目录
概述:
1.background-color:
2.background-image:
3.background-repeat:
4.background-position:
5.background-attachment:
6.background-size:
7.background-origin:
8.background-clip:
9.background:
概述:
我们在制作网页时给网页的背景添加一点东西,能让网页变得更加美观,更能留住用户。如下是一些用于设置HTML元素背景效果的属性:
- background-color:可以用来设置网页背景的颜色。
- background-image:可以用来设置网页的背景图片。
- background-repeat:可以用来控制背景图片是否要重复。
- background-attachment:可以控制背景图是否需要跟随窗口的滚动。
- background-position:可以控制图像在元素中的位置。
- background-size:可以控制图像的大小。
- background-origin:可以设置background-position属性相对于什么属性来定义背景图像的。
- background-clip:可以用来设置背景图像显示的区域。
- background:是背景图的缩写,可以在一个这一个声明里面设置所有的背景属性。
初识CSS-CSDN博客 HTML简介-CSDN博客
1.background-color:
如要为元素设置一个background-color属性,此属性支持以下几个值:
| 值 | 说明 |
|---|---|
| color_name | 使用颜色的名字来为元素设置背景颜色(如:blue)。 |
| hex_number | 使用十六进制来为元素设置背景颜色(如:#f00) |
| rgb_number | 使用rgb()函数来为元素额设置背景颜色(如:rgb(255,0,0)) |
| transparent | 默认值,设置背景颜色为透明。 |
| inherit | 从父元素里继承背景颜色。 |
示例代码如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
.BC {
color: rgb(17, 156, 184);
background-color: red;
margin: 20px;
/*设置外边距为 20px*/
padding: 20px;
/*设置内边距为 20px*/
border: 10px dotted green;
/*设置一个宽 10px 的黄色虚线边框*/
}
</style>
</head>
<body>
<div class="BC">background-color属性的内容区域</div>
</body>
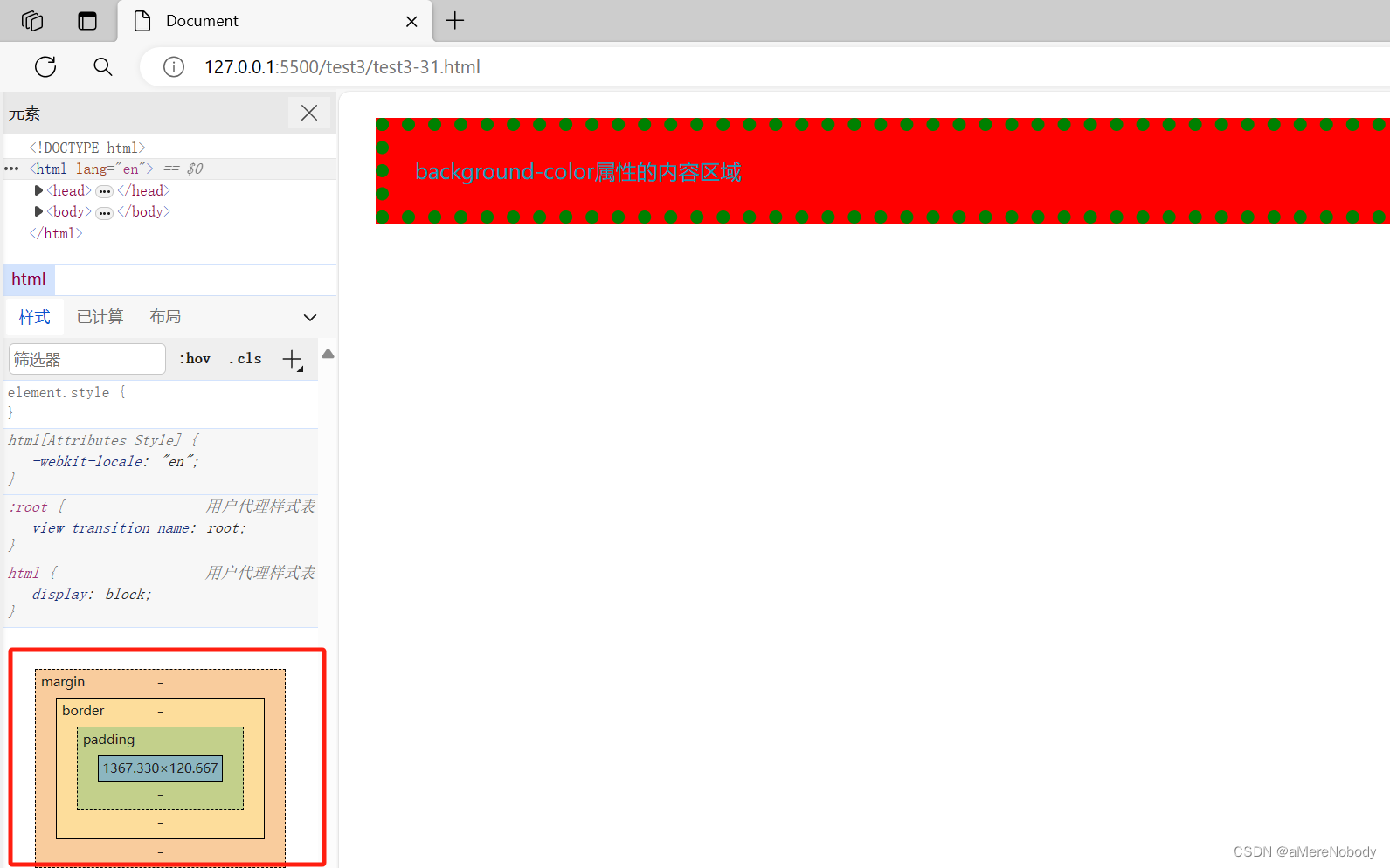
</html>代码运行结果如下图:

从上图我们可以看出来background-color属性可以为元素设置一种颜色的背景,这种样色会填充元素的内容,边框以及内边距但是不会填充边框以外的区域。
