一、Nginx的重装与升级
1、为什么需要重装与升级:
在实际业务场景中,需要使用软件新版本的功能、特性,就需要对原有软件进行升级或者重装操作。
Nginx:1.12版本 → 1.16版本
2、Nginx重装:
第一步:停止Nginx软件;
第二步:删除/usr/local/nginx文件夹;
第三步:下载Nginx-1.16重新进行配置、编译以及安装。
缺点:在重装升级的过程中,需要停止目前线上正在运行的业务。
3、Nginx平滑升级:
(1) 什么是平滑升级:
平滑升级就是在不停止业务的前提下,实现对Nginx软件版本的升级。
(2) 信号参数:
kill 命令:用于向进程发送信号,这些信号可以被进程捕获并根据需要作出响应。
kill -信号命令 pid
常见信号:
● TERM, INT:停止处理当前请求并立即退出;
● QUIT:优雅退出,执行完当前的请求后退出;
● HUP:重新加载配置文件,使用新的配置文件启动新worker进程,并优雅的关闭旧的worker进程;
● USR1:重新打开日志文件;
● USR2:平滑的升级nginx二进制文件 拉起一个新的主进程,不停止旧的主进程;
● WINCH:优雅的关闭worker进程。
4、nginx平滑升级操作:
第一步:安装Nginx-1.16,同时启动Nginx-1.16与Nginx-1.12;
第二步:关闭Nginx-1.12的worker进程;
第三步:优雅的关闭旧版本Nginx-1.12的master进程。
master进程
-- worker进程
-- worker进程
(1) 停止正在运行的nginx,使用原生的方法重新启动nginx:
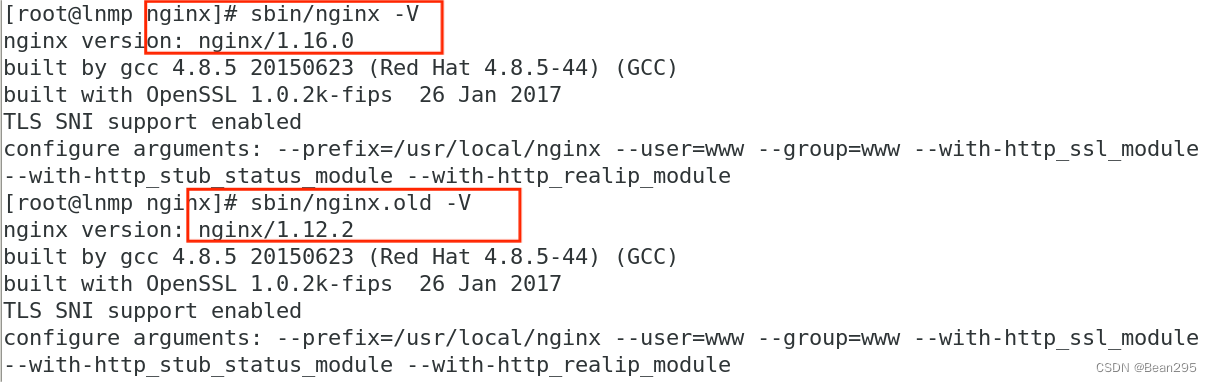
查看当前nginx的版本信息:

停止nginx:
systemctl stop nginx 或 /usr/local/nginx/sbin/nginx -s stop
重新启动nginx:
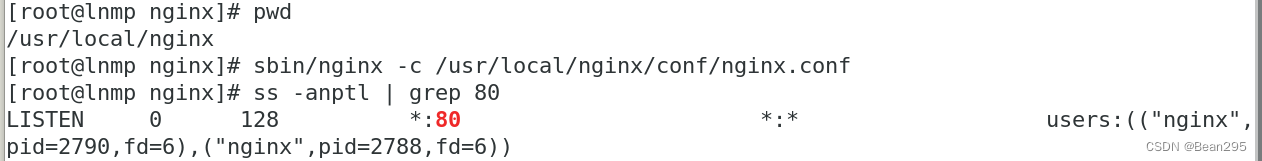
cd /usr/local/nginx
sbin/nginx -c /usr/local/nginx/conf/nginx.conf

