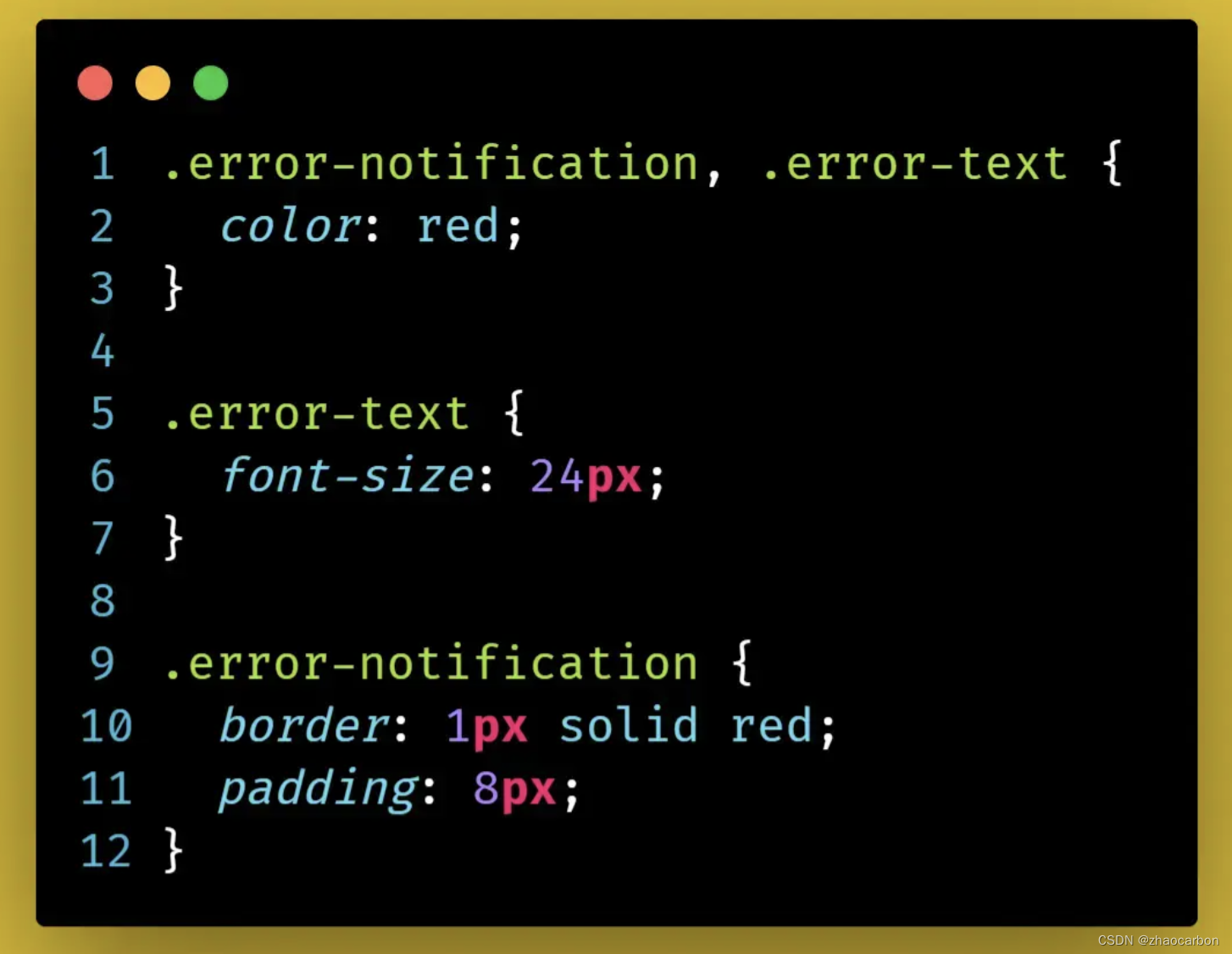
这生成的代码是:

这里的一般规则是选择 extend,除非您想在 mixin 中使用有且仅有 include 能奏效的参数。