2.background-image:
在CSS中我们可以使用background-image来为HTML元素设置背景图像,在默认情况下浏览器会把图像从左上角开始,在水平垂直方向上重复背景图像,用来填满这个元素,你可以使用background-repeat属性来控制背景是否重复或者如何重复。background-image属性的值如下:
| 值 | 说明 |
|---|---|
| url('URL') | 用来指向图像,url()括号里面的URL是图像的具体路径。 |
| none | 默认值,不显示背景图。 |
| inherit | 从父元素中集成背景图的设置。 |
背景图的区域更上述的背景颜色的区域是相同的。示例代码如下,其中url中的图片路径可以自己选择:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
.BC {
color: rgb(17, 156, 184);
background-color: red;
margin: 20px;
/*设置外边距为 20px*/
padding: 20px;
/*设置内边距为 20px*/
border: 10px dotted green;
/*设置一个宽 10px 的黄色虚线边框*/
background-image: url(./img/06EE610BCC0208A67AFC6C4FB2DF97A2.jpg);
}
</style>
</head>
<body>
<div class="BC">属性的内容区域</div>
</body>
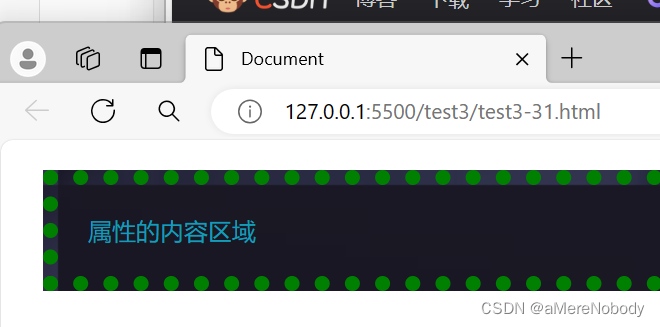
</html>运行结果如下:

3.background-repeat:
在默认情况下图像会从元素内容左上角开始(包括内边距),在水平和垂直方向开始重复用来填充整个元素(但是填充的范围不包括外边距),你可以使用background-repeat属性来控制图像是否要重复或者如何重复图像,该属性的值如下:
| 值 | 说明 |
|---|---|
| repeat | 默认值,背景图将会在垂直方向和水平方向重复。 |
| repeat-x | 图像只会在水平方向上重复。 |
| repeat-y | 图像只会在垂直方向上重复。 |
| no-repeat | 图像仅显示一次,不会在任何方向上重复。 |
| inherit | 从父元素继承background-repeat属性。 |
示例代码如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
.BC {
color: rgb(17, 156, 184);
background-color: red;
margin: 20px;
/*设置外边距为 20px*/
padding: 20px;
/*设置内边距为 20px*/
border: 10px dotted green;
/*设置一个宽 10px 的黄色虚线边框*/
background-image: url(./img/06EE610BCC0208A67AFC6C4FB2DF97A2.jpg);