(2) 上传Nginx-1.16,解压后进行配置、编译和安装:
tar -zxf nginx-1.16.0.tar.gz
cd nginx-1.16.0
./configure --prefix=/usr/local/nginx --user=www --group=www --with-http_ssl_module --with-http_stub_status_module --with-http_realip_module
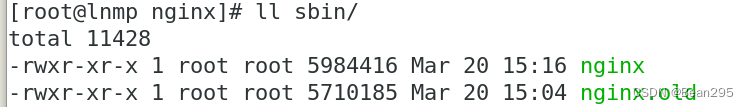
make && make install同时安装了Nginx-1.12与Nginx-1.16版本,在/usr/local/nginx/sbin目录下会产生两个nginx主程序文件:


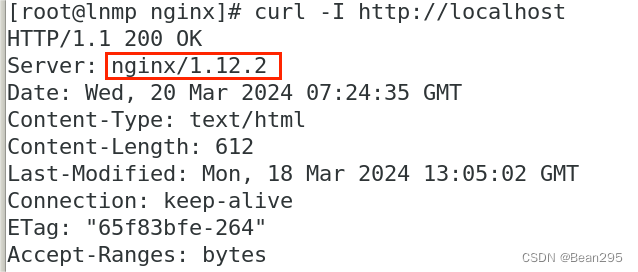
现在本机上提供服务的仍然是老版本:

(3) 基于老版本的nginx进程,启动一个新进程:
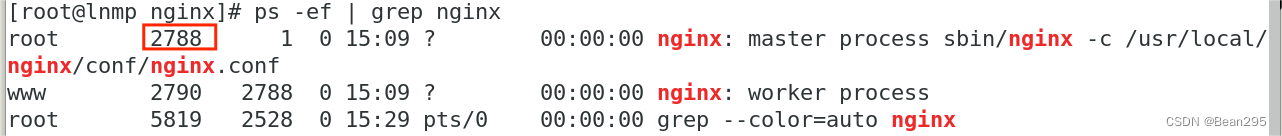
查看老版本进程号:
 启动新进程:
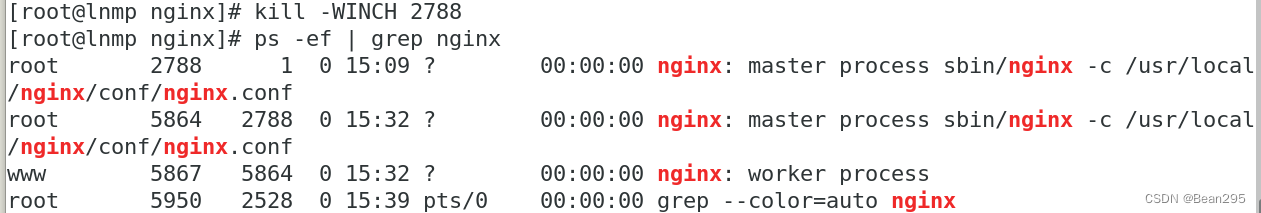
启动新进程:
kill -USR2 旧版本Nginx master的进程ID

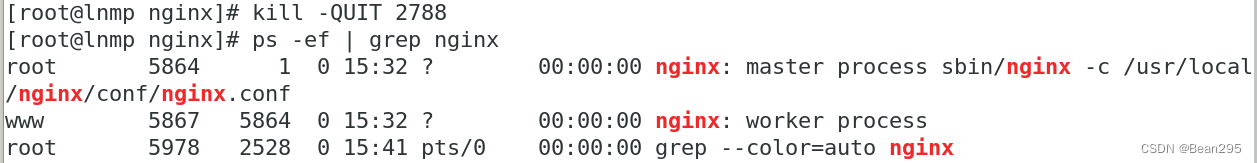
(4) 关闭老版本master进程下的worker进程:
kill -WINCH 旧版本Nginx master的进程ID
此时老版本的master进程下已经没有worker进程:

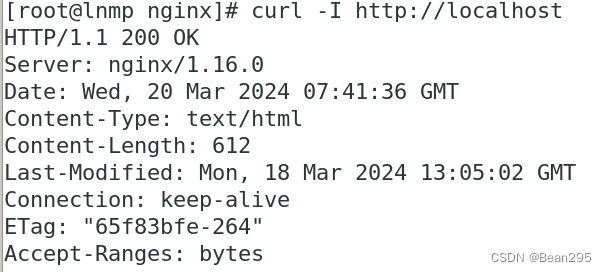
(5) 关闭老版本的master进程,完成版本切换:
kill -QUIT 旧版本Nginx master的进程ID

此时查看本机上提供nginx服务的版本已变成1.16.0:

二、Nginx配置文件
Nginx配置文件:/usr/local/nginx/conf/nginx.conf
worker_processes 1; #nginx启动后的worker进程数
events {
worker_connections 1024; #worker进程最大连接数
}
http {
include mime.types; #包含nginx可以处理的文件类型
default_type application/octet-stream;
sendfile on;
keepalive_timeout 65;
server {
listen 80; # 监听端口
server_name localhost; # 域名,localhost代表本机
# location /代表匹配所有链接
location / {
root html; #代表项目资源存放的位置 /usr/local/nginx/html
index index.html index.htm; #项目的默认首页
}
# 添加PHP文件支持,如果访问的链接地址中,包含以.php为后缀的链接自动转向phpfpm
location ~ \.php$ {
root html;
fastcgi_pass 127.0.0.1:9000; #把.php请求全部转向到php-fpm,本机的9000端口
fastcgi_index index.php;
fastcgi_param SCRIPT_FILENAME $document_root$fastcgi_script_name;
include fastcgi_params;
}
# 当访问遇到错误时,返回50x.html页面给用户
error_page 500 502 503 504 /50x.html;
location = /50x.html {
root html;
}
}
}三、Server区块配置(虚拟主机)
1、基于域名配置虚拟主机:
在nginx.conf配置文件中,添加一个www.devops.com的虚拟主机。
(1) 编辑nginx.conf配置文件:
每行配置编写完成之后注意加上分号 ;
http {
server {
listen 80;
server_name www.devops .com; #域名
root html/devops; #资源路径
location / {
index index.html index.htm index.php;
}
location ~ php$ {
fastcgi_pass127.0.0.1:9000;
fastcgi_indexindex .php;
fastcgi_param SCRIPT_FILENAME $document_root$fastcgi_script_name;
include fastcgi_params;
}
}
server {}
}(2) 域名解析:
在Windows中,配置hosts本地的DNS文件,解析www.devops.c om域名。
win + R → drivers → 打开etc目录下的hosts文件:
10.1.1.10 www.devops.com
(3) 创建默认页面:
在/usr/local/nginx/html下创建devops文件夹,然后在其目录下创建index.html文件:

(4) 重载nginx:
设置完成后,重新加载nginx.conf配置文件:systemctl reload nginx
(5) include 插入配置:
可以通过include + 配置文件的路径将该虚拟主机插入到当前配置文件中,例如:
如果有多个虚拟主机需要插入,可以使用通配符统一加载:
把所有的虚拟主机的配置文件.conf都放入到extra目录下:include extra/*.conf;
2、基于IP的虚拟主机:
基于IP的虚拟主机允许单个物理服务器基于不同的IP地址来提供多个独立的网站或服务。
(1) 网卡绑定多个IP:
先关闭NetworkManager:
systemctl stop NetworkManager
systemctl disable NetworkManager
使用ifconfig为ens33临时绑定一个虚拟网卡IP:ifconfig ens33:1 10.1.1.100
(2) 建一个虚拟主机,绑定虚拟网卡IP:
编写配置文件,完成后重载nginx。
http {
server {
listen 80;
server_name 10.1.1.100;
root html/devops;
location / {
index index.html index.htm;
}
}
server {
listen 80;
server_name 10.1.1.10;
root html;
location / {
index index.html index.htm;
}
}
}3、基于端口的虚拟主机:
通过不同的端口号来区分不同虚拟主机。一个服务器实例可以监听多个端口,并根据请求到达的端口号来提供不同的网站或服务。
编写配置文件后重载nginx。
http {
server {
listen 8080;
server_name localhost;
root html/devops;
location / {
index index.html index.htm;
}
}
server {
listen 80;
server_name localhost;
root html;
location / {
index index.html index.htm;
}
}
}四、DSShop商城系统上线部署
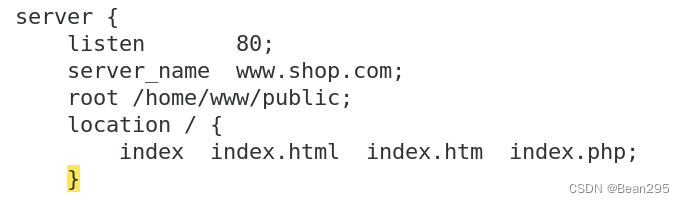
1、配置nginx.conf文件:
配置完毕后重载nginx。
server {
listen 80;
server_name www.shop.com;
root /home/www/public;
location / {
index index.html index.htm index.php;
}
location ~ \.php$ {
fastcgi_pass 127.0.0.1:9000;
fastcgi_index index.php;
fastcgi_param SCRIPT_FILENAME $document_root$fastcgi_script_name;
include fastcgi_params;
}
}2、配置hosts文件:
10.1.1.10 www.shop.com
3、创建项目目录:
mkdir /home/www
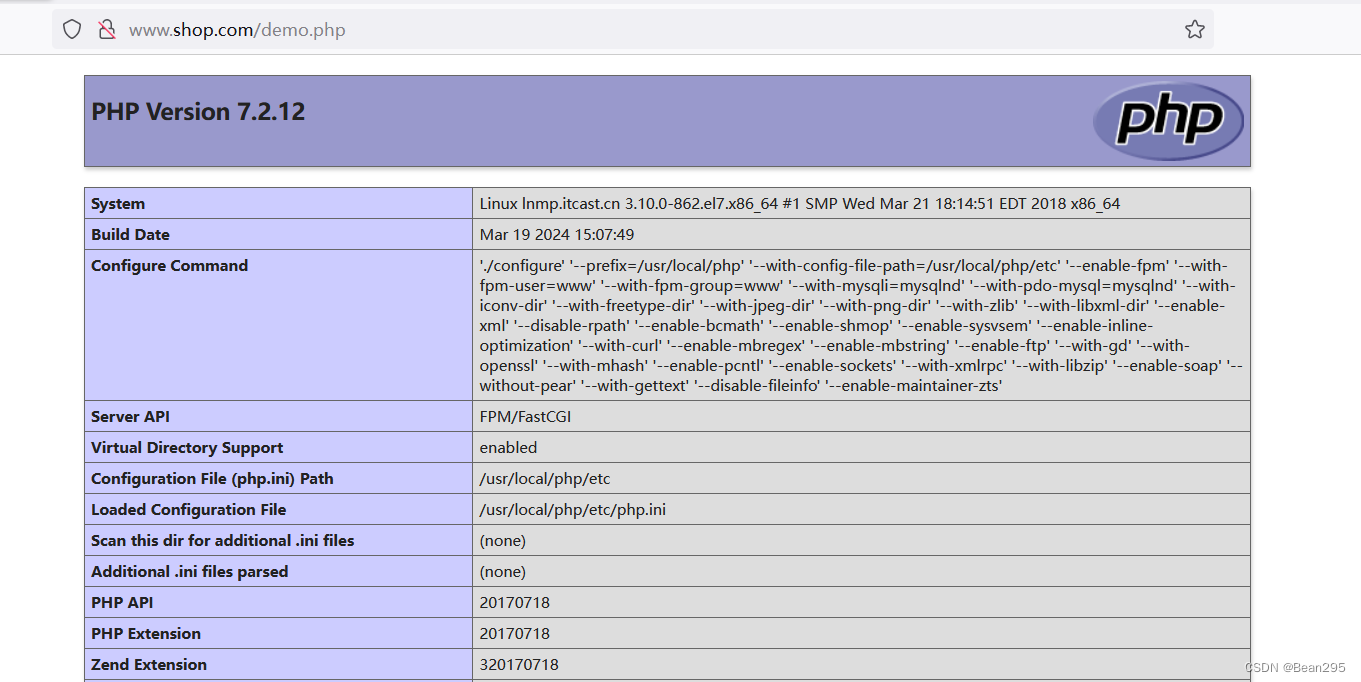
在项目目录下添加一个demo.php测试虚拟主机是否可用:

 4、上传dsshop.zip并解压:
4、上传dsshop.zip并解压:
上传到/home/www目录
unzip dsshop.zip
5、更改nginx.conf虚拟主机配置
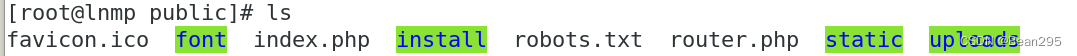
使用ThinkPHP或Laravel等现代PHP框架开发Web项目时,建议将Web服务器的根目录(root)指向项目的public文件夹,public文件夹通常包含项目的入口文件(如index.php),以及前端资源文件(如CSS、JS、图片等)。
将Nginx或其他Web服务器的根目录指向这个文件夹可以确保只有这些公共可访问的文件能够被外部请求所访问。

更改nginx.conf虚拟主机配置,将root指向项目目录的public文件。

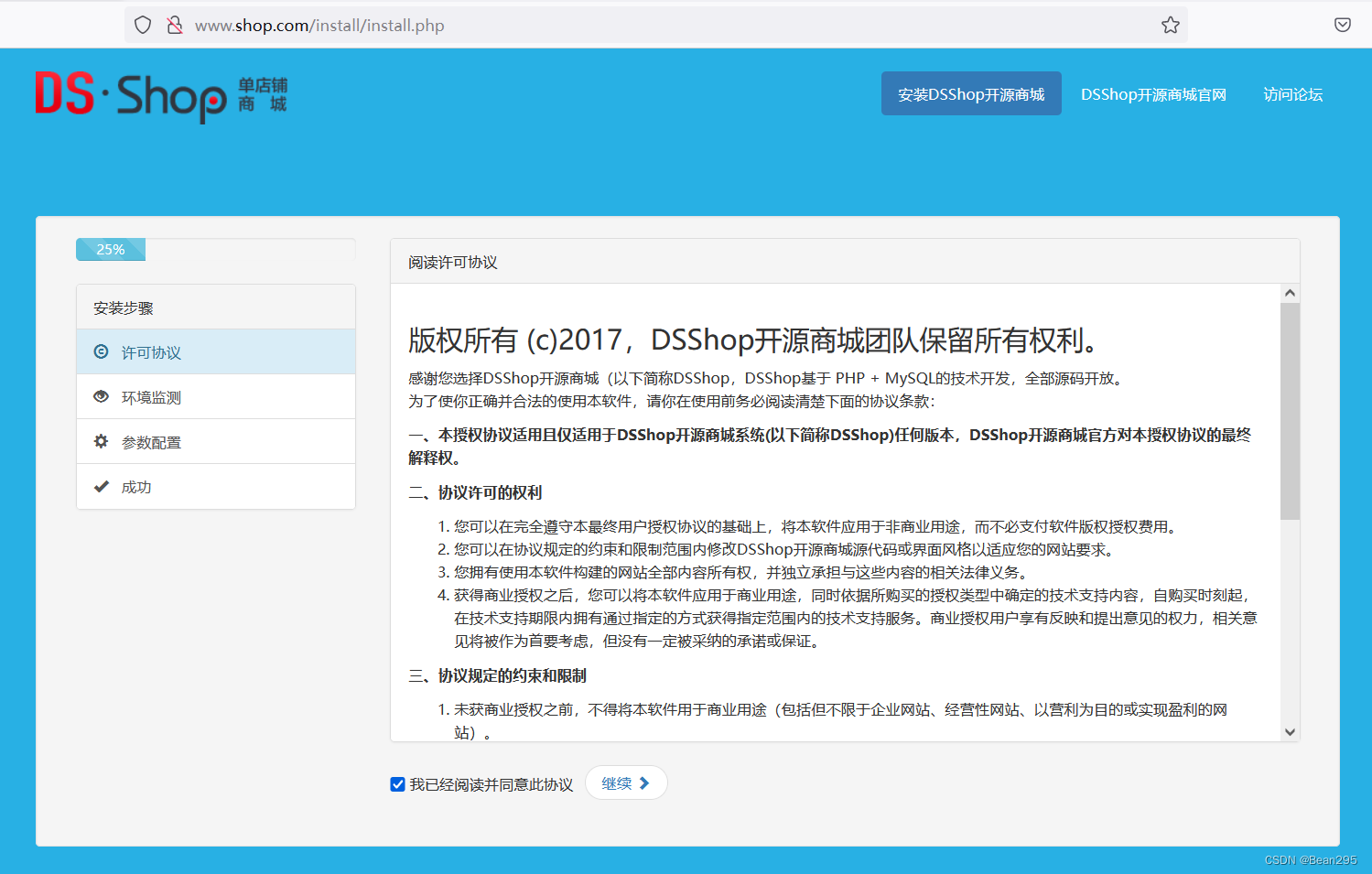