background-repeat: repeat-x;
}
</style>
</head>
<body>
<div class="BC">属性的内容区域</div>
</body>
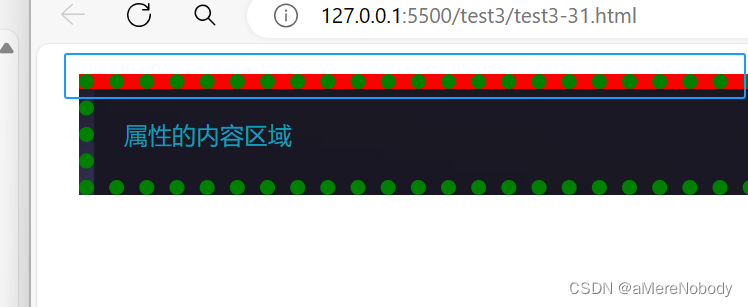
</html>代码运行结果如下:

4.background-position:
我们可以使用background-position属性来设置图像的开始位置,属性的可选值如下:
| 值 | 说明 |
|---|---|
| left top(左上), left center(左中), left bottom(左下), right top(右上), right bottom(右下), center top(中上), center center(居中), center bottom(中下) | 使用 一些关键词来表示背景图的位置,如果你只设置了第一个关键字,那么第二个关键词将会是center。 |
| x% y% | 使用百分比来表示图像距离元素左上角的距离,x%是水平方向,y%是垂直方向,左上角为0% 0%,右下角是100% 100%,如果只设置第一个值,那么另一个值就会是50%,默认的值为0% 0%。 |
| xpos ypos | 使用像素(px)或者其他单位来表示图像距离元素左上角的距离,xpos是水平方向,ypos是垂直方向,左上角为0px 0px,右下角要看元素的尺寸,百分比和单位可以混用,如果仅设置第一个值,那么另外一个值默认为50%。 |
示例代码如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
.BC {
color: rgb(17, 156, 184);
background-color: red;
margin: 20px;
/*设置外边距为 20px*/
padding: 20px;
/*设置内边距为 20px*/
border: 10px dotted green;
background-position: 0% 50%;
/*设置一个宽 10px 的黄色虚线边框*/
background-image: url(./img/06EE610BCC0208A67AFC6C4FB2DF97A2.jpg);
background-repeat: repeat-x;
}
</style>
</head>
<body>
<div class="BC">属性的内容区域</div>
</body>
</html>5.background-attachment:
background-attachment是用来设置背景图的位置的让背景图是固定在页面的某个地方还是跟随页面一起动,该属性的值如下:
| 值 | 说明 |
|---|---|
| scroll | 默认值,让页面跟随页面一起滚动。 |
| fixed | 页面滚动时,背景不动。 |
| inherit | 从父元素中继承background-attachment属性。 |
示例代码如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
.PageSize {