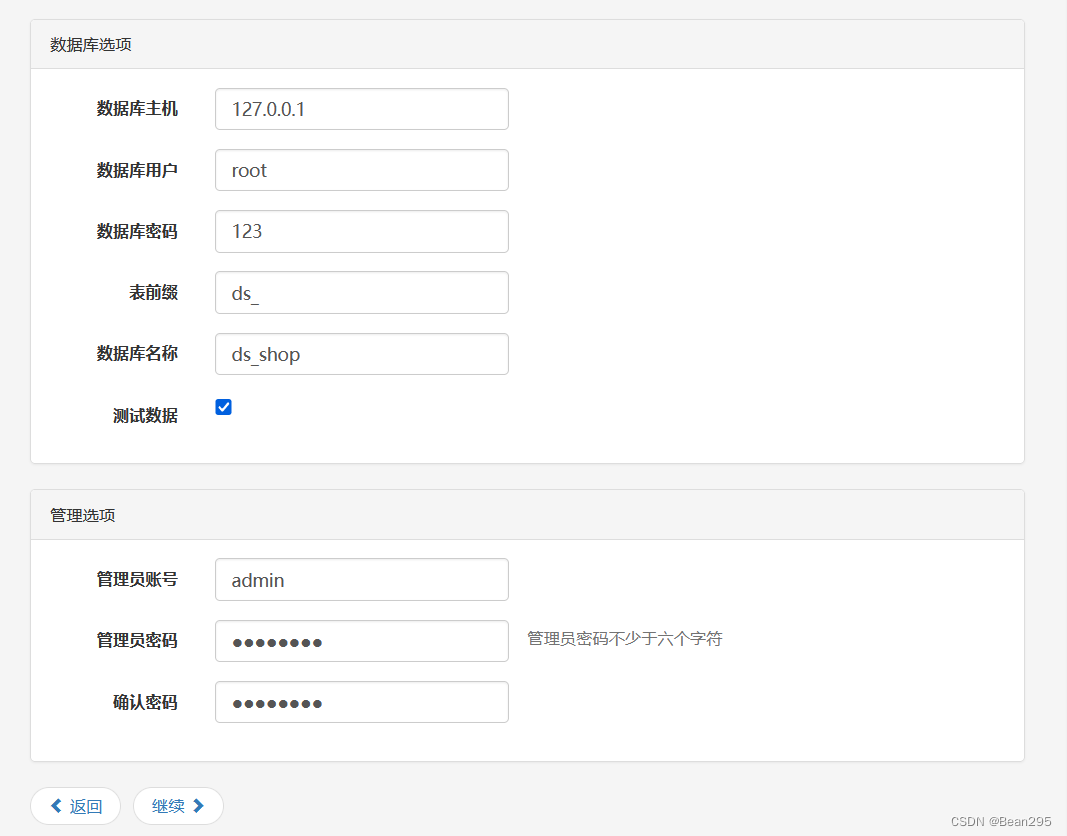
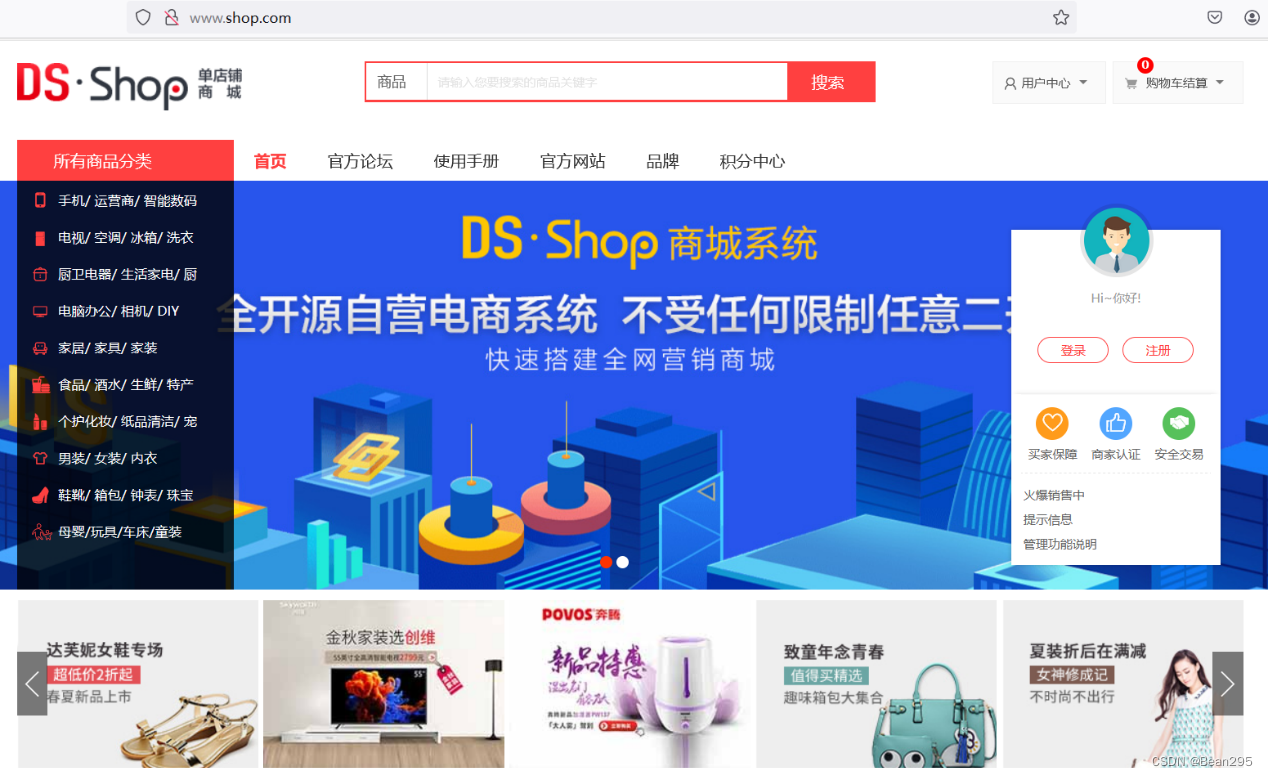
6、根据提示安装DSShop商城系统:

更改目录权限:
cd /home/www
chmod -R a+w public
chmod -R a+w runtime
chmod a+w application/database.php


7、定制重写规则:
伪静态页面是为了网站推广和SEO效果最大化,将动态页面伪装成静态页面的一种技术。伪静态页面并不是真正存在的页面,而是URL重写(URL rewrite)的一种应用。当用户访问一个伪静态页面时,服务器会根据配置好的规则,动态地生成对应的内容并返回给用户,但在用户的浏览器地址栏中显示的是静态页面的URL。
![]()
修改nginx.conf:
#当用户访问网站的根URL时,请求将被重定向到/index.php
location =/ {
rewrite / /index.php redirect;
}
#先匹配项目的默认资源,如果请求的资源不存在,执行括号里的指令
#匹配以 /index.php/ 开头,并后面跟着任何内容的URL。如果原始URL是 /index.php/some/path,重写后的URL将是 /index.php?s=/some/path。
location / {
index index.html index.htm index.php;
if (!-e $request_filename) {
rewrite ^/index.php/(.*)$ /index.php?s=/$1 last;
break;
}
}