background-image: url(./img/06EE610BCC0208A67AFC6C4FB2DF97A2.jpg);
width: 100%;
height: 1000px;
background-attachment: fixed;
}
</style>
</head>
<body>
<div class="PageSize">这是一个简陋的页面</div>
<ul>
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
</ul>
<ol>
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
</ol>
<p>这是底部的内容</p>
</body>
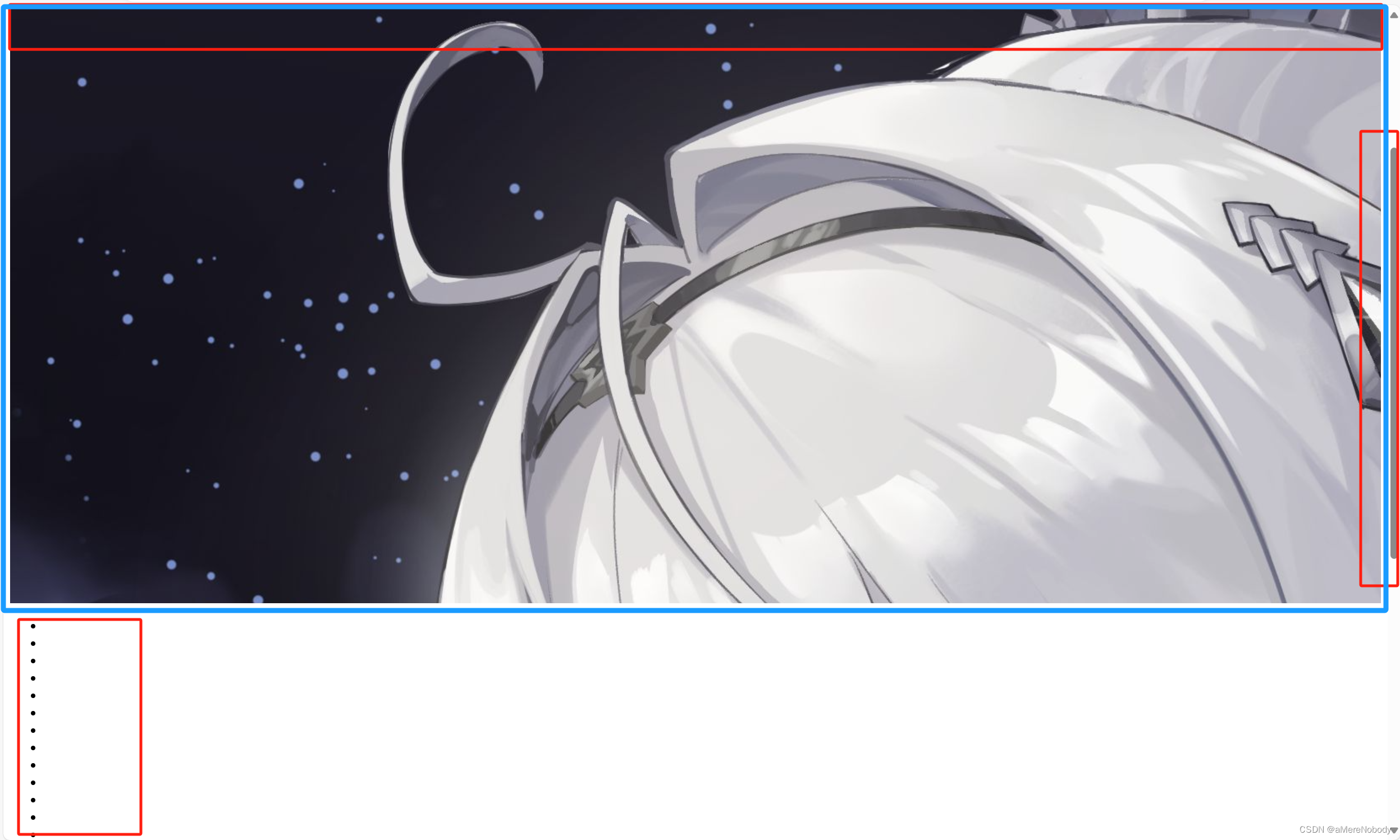
</html>我们来一步一步仔细观察background-attachment: fixed;的作用,当滚动条到最后时图像只有一部分区域可以用来显示。

当滚动条到中间时图像有大部分区域可以用来显示。从此我们可以看出如果给图像设置fixe值那么图像的显示将会跟随滚动条。

6.background-size:
在CSS中我们可以使用background-size来设置背景图的尺寸,该属性的值如下:
| 值 | 说明 |
|---|---|
| xpos ypos | 使用像素(px)或者其他的CSS单位来设置背景的宽度和高度,xpos是宽度,ypos是高度,如果只设置第一个值那么第二个值将会被设置为默认值auto(自动)。 |
| x% y% | 使用百分比来表示背景图他是相对于所在的元素的宽度与高度的百分比,x%表示宽度,y%表示高度,如果只设置第一个值,那么第二个值将会被自动设置为默认值auto(自动)。 |
| cover | 保持背景图像的横纵比例并将图像缩放足够大,使背景图像可以完全覆盖元素所在的区域,这样可能会导致图像的某些部分超出元素而无法显示。 |
| contain | 保持背景图像的横纵比例并将图像缩放至足够大,使背景图可以完整的显示元素所在的区域,这样可能导致背景图无法完整覆盖整个元素区域。 |
图像的示例代码如下所示:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
.PageSize {
background-image: url(./img/06EE610BCC0208A67AFC6C4FB2DF97A2.jpg);
width: 100%;
height: 1000px;
/* background-attachment: fixed; */
background-size: contain;
}
</style>
</head>
<body>
<div class="PageSize">这是一个简陋的页面</div>
<p>这是底部的内容</p>
</body>
</html>下图中的图像是完整的显示在页面中了:

7.background-origin:
background-origin是CSS3中增加的属性,我们使用background-position来设置背景图的位置时,默认是以元素的左上角来进行计算的,不仅如此还可以使用background-origin属性来设置background-position属性相对于那个位置来定位图像,background-origin的可选值如下:
| 值 | 说明 |
|---|---|
| padding-box | 相对于元素的内边距来定位背景图。 |
| border-box | 相对于元素的边框区域来定位背景图。 |
| content-box | 相对于元素的内容区域来定位背景图。 |
8.background-clip:
background-clip是CSS3中新增的属性,通过它可以设置背景图像显示的区域,background-clip属性的可选值如下:
| 值 | 说明 |
|---|---|
| border-box | 默认值,在元素边框以及内容区域显示背景图像。 |
| padding-box | 在元素的边框以及内容区域显示背景图像。 |
| content-box | 在元素的内容区域显示背景图像。 |
9.background:
background是背景属性的简写,它可以为某个元素设置某个背景属性,还可以给多个元素或者是所有的元素设置背景属性,设置的背景属性没用固定的顺序,如下是推荐的顺序设置:
background-color || background-image || background-position [/ background-size]? || background-repeat || background-attachment || background-origin || background-clip
在设置background时需要注意的是:
- 每个属性之间要使用空格来分开。
- 如果同时设置background-position和background-size属性,这两个属性之间就需要使用/来进行分割了,并且还要遵循background-position属性在background-size属性后面的这个顺序。
- 如果设置了background-origin属性和background-clip属性,就需要遵循background-origin属性在前 background-clip属性在后的顺序,如果background-origin属性与background-clip属性的值是相同的话那么此时设置其中一个值即可。
示例代码如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
.PageSize {
width: 100%;
height: 1000px;
/* background-attachment: fixed; */
background: url(./img/06EE610BCC0208A67AFC6C4FB2DF97A2.jpg) fixed content-box;
}
</style>
</head>
<body>
<div class="PageSize">这是一个简陋的页面</div>
<p>这是底部的内容</p>
</body>
</